Firebug
Содержание:
- Как установить FireBug в FireFox
- 5 последних уроков рубрики «Разное»
- Why The Built-in Tools?
- Alternatif Programların Karşılaştırması:
- Firebug for FireFox yazılımını indirenler bunları da indirdiler:
- Software Review
- A tool for web developers to edit and debug sites
- Comparison of Alternative Programs:
- Users who downloaded Firebug for FireFox also downloaded:
- Firebug для firefox
- Стиль
- Как пользоваться
- Описание редакции
- Сравнение альтернативных программ:
- Пользователи, которые скачивали Firebug for FireFox, также скачивали:
- Скомпилированный стиль
- Ресурсы
- What’s Next for Firefox Developer Tools?
- Reference
- Firebug for FireFox yazılımını indirenler bunları da indirdiler:
- Файрбаг
- Сеть
- Debugger
- Как пользоваться FireBug
- Возможности Firebug
- Web Console
- General
- Баннеры Firefox
- Консоль
- How is Firebug Doing?
- Comparison of Alternative Programs:
- Users who downloaded Firebug for FireFox also downloaded:
- Описание
Как установить FireBug в FireFox
Браузер FireFox хорош тем, что его функционал легко можно расширить с помощью бесплатных дополнений, коих очень и очень много. Одним из таких дополнений является FireBug.
Устанавливается FireBug очень просто и быстро. Откройте браузер FireFox и зайдите на страницу, посвященную данному дополнению.
На момент написания этих строк дополнением FireBug уже пользуются более 3 миллионов человек. Давайте присоединимся к ним. Нажимаем на кнопку «Добавить в FireFox».

Появится окошко с предупреждением, в котором вам предложат установить FireBug в FirFox. Воспользуемся этим предложением. Возможно вам понадобится после этого перезапустить браузер, чтобы дополнение установилось и включилось.

5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Why The Built-in Tools?
The Web owes a lot to Firebug. For a long time, Firebug was the best game in town. It introduced the world to visual highlighting of the DOM, inplace editing of styles, and the console API.
Before the release of Firefox 4 we decided that Firefox needed a set of high-quality built-in tools. Baking them into the browser let us take advantage of the existing Mozilla community and infrastructure, and building in mozilla-central makes a huge difference when working with Gecko and Spidermonkey developers. We had ambitious platform changes planned: The JSD API that Firebug uses to debug Javascript had aged badly, and we wanted to co-evolve the tools alongside a new Spidermonkey Debugger API.
We thought long and hard about including Firebug wholesale and considered several approaches to integrating it. An early prototype of the Inspector even included a significant portion of Firebug. Ultimately, integration proved to be too challenging and would have required rewrites that would have been equivalent to starting over.
Alternatif Programların Karşılaştırması:
|
Learn German Language |
Need Tips on Toilet Training Toddlers |
Best Anti Snoring Device |
Berlin Swing + Latin Jazz |
|
| Açıklama | Learn German Language, sürüm 1.0 yazılımını İndirin | Need Tips on Toilet Training Toddlers, sürüm 1.0 yazılımını İndirin | Best Anti Snoring Device, sürüm 1.2 yazılımını İndirin | Jazz ve müzik hakkında son haberleri araç çubuğunuzdan alın |
| Değerlendirme | ||||
| İndirmeler | 409 | 110 | 19 | 11 |
| Ücret | $ 0 | $ 0 | $ 0 | $ 0 |
| Dosya Boyutu | 0.68 MB | 2.00 MB | 1.05 MB | 1.56 MB |
|
Download |
Download |
Download |
Download |
Firebug for FireFox yazılımını indirenler bunları da indirdiler:
Diğer kullanıcıların hoşlandığı Firebug for FireFox gibi programları tavsiye etmekten mutluluk duyarız. Firebug for FireFox benzeri yazılımlar:
English Spanish
1.0
English Spanish, sürüm 1.0 yazılımını İndirin
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
IntelliWebSearch
3.2.0.5
Çevirmenlere aradıkları bilgiyi bulmalarında yardım
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
SearchMax
3.0
SearchMax, sürüm 3.0 yazılımını İndirin
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
Who is Extractor
2.8
Herhangi bir alan adı sahibi hakkında ayrıntılı bilgi alın
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
Software Review
A tool for web developers to edit and debug sites
Firebug is a handy tool for web developers to use as they browse the internet. Among the things that you can do with this program are debug, edit, and monitor CSS, JavaScript, and HTML in whatever page or pages you wish. Screen shots are available at http://getfirebug.com, and there is a forum in which you can ask questions at https://groups.google.com/forum/#!forum/firebug. To let the developers know about a bug, you can go to http://code.google.com/p/fbug/issues/list.
