Prisma для пк
Содержание:
- MLVCH
- Named Constraints is now Generally Available
- Node-API is Generally Available
- The minimum required version of Node.js is v12.6
- Приложения
- История
- Как пользоваться Prisma
- Аналогичные приложения
- Как мы затаскивали это всё на смартфон
- Зачем нужно придумывать что-то ещё для портретов?
- Что за приложение Prisma?
- Major improvements & new features
- VINCI
- Кто такой этот ваш Style Transfer?!
- Named Constraints
- Инструкция по загрузке и установке
- Changes to how you query Null values on JSON fields
- Вместо заключения
MLVCH
Данный аналог программы Prisma разработан специально и эксклюзивно для iOS устройств. Как и оригинал, аналог использует в своей работе нейронные сети. Принцип обработки абсолютно тот же. Однако сами разработчики утверждают, что их разработка менее доступна и из-за этого менее популярна. Оно и понятно:
• Доступна обработка 1 фотографии в день бесплатно;
• Каждая следующая фотография стоит 75 рублей;
• 100 изображений за сутки обойдется в 3 тысячи рублей;
• Очередь при обработке.
Все эти ограничения снижают аудиторию аналога приложения Prisma, которое можно назвать по-настоящему народным. Детальное описание программы MLVCH вы найдете на нашем сайте.
Named Constraints is now Generally Available
One of the core concepts in Prisma is the Prisma schema which serves as a single source of truth for your database schema and application models. For Prisma to automatically generate migrations and Prisma Client, it’s necessary for the Prisma schema to represent the database schema as accurately as possible.
Named Constraints allows the Prisma schema to more accurately represent the names of all currently supported constraints such as unique constraints, primary keys, etc.
By having this representation in the Prisma schema, you now have finer control over two things:
- The names of constraints in the database schema which are generated by Prisma Migrate and the command.
- The name mapping for the constraint in Prisma Client for queries on compound indices.
Named Constraints was initially released in Preview in 2.29.0. Since then, we’ve made minor fixes and improvements to ease the upgrade experience.
Today, we’re happy to launch Named Constraints to General Availability, meaning it will be enabled by default.
Given the following example:
model Post {
id Int @id(map: "pk_of_Post")
blog_id Int
blog Blog @relation(fields: , references: , map: "Post_blog_fk")
title String
@@unique(, name: "Post_title_blog_id_unique", map: "Post.title_blog_id_unique")
}
model Blog {
id Int @id
posts Post[]
}
You can see that , and now can take a argument corresponding to the database name of the primary key/foreign key/constraint.
can also take a argument to control the naming of the argument in Prisma Client.
A quick way to remember: The new API is uniform. always corresponds to a name in the database, whereas always corresponds to names in the Prisma Client API.
Node-API is Generally Available
Node-API is a new technique for binding Prisma’s Rust-based query engine directly to Prisma Client. This reduces the communication overhead between the Node.js and Rust layers when resolving Prisma Client’s database queries.
Earlier versions of Prisma (since version 2.0.0) used the Prisma Query Engine binary, which runs as a sidecar process alongside your application and handles the heavy lifting of executing queries from Prisma Client against your database.
In 2.20.0 we introduced a Preview feature, the Node-API library, as a more efficient way to communicate with the Prisma Engine binary. Using the Node-API library is functionally identical to running the Prisma engine binary while reducing the runtime overhead by making direct binary calls from Node.js.
If you’ve been using this preview feature, you can remove the flag from in your Prisma Schema.
The minimum required version of Node.js is v12.6
Up until this release, Prisma supported versions 12.2 of Node.js and up
Starting with this release, the minimum required version of Node.js is 12.6.
Prisma Migrate
- Remove preview flag
- tests need to run on multiple platforms, not just Ubuntu
- Validate with Introspection and Migration CI
- Introspection adds an extra space to map properties in enums in prisma.schema
- Remove preview flag
- @@unique name with spaces are not supported
- EPIC: re-design of feature
- MySQL: Support SSL with system certificate store
- Enable TLS by default on SQL Server
- Make order of introspected foreign keys stable
Prisma Client
- Prisma Client Node-API Support
- Disconnect/connect (for relations) throws errors needlessly
- Error classes are wrapped twice
- availability isn’t derived from the DMMF
- Can’t filter by values on JSONB fields
- Remove preview flag for
- Remove preview flag for
- Remove preview flag for
- Make Node-API library default engine
- Add runtime check to to throw for JS calls
- Write a codemod to rename to
- Using invalid connection string parameters leads to suboptimal error message with Node-API library
- Bump Node.js requirement from to >=12.2 to >=12.6
- Running a statement results in different prepared statements
- A within a creates a SQL query with only a single in 2.30.0
- Remove non-underscored fields (e.g. should be )
Prisma
- Json filters and don’t work on MariaDB
- SQL Server cycle detection doesn’t detect multiple paths correctly
- Adapt CLI update notifier for major upgrade
Приложения
О других проектах Викимедиа:
PRISM (программа мониторинга) на Wikimedia Commons
Европейская комиссия по расследованию после разоблачений Эдварда Сноудена:
Комитет по расследованию массового электронного наблюдения за гражданами Европейского Союза
Другие программы наблюдения, раскрытые Эдвардом Сноуденом:
- Буллран (США)
- Безграничный информатор (США)
- Левитация (Канада)
- Мускулистый (Соединенное Королевство)
- Зрительный нерв (Великобритания)
- Tempora (Великобритания)
- XKeyscore (США)
Программы электронного мониторинга:
- Эшелон
- Интеллектуальная информационная система, поддерживающая наблюдение, поиск и обнаружение безопасности граждан в городской среде (INDECT, европейский проект мониторинга, аналогичный PRISM).
