Magentawave
Содержание:
- Создание скроллбара для блока с прокруткой контента.
- Браузерная поддержка и базовое использование
- Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
- Как включить плавную прокрутку на вашем компьютере?
- Кросс-браузерное решение
- Кнопка и прокрутка страницы вверх через HTML и CSS.
- Запуск CSS-transition при скролле
- Общие проблемы при реализации любых сценариев со скролл-эффектами.
- Управление прокруткой контента внутри блока по событию ‘scroll’.
- Настройка CSS-анимации с помощью ключевых кадров
- Scroolly спешит на помощь.
- Прокрутка до якоря с отступом сверху
- HTML-разметка для плавной прокрутки страницы.
- Как правильно подключить Jquery?
- Заключение
Создание скроллбара для блока с прокруткой контента.
Как я писал выше, скроллбар и его ползунок формируются с помощью функции .
Рассмотрим алгоритм работы данной функции:
-
1
Используя встроенный в JavaScript метод , создаёт новые DOM-элементы , из которых будут сформированы полоса прокрутки и ползунок.
-
2
Присваивает созданным элементам классы — и соответственно.
-
3
Вставляет созданные элементы во вьюпорт.
-
4
Получает DOM-объект ползунка полосы прокрутки, вычисляет и устанавливает его высоту.
Высота ползунка зависит от соотношения высот вьюпорта и контента (коэффициент ), при этом чем больше высота контента, тем меньше высота ползунка полосы прокрутки.
Код функции и комментарии к нему:
JavaScript
createScrollbar() {
// создаём новые DOM-элементы DIV из которых будет
// сформирован скроллбар
const scrollbar = document.createElement(‘div’),
scroller = document.createElement(‘div’);
// присваиваем созданным элементам соответствующие классы
scrollbar.className = ‘scrollbar’;
scroller.className = ‘scroller’;
// вставляем созданные элементы в document
scrollbar.appendChild(scroller);
this.viewport.appendChild(scrollbar);
// получаем DOM-объект ползунка полосы прокрутки, вычисляем и
// устанавливаем его высоту
this.scroller = this.viewport.querySelector(‘.scroller’);
this.scrollerHeight = parseInt(this.ratio * this.viewportHeight);
this.scrollerHeight = (this.scrollerHeight <= ScrollBox.#SCROLLER_HEIGHT_MIN) ? ScrollBox.#SCROLLER_HEIGHT_MIN : this.scrollerHeight;
this.scroller.style.height = this.scrollerHeight + ‘px’;
}
|
1 |
createScrollbar(){ // создаём новые DOM-элементы DIV из которых будет // сформирован скроллбар constscrollbar=document.createElement(‘div’), scroller=document.createElement(‘div’); // присваиваем созданным элементам соответствующие классы scrollbar.className=’scrollbar’; scroller.className=’scroller’; // вставляем созданные элементы в document scrollbar.appendChild(scroller); this.viewport.appendChild(scrollbar); // получаем DOM-объект ползунка полосы прокрутки, вычисляем и // устанавливаем его высоту this.scroller=this.viewport.querySelector(‘.scroller’); this.scrollerHeight=parseInt(this.ratio*this.viewportHeight); this.scrollerHeight=(this.scrollerHeight<=ScrollBox.#SCROLLER_HEIGHT_MIN)?ScrollBox.#SCROLLER_HEIGHT_MINthis.scrollerHeight; this.scroller.style.height=this.scrollerHeight+’px’; } |
Теперь необходимо зарегистрировать обработчики событий, которые будут управлять прокруткой контента внутри вьюпорта.
Браузерная поддержка и базовое использование
С тех пор, как CSS Scroll Snap был представлен в 2016 году, поддержка браузерами существенно улучшилась. К 2018 году Google Chrome (69+), Firefox, Edge, и Safari поддерживали какую-либо версию этого модуля. Согласно , на данный момент технология поддерживается всеми современными браузерами.
Использование Scroll Snapping заключается в установке свойства для элемента-контейнера и свойства для дочерних элементов. Прокрутка элемента-контейнера осуществляться с привязкой к дочерним элементам, которые вы определили. В этом самом простом случае это будет выглядеть следующим образом:
Данный способ отличается от , которая позволяла вам устанавливать точки привязки вручную, используя ключевое слово .
