Рейтинг лучших приложений для создания и исправления шрифтов
Содержание:
- Содержание:
- Установить на свой WEB сайт
- Программы для создания шрифтов. Как создать шрифт самому, с чего начать
- Руководство по быстрому выбору (ссылки для скачивания бесплатных программ для просмотра шрифтов)
- Два инструмента для создания шрифтов.
- В Windows 7 и 8
- Для MacOS
- Работа со шрифтами в отдельных приложениях
- Программы для работы со шрифтами
- Преврати свой почерк в шрифт
- Текстовые инструменты
- Textfx.co – удобный сетевой генератор текстов
- 14 программ для шрифтов
- FontMassive Pack
- Лучшие методы добавления новых шрифтов в Windows 7?
- Как использовать программу
- Используйте свои руки
Содержание:
А Шрифт определяется как цифровой файл, состоящий из различных символов, символов, глифов и т. д. Будучи пользователем компьютера, вы, должно быть, слышали эту терминологию довольно часто, потому что прежде чем начать что-либо вводить в наших компьютерных системах, мы обычно устанавливаем желаемый шрифт. Устанавливая желаемый шрифт, мы имеем в виду, что мы устанавливаем различные параметры наших символов, такие как их размер, вес, стильи т.д. Эти параметры определяют, как на самом деле будет выглядеть наш текст.
А Средство просмотра шрифтов это программное обеспечение, с помощью которого вы можете просматривать и управлять всеми шрифтами, установленными в вашей компьютерной системе. Кроме того, он также предотвращает случайное удаление некоторых шрифтов. Все мы знаем, что в наших компьютерных системах обычно установлено большое количество шрифтов. Вы когда-нибудь задумывались о производительности своих машин, если все эти шрифты нужно активировать сразу? Однозначно производительность вашего ПК ухудшится из-за активации ненужных шрифтов.
Теперь программа просмотра шрифтов группирует шрифты в различные категории в зависимости от их использования, а затем активирует определенную группу шрифтов только тогда, когда это необходимо. Это экономит много ваших системных ресурсов. В дополнение к этому, программа просмотра шрифтов управляет множеством других проблем, связанных со шрифтами, которые мы собираемся обсудить позже в этой статье. Теперь без лишнего преувеличения поделимся с вами нашим списком 5 лучших программ для просмотра шрифтов. Давайте вместе проверим, стоит ли их использовать.
Установить на свой WEB сайт
Если вы скачали весь шрифт, то в ZIP архиве вы обнаружите файл stylesheet.css. В этом файле будут прописаны все стили для подключения
данного шрифта.
Например вы скачали шрифт “Roboto”.
Для начала переместите все содержимое архива в отдельную папку («fonts/roboto»).
Подключите файл stylesheet.css или через HTML или через ваш основной
файл, где вы пишете стили.Через HTML: <link href = «fonts/roboto/stylesheet.css»
rel = «stylesheet» type = «text/css» />Через CSS: @import
url(«fonts/roboto/stylesheet.css»)
Будьте внимательны, прописывая правильный путь к файлу stylesheet.css!
Пример использования шрифта в вашем файле стилей:
body {font:15px ‘Roboto’, Arial, Helvetica, sans-serif;}
При скачивании одного начертания — например “Roboto Bold”, все вышеперечисленные действия
аналогичны.
Программы для создания шрифтов. Как создать шрифт самому, с чего начать
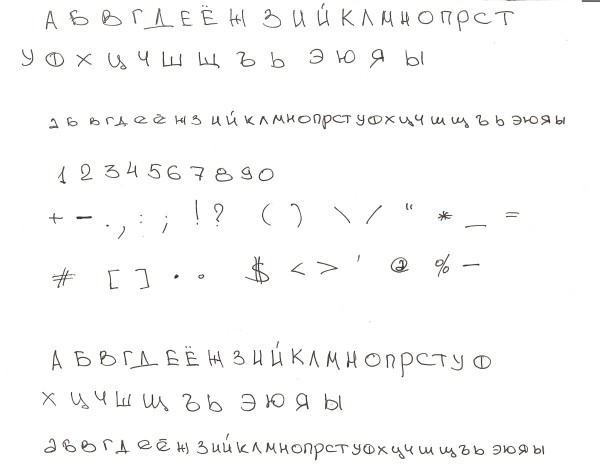
Итак, с чего начать создания шрифта самому? Для начала напишите на обычном листе бумаги А4 шаблон шрифтов (Скрин 1).

Далее, занесите шаблон на свой компьютер с помощью фотоаппарата, сканера, или телефона. Для создания шаблона, шрифты можно скачать с Интернета бесплатно и впоследствии их отредактировать.
Затем, выбираем программу для создания шрифта на компьютере. Она может быть разной, но для примера мы возьмём такую Fontlab Studio. Скачиваем её с официального сайта программы – (www.fontlab.com/font-editor/fontlab-studio/). Устанавливаем на компьютер. В ней Вы можете нарисовать собственный шрифт и сохранить на компьютер.
Запускаем программу. Она на английском языке и условно-бесплатная. Её бесплатный период заканчивается через 30 дней. Нам этого хватит, чтобы создать самим шрифт.
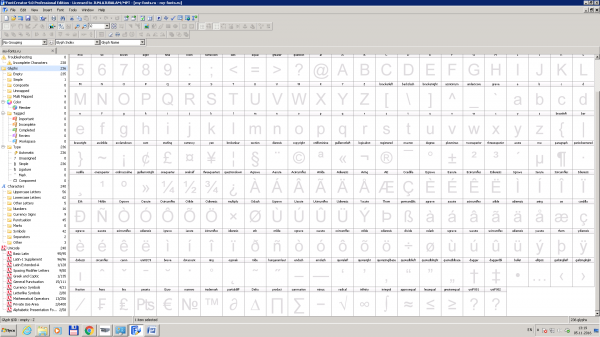
Для этого нажимаем в этой программе на карандашик (Скрин 2).