- Инфраструктура пула : французская база данных, аналогичная Prism.
История
По словам Эдварда Сноудена, список компаний, используемых PRISM, и год начала сбора информации.
PRISM — это операция со специальным источником, которая следует традициям сделок, заключенных АНБ с 1970-х годов с более чем 100 американскими компаниями, которые считаются надежными.
Предыдущая программа электронного наблюдения АНБ , официально именуемая Программа наблюдения за терроризмом , была создана администрацией Буша после терактов 11 сентября 2001 года и подверглась резкой критике. Его законность подвергалась сомнению, поскольку он не получил согласия Суда США по надзору за внешней разведкой (FISC). PRISM, с другой стороны, был одобрен постановлением FISC.
Его создание в декабрь 2007 г.было разрешено Законом о защите Америки от 2007 года (en) , принятым под председательством Джорджа Буша , и Законом о поправках FISA от 2008 года , который дает юридический иммунитет компаниям, которые подчиняются запросам правительства США. Закон FISA о поправках был продлен в декабре 2012 года при президенте Бараке Обаме сроком на пять лет. Согласно The Register , эти поправки «прямо позволяют спецслужбам в течение одной недели отслеживать телефонные звонки, электронные письма и другие сообщения от граждан США без судебного ордера», когда одна из сторон не находится на территории Соединенных Штатов.
По словам американского парламентария , после секретного брифинга АНБ может использовать PRISM для прослушивания разговоров с гражданином США без получения ордера от судьи. Это решение считается результатом конфиденциальной интерпретации Министерством юстиции США законов, разрешающих электронное наблюдение, решения, которое позволяет тысячам аналитиков подслушивать телефонные разговоры.
По словам директора национальной разведки Джеймса Р. Клэппера , PRISM не может использоваться для преднамеренного нацеливания на американца или кого-либо на территории Соединенных Штатов. Клэппер добавил, что за программой наблюдают специальный суд, Конгресс США и исполнительная власть федерального правительства США; тщательные процедуры сводят к минимуму сбор, хранение и распространение случайно собранной информации об американцах. В8 июняКлэппер опубликовал справочную информацию, чтобы исправить то, что он называет «существенными неверными истолкованиями» в статьях в The Washington Post и The Guardian .
В конце июнь 2013, То государства Вооруженные силы Организации Объединенных которые блокируют их персонал от доступа к частям The Guardian сайте газеты , которые присутствуют новости о PRISM, говоря , что это обычная процедура , когда сайт распространяет секретную информацию для поддержания «гигиену сети».
Как пользоваться Prisma
Загрузить и установить приложение очень легко. Для этого нужно зайти в AppStore, вбить в строке поиска Prisma, и скачать найденную программу. Приложение пока доступно только для iOS, о выходе Prisma на Андроид, Windows Phone и ПК можно узнать по ссылкам.
![]() Использование приложения Призма
Использование приложения Призма
Нажав на ярлык программы, пользователь попадает на главный экран, в котором сверху показывается изображение с вашей камеры, а чуть внизу представлены кнопки в виде включения-выключения вспышки, переключение между фронтальной и задней камерой, а также кнопка входа в настройки. В самом низу справа есть иконка для входа в вашу Галерею для выбора уже имеющихся у пользователя фото.
Чтобы сделать фото нужно нажать на круг чуть снизу центра экрана. После завершения процесса фотографирования (или выбора какого-нибудь фото из вашей Галереи), нажимаем Use (использовать) сверху, и переходим в режим выбора фильтров.
Аналогичные приложения
- Mivch — приложение, предназначенное для ОС Андроид. Уже сейчас его можно скачать с помощью Play Market. Функционал во многом похож на то, что имеется на Призме. Если раньше приложение давало возможность обработать лишь одно фото за сутки, то теперь данные ограничения сняты. Скорость обработки фотографии для тех, кто использует ОС Windows, — не более 1 минуты. Минус данного программы в том, что здесь всего 40 фильтров, но они платные.
- Ultrapop. Белорусские специалисты предлагают вам почувствовать себя Энди Уорхолом. К вашим услугам яркие фильтры, которые разбиты по тематикам. Здесь возможности почти что неограничены, ведь есть множество вариантов работы с фотографиями, начиная от использования фильтров, заканчивая наложением разным геометрических фигур. Некоторые возможности — бесплатны, за другие придется платить, но плата — символическая.
- Fragement. Приложение позволяет разными способами искажать фотографии, есть возможность использовать мозаичные элементы, а также создавать различные коллажи. Можно добавлять цветовые схемы, придавая снимку определенную атмосферность. Приложение уже год как на рынке. За это время много раз обновлялась. Правда, программа данная не бесплатная. За нее придется заплатить 1,99 доллара.
- B&W Film Emulator. Данное приложение подойдет для любителей монохромных фото. Программа позволяет настроить контрастность, посмотреть, каким будет фото, снятое на черно-белую пленку в различных режимах.
- Defqt. Главная фишка приложения — использование геометрических фигур. Здесь можно накладывать пятна, создавать шумы, добавлять отражения. Однако за большинство эффектов придется заплатить примерно 2 доллара.
Как мы затаскивали это всё на смартфон
Нам предстояло решить две задачи:
-
оптимизировать архитектуру генератора так, чтобы он отрабатывал на смартфонах за адекватное время;
-
увеличить разрешение до 1024х1024.