Такой подход был довольно ограниченным, поскольку позволял устанавливать точки привязки только через определённые равные промежутки, что не позволяло реализовать интерфейс, который работал бы с элементами разных размеров. Например, если элементы меняются в зависимости от размера экрана, это может вызвать проблемы. На данный момент все современные браузеры поддерживают новый способ, который ориентируется не на расстояние, а на сами элементы.
Вы можете использовать оба этих метода (если ваш макет позволяет это) для поддержки старых версий браузеров:
Ещё более гибкий вариант – использовать новый синтаксис, а для браузеров, которые его не поддерживают, использовать полифилл. Именно этот способ я использую в примерах ниже.
Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
В примере выше была реализована CSS-анимация, которая запускается при добавлении HTML-элементу CSS-класса. Вместо перехвата события нажатия кнопки, для добавления и удаления CSS-класса можно использовать несколько вариантов обнаружения состояния, когда элемент при скролле появляется в видимой части окна.
Вот три способа определить, когда элемент находится в видимой области окна:
- Использовать Intersection Observer API
- Измерять смещение элемента при скролле страницы
- Использовать стороннюю JavaScript-библиотеку, которая реализует №1 или №2
Для базовой анимации с запуском при скролле, оптимально использование Intersection Observer API, потому что он требует меньше кода, удобнее и лучше с точки зрения производительности.
API-интерфейс Intersection Observer позволяет отслеживать момент пересечения одного элемента с другим, и сообщает, когда это происходит. Этот способ идеально подходит для запуска CSS-анимации при скролле страницы. Всё, что нужно знать — когда HTML-элемент пересекается с окном просмотра. Если он пересекается, значит — находится в видимой области окна и в этот момент надо запустить CSS-анимацию.
Intersection Observer API можно рассматривать, как обычный слушатель событий, но с некоторыми дополнительными опциями. Вместо того, чтобы прикреплять прослушивание событий к HTML-элементу, надо заставить наблюдателя отслеживать элемент и его положение на странице.
Начнём с создания наблюдателя и заставим его отслеживать HTML-элемент:
По умолчанию корневым элементом, который будет проверяться на пересечение, является окно браузера, поэтому наблюдателю нужно только сообщить об анимируемом HTML-элементе.
Когда функция обратного вызова (callback) запускается, она возвращает массив записей из целевых (target) элементов, которые были запрошены, а также некоторую дополнительную информацию о них. В функцию всегда будет возвращаться массив, даже если наблюдение ведётся только за одним элементом, как здесь.
В функции обратного вызова можно перебрать массив записей, чтобы указать, что с ними нужно сделать. Каждая запись имеет свойство , которое может быть или . Если оно возвращает , это означает, что элемент находится в видимой области окна (viewport).
Собираем всё вместе
Обратите внимание, что — это объект, предоставленный наблюдателем, а — это фактический элемент, за которым который ведется наблюдение, поэтому именно ему нужно добавить CSS-класс для запуска анимации
Теперь, когда HTML-элемент пересекает границы окна браузера, ему будет добавлен CSS-класс, который будет воспроизводить анимацию.
See this code Use IntersectionObserver API for add class name on x.xhtml.ru.
Если нужно, чтобы анимация запускалась каждый раз, когда HTML-элемент входит в видимую область окна, необходимо удалять CSS-класс запуска анимации, когда он находится за пределами видимой области окна.
Если элемент при анимации изменяет размер или положение, браузеру может быть сложно решить, находится ли элемент в данный момент в области просмотра или нет. Лучше всего поместить анимируемый элемент в контейнер, который не изменяет размер или положение и использовать его для наблюдения за скролллом.
Теперь надо наблюдать за HTML-элементом c CSS-классом а класс для анимации применять к элементу с классом , как и прежде. Когда элемент-оболочка находится за пределами видимой области, нужно удалять CSS-класс у элемента , чтобы анимация перезапускалась каждый раз, когда элемент появляется в окне при скролле.
Чтобы элемент-оболочку было видно, для примера, ему добавлена пунктирная рамка. Попробуйте прокрутить вверх и вниз документ в окне ниже:
See this code Use IntersectionObserver API for add-remove class name on x.xhtml.ru.
Теперь — порядок! Добавляя и удаляя CSS-класс каждый раз, когда при скролле страницы HTML-элемент входит в область просмотра, запускается CSS-анимация.
Как включить плавную прокрутку на вашем компьютере?