Далее, рисуем с помощью него различные буквы. Когда они будут готовы, Вы можете зайти в раздел «File» и в меню «Open» выбрать «Installed Fonts» (другой фон для шрифта). Затем, нажмите кнопку «ОК», чтобы появилась панель управления фонами шрифта.
Наш выбор должен пасть на ту букву, которую мы захотим выбрать, и впоследствии попадаем в редактор шрифта. Созданный только что небольшой шрифт легко сохраняется, и редактируется. Нажимаем кнопку вверху панели «File» далее, «Save font» (Скрин 3).

Выбираете место на рабочем столе, куда будет сохранён шрифт, и нажимаете кнопку «Сохранить». У Вас на компьютере будет находится такой файл с созданным шрифтом (Скрин 4).

Если он есть, значит Вы создали шрифт сами.
Руководство по быстрому выбору (ссылки для скачивания бесплатных программ для просмотра шрифтов)
BabelMap
| Работает со всем репертуаром Unicode. Много подробной информации. |
| Комплекс различных инструментов (многое может никогда не понадобиться). Нет файла справки. |
| ————— |
| https://www.babelstone.co.uk/Software/BabelMap.html |
| 2.64 MB 6.3.0.0 Unrestricted freeware 2000 — 7 |
FontMap
| Очень много полезных функций. Вкладка с деревом файловой системы. |
| Печать, отображение Unicode и многое другое доступно только в платной версии. |
| ————— |
| https://www.ccountry.net/~dix/fontmap.htm |
| 0,4 MB 2.48 Time limited freeware Windows XP, Vista, 7 |
FindThatFont!
| Простая в использовании. Предустановленный список классов для группировки. Напечатает именно то, что вы видите на экране. |
| Только Unicode шрифты. Только ANSI символы. Могут быть проблемы при работе с большим числом шрифтов. |
| https://mlagerberg.com/findthatfont |
| ———— |
| 5.0 MB 1.0.0 Unrestricted Freeware Windows ME — Vista, Linux |
Unicode Font Viewer
| Простой. Предварительный просмотр символа в увеличенном виде. |
| Мало информации о просматриваемом шрифте. Не возможно изменить размер окна. |
| ————— |
| https://www.soft-gems.net/index.php/tools/unicode-font-viewer |
| 0.3 MB ? Unrestricted Freeware Windows 95 — XP |
Font Viewer
| Показывает отображение списка шрифтов. Можно группировать шрифты. |
| Ограниченная функциональность |
| https://fontviewer.net/ |
| ———— |
| 0.4 MB 2.0 Unrestricted Freeware Windows 98 — XP |
Opcion Font Viewer
| Простая. Кросс-платформенная. |
| Ограниченная функциональность. Только TrueType шрифты. |
| https://opcion.sourceforge.net/ |
| ————— |
| 1.0 MB 1.1.1.0 Open source freeware Windows 95 — XP, POSIX (Linux/BSD/UNIX-like OSes), Solaris, Mac OS X |
Рубрики:
- ansi
- ascii
- unicode
- просмотр
- шрифт
- Лучшие бесплатные редакторы HTML
- Лучшие бесплатные менеджеры шрифтов
- Лучшие бесплатные редакторы HTML Программирование
- Лучшие бесплатные программы для поиска и замены текста Программирование
- Лучшие бесплатные редакторы исходного кода Программирование
- Лучшие бесплатные менеджеры шрифтов Программирование
- Лучшие бесплатные утилиты для просмотра NFO файлов Программирование
- Лучшие бесплатные шестнадцатеричные редакторы (hex) Программирование
Два инструмента для создания шрифтов.
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей. В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать. Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.

Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально. Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.

Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.

После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
FontForge
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов. Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.

FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
В Windows 7 и 8
Начиная с операционной системы Windows 7, появился еще один способ для установки.
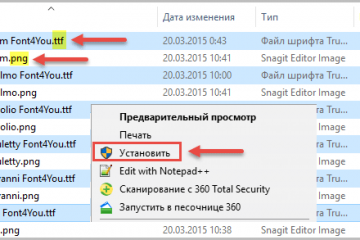
- Если у вас несколько различных форматов одного шрифта, в примере он называется The Circus, то выбирайте один из них и заходите в папку.

- В ней будут необходимые установочные файлы. Выделите их мышкой, нажмите правой кнопкой по любому и выберите в контекстном меню «Открыть».
Для быстрого выделения большого количества файлов выделите первый, зажмите и удерживайте Shift, и выделите последний. Если из десяти нужно выделить 2 и 7, то удерживайте Ctrl при выделении.

- После этого откроется столько окон, сколько было выделено файлов. В примере их два. Посмотрите, как выглядит шрифт, если он вам не подходит, закрывайте окно, нажатием на крестик. Если он понравится — жмите «Установить» (3).

- Дожидайтесь окончания установки и переходите к следующему окну.
Хотя никакого окна об успешно завершенной операции не появится, выбранные шрифты благополучно установятся и ими можно пользоваться в других программах.

Если у вас много файлов и все они подходят, то описанный выше способ покажется долгим. Чтобы быстро установить много шрифтов в Windows, откройте «Панель управления» — раздел «Шрифты», точно так же, как в XP (1). Затем просто перетащите мышкой файлы в это окно (2).
Эти же способы подойдут и тем, кто пользуется операционной системой Windows 8.