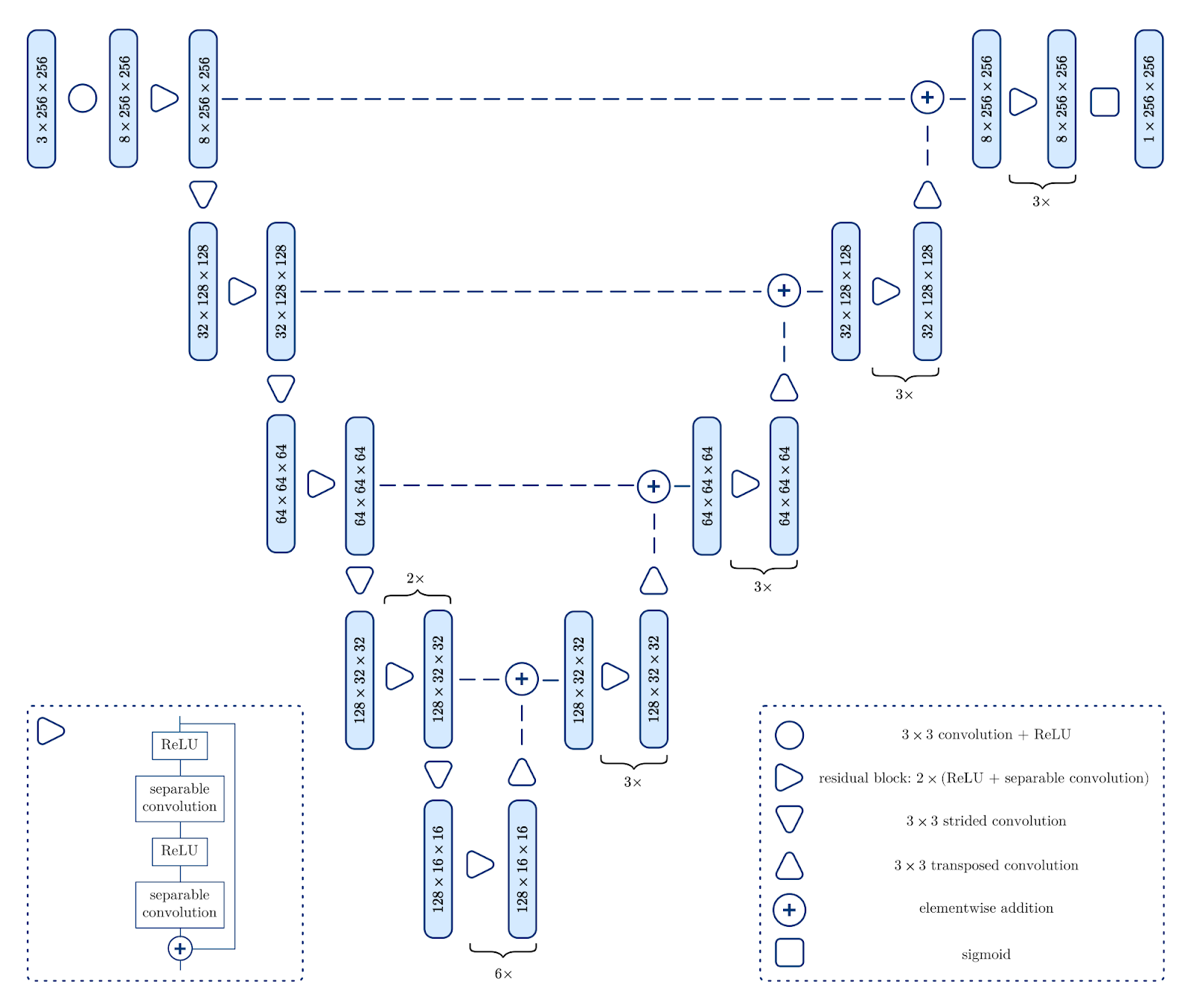
С одной стороны, нужно было сделать генератор более mobile-friendly, и при этом сохранить совместимость с фреймворками инференса нейросетей на смартфонах (CoreML, ONNX, TFLite); c другой – сохранить качество результатов на уровне большого генератора. Мы решили взять за основу архитектуру нейросети, которая раньше использовалась у нас в сегментации фона на портретных фотографиях:
 Архитектура нейросети для сегментации бэкграунда на портретных фото
Архитектура нейросети для сегментации бэкграунда на портретных фото
По сути, это всё тот же энкодер-декодер со skip-connections, что использовали авторы для дистилляции FaceStyle, но со следующими модификациями:
-
В residual блоках используются separable свёрточные слои вместо обычных – они выполняют практически ту же работу, что и обычные свёртки, только за меньшее количество операций и требуют меньше памяти.
-
В качестве basic блока используется не Conv + ReLU слой, а целый residual блок.
-
Вместо конкатенации выходов слоёв энкодера с выходами слоёв декодера используется поэлементное сложение – это ускоряет сходимость и улучшает качество результатов.
Мы адаптировали эту архитектуру под нашу задачу следующим образом:
-
Сделали энкодер более глубоким;
-
Увеличили разрешение входного изображения до 512х512;
-
Добавили Instance Normalization слои (без них сетка сильно артефачит);
-
Сделали энкодер и декодер симметричными (одинаковое количество residual блоков на соответствующих слоях);
-
Заменили Transposed Conv слои на Upsample + Conv (про мотивацию можно почитать тут).
При обучении мы так же использовали PatchGAN лосс, поэтому нужно было ещё и правильно подобрать дискриминатор к оптимизированному генератору. Для этого мы уменьшили количество фичемап в исходном дискриминаторе и добавили Spectral Normalization во все свёрточные слои.
С тяжелым генератором разобрались, осталось решить проблему с разрешением. Для этого мы использовали модифицированный ESRGAN, увеличивающий разрешение входного изображения в 2 раза. Учили его на кропах изображений, стилизованных обученной ST сеткой, в качестве ground truth использовались результаты FaceStyle.
В итоге весь пайплайн получился довольно-таки лёгким (< 5.5 Mb) и быстрым – на IPhone 12 Pro стилизация занимает около одной секунды, при этом качество результатов получается сопоставимым с FaceStyle и его дистилляцией.