Download
Comparison of Alternative Programs:
|
Learn German Language |
Need Tips on Toilet Training Toddlers |
Best Anti Snoring Device |
Berlin Swing + Latin Jazz |
|
| Description | Learn German Easy toolbar for Firefox. | Toilet training toddler’s toolbar for IE. | Best Anti Snoring Device For IE | Get the latest news about Jazz and music from your toolbar. |
| Rating | ||||
| Downloads | 878 | 169 | 147 | 203 |
| Price | $ 0 | $ 0 | $ 0 | $ 0 |
| File Size | 0.68 MB | 2.00 MB | 1.05 MB | 1.56 MB |
|
Download |
Download |
Download |
Download |
Users who downloaded Firebug for FireFox also downloaded:
We are happy to recommend you programs like Firebug for FireFox that other users liked. Software similar to Firebug for FireFox:
English Spanish
1.0
English Spanish Search Engine.
Download
Internet Tools
User rating
IntelliWebSearch
3.2.0.5
Assists translators to find the information they need
Download
Internet Tools
User rating
SearchMax
3.0
Advanced search mode mastered
Download
Internet Tools
User rating
Who is Extractor
2.8
Get extensive information on about any domain owner
Download
Internet Tools
User rating
Firebug для firefox
Для того чтобы установить firebug для firefox, необходимо перейти на официальную страницу, на которой представлен список версий данного продукта: следует выбрать последнюю на данный момент.
Если страница была открыта в Firefox, то при наведении курсора на ссылку с версией firebug отобразится предложение в виде кнопки с надписью «+Добавить в Firefox». Для начала установки плагина необходимо кликнуть по данной кнопке, а после ее окончания перезагрузить браузер:
Использование firebug
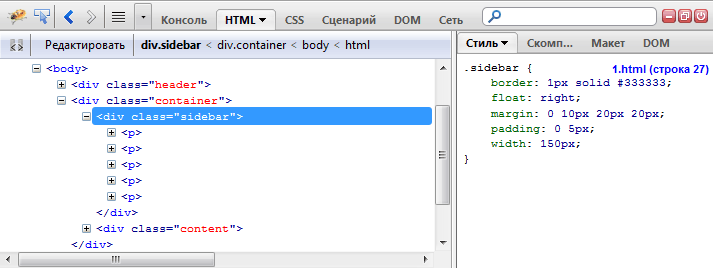
Как пользоваться firebug? Чтобы запустить плагин, необходимо кликнуть на его значок в форме жука. После загрузки открывается окно плагина, и пользователь наблюдает примерно следующее:
На данном скриншоте видно, что в окне слева представлен HTML-код страницы, а справа –CSS стили выделенного фрагмента кода. Это ускоряет поиск и отладку. Также в меню присутствуют следующие разделы для обработки:
- HTML;
- CSS;
- Script;
- DOM;
- NET.
Редактирование HTML-кода
Для редактирования html-кода достаточно выделить нужный фрагмент и выбрать пункт «Редактировать». Изменения сразу же отобразятся на web-странице. Если навести курсор на какой либо участок кода, то firebug выделит на странице элемент, описанный данным кодом, как показано на следующем скриншоте:
Редактирование CSS
CSS стили представлены в правой части окна firebug. В окно выводятся стили, отвечающие выделенным на данный момент фрагментам html-кода. Чтобы увидеть, как стиль изменяет внешний вид элементов страницы, можно «отключить» свойство, нажав на красный перечеркнутый кружок. Для возвращения к изначальному виду элемента, необходимо повторно кликнуть на кружок:
На рисунке видно, что после отключения свойства меню, изменилась позиция данного элемента.
Page speed firebug
Рассмотрим важное дополнение к плагину firebug – page speed firebug. Этот инструмент предназначен для анализа загрузки веб-страницы
При правильном использовании полученных данных, можно повысить скорость загрузки сайта.
Результатом анализа является список советов по оптимизации обрабатываемой страницы, пример которого представлен на следующем скриншоте:
Выполнение данных рекомендаций значительно повысит скорость загрузки web-страниц. Красные кружки указывают на то, что соответствующие пункты оказывают большое влияние на скорость, а советы, помеченные желтыми треугольниками, не так важны для оптимизации.