Для MacOS
Как и Windows, MacOS тоже поддерживает форматы шрифтов EOT и
TTF.
Перед началом инсталляции советуем закрыть активные приложения. Тогда впоследствии не придётся
выполнять перезапуск программ. Добавление наборов в систему выполняется
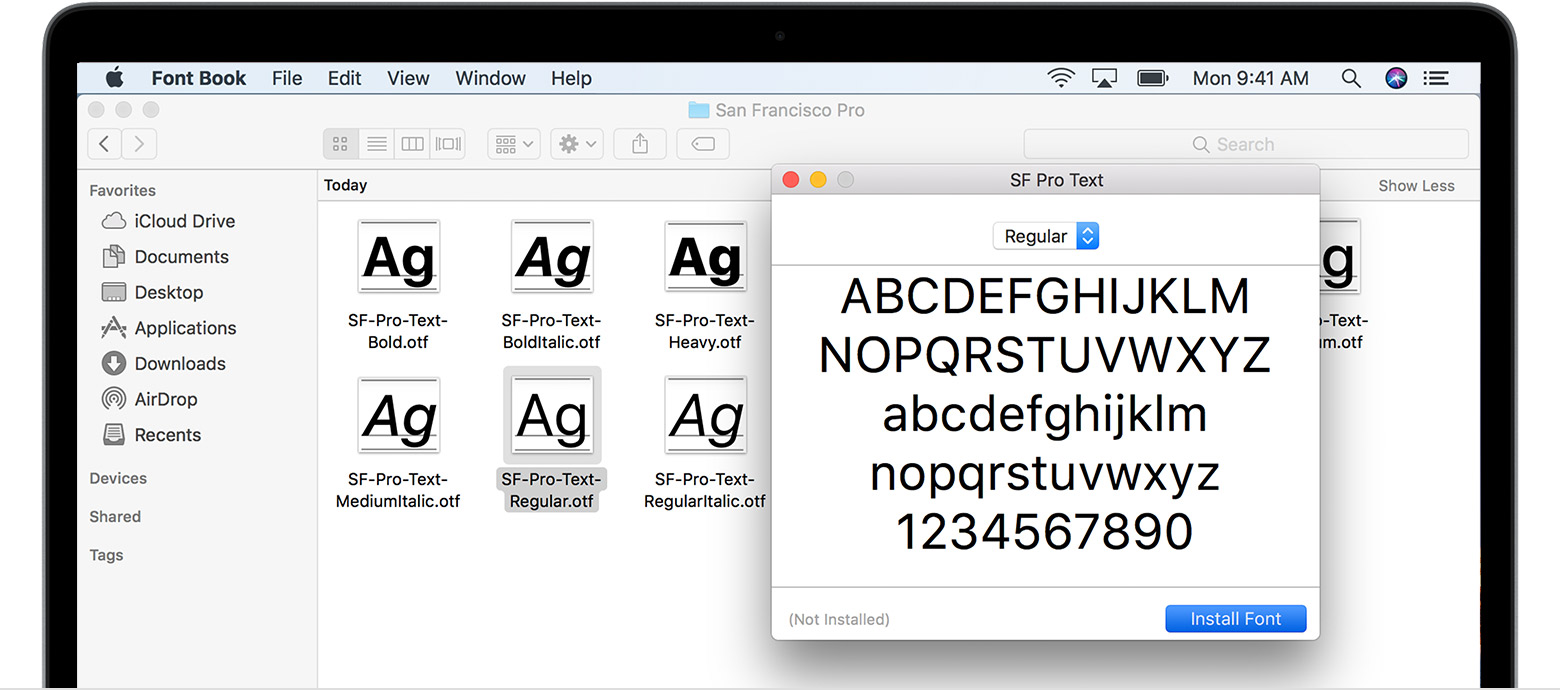
элементарно – кликаете 2 раза по требуемому файлу и в открывшемся окне нажимаете
«Установить». Если всё проходит успешно, запускается штатная программа «Шрифты».

Проинсталлировать шрифты для всех системных пользователей имеет право только
администратор. Делается это так. Открываете приложение «Шрифты». В меню Apple
наводите мышь на «Шрифты» и щёлкаете по «Настройки». Находите надпись
«Расположение счетов по умолчанию». В выпадающем рядом списке активируете
«Компьютер». Вводите администраторский логин и пароль, чтобы подтвердить действие.
Работа со шрифтами в отдельных приложениях
В клиентах соцсетей и мессенджерах есть собственные настройки для управления шрифтами. Иногда они относятся только к интерфейсу приложения, но чаще дают возможность форматирования текста в сообщениях и постах.
В приложении WhatsApp очень ограниченные настройки шрифтов. Выбрать начертание, к сожалению, нельзя, доступно лишь изменение размера.
Для этого:
- Запустите WhatsApp.
- Откройте главное меню — оно вызывается нажатием на кнопку с тремя точками в правом верхнем углу.
- Перейдите в «Настройки».
- Откройте раздел «Чаты».
- Нажмите на пункт «Размер шрифта».
- Выберите значение параметра: маленький, средний или большой шрифт. Шрифт в интерфейсе приложения останется прежним. Изменится только размер букв в чатах.
Особенность мессенджера WhatsApp в том, что вы можете форматировать текст в диалогах.
В Ватсапп доступно четыре стиля написания, которые используют для выделения важных мест в сообщении или повышения точности передачи информации.
Чтобы написать текст жирным шрифтом, оберните его знаком * с двух сторон. Например, *CompConfig*. После отправки сообщения текст между звёздочками станет жирным.
Для добавления курсива оберните слово или фразу нижним подчёркиванием _. Например, _Читайте нас_
Важно, чтобы перед первым нижним подчёркиваением и после второго был пробел. Форматирование применяется после отправки сообщения.
Для создания зачёркнутого текста используйте знак тильды ~
Принцип аналогичный — оборачиваете слово или фразу с двух сторон и отправляете сообщение.