Зачем нужно придумывать что-то ещё для портретов?
В процессе написания портрета художник обычно использует различные типы мазков и композиции цветов для лица, глаз и волос. От портретного Style Transfer пользователь, скорее всего, ожидает такого же локального переноса: чтобы кожа/глаза/губы на лице были нарисованы так же, как соответствующие им части на стилевом портрете. Однако, методы, про которые я рассказал, в большинстве случаев выдают совсем не то, что мы ожидаем:
 Ожидание vs. Реальность
Ожидание vs. Реальность
Так происходит, потому что в этих методах при стилизации не используется какой-либо априорной информации о соответствии различных семантических частей контентного и стилевого изображений, поэтому стиль, в котором нарисованы волосы, может перенестись не только на волосы, но и куда-то ещё (что, собственно, и произошло на примере выше).
Попытки установить такое соответствие по фичемапам нейросети (например, посчитав для каждой фичемапы 4D тензор корреляций) в большинстве случаев не приводят к желаемому эффекту. Одна из потенциальных причин кроется в том, что используемая нейросеть обучалась на задаче классификации, и поэтому она извлекает те признаки изображения, по которым его можно отнести к одному из классов. Кроме того, при обучении использовался датасет ImageNet, в котором нет ни человеческих лиц, ни тем более художественных портретов. Поэтому нет каких-либо гарантий, что извлекаемые нейросетью признаки будут содержать информацию о семантических частях лица, которая нам нужна для установления соответствия между контентным и стилевым лицами.
Может возникнуть резонный вопрос: а что будет, если мы обучим сетку для face segmentation/face recognition, возьмём её энкодер и заменим им VGG в гатисовском ST? На самом деле, этот вопрос открытый, я лично пока не видел ни одной работы, в которой это исследовали.
Существует несколько хороших статей на тему того, как заметно бустануть качество портретного ST, используя априорное знание о соответствии между лицом на фотографии и лицом на стилевом портрете. Далее я расскажу вам о тех методах, которые мы реализовали и протестировали, и о том, что в итоге из этого вышло.
Что за приложение Prisma?
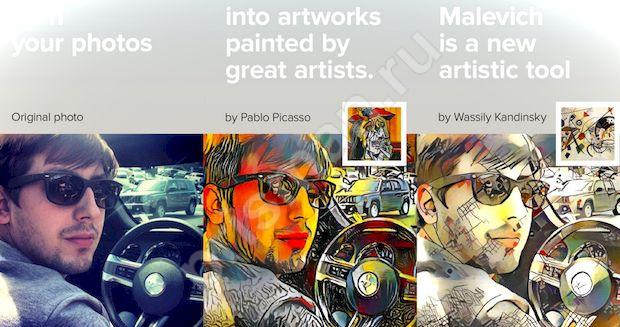
Призма — это современное приложение, которое является фоторедактором для смартфонов. Оно позволяет создавать невероятные превращение фотографий в искусство.
Теперь при помощи пару нажатий, вы можете превратить абсолютно любую фотографию в нечто необычное и похожее на картину или просто произведение искусства.

- бесплатная;
- абсолютно никакой рекламы;
- очень крутая задумка, которая реализована просто фантастично.
Так что готовимся к новой волне фотографий, которые будут похожи друг на друга. Теперь ваша лента в инстаграме с каждым днем будет все больше наполнятся такими шедеврами.
Major improvements & new features
Referential Actions now enable cascading deletes and updates (Preview)
In this release we are introducing a new feature in Preview which enables fine-grained control over referential actions and for the foreign keys supporting relations in Prisma models.
Current behavior
Until now, Prisma created a foreign key for each relation between Prisma models with the following defaults: . In addition, when invoking the or methods, Prisma Client performs runtime checks and will prevent the deletion of records on required relations if there are related objects referencing it, effectively preventing the cascade delete behavior. When using raw SQL queries for deletion, Prisma Client won’t perform any checks, and deleting a referenced object will effectively cause the deletion of the referencing objects.
Example:
model User {
id String @id
posts Post[]
}
model Post {
id String @id
authorId String
author User @relation(fields: )
}
and will fail if the user has posts.
Using raw SQL, e.g. using to delete the user will trigger the deletion of its posts.
New behavior
The feature can be enabled by setting the preview feature flag in the block of Prisma Client in your Prisma schema file:
generator client {
provider = "prisma-client-js"
previewFeatures =
}
With the feature enabled, the behavior is now the following:
- It’s possible to choose specific referential actions for the foreign keys in relations. Prisma Migrate, , and introspection will set these in the database schema, e.g. will set translate to on the corresponding foreign key. See Syntax section below.
- When the or attributes in are not present, default values are used:
- ( on SQL Server) for required relations
- for optional relations
- for all relations regardless if optional or required.
- Prisma Migrate, , and introspection will rely on the syntax and default values above to keep the referential actions between Prisma schema and database schema in sync.
- Prisma Client no longer performs any checks before deleting records when invoking or methods. Deleting referenced objects will succeed or not depending on the underlying foreign keys of relations, e.g. by default deletion will be prevented by the database because it’s set to , but will succeed if set to .
-
Upgrade path: If developers don’t specify custom or attributes in the Prisma schema, the next time the database is updated with Prisma Migrate or , the database schema will be updated to use the default values on all foreign keys, ( on SQL Server).
Please note that until then, if the database schema is managed using Prisma Migrate or , the existing defaults are probably in place (), and this could lead to deletion of records in conditions where a deletion was previously prevented by Prisma Client until the foreign key constraints are updated.
Syntax
The semantics of and are almost exactly how SQL expresses and . For the example below:
- If the related author () of a is deleted (), delete all rows that are referencing the deleted ().