- Включить плавную прокрутку в Microsoft Edge
- Включить плавную прокрутку в Mozilla Firefox
- Включить плавную прокрутку в Google Chrome
- Бонусный инструмент
1. Включите плавную прокрутку в Microsoft Edge
Включение плавной прокрутки в Microsoft Edge довольно просто, и в этом руководстве мы покажем вам, как это сделать правильно.
Для этого выполните шаги, перечисленные ниже:
- Откройте диалоговое окно «Выполнить», нажав клавишу Windows + R.
- В диалоговом окне введите systempropertiesadvanced и нажмите Enter .
- В списке параметров нажмите на вкладку « Дополнительно ».
- В разделе « Производительность» нажмите кнопку « Настройки» .
- Найдите и установите флажки Smooth-scroll .
- Выберите Применить> ОК .
- Нажмите OK еще раз в запросе подтверждения, чтобы завершить процесс.
После завершения плавная прокрутка должна начать работать в Edge.
2. Включите плавную прокрутку в Mozilla Firefox
Чтобы включить функцию плавной прокрутки в Mozilla Firefox, следуйте простым рекомендациям ниже:
- Запустите Firefox .
- Введите about: preference в адресной строке, а затем нажмите клавишу Enter .
- В открывшемся окне найдите « Просмотр» и установите флажок « Использовать плавную прокрутку» под ним. Это включит функцию плавной прокрутки.
- И тебе хорошо идти!
После включения этой функции вы можете попробовать изменить настройки браузера для дальнейшей оптимизации функции плавной прокрутки.
Для этого выполните пошаговые инструкции ниже:
- Запустите Firefox.
- Введите about: config в адресную строку и нажмите Enter . Это должно вызвать список настроек.
- В следующем окне введите general.smoothScroll.currentVelocityWeighting в указанном окне поиска и нажмите Enter .
- Дважды щелкните запись в списке результатов и установите для нее значение 0.
- Установите для General.smoothScroll.mouseWheel.durationMaxMS значение 250 .
- Установите genral.smoothScroll.stopDecelerationWeighting равным 0,75 .
- Наконец, вам нужно установить mousewheel.min_line_scroll_amount в 28 .
- И все готово!
— СВЯЗАННЫЕ: 3 лучших браузера с adblocker для ПК с Windows 10
3. Включите плавную прокрутку в Google Chrome
В отличие от большинства стандартных браузеров, плавная прокрутка не включена по умолчанию в Chrome. Чтобы включить эту функцию в Google Chrome, следуйте приведенным ниже инструкциям.
- Откройте браузер Chrome и введите about: flags или chrome: // flags в адресную строку и нажмите Enter .
- На отображаемой странице конфигурации найдите Smooth Scrolling и нажмите на нее.
- В следующем окне нажмите Включить> Перезапустить сейчас .
Как только это будет сделано, вы сможете наслаждаться оптимизированной плавной прокруткой на вашем ПК.
4. Бонусный инструмент — UR Browser
Та же самая процедура, которая применяется к Chrome, применяется к браузеру UR, построенному на платформе Chromium. Это делает его очень похожим на Chrome во многих отношениях. Тем не менее, существует так много различий, особенно когда речь идет о скорости, использовании ресурсов и конфиденциальности.
Мы не можем рекомендовать эту удивительную программу всем. Особенно, если вы сосредоточены на конфиденциальности, как мы, в WindowsReport, определенно. Нет необходимости в сторонних блокировщиках рекламы или VPN, поскольку они встроены в UR Browser.

Режимы конфиденциальности (Низкая, Средняя или Высокая конфиденциальность) позволяют вам бороться с отслеживанием и профилированием, а VPN сделает вас анонимным, скрыв ваш IP-адрес . Пользовательский интерфейс является инновационным, а функция настроений позволяет вам сохранять несколько профилей ваших любимых веб-сайтов для отдыха или работы.
Скачайте UR Browser прямо сейчас и посмотрите, как он работает.
В этом руководстве мы показали, что такое плавная прокрутка и как включить ее в основных браузерах. Если вы нашли это руководство полезным, не стесняйтесь оставить нам комментарий ниже.