Ещё одна возможность — добавление в чат моноширинного начертания, которым часто пользуются разработчики. В WhatsApp доступен шрифт FixedSys. Чтобы применить его к тексту, оберните фрагмент в обратные одинарные кавычки. Вот так: «` Почувствуй себя разработчиком«`.
В официальном приложении соцсети «ВКонтакте» по умолчанию можно изменить только размер шрифта:
- Откройте главное меню.
- Перейдите «Настройки».
-
Откройте раздел «Основные».
- Нажмите на пункт «Размер шрифта».
- Выберите размер — маленький, обычный или крупный.
Изменения сохраняются автоматически. Размер шрифта применяется ко всем элементам интерфейса официального приложения «ВКонтакте».
В Instagram на Андроид вообще нет никаких настроек для управления шрифтами. К приложению применяется тот стиль, который установлен в системе по умолчанию. Зато в Инстаграме есть другая скрытая фишка — ее используют для стильного оформления описания аккаунта и постов. Чтобы воспользоваться этой возможностью, понадобится приложение Font for Intagram — Beauty Font Style.
- Установите из Play Market приложение Font for Intagram — Beauty Font Style.
- Запустите его и напишите в окне редактора текст.
- Выберите стиль его отображения.
- Выделите и скопируйте результат.
- Запустите Instagram.
- Вставьте обработанный фрагмент текст в информацию об аккаунте или пост.
- Сохраните изменения.
Instagram будет показывать надпись в том виде, в котором вы её вставили
Это отличная возможность для создания привлекающих внимание подписей и придания стиля вашему аккаунту
Другие статьи сайта
- Как установить приложение на Андроид через браузер
- Как перенести приложение на SD-карточку в OS Android
- Как занести абонента в черный список на Андроиде
- Как сделать скриншот на любом телефоне и планшете под Андроид
Программы для работы со шрифтами
Adobe Type Manager Deluxe

Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт:
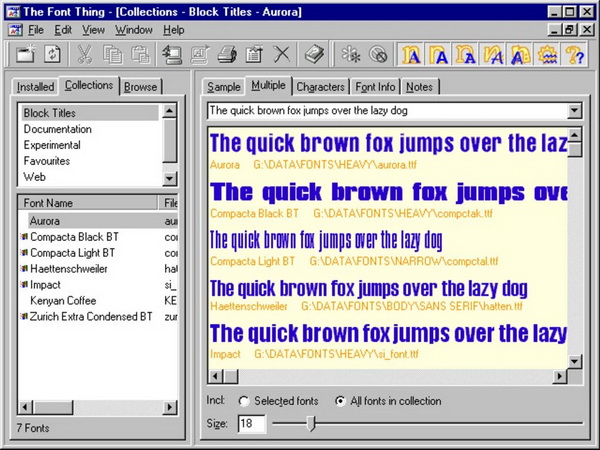
The Font Thing

Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать:
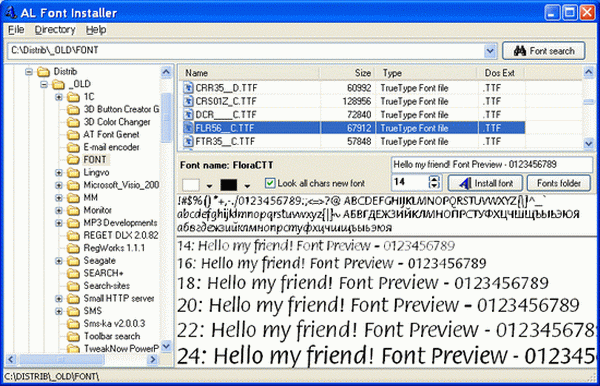
AL Font Installer

Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт:
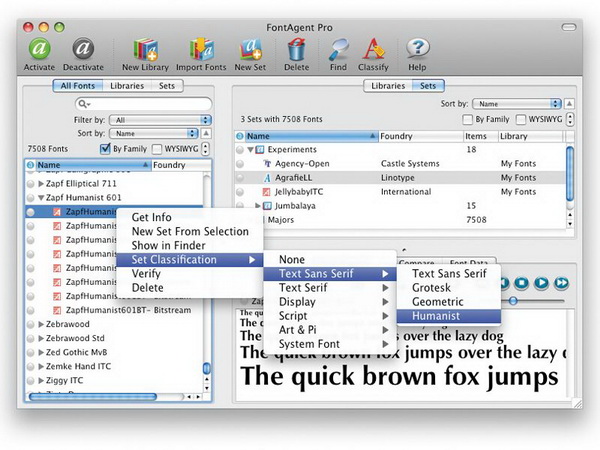
FontAgent

Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать:

Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать:
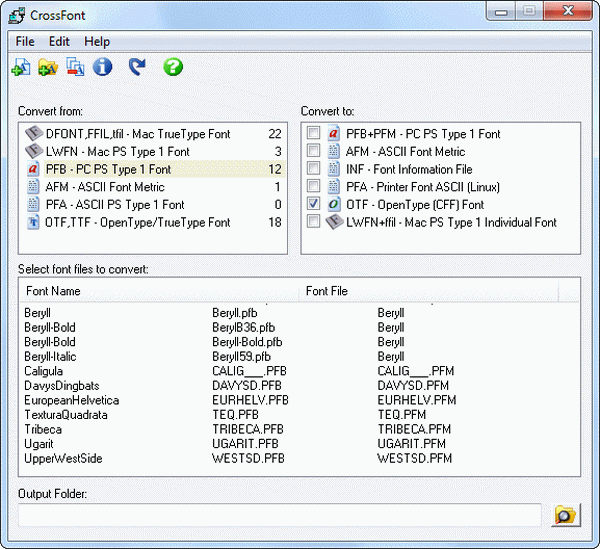
CrossFont

CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать:
Преврати свой почерк в шрифт
Процесс превращения вашего почерка в шрифт довольно прост. Вы регистрируетесь в Calligraphr, загружаете шаблон, заполняете шаблон своим собственным почерком, загружаете его и позволяете веб-сайту делать свое дело. Он оцифрует ваш почерк и превратит его в файл шрифта, готовый для загрузки.
Давайте начнем:
- Перейдите к Calligraphr и зарегистрировать аккаунт.
- Скачайте шаблон и распечатайте его как портрет.
- Заполните шаблон с помощью черной ручки.
- Сканируйте готовый шаблон и сохраните его в формате PNG.
- Загрузите файл в Calligraphr и сохраните его в формате TTF.
- Выберите Пуск, чтобы начать процесс создания файла шрифта.
- Загрузите заполненный файл .ttf с веб-сайта.
Вот и все, что нужно для реального процесса создания!
При печати шаблона обязательно используйте портретный формат. Закончите его, используя черную ручку хорошего качества и убедитесь, что все буквы четкие и разборчивые При сканировании убедитесь, что оно составляет 300 ppi и не больше 4000 x 4000 пикселей.
Присвойте своему файлу что-то значимое, хотя это не имеет значения. Вы можете сохранить его как JPG, но PNG работает хорошо. Формат TTF – это True Type Format, который будет работать на большинстве компьютеров. Вы можете сохранить как TTF, OTF или SVG.
Это может занять пару попыток, чтобы правильно заполнить шаблон. Вы должны держать все буквы внутри коробки и делать их как можно более четкими и разборчивыми. Я использовал ручку с черными чернилами, но любая качественная ручка, которая пишет достаточно темным, чтобы получаться при сканировании, должна работать нормально. Вы получаете возможность предварительно просмотреть файл шрифта до того, как его создаст сайт, поэтому не торопитесь и убедитесь, что все буквы и символы удовлетворяют вас перед сохранением.
Если вас не устраивают настройки по умолчанию, выберите «Изменить» информацию о шрифте. Здесь вы можете изменить интервал, размер шрифта и интервал между словами, чтобы он работал лучше. Это может потребовать некоторой настройки, чтобы сделать это правильно, но настойчивость окупается здесь. Промойте и повторите, пока вы не будете счастливы, а затем создайте шрифт.

Текстовые инструменты
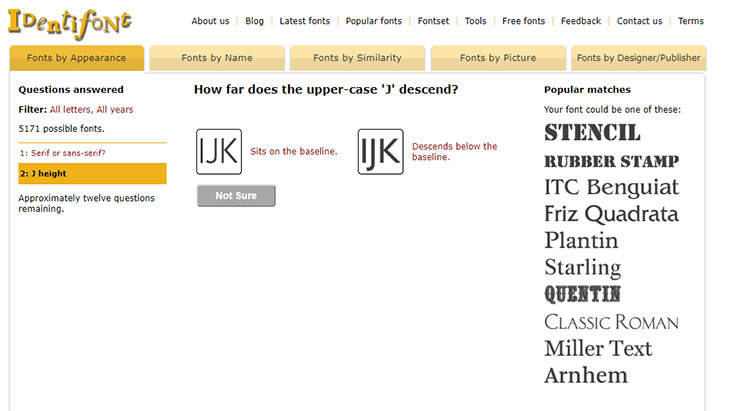
Identifont

Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
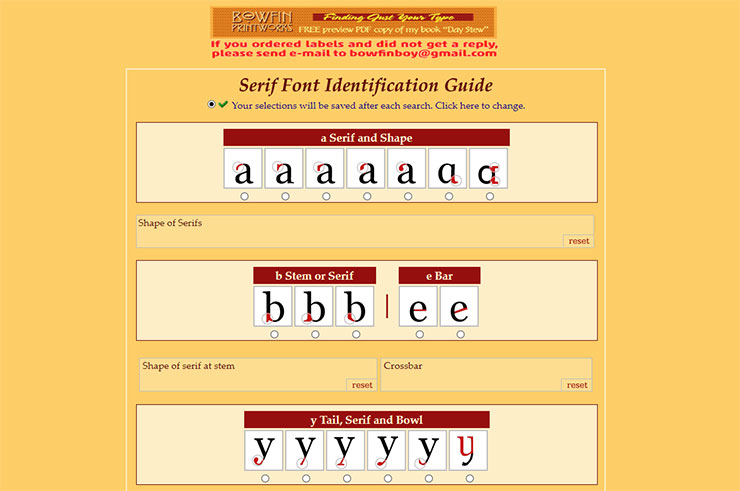
Bowfint Printworks

Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.

Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
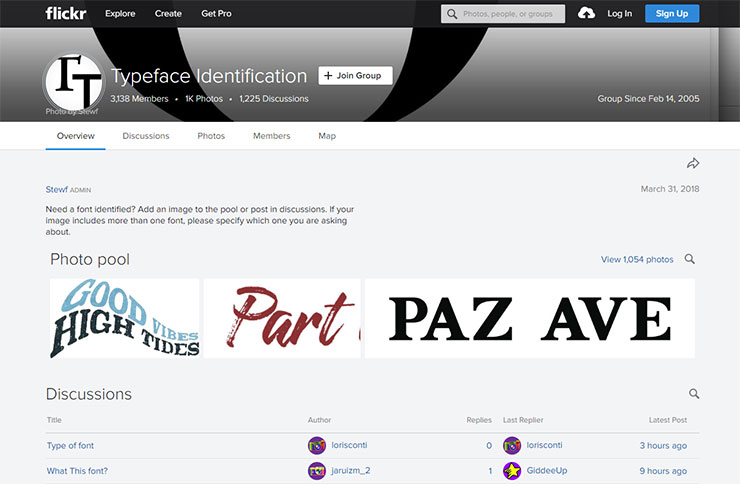
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Textfx.co – удобный сетевой генератор текстов
И последний сервис, о котором я хочу поведать – это textfx.co. Он также имеет англоязычный интерфейс и большое разнообразие шрифтов, а работа с ним не отличается от других ресурсов данного плана. При этом свободный доступ к ресурсу ограничен выполнением двух надписей в день (за большее количество придётся доплачивать).
Как работать с сервисом:
- Войдите на генератор textfx.co;
- Ниже определитесь с понравившимся вам шрифтом;
- В экране редактирования определитесь с фоном и другими понравившимся вам настройками;
- Сохраните результат с помощью соответствующих клавиш (доступно сохранение с фоном и без фона).
14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали
Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре .
FontMassive Pack
Тройной удар по проблеме администрирования шрифтов от российских разработчиков.
Перейдя по соответствующим ссылкам, вы сможете скачать три замечательные утилиты для работы с шрифтами.
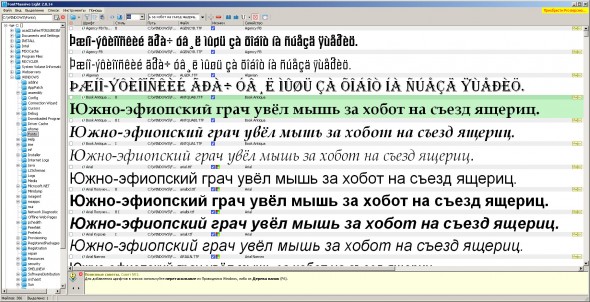
FontMassive — менеджер шрифтов. Работает очень быстро, не требует инсталляции — просто запускайте распакованный файл. Интерфес предлагается в трех языковых версиях: английской, русской и украинской. Программа имеет платную (Pro) и бесплатную (Light) версии. Версия Light позволит вам просматривать начертание как установленых, так и неинсталлированных шрифтов, по двойному щелчку раскрывает таблицу символов каждого шрифта, вы можете вызвать подробную информацию о свойствах шрифта, установить/удалить шрифты из системы (причем, если вы попытаетесь удалить системный шрифт, будете предупреждены об этом), распределять шрифты по папкам, создавая удобный каталог.

Имеет несколько режимов сортировки шрифтов, в том числе полезный режим «по ширине текста» — кликните правой кнопкой по заголовку колонки-табулятора и выберите Отсортировать-Ширина текущего текста. Правда, удобно? Фразу можно задать любую.
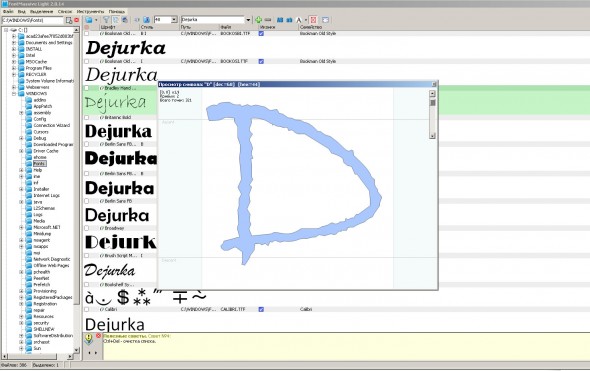
Включена функция просмотра выбранного символа в кривых (Ctrl+Alt+клик прямо по символу в списке). Бесплатная версия ограничивает колличество шрифтов в списке до 500, но больше устанавливать одновременно и не рекомендуется.

Версия Pro имеет дополнительные плюшки, вроде возможности изменения начертания символов через перемещение направляющих кривых, поиска шрифтов по названию, сортировки по колличество глифов, автоматического определения кириллических шрифтов и всякое прочее.
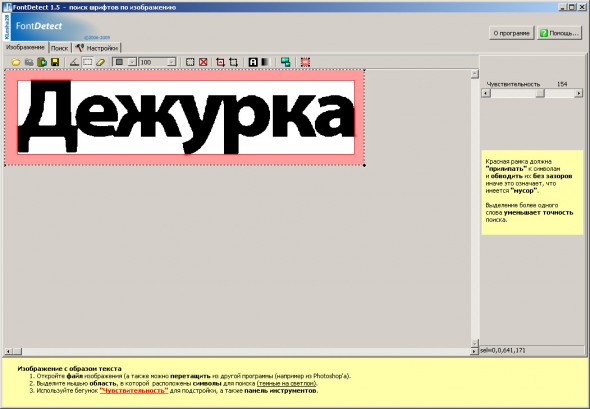
Замечательная программка, позволяющая подбирать шрифт, похожий на имеющийся. Решает извечную проблему дизайнера «Что же это за шрифт?». Вы вручаете этой утилитке изображение, содержащее текст, набраный искомым шрифтом, и следуете подсказкам программы. При некоторой сноровке, можно быстро подбирать максимально соответствующий шрифт из вашей коллекции.

Отличная утилита, пока еще бесплатная. Автор анонсирует следующую версию как платную, в данный момент желающие могут принять участие в ее бета-тестировании.
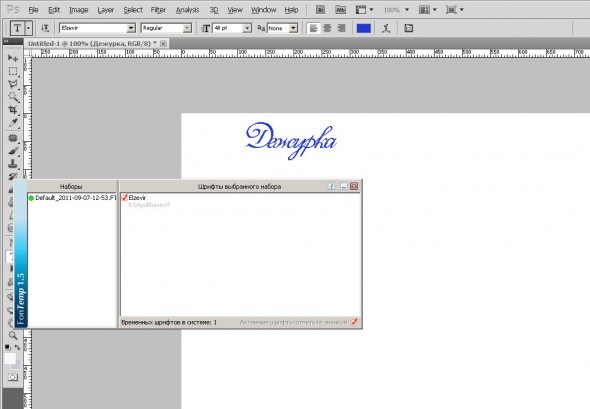
Это бесплатная утилита для временной установки шрифтов. Часто дизайнеру нужен шрифт «на попробовать», либо для выполнения единоразовой задачи. Шрифт устанавливается, используется — и, как это водится, забывается, продолжая висеть в системной папке чуть ли не до переустановки системы. Для того, чтоб не засорять систему заведомо неиспользуемыми шрифтами, можно установить шрифт «на время» с помощью FonTemp. Шрифт может находиться в любой папке, хоть на CD или флешке, или даже на другом компьютере вашей сети. Вам просто нужно перетащить мышкой интересующий вас шрифт в окошко программы — и можно пользоваться! Система будет видеть этот шрифт, пока не закроете утилиту. Временные шрифты можно группировать в наборы, быстро переключаясь между ними. Некоторые шрифты можно отметить как «временно выключенные».