- If the field of the related is updated, also update of all s that reference that .
model User {
id String @id
posts Post[]
}
model Post {
id String @id
authorId String
author User @relation(fields: , onDelete: Cascade, onUpdate: Cascade)
}
Possible keywords for and are: , (except SQL Server), , , .
If you run into any questions or have any feedback, we’re available in this issue.
Limitations
- Certain combinations of referential actions and required/optional relations are incompatible. Example: Using on a required relation will lead to database errors when deleting referenced records because the non-nullable constraint would be violated.
now accepts a argument
- (default)
- (Preview, needs the preview feature flag)
Here’s an example that shows how to configure the initial Prisma schema skeleton with a SQLite database:
Node-API Improvements
We’ve been working the last couple of weeks to get ready to make Node-API the default way we communicate with the Query Engine. To prepare for this change, we fixed a bunch of bugs and we’d love for you to give it another try:
generator client {
provider = "prisma-client-js"
previewFeatures =
}
Right now we’re still compiling benchmarks, but you should see a nice speed boost by opting into Node-API. You can reach us in this issue if you run into anything!
VINCI
Vinci — ещё один фоторедактор, работающий на основе нейросетей. Принцип его действия похож и на Призму, и на Артисто. Здесь всё так же просто:
- Скачиваем приложение из официального магазина или в виде файла apk, открываем.
- Мы сразу же попадаем в режим съёмки. Всё, что нужно, — нажать на круглую кнопку внизу экрана.
- Сняв фото или видео, мы можем всячески изменить фотографию. Сначала нам дают возможность её развернуть, а потом — наложить фильтр. Выбираем нужный, нажимаем, ждём (заодно читаем, где сейчас выставляются картины того художника, чей стиль был выбран).
- Результат сохраняем на компьютер или делимся им в Инстаграме, ВКонтакте или Facebook.