Горячие клавиши firebug
Горячие клавиши (быстрые клавиши) ускоряют процесс работы в несколько раз. Ниже приведен список некоторых полезных горячих клавиш, действующих в плагине firebug:
Firebug для других браузеров
Чтобы установить firebug для chrome, нужно зайти в настройки браузера, выбрать вкладку «расширения», затем кликнуть на «еще расширения» и с помощью поиска найти плагин:
Установить плагин для opera можно на официальном сайте:
Firebug для safari и для IE можно найти на сайте. Нужно отметить, что версии для браузеров, отличных FireFox, имеют не полный функционал, а являются Lite-версиями плагина.
Firebug является прорывом в сфере web-конструирования. Это отличный инструмент, который дает возможность сделать работу верстальщика более приятной и увлекательной, а самое главное – более быстрой.
Также данный плагин является хорошим вспомогательным инструментом для тех, кто только начинает знакомиться с разработкой сайтов. Для большинства браузеров существует аналог firebug, так что вы можете познать его прелести, даже не используя Firefox.
Стиль
Firebug открывается в нижней части браузера и его окно состоит из двух основных панелей и меню. В левой панели по умолчанию отображается HTML, а в правой стиль выбранного элемента (рис. 7.37).

Рис. 7.37. Интерфейс Firebug
Код HTML выводится в виде иерархической структуры, если элемент содержит дочерние элементы, рядом с ним выводится плюсик. На плюс можно щёлкнуть и раскрыть содержимое контейнера, а также свернуть его, щёлкнув ещё раз. При выборе элемента в правой части отображается его стиль (рис. 7.38). Любой элемент можно выбрать не только через код HTML, но и непосредственно на странице с помощью инструмента либо через меню Анализировать элемент (Ctrl+Shift+C).

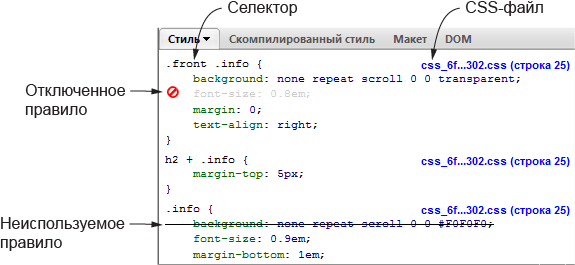
Рис. 7.38. Стиль выбранного элемента
В списке отображаются селекторы, имеющие отношение к выбранному элементу, название CSS-файла и строка, в которой эти селекторы описаны. Если какая-то строка зачёркнута, значит, на неё действуют правила каскадирования и у данного селектора специфичность ниже, чем у селектора выше. На рисунке видно, что у селектора .front .info специфичность выше, чем у селектора .info, поэтому свойства background и font-size не применяются. Учтите также, отображаемый стиль не соответствует стилю в CSS-файле, поэтому вы можете обнаружить значения вроде transparent, которые не вводили в стиль.
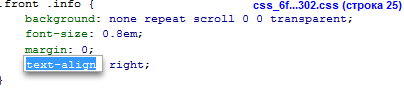
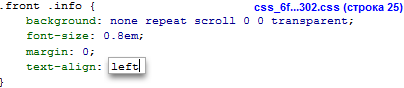
Любое свойство легко отключается и включается вновь простым щелчком по пустому полю перед свойством. Отключенные свойства отображаются серым цветом, рядом с ними выводится красный перечёркнутый кружок, как показано на рис. 7.38. Кроме отключения любых свойств их можно изменять. Для этого достаточно щёлкнуть по свойству, и оно станет редактируемым (рис. 7.39).

Рис. 7.39. Изменение стилевого свойства
Аналогичное действие производится и со значениями, только в этом случае требуется щёлкнуть уже по нему (рис. 7.40).

Рис. 7.40. Изменение значения
Добавление нового свойства, а также редактирование существующих происходит через контекстное меню (рис. 7.41).
Рис. 7.41. Контекстное меню
Анализировать во вкладке DOM
Перейти во вкладку DOM.
Отключение свойства, изменение их значений и любые другие манипуляции со стилями сразу же отображаются на веб-странице. Если страницу обновить, все действия в Firebug отменяются. Благодаря этому можно экспериментировать с разными свойствами, не опасаясь принести вред документу.