- Как включить Caps Lock, Num Lock или Scroll Lock Предупреждение на ПК
- Как поменять направление прокрутки в Windows 10
- Chrome работает медленно? Вот как это омолодить
Кросс-браузерное решение
Для браузеров, которые не поддерживают свойство , вы можете использовать JavaScript или библиотеку JavaScript, например jQuery, чтобы создать решение, которое будет работать для всех браузерах:
Пример
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script> <script>$(document).ready(function(){ // Добавить плавную прокрутку до всех ссылок $(«a»).on(‘click’, function(event) { // Убедись в этом что .hash имеет значение перед переопределением поведения по умолчанию if (this.hash !== «») { // Запретить поведение щелчка якоря по умолчанию event.preventDefault(); // Хранить хэш var hash = this.hash; // Использование метода animate() jQuery для добавления плавной прокрутки страницы // Необязательное число (800) указывает количество миллисекунд, необходимых для прокрутки до указанной области $(‘html, body’).animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Добавить хэш (#) для URL-адреса после завершения прокрутки (поведение щелчка по умолчанию) window.location.hash = hash; }); } // Конец, если });});</script>
Совет: Подробнее о свойстве scroll-behavior читайте в нашем справочнике по CSS: CSS Свойство scroll-behavior.
Кнопка и прокрутка страницы вверх через HTML и CSS.
<body>в том месте до которого нужно прокрутить страницу, устанавливаем следующую конструкцию<div><a id=’top‘/></div>
id<div><a href=»#top» class=»idTop»>ВВЕРХ</a></div>
добавим CSSa.idTop {
position: fixed; /*позиционирование кнопки фиксированное*/
z-index: 9999; /*отображаем поверх всех элементов*/
bottom: 0%; /*положение снизу*/
right: 0%; /*положение справа*/
background: #7db9e8; /*фон, можно указать любую картинку*/
opacity: .6; /*прозрачность*/
color: #fff; /*цвет текста*/
padding: 10px; /*внутренние отступы*/
margin: 5px 15px 15px 5px; /*внешние отступы*/
}
a.idTop:hover {
opacity: 1;
}
<div><a href=»#top» class=»idTop»><img src=’…/myimage.png’/>
</a></div>
Запуск CSS-transition при скролле
Если для анимации используется только один шаг и не требуется применение , например, достаточно изменения прозрачности HTML-элемента от 0 до 1, можно использовать CSS-transition вместо CSS-animation.
Метод по сути тот же. Вместо определения ключевых кадров () для CSS-класса анимации указаны свойства для .
Заставим HTML-элемент появляться, когда он перемещается в видимую область просмотра. Для этого в момент появления в окне при скролле ему надо добавить CSS-класс . Так пользователь, у которого заблокирован или не загружается JavaScript, должен всё-равно увидеть HTML-элемент в его окончательном состоянии.
Это особенно важно, поскольку анимация начинается с. Если бы не было настройки CSS-класса и JavaScript не работал, пользователь вообще не увидел бы HTML-элемент! Но если эффект перехода заключается в том, чтобы что-то исчезло, наверное, это не понадобится делать
При первом запуске JavaScript нужно удалить CSS-класс, чтобы затем, его можно было добавить обратно, когда действительно нужно запустить . Это должно быть сделано вне метода обработки наблюдения за скроллом, желательно в начале JavaScript. Вот полный код:
В этом примере CSS-transition запускается, когда элемент-оболочка при скролле появляется в окне. Если Javascript не запустился, элемент всё-равно будет виден.
See this code Use IntersectionObserver API for css-transition on x.xhtml.ru.
Как видите, эту технику можно расширять разными способами, чтобы создать множество эффектов анимации.
Фиксирующаяся при скролле панель навигации, только CSS.Sticky sidebar (VanillaJS).CSS: современный способ оформления скроллбаров.
Общие проблемы при реализации любых сценариев со скролл-эффектами.
Во-первых, при написании скролл-эффектов нужно учитывать большое количество факторов и величин:
- Размер всего документа.
- Размеры и позиции элементов, участвующих в сценарии, а также в некоторых случаях и их контейнеров.
- Размер и текущее положение видимой части документа (viewport) при скролле.
- Направление скролла.
- Адаптация при изменении размеров окна с отзывчивым (responsive) дизайном
Во-вторых, математические вычисления для описания сценариев получаются довольно массивными, а их сложность возрастает с ростом количества эффектов.
В-третьих, на мобильных девайсах все работает плохо и с тормозами. Javascript изначально работает медленнее. В добавок к этому, мобильные браузеры блокируют выполнение javascript во время скролла.
В-четвертых, Вы никогда не знаете, что искать в Гугле. В большинстве случаев не понятно, как называется тот или иной скролл-эффект. В этом случае, найти готовое решение довольно сложно.