FonTemp можно запускать и держать свернутым в системном трее, да и установки он не требует.
Лучшие методы добавления новых шрифтов в Windows 7?
Здравствуйте, уважаемые читатели, с вами Тришкин Денис. Иногда на компьютере необходимо использование дополнительных шрифтов, установленных в системе. Это может понадобиться для работы, а кому и учебы, ведь нередко появляются задания, вынуждающие выходить за рамки существующих правил. Но как добавить шрифты в Windows 7? Можно ответить сразу – просто. И существует несколько основных способов, позволяющих это сделать.
Где они хранятся? ( )
Где находятся файлы шрифтов в Windows 7? Как и в остальных версиях этой операционки от Microsoft, шрифты хранятся в отдельной папке. Добраться к ней можно просто: Системный диск\Windows\Fonts.
Кроме того, в это же место есть возможность попасть и через «Панель управления». Нужно только после открытия окна нажать «Все элементы панели управления», а потом найти соответствующую папку.
Включение и выключение неиспользуемых ( )
Зайдя в раздел, мы увидим, что на самом деле в Windows по умолчанию предусмотрено отображение только тех компонентов, которые подходят под текущие языковые настройки. Так, например, если в вашей ОС используется два языка ввода – например, русский и английский, значит не отображаются те, в которых нет кириллических и латинских символов (это может быть японский или любой другой). Чтобы лишний раз не нагружать компьютер, не подходящие компоненты попросту не подключаются к Word, Photoshop и другим программам, которые используют текстовые элементы.
Как изменить эту ситуацию? Для включения всех текстовых типов, в окне в левом меню выбираем закладку «Параметры шрифта» и убираем «Скрыть, основываясь…». Подтверждаем свои действия. Теперь у вас появится гораздо больше текстовых элементов. Возможно, вам даже не нужно будет ставить дополнительные. А если все-таки это не решило проблему – нужно добавить подходящие.
Методы добавления новых шрифтов ( )
Итак, как же все-таки установить новый текстовый элемент? Существует несколько основных вариантов, каждый из которых дает возможность изменить параметры системы без прав администратора. Пользоваться можете любым – все они приводят к одному и тому же результату.
Итак, эта процедура выглядит следующим образом:
1 Взять нужный файл.
2 Скорее всего он заархивирован, а потому распаковать его.
3 Появится документ, на котором нужно вызвать контекстное меню и выбрать пункт «Установить».
4 Пропишется соответствующая запись в реестре. Также нужный элемент появится со всеми остальными в папке Fonts.
1 На распакованном файле нажать правой кнопкой мыши и выбрать просмотр.
2 Откроется окно, в котором вы увидите, как выглядит компонент.
3 Сверху будет кнопка «Установить». Нажимаем.
1 Запускаете «Пуск» и переходите в «Панель управления». После этого «Показать все элементы…».
2 Выбираем «Шрифты» — обычно этот компонент находится в самом конце списка.
3 Открывается окно, в котором расположены все шрифты, я его сворачиваю.
4 Открываю папку где у меня лежит распакованный шрифт и просто копирую его и вставляю в данную папку шрифты.
5 Шрифт автоматически установился.
Примечания ( )
За долгое время работы в Windows мне приходилось добавлять, удалять и включать разные текстовые компоненты. Вместе с тем, я познакомился с некоторыми особенностями, которые могут помочь в вашей проблеме:
1 Перед тем, как начинать загрузку понравившегося файла, обязательно убедитесь в том, что источник нормальный. В противном случае вы можете повредить собственную систему. Лечением окажется только переустановка Windows.
2 Шрифты могут иметь разные расширения — *.fon, *.ttf, *.ttc и многие другие. Всего их насчитывается более 25. Поэтому перед добавлением лучше проверить, действительно ли файл является шрифтом.
3 При установке текстового компонента с именем, которое уже есть в операционке, могут появится проблемы. А точнее, старый элемент будет перезаписан новым. Поэтому не стоит устанавливать в системе разные типы, которые обладают одинаковыми именами.
Как использовать программу
Для начала работы вам надо бесплатно скачать FontCreator на русском языке на компьютер. Выполнив загрузку, можно приступать к изучению интерфейса.
Для примера рассмотрим создание шрифта на основе рукописного образца.
Напишите на чистом листе бумаги все символы, включая, специальные. Используйте русский и английский алфавит.

Теперь отсканируйте или сфотографируйте лист. Откройте в любом графическом редакторе (Photoshop, Paint и т. п.).
Запустите приложение и кликните File + New или используйте комбинацию Ctrl + N. Назовите ваш образец, например, my-fonts.ru и выставьте отметку для чистого бланка под создание силуэтов — Regular и Don’t include outlines.