Как пользоваться
В принципе, этот инструмент позволяет экспериментировать со многими другими параметрами сайта или же дает возможность посмотреть, как реализована понравившаяся вам идея на другом ресурсе – ведь Firebug позволяет смотреть код не только собственных сайтов, но и любых других.
Разобраться с премудростями работы Firebug не так сложно, как кажется на первый взгляд. И поверьте – оно того стоит. Пройдет буквально несколько недель после того, как вы впервые откроете для себя Firebug, и вам уже будет сложно представить, как можно было раньше обходиться без этого инструмента.
Для работы Firebug 1.4 требуется Firefox 3.0 или выше.
Описание редакции
скачать
Сравнение альтернативных программ:
|
Learn German Language |
Need Tips on Toilet Training Toddlers |
Best Anti Snoring Device |
Berlin Swing + Latin Jazz |
|
| Описание | Скачать Learn German Language, версия 1.0 | Скачать Need Tips on Toilet Training Toddlers, версия 1.0 | Скачать Best Anti Snoring Device, версия 1.2 | Узнавайте последние новости джаза с помощью панели инструментов |
| Рейтингу | ||||
| Загрузки | 1,397 | 500 | 535 | 31 |
| Цена | $ 0 | $ 0 | $ 0 | $ 0 |
| Размер файла | 0.68 MB | 2.00 MB | 1.05 MB | 1.56 MB |
|
Download |
Download |
Download |
Download |
Пользователи, которые скачивали Firebug for FireFox, также скачивали:
Мы рады посоветовать вам программы которые понравились другим пользователям Firebug for FireFox. Вот список программ, аналогичных Firebug for FireFox:
English Spanish
1.0
Скачать English Spanish, версия 1.0
скачать
Интернет инструменты
Рейтинг пользователей
IntelliWebSearch
3.2.0.5
Помогает переводчикам находить нужную информацию
скачать
Интернет инструменты
Рейтинг пользователей
SearchMax
3.0
Скачать SearchMax, версия 3.0
скачать
Интернет инструменты
Рейтинг пользователей
Who is Extractor
2.8
Получите подробную информацию о владельцах домена
скачать
Интернет инструменты
Рейтинг пользователей
Скомпилированный стиль
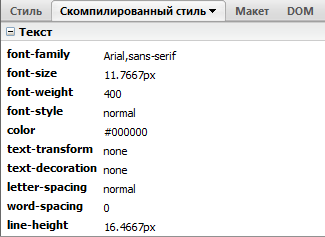
Для каждого элемента документа браузер автоматически формирует свой стиль, основываясь на внутренних значениях браузера и стиле родительских элементов. Во вкладке «Скомпилированный стиль» показанной на рис. 7.42 приведены свойства и их значения, которые явно не задаются через стили.

Рис. 7.42. Скомпилированный стиль
Для примера, значение font-family наследуется от селектора body, размер шрифта заданный в em переводится для font-family в пикселы, значение font-weight браузер по умолчанию считает за 400.
Скомпилированный стиль нельзя изменить, и он приведён лишь для информации.
Ресурсы
- Основные возможности
- Впервые знакомитесь с Mozilla Firefox? Обзор основных возможностей поможет вам быстро освоить новый браузер.
- База знаний Mozilla Firefox
- База знаний Mozilla Firefox.
- FAQ по Mozilla Firefox
- FAQ по Mozilla Firefox.
- Техническая поддержка
- Здесь вы можете задать вопросы и получить ответы по работе с Mozilla Firefox. Перед заданием вопроса не забудьте воспользоваться поиском по форуму, так как скорее всего на ваш вопрос уже был дан ответ.
- Расширения с сайта Mozilla.org
- С помощью расширений, вы можете добавить новые функции и сделать работу с Mozilla Firefox удобней.
- Расширения с сайта Mozilla Russia
- С помощью расширений, вы можете добавить новые функции и сделать работу с Mozilla Firefox удобней. Все расширения русифицированы.
- Обучающие ролики
- C помощью обучающих роликов вы можете установить и научиться работать с наиболее популярными расширениями.
- Подборки расширений с сайта Mozilla.org
- Подборки это группы расширений, которыми можно легко поделиться с другими пользователями.
- Темы
- Измените внешний вид вашего браузера, используя темы оформления.
- Плагины
- Просмотр Flash-анимации, исполнение Java-апплетов и многое другое возможно с помощью плагинов для Mozilla Firefox.