Управление прокруткой контента внутри блока по событию ‘scroll’.
При возникновении события прокрутка будет осуществляться стандартными методами встроенными в браузер. Нам потребуется только изменить положение ползунка.
Изменять положение ползунка будем меняя значение свойства пропорционально изменению значения текущей прокрутки контента с учётом, полученного ранее, коэффициента . Давайте ещё раз посмотрим на функцию, которая вызывается при наступлении события :
JavaScript
this.scroller.style.top = (this.contentBox.scrollTop * this.ratio) + ‘px’;
|
1 |
this.scroller.style.top=(this.contentBox.scrollTop*this.ratio)+’px’;
|
Далее я расскажу вам, как перетаскивается ползунок по полосе прокрутки и как меняется прокрутка контента в зависимости от текущего положения ползунка.
Настройка CSS-анимации с помощью ключевых кадров
Начнем с создания CSS-анимации, которая определяется ключевыми кадрами .
@keyframes wipe-enter {
0% {
transform: scale(0, .025);
}
50% {
transform: scale(1, .025);
}
}
Анимацию можно назвать как угодно, пусть будет . Здесь HTML-элемент будет увеличиваться в ширину, а затем в высоту.
После того, как определены ключевые кадры, можно использовать анимацию для элемента, установив свойству название ключевых кадров: . Кроме этого необходимо установить — продолжительность анимации и — счетчик итераций, указывающий, сколько раз анимация должна воспроизводиться, например — бесконечно.
CSS-класс пусть будет заключён в медиа-запрос . Это обеспечит запуск анимации только в том случае, если пользователь не ограничил её и не включил параметр «уменьшить движение» в своей операционной системе.
В этом примере будет анимирован HTML-элемент квадратной формы:
See this code CSS-animation width+height demo on x.xhtml.ru.
Для CSS-анимации можно использовать сокращённое написание свойства , например:
Scroolly спешит на помощь.
Вся прелесть scroolly заключается в том, что каждая из этих границ областей действия правил задается с помощью вот такого наглядного синтаксиса:
- (элемент начинает появляться)
- (элемент заканчивает появляться)
- (элемент начинает поворот)
- (элемент заканчивает поворот)
- (элемент начинает исчезать)
- (элемент заканчивает исчезать)
А весь сценарий описывается так:
Где – viewport, а – элемент. Также можно пользоваться абстракциями для документа и для контейнера элемента. А теперь об этом подробнее и с картинками…
У каждого из них есть опорные точки, которые можно использовать в синтаксисе scroolly:
viewport: , ,
элемент: , ,
контейнер: , ,
документ: , ,
Вот несколько примеров описания областей действия правил c помощью синтаксиса scrolly:
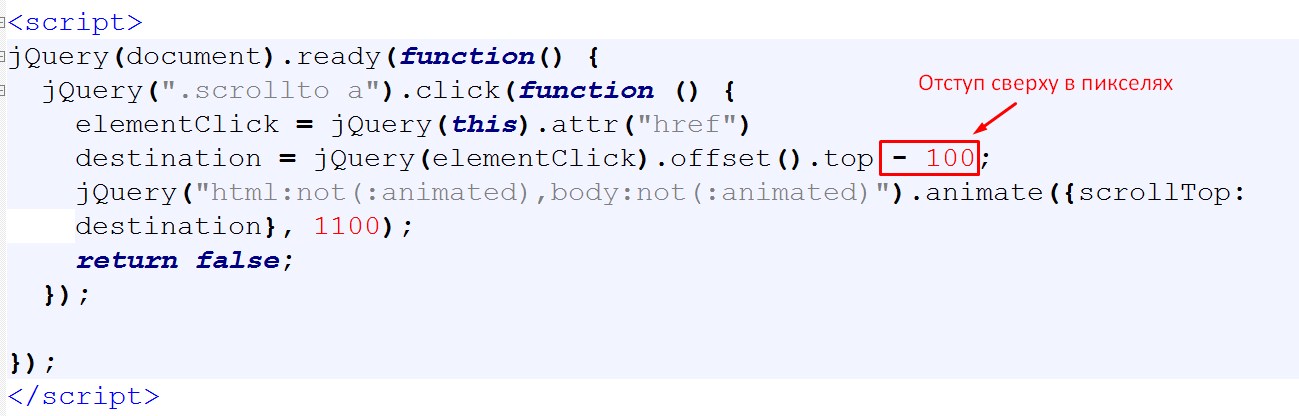
Прокрутка до якоря с отступом сверху
Очень часто возникают ситуации, когда при прокрутке к якорю верхняя часть блока перекрывается, к примеру,плавающим фиксированным меню или ещё каким то элементом и нужно сделать небольшой отступ сверху.