Vinci совершенно бесплатно (как и его предыдущий соратник) и доступно уже для трёх платформ: IOS, Android и Microsoft. Требования к андроиду — от 4.1, IOS — от 8.0, Майкрософт — только Win.10 Mobile или WP 8.1.
Как и в Артисто, в Винчи теперь можно отключать логотип (настройки). Также команда разработчиков радостно сообщает, что теперь возможны любые форматы фотографий, что тоже является хорошей новостью.
Программа Винчи — существует для IOS и Android, чтобы скачать и установить ее, смотрите статьи на нашем сайте.
Кто такой этот ваш Style Transfer?!
Чтобы мы с вами были на одной волне, я начну свой рассказ с небольшого описания задачи Style Transfer (ST) и обзора наиболее популярных подходов к её решению.
В общем случае, задача ST формулируется так: у нас есть фотография C и стилевое изображение S (например, это может быть картина маслом, диджитал арт и др.); мы хотим получить изображение, в котором “контент” из C (под контентом подразумевается всё что изображено на фотографии) будет нарисован в том же “стиле”, что и S (более строгое определение контента и стиля изображений можно найти тут).
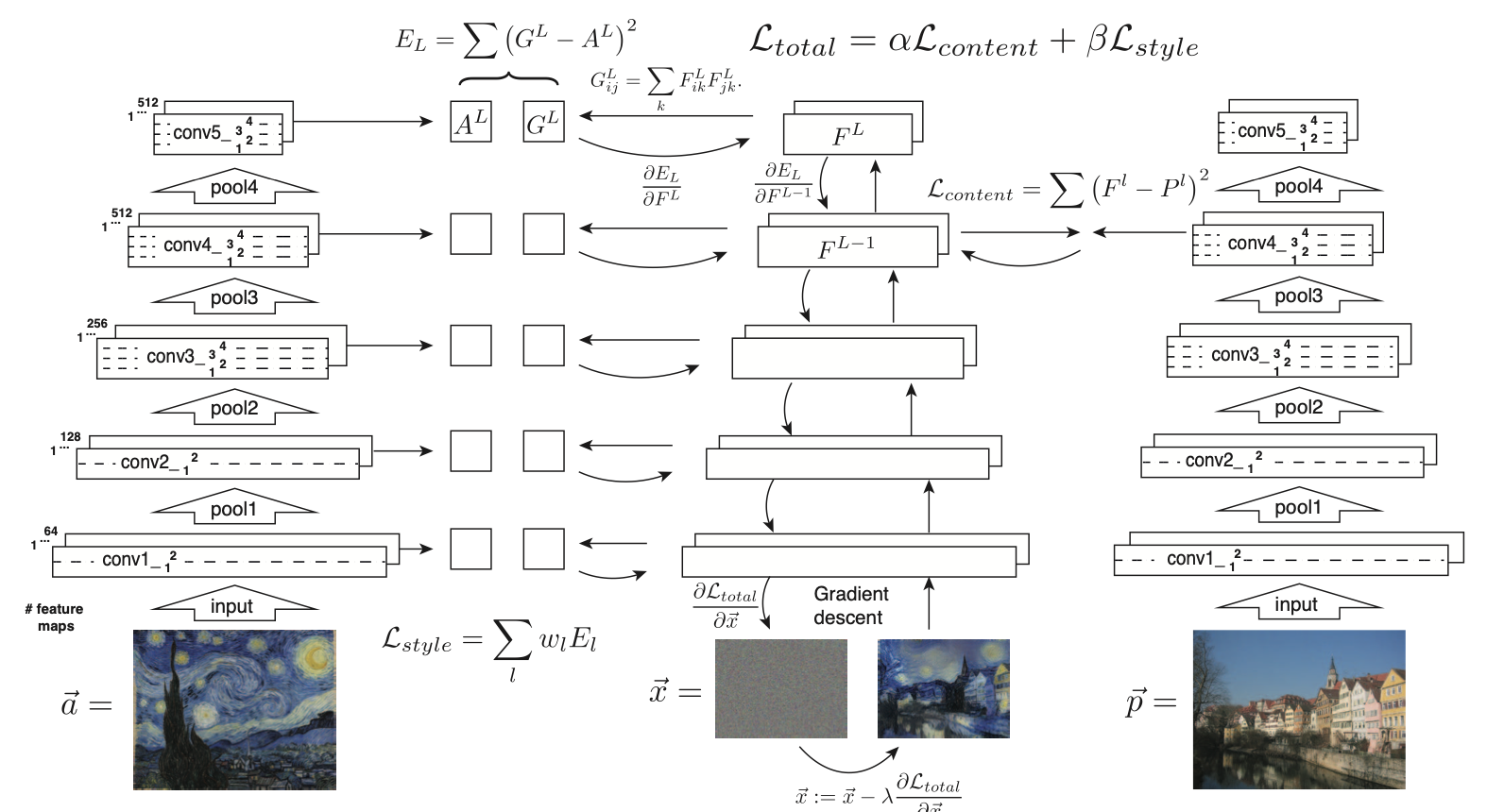
Исследователи занимаются этой задачей уже давно, но широкую известность она получила в 2015 году, когда вышла статья Л. Гатиса, и др., в которой предложили ST на основе нейронных сетей (они на тот момент были на вершине своего хайпа). Вот так выглядит пайплайн метода:
 Пайплайн гатисовского ST
Пайплайн гатисовского ST
Верхнеуровнево этот метод можно описать так: значения пикселей картинки с шумом итеративно изменяются так, чтобы её дескрипторы (фичи) после каждой итерации приближались к дескрипторам стилевой и контентной картинок в терминах L2 нормы. На современных GPU весь процесс обычно занимает несколько минут.
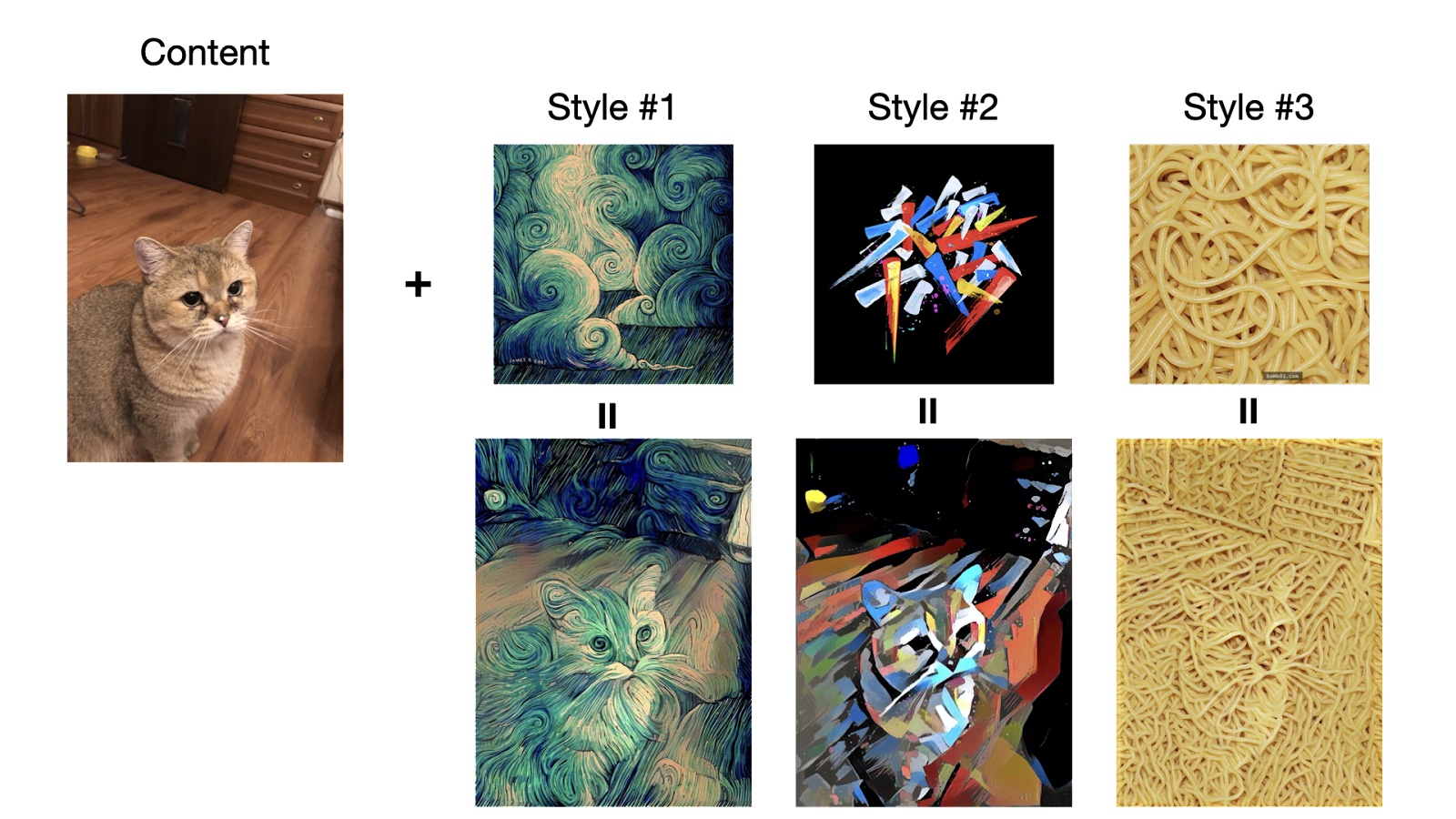
При удачном подборе контентного и стилевого изображений, а также весов лоссов, можно получить впечатляющие результаты:
 Гатисовский Style Transfer в действии
Гатисовский Style Transfer в действии
Несмотря на это, гатисовский ST работает очень медленно – на GeForce GTX 1080 стилизация изображения в разрешении 1024х1024 занимает в среднем около минуты.