- Поисковые плагины с сайта Mozilla.org
- C помощью поисковых плагинов вы можете добавить в Firefox поиск по популярным сайтам.
- Поисковые плагины с сайта Mozilla Russia
- C помощью поисковых плагинов вы можете добавить в Firefox поиск по популярным российским сайтам.
- Словари с сайта Mozilla.org
- Словари для проверки орфографии в Firefox.
- Словари с сайта Mozilla Russia
- Дополнительные словари для проверки орфографии.
What’s Next for Firefox Developer Tools?
We have more exciting stuff coming down the pipe. Some of this will be new feature work, including great performance analysis and WebGL tools. Much of it will be responding to feedback, especially from developers giving the tools a first try.
We also want to find out what you can add to the tools. Recently the Ember.js Chrome Extension was ported to Firefox Developer Tools as a Sunday hack, but we know there are more ideas out there. Like most Firefox code you can usually find a way to do what you want, but we’re also working to define and publish a Developer Tools API. We want to help developers build high quality, performant developer tools extensions. We’d love to hear from developers writing extensions for Firebug or Chrome Devtools about how to best go about that.
Otherwise, keep following the Hacks blog to learn more about how the Firefox Developer Tools are evolving. Join in at the , the @FirefoxDevTools Twitter account, or #devtools on irc.mozilla.org.
Reference
Это дополнительная панель, которая генерируется аддоном CodeBurner для Firebug. С помощью этой панели Вы получаете быстрый доступ к HTML и CSS коду.

- Секция поиска и фильтрации.
- Здесь выводится результат поиска. В нашем примере — один.
- Панель совместимости с последними версиями основных используемых браузеров. Chrome отсутствует в списке, но он использует тот же движок, что и Safari (Webkit), то есть совместимость с Safari означает совместимость с Chrome.
- Если информации недостаточно, то с помощью данной ссылки Вы сможете найти дополнительные сведения: примеры, описания и так далее.
Firebug for FireFox yazılımını indirenler bunları da indirdiler:
Diğer kullanıcıların hoşlandığı Firebug for FireFox gibi programları tavsiye etmekten mutluluk duyarız. Firebug for FireFox benzeri yazılımlar:
English Spanish
1.0
English Spanish, sürüm 1.0 yazılımını İndirin
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
IntelliWebSearch
3.2.0.5
Çevirmenlere aradıkları bilgiyi bulmalarında yardım
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
SearchMax
3.0
SearchMax, sürüm 3.0 yazılımını İndirin
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
Who is Extractor
2.8
Herhangi bir alan adı sahibi hakkında ayrıntılı bilgi alın
İndir
İnterenet Araçları
Kullanıcı değerlendirmesi
Файрбаг
Речь идет о плагине Firebug, или как его еще называют по-русски «Файрбаг», «Фаербаг», что в переводе с английского означает «огненный жук».
Плагин Firebug – это встроенный в браузер программный продукт, который предназначен для просмотра и редактирования структуры страниц веб-сайта (html-кода, стилей CSS, скриптов и др.). Инструмент этот совершенно не интересен обычным пользователям всемирной паутины, но для тех, кто пробует себя в создании сайтов – вещь совершенно незаменимая.
Общепризнано, что самый удобный и как следствие, самый популярный Firebug — у браузера Mozilla Firefox. Вообще, строго говоря, само название Firebug — это бренд от Mozilla. Но так уж сложилось, что аналогичные продукты других производителей во всем мире тоже стали называть файрбагами.
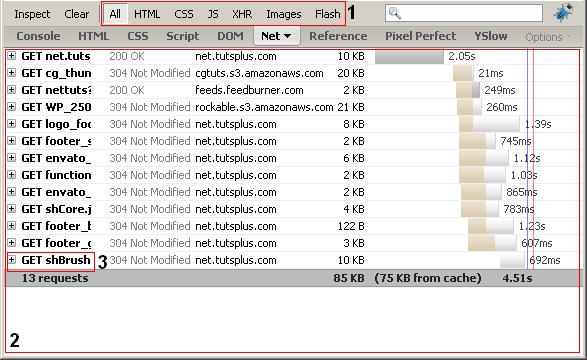
Сеть
Хотите знать, сколько времени загружается Ваша страница? Или нужно определить какой скрипт выполняется дольше всего? Все это можно определить с помощью панели Сеть.

- Запросы могут быть отфильтрованы в соответствии с их типом.