Для этого мы можем добавить в этот же скрипт значение отступа сверху.

Весь скрипт в этом случае будет выглядеть так:
XHTML
<script>
jQuery(document).ready(function() {
jQuery(«.scrollto a»).click(function () {
elementClick = jQuery(this).attr(«href»)
destination = jQuery(elementClick).offset().top — 100;
jQuery(«html:not(:animated),body:not(:animated)»).animate({scrollTop: destination}, 1100);
return false;
});
});
</script>
|
1 |
<script> jQuery(document).ready(function(){ jQuery(«.scrollto a»).click(function(){ elementClick=jQuery(this).attr(«href») destination=jQuery(elementClick).offset().top-100; jQuery(«html:not(:animated),body:not(:animated)»).animate({scrollTopdestination},1100); returnfalse; }); }); </script> |
HTML-разметка для плавной прокрутки страницы.
Шапка страницы, в которой будет размещено меню с управляющими прокруткой элементами, будет иметь свойство . Такое позиционирование позволит шапке постоянно находиться в верхней части экрана, что обеспечит доступ к элементам навигации.
За основу меню взят немаркированный список , а элементами управления будут . Использование в качестве интерактивного элемента устраняет ещё одну довольно распространённую ошибку — использование для этих целей тэга (ссылки).
Запомните, это очень важно.
Как с точки зрения семантики, так и с точки зрения СЕО — тэг должен использоваться только для формирования ссылок, ведущих на другие страницы сайта или другой интернет-ресурс. Для управления элементами текущей страницы (показать / скрыть, изменить стиль, переместить, подгрузить и т.д.) должны использоваться элементы , , ,
Именно на них вешаются обработчики событий.
Исходный код разметки HTML:
JavaScript
<div class=»header»>
<div>
<div class=»headline»>
<h1>Плавное прокручивание страницы</h1>
</div>
<ul class=»menu»>
<li><span>Container 1</span></li>
<li><span>Container 2</span></li>
<li><span>Container 3</span></li>
<li><span>Container 4</span></li>
<li><span>Container 5</span></li>
<li><span>Container 6</span></li>
</ul>
</div>
</div>
<div class=»wrap»>
<div class=»box1″><h2>Container 1</h2></div>
<div class=»box2″><h2>Container 2</h2></div>
<div class=»box3″><h2>Container 3</h2></div>
<div class=»box4″><h2>Container 4</h2></div>
<div class=»box5″><h2>Container 5</h2></div>
<div class=»box6″><h2>Container 6</h2></div>
</div>
|
1 |
<div class=»header»> <div> <div class=»headline»> <h1>Плавноепрокручиваниестраницы</h1> </div> <ul class=»menu»> <li><span>Container 1</span></li> <li><span>Container 2</span></li> <li><span>Container 3</span></li> <li><span>Container 4</span></li> <li><span>Container 5</span></li> <li><span>Container 6</span></li> </ul> </div> </div> <div class=»wrap»> <div class=»box1″><h2>Container1</h2></div> <div class=»box2″><h2>Container2</h2></div> <div class=»box3″><h2>Container3</h2></div> <div class=»box4″><h2>Container4</h2></div> <div class=»box5″><h2>Container5</h2></div> <div class=»box6″><h2>Container6</h2></div> </div>
|
Как видно из HTML-вёрстки, я не использовал ни якоря, ни ссылки на них, ни идентификаторы.
Как правильно подключить Jquery?
Если ваш сайт работает на каком то движке, то вполне вероятно что библиотека Jquery уже подключена и подключать её повторно не нужно.
Если подключить эту библиотеку 2 раза то она может вообще не работать.
Если же вы уверены что библиотека у вас не подключалась, то вам необходимо прописать перед тегом </head> следующую строку
Для удалённого подключения:
XHTML
<script src=»http://code.jquery.com/jquery-latest.js» type=»text/javascript»></script>
| 1 | <script src=»http://code.jquery.com/jquery-latest.js»type=»text/javascript»></script> |
При этом типе подключения библиотека будет подгружаться с сайта code.jquery.com и будет взята последняя версия.