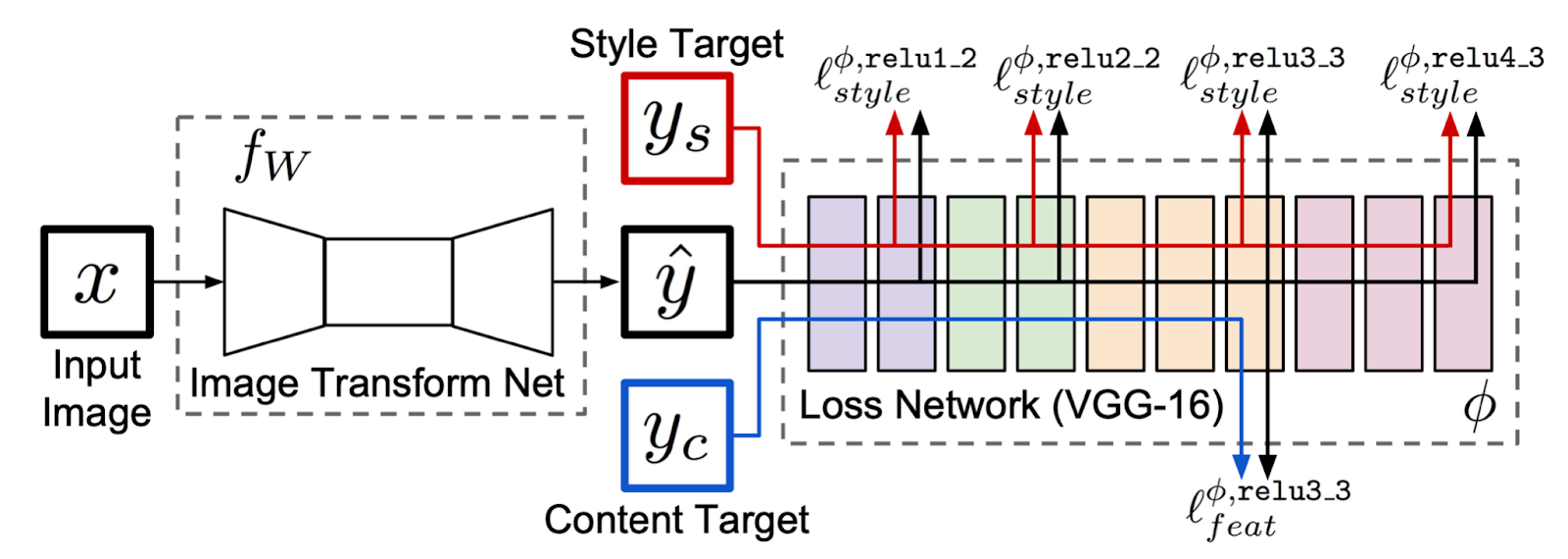
В 2016 году вышла работа Д. Джонсона и др., в которой предлагается первый real-time Style Transfer на нейросетях. Основная идея метода заключается в обучении под каждый стиль свёрточной нейронной сети с архитектурой вида энкодер-декодер с использованием функции потерь, предложенной Гатисом:
 Схема обучения нейросети для real-time Style Transfer
Схема обучения нейросети для real-time Style Transfer
Этот подход явно уступает гатисовскому ST в качестве, но по скорости заметно превосходит его (стилизация одного изображения занимает сотни миллисекунд), а значит, хорошо подходит для запуска на смартфонах. Именно этот метод и стал основой для нашего приложения Prisma.
Named Constraints
Starting with Prisma 3, the names of database constraints and indexes are reflected in the Prisma schema. This means that Introspection with as well as and will work towards keeping your constraint and index names in sync between your schema and your database.
Additionally, a new convention for default constraint names is now built into the Prisma Schema Language logic. This ensures reasonable, consistent defaults for new greenfield projects. The new defaults are more consistent and friendlier to code generation. It also means that if you have an existing schema and/or database, you will either need to migrate the database to the new defaults, or introspect the existing names.
Инструкция по загрузке и установке
Как и было обещано, мы предоставляем вам ссылку на скачивание APK-файла этого приложения. Особенность заключается в том, что он был изменен, чтобы вы могли получить доступ к функциям Premium бесплатно. Это последняя версия приложения с прямой ссылкой для скачивания и 100% безопасностью (проверено AVG Antivirus). Пожалуйста, следуйте инструкциям ниже, чтобы загрузить и установить Prisma Premium:
- Удалите версию, загруженную из Google Play, если она установлена.
- Загрузите предоставленный нами APK-файл и установите его как обычно.
- Откройте приложение, и предоставьте доступ к библиотеке изображений и памяти устройства.
- Теперь вы можете наслаждаться приложением.
Changes to how you query Null values on JSON fields
This is because checks if the value in the database is , not if the value inside the column is a JSON .
To fix this problem, we decided to split «null» on Json fields into , and
- JsonNull: Selects the null value in JSON.
- DbNull: Selects the NULL value in the database.
- AnyNull: Selects both null JSON values and NULL database values.