- Каждый запрос отображается в данной секции. В конце списка запросов подводится итог: количество запросов, размер, сколько уже помещено в кэш и общее время выполнения.
- Можно получить более детальное описание: заголовки HTTP, ответы и кэш.
Выполнение тестирования
Нужно протестировать производительность определенной функции или цикла? Используйте свойство Firebug “timer”.
Три шага. Вызываем “console.time”. Затем вставляем наш код. В завершении вызываем “console.timeEnd”.
Debugger
What’s the Script panel in Firebug, is the Debugger panel in the DevTools. Both allow you to debug JavaScript code executed on a website.
Firebug has a Script Location Menu listing all JavaScript sources related to the website. Those sources can be static, i.e. files, or they can be dynamically generated (i.e. scripts executed via event handlers, , , etc.). In the DevTools’ Debugger panel the scripts are listed at the left side within the . Dynamically generated scripts are only listed there when they are named via a comment.
In Firebug you can set different types of breakpoints, which are all listed within the Breakpoints side panel. In the DevTools the breakpoints are shown below each script source within the . Those panels allow you to enable and disable single or all breakpoints and to remove single breakpoints or all of them at once. They do currently only allow to set script breakpoints. XHR, DOM, Cookie and Error breakpoints are not supported yet (see bug 821610, bug 1004678, bug 895893 and bug 1165010). While there are no breakpoints for single JavaScript errors, there is a setting Pause on Exceptions within the Debugger panel options.
Once the script execution is stopped, you can step through the code using the Continue (F8), Step Over (F10), Step Into (F11) and Step Out (Shift+F11) options. They work the same in both tools.
When the script execution is paused, Firebug displays the function call stack within its Stack side panel. In there the functions are listed together with their call parameters. In the DevTools the function call stack is shown within the . To see the call parameters in the DevTools, you need to have a look at the .
The Watch side panel in Firebug displays the object (the global scope) by default. With the script execution halted it shows the different variable scopes available within the current call stack frame. Furthermore, it allows you to add and manipulate watch expressions. The DevTools have a Variables side panel, which works basically the same. The main difference is that it is empty when the script execution is not stopped, i.e. it doesn’t display the object. Though you can inspect that object either via the DOM property viewer or via the Web Console.
Как пользоваться FireBug
Включить панель FireBug можно нажатием кнопки F12. По умолчанию она появляется в нижней части экрана. Положение панели можно изменить. Для этого зайдите в опции (иконка жука в левом углу панели) и выберете пункт Положение окна.
Основной закладкой является «HTML». Именно в ней предстоит нам работать большую часть времени. Окно разбито на две части:
- Слева представлен исходный код страницы;
- Справа — стили css.
Если навести курсор мышки на какой-нибудь html тэг в левом поле, то он будет выделен цветом на странице. При этом:
- голубой цвет показывает ширину элемента;
- темно синий — поля (padding);
- светло желтый — отступы (margin).
Картинка ниже кликабельна.

При выборе тэга, нажатием левой клавиши мыши, в правом окне отобразятся его css стили. В самом верху будут указаны стили именно этого html тега, ниже пойдут унаследованные стили. Если какой-то атрибут зачеркнут, значит он не работает (переопределен). Кроме этого, указывается файл css и номер строки в нем, где тот или иной стиль определен.
Для удобства поиска предусмотрена опция анализа структуры страницы курсором мыши. Включается она кнопкой в левом верхнем углу, рядом с иконкой жука, выглядит как прямоугольник и курсор мыши. Фактически, мы идем от противного — если раньше выбирали html тег и видели его на странице, то теперь выбираем его курсором мыши прямо на странице и видим его характеристики в окне FireBug. Пользоваться этой опцией придется постоянно, ибо она значительно упрощает и ускоряет поиск того или иного элемента.

А теперь самая главная фишка FireBug, за которую его так любят: вы можете менять структуру страницу и ее стили на лету! Практически никаких ограничений — можете взять тэг и переименовать его, изменить содержание заголовка или абзаца, отредактировать, отключить или добавить атрибут стиля, а можете просто удалить пол страницы. Результат будет тут же отображаться на экране! Только помните: все изменения происходят в самом FireBug
, так что после перезагрузки страницы, она вернется к первоначальному состоянию. Таким образом навредить никак нельзя.
FireBug — это большая песочница для экспериментов. Когда вы нашли правильный вариант, просто перенесите его в ручную в файлы html и css.