Вы увидите силуэты шрифта на латинице и в других символах. Добавьте кириллические буквы. Для этого:
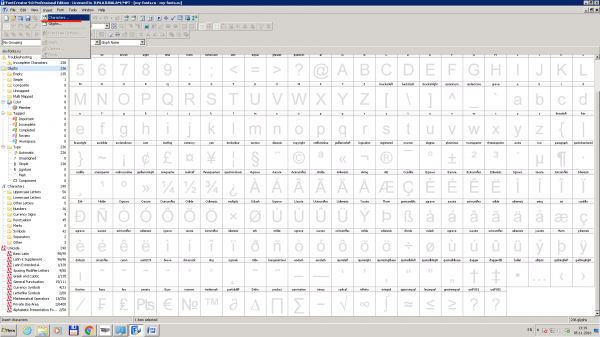
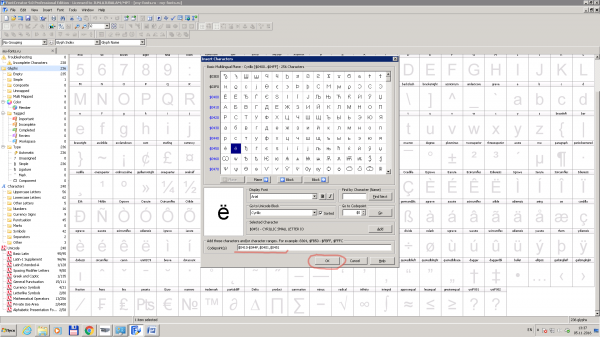
Кликните кнопку Insert («Вставка»), далее Characters («Символ»).

На экран выведется табличка с загруженными рукописными символами, ее надо прокрутить до конца, где находятся кириллические буквы.
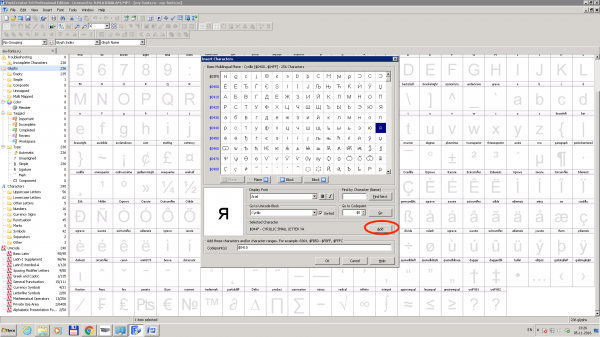
Выберите А, щелкните кнопку Add, затем проделайте процедуру с остальными символами.

Исправьте в поле Add these character («Добавьте эти символы») знак запятой на тире между цифровыми последовательностями. Должно получиться не $0410-$044F, а $0401, $0451. Если изменения устраивают, кликните Ok.

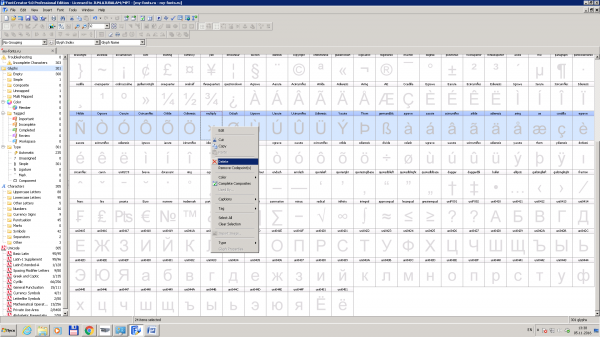
Теперь в шаблоне есть кириллические символы и те знаки, которые вы добавили. Удалите все лишние, кроме первых четырех, которые являются системными.

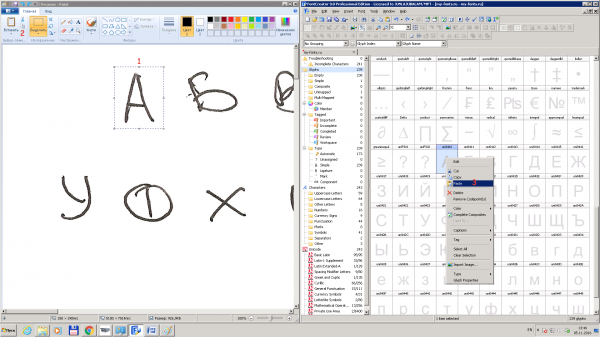
Следующим шагом переместите сканированный рукописный образец в приложение. Это можно сделать посимвольно через комбинацию Ctrl + C (копировать) и Ctrl + V (вставить).

Для коррекции используйте двойной клик на выделенный символ и работайте в появившемся окошке.

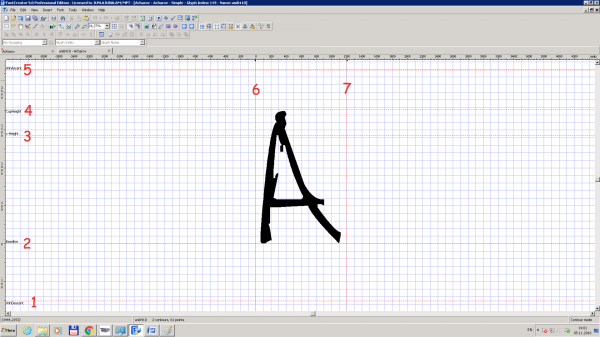
Меню коррекции:
- Win Descent (1) — выставление предела для букв с хвостиками типа щ, ц, р и подобных;
- Baseline (2) — осевая линия, на нее символы будут опираться;
- x-Height (3) — задает высоту маленьких букв;
- CapHeight (4) — предназначена для высоты заглавных букв;
- WinAscent (5) — устанавливает верхний предел, и все, что окажется выше, не будет печататься;
- вертикальные полоски 6 и 7 устанавливают порядок соприкосновения символов.
Чтобы посмотреть, как выглядит текст с использованием только что созданного шрифта, кликните F5.

Если результат устраивает, нажмите File и «Экспорт» (Export Font) или примените Shift + Ctrl + E и выделите файл TrueType/OpenType с расширением ttf, а потом сохраните.
Теперь вы можете использовать шрифт, как пожелаете — на собственном компьютере, например в текстовом редакторе или в других целях.
Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.