Given the following model in your Prisma Schema:
model Log {
id Int @id
meta Json
}
Starting in 3.0.1, you’ll see a TypeError if you try to filter by on a field:
prisma.log.findMany({
where: {
data: {
meta: {
equals: null
// ^ TypeError: Type 'null' is not assignable to type
}
},
},
});
To fix this, you’ll import and use one of the new null types:
import { Prisma } from '@prisma/client'
prisma.log.findMany({
where: {
data: {
meta: {
equals: Prisma.AnyNull,
},
},
},
})
Вместо заключения
Итак, в этом посте я постарался вкратце рассказать вам про задачу портретного ST и про два наиболее популярных метода её решения. Разумеется есть ещё куча крутых работ в этой области, про которые я бы с удовольствием рассказал вам, но во избежание “многа букав” решил этого не делать (заинтересованным читателям оставлю ссылки на эти работы ниже). Качество этих методов хоть и на порядок выше того, что могут дать гатисовский и джонсоновский ST, работают они, прямо скажем, не быстро. В таких случаях использовать подход с дистилляцией медленного алгоритма быстрыми и оптимизированными под смартфоны нейросетями оказывается разумным, а иногда и единственным вариантом (особенно если у вас в компании очень хорошо настроены процессы выката в мобильный продакшен фильтров на основе нейросетей). Этим вариантом мы и воспользовались, чтобы добавить портретные фильтры в Prisma: теперь от превращения своего селфи в портрет в стиле поп-арта, карандашного скетча, акварели и др. пользователя отделяет всего лишь нажатие одной кнопки.
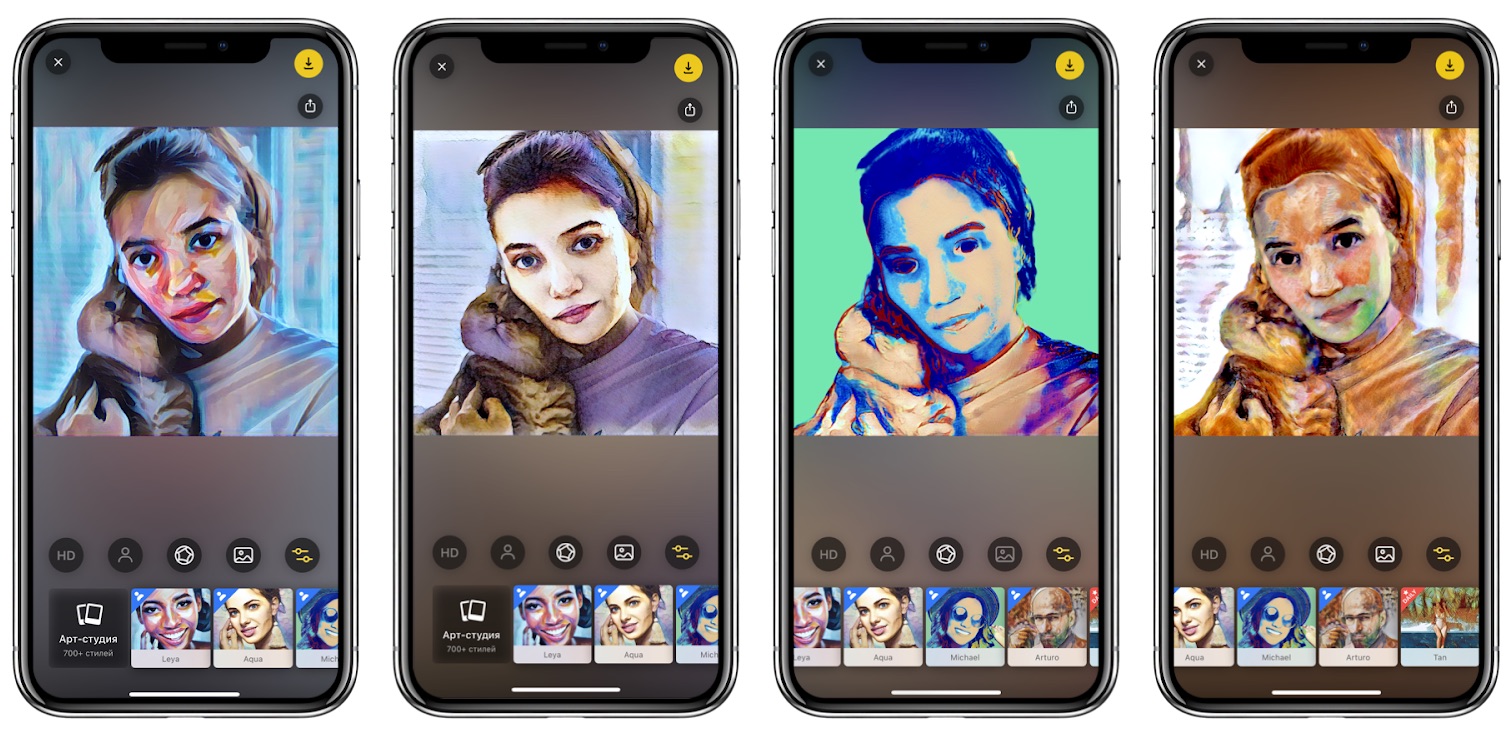
Мы активно собираем фидбек от пользователей по выпущенным портретным фильтрам и работаем над их улучшением. Больше всего юзерам не нравится, что их селфи слишком сильно обрезаются, поэтому одна из приоритетных задач на будущее – избавиться от кропа. Повышение стабильности нейросетей – другое потенциальное направление улучшения портретных фильтров. Качество переноса стиля сильно зависит от фотографии – если фотография сделана с плохим освещением, засветами или с далёким лицом, результат будет не очень.
 Portrait ST в нашем приложении
Portrait ST в нашем приложении
Сейчас у нас в проде есть четыре портретных ST фильтра: Leya, Aqua, Michael и Arturo, с которыми вы можете поиграться. На этом мы решили не останавливаться, поэтому в ближайшее время подъедет ещё больше фильтров. Следите за апдейтами;)