Что еще есть интересного:
- На закладке «Консоль» можно посмотреть ошибки JavaScript, HTML и CSS — полезная информация для отладки.
- На вкладке «Сеть» имеется информация по запросом: статус, размер, удаленный IP и время исполнения.
- Вкладка «Page Speed» позволяет протестировать скорость загрузки страницы. Оценка ставится по 100 бальной шкале. Кроме этого, даются полезные совету, которые позволят улучшить данную характеристику.

Возможности Firebug
Возможности программы достаточно велики и охватывают несколько этапов веб-разработки, в частности, не только вёрстку страниц, но и программирование. Эта тема, в силу другой направленности книги, рассматриваться не будет.
Исходный код
В отличие от обычного исходного кода HTML, Firebug учитывает изменение кода после его преобразования через JavaScript. Таким образом, вы сможете отследить элементы, добавляемые через скрипты, и посмотреть стиль, которые невозможно обнаружить иначе.
Быстрое редактирование HTML
С помощью Firebug можно вносить изменения непосредственно в код документа и видеть результат их воздействия немедленно. Вы можете удалять, добавлять, редактировать атрибуты тегов, просто щелкая по ним.
Инспектирование кода CSS
Для любого выбранного элемента показывается его стиль, отдельные свойства при этом можно отключать, добавлять новые свойства, менять значения существующих. Результаты изменений отображаются в браузере немедленно.
Поиск любого элемента мышкой
С помощью инструмента «Анализировать элемент» вы можете выбрать любой текст, изображение или объект на странице, просто щелкнув по нему. При этом откроется HTML-код выбранного элемента и его стиль.
Web Console
The Web Console is the equivalent of Firebug’s Console panel. It shows log information associated with a web page and allows you to execute JavaScript expressions via its command line. The display between both is somewhat different. This may be changed in bug 1269730.
Firebug offers two ways to filter log messages, via the options menu and via the filter buttons within the toolbar. The Developer Tools console offers similar functionality via the — centralized at one place.
The Command Line API in Firebug provides some special functions for your convenience. The Developer Tools command line has , but also has some other functions and misses others.
To log things to the console from within the web page Firebug makes a Console API available within the page. The Developer Tools share the same API, so your statements will continue to work.
In Firebug you can click the Persist button within the toolbar to keep the logged messages between page navigations and reloads. In the DevTools this option is called and is available within the Toolbox Options panel.
Firebug extensions like FirePHP allow to log server-side messages to the Firebug console. This functionality is already using the ChromeLogger protocol and doesn’t require any extensions to be installed.
The command history available through a button in Firebug’s command line, is available by pressing .
By clicking on an object logged within the console you can inspect the object’s properties and methods within the DOM panel. In the Firefox DevTools you can also inspect the objects. The difference is that they .
The Console panel in Firebug allows to log AJAX requests (aka XMLHttpRequests). This option is also available within the DevTools Web Console via the Net > XHR. Furthermore, the Web Console even allows to display all other network requests via Net > Log.
To view JSON and XML responses of AJAX requests, Firebug has special tabs when expanding the request within the Console panel. The DevTools Web Console shows those structures directly under the «Response» tab.
Firebug’s console has a multi-line command line called Command Editor. The DevTools do not have a side panel like the Command Editor (which is requested in bug 1133849), but therefore has a separate tool called Scratchpad, which can be or opened in a separate window via Firefox menu > Developer > Scratchpad or Shift + F4. Also, the normal command line smartly enters a line break when it recognizes an unfinished command like and you hit Enter. You can also manually enter a line break by pressing Shift + Enter.
There is a Preview tab when a network request logged to the console is expanded in Firebug. The Web Console displays a preview within the Response tab. It is currently missing the preview for HTML, XML and SVG, though, which is tracked in bug 1247392 and bug 1262796, but when you click on the URL of the request you switch to the Network Monitor, which has a Preview tab.
General
Firebug’s activation is URL based respecting the same origin policy. That means that when you open a page on the same origin in a different tab, Firebug gets opened automatically. And when you open a page of a different origin in the same tab, it closes automatically. The DevTools’ activation on the other hand is tab based. That means, that when you open the DevTools in a tab, they stay open even when you switch between different websites. When you switch to another tab, though, they’re closed.