Для локального подключения вам нужно будет либо скачать файл jquery по этой ссылке Скачать Jquery
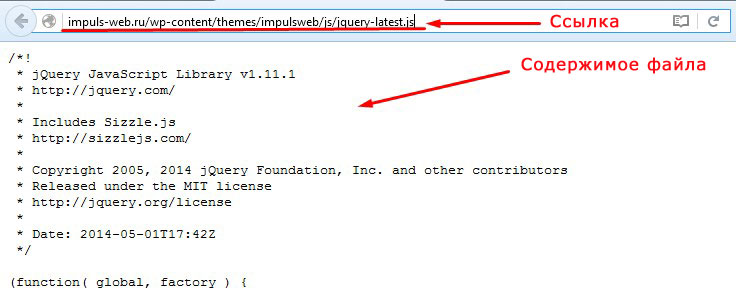
Либо перейти по адресу code.jquery.com/jquery-latest.js
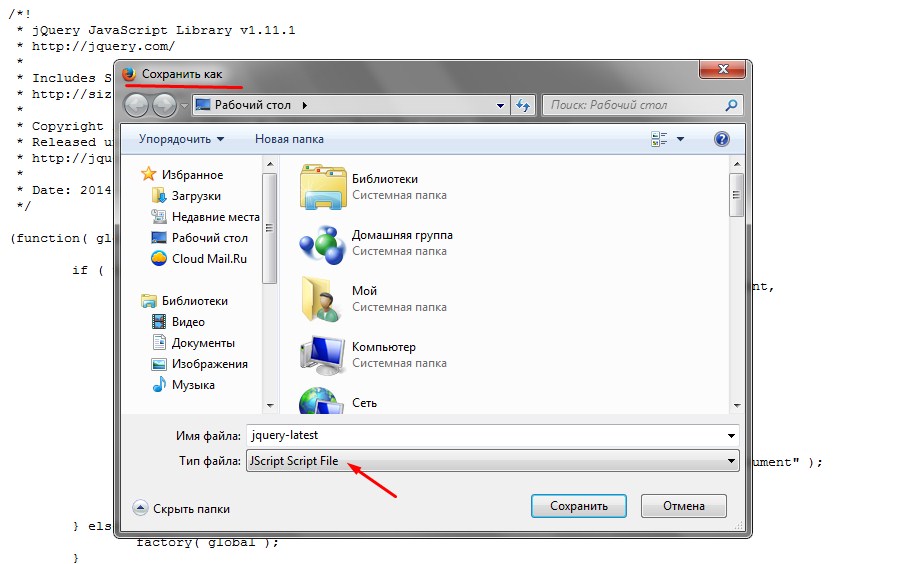
И сохранить этот код в файл с расширением .js
Для этого в своём браузере нам нужно выбрать в меню «Сохранить как» и убедиться, что в поле тип файла выбран JScript.

При этом для разных браузеров сама формулировка в поле «Тип файла» может немного отличаться, но главное чтобы там присутствовало «JScript»
Затем вам нужно будет загрузить этот файл на ваш хостинг в папку «js» и при подключении библиотеки указать ссылку на него.
В моём случае это выглядит так:
XHTML
<script src=» //impuls-web.ru/wp-content/themes/impulsweb/js/jquery-latest.js »
type=»text/javascript»></script>
|
1 |
<script src=» //impuls-web.ru/wp-content/themes/impulsweb/js/jquery-latest.js « type=»text/javascript»></script> |
Для того чтобы убедиться что вы правильно прописали путь к файлу попробуйте ввести в браузере ссылку на него. Если всё верно, то у вас должно отобразиться содержимое файла.

Я вам советую использовать локальное подключение, так с ним вы не зависите от чужого сайта, с которым в любой момент что то произойти.
Заключение
Итак, чуть выше мы рассмотрели все возможные способы включения плавной прокрутки в Яндекс.Браузере. Теперь нужно подвести итоги и сделать соответствующие выводы. Из всего вышеизложенного понятно, что использовать скрытые настройки веб-обозревателя смысла нет.
Необходимого эффекта можно добиться только при помощи сторонних расширений. И наиболее продвинутым в этом плане является SmoothScroll. Оно обладает набором уже готовых шаблонов, возможностью ручной настройки и ничуть не нагружает систему. Но главное – плагин до сих пор поддерживается разработчиком. За что честь ему и хвала.