Firebug can be opened by pressing F12. To open it to inspect an element it is possible to press Ctrl+Shift+C / Cmd+Opt+C. The DevTools share the same shortcuts, but also provide . E.g. the Network Monitor can be opened via Ctrl+Shift+Q / Cmd+Opt+Q, the Web Console via Ctrl+Shift+K / Cmd+Opt+K and the Debugger via Ctrl+Shift+S / Cmd+Opt+S.
Баннеры Firefox
Помогите распространить Firefox по всему миру! Установите на свой сайт баннеры Firefox
Где бы вы ни находились, вы всегда можете иметь при себе именно ваш Firefox, с вашими закладками, настройками и расширениями. Для этого вам нужно всего лишь установить на ваш флеш-диск специальную версию Firefox для переносных носителей, и Firefox всегда будет с вами!
Portable Firefox 92.0
Windows (Русская версия)
С помощью MozBackup вы можете сделать резервную копию данных профиля Firefox или восстановить данные из резервной копии профиля Firefox. Вы можете сохранять и восстанавливать такие данные как настройки, закладки, историю, расширения, пароли, куки, сохранённые формы, список загрузок, сертификаты и стили пользователя Firefox.
MozBackup 1.5.1
Windows (Русская версия)
Консоль
Первое, что Вы должны заметить, открывая Firebug (либо из строки статуса, либо с использованием сочетание клавиш ctrl+F12) — это панель Console (Консоль). С первого взгляда может показаться, что это очередная версия консоли ошибок (Ctrl+Shift+J). У них есть две общие функции:
- отображение ошибок, предупреждений и сообщений
- способность выполнять код Javascript
Но Firebug расширяет функциональность Firefox:
- отображение ошибок для Javascript, CSS, XML, XMLHttpRequest (AJAX) и Chrome (внутри Firefox)
- выполнение кода Javascript для текущей страницы
- размещение дополнительного объекта Javascript
Давайте посмотрим на примеры и использованием консольного объекта. Допустим, что выполняется следующий код HTML:
Выполнение кода генерирует следующий вывод:

How is Firebug Doing?
Firebug isn’t standing still. The Firebug Working Group continues to improve it, as you can see in their latest 1.12 release. Firebug is working hard to move from JSD to the new Debugger API, to reap the performance and stability benefits we added for the Firefox Developer Tools.
After that? Jan Odvarko, the Firebug project leader, had this to say:
Everyone wants to figure out the best way for Firebug’s community of users, developers, and extension authors to shape and complement the Firefox Developer Tools. The Firebug team is actively discussing their strategy here, but hasn’t decided how they want to accomplish that.
Follow the Firebug blog and @firebugnews account to get involved.
Comparison of Alternative Programs:
|
Learn German Language |
Need Tips on Toilet Training Toddlers |
Best Anti Snoring Device |
Berlin Swing + Latin Jazz |
|
| Description | Learn German Easy toolbar for Firefox. | Toilet training toddler’s toolbar for IE. | Best Anti Snoring Device For IE | Get the latest news about Jazz and music from your toolbar. |
| Rating | ||||
| Downloads | 878 | 169 | 147 | 203 |
| Price | $ 0 | $ 0 | $ 0 | $ 0 |
| File Size | 0.68 MB | 2.00 MB | 1.05 MB | 1.56 MB |
|
Download |
Download |
Download |
Download |
Users who downloaded Firebug for FireFox also downloaded:
We are happy to recommend you programs like Firebug for FireFox that other users liked. Software similar to Firebug for FireFox:
English Spanish
1.0
English Spanish Search Engine.
Download
Internet Tools
User rating
IntelliWebSearch
3.2.0.5
Assists translators to find the information they need
Download
Internet Tools
User rating
SearchMax
3.0
Advanced search mode mastered
Download
Internet Tools
User rating
Who is Extractor
2.8
Get extensive information on about any domain owner
Download
Internet Tools
User rating
Описание
Firebug – отладчик web-приложений, используется как отдельное расширение для браузера Mozilla Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest.
Маловероятно, что эта статья заинтересует опытных веб-разработчиков, потому как среди них вряд ли найдется человек, который бы не знал, что такое Firebug и как им пользоваться.
Но ведь веб-мастерами не рождаются, ими становятся. И каждый гуру сайтостроительства когда-то тоже был новичком, старательно вникающим в пугающие своей сложностью технические премудрости процесса создания веб-сайтов.
Вот для таких людей, которые только начинают постигать азы сайтостроительства и написана эта статья, где мы постараемся рассказать об одном замечательном инструменте и незаменимом помощнике в таком непростом деле, как создание интернет-сайтов.
