Как сканировать qr-код онлайн на компьютере или через камеру смартфона
Содержание:
- Мотивация
- Способ 2: ZXing Decoder Online
- Как отсканировать qr код на компьютере
- Способ 1: CodeTwo QR Code Desktop Reader & Generator
- Способ 4: Проверка кода
- Как отсканировать QR-код на ноутбуке?
- Считываем QR-коды на ПК и ноутбуке
- Решение проблем с доступом к камере
- Немного о тестировании
- Способ 3: Через QR-сканер, расшифровывающий пароль
- Отличительные характеристики линейного штрихкода и QR-кода
- Виды
- Как сгенерировать код?
- My QR Code Generator
- Способ 3. На компьютере
- Собираем
- Онлайн-сервисы для сканирования QR-кодов
- NPM
- Способ 3: IMGonline
- Немного о тестировании
Мотивация
Недавно у меня возникла идея веб-приложения, которое использует в своей работе QR-коды. И хотя они обычно удобны для передачи, например, длинных ссылок в реальном мире, где на них можно направить телефон, на десктопе все несколько сложнее. Если QR код находится на экране того же устройства, на котором его нужно прочитать, — нужно возиться с сервисами для распознавания или распознать с телефона и переправить данные обратно на ПК. Неудобно.
Некоторые продукты, такие как 1Password, включают в себя интересное решение для этой ситуации. При необходимости настроить аккаунт из QR-кода, они открывают полупрозрачное окно, которое можно перетащить поверх изображения с кодом, и он автоматически распознается. Вот как это выглядит:

Было бы идеально, если бы мы могли реализовать что-то подобное для нашего приложения. Но, наверное, в браузере так не выйдет…
Способ 2: ZXing Decoder Online
ZXing Decoder Online поддерживает все известные 1D и 2D-коды, поэтому с распознаванием не должно возникнуть никаких проблем. Вместо захвата с веб-камеры в этом веб-сервисе предлагается вставить прямую ссылку на изображение, а метод с загрузкой имеющегося файла работает точно таким же образом, который вы видели в предыдущей инструкции.
- Откройте главную страницу ZXing Decoder Online и выберите метод загрузки изображения.

Если вы решили не вставлять ссылку, а открыть готовый файл, используйте для этого «Проводник» или просто перетащите объект в специальную область в текущей вкладке.

Убедитесь в том, что файл был успешно добавлен, а затем кликните по «Отправить», чтобы начать процесс обработки.

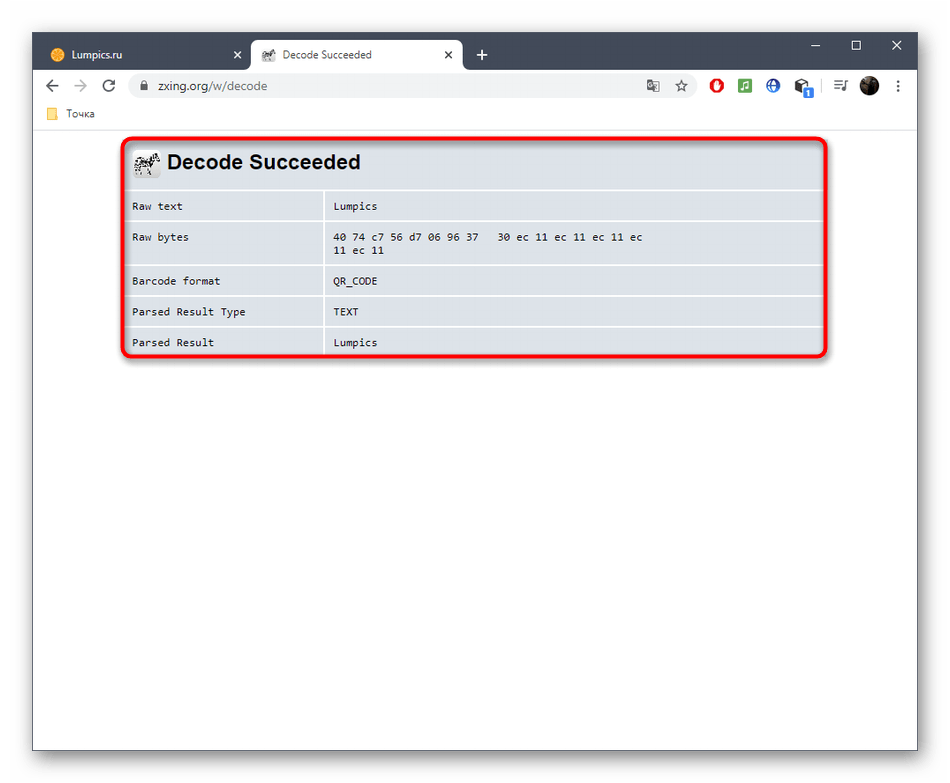
Вкладка с ZXing Decoder Online обновится, а затем появится небольшая таблица с результатами. В ней вы видите формат кода, тип шифровки, результат и запись в байтах.

Этот онлайн-сервис единственный из всех, что нам удалось найти, предоставляет глобальную расшифровку кодов самых разных форматов, поэтому советуем его сохранить, если в будущем вам снова понадобится получить детальные сведения о QR-коде или о любом другом штрихкоде.
Как отсканировать qr код на компьютере
Сканирование qr кода смартфоном ли планшетом достаточно просто. Для них написано много приложений, которые легко скачать и установить. А как же быть пользователям ноутбуков и стационарных компьютеров? Какие программы можно использовать на компьютере? Здесь можно поступить так:
- Воспользоваться онлайн сервисом. Здесь нужно загрузить файл с изображением кода.
- Установить приложение CodeTwo QR Code Desktop Reader & Generator
Программа CodeTwo QR Code Desktop Reader & Generator
Это приложение считывает и и генерирует коды на компьютере с установленной системой Windows.
Основные возможности:
- Бесплатный сканер QR-кода и генератор для Windows
- Создает QR-коды для вашего личного или коммерческого использования
- Декодирует QR-коды прямо из изображений на экране вашего ПК
- Декодирует QR-коды из файла или буфера обмена
- Расшифровывает QR-коды через веб-камеру
- Сохраняет информацию QR-кода в файл
Как работает эта программа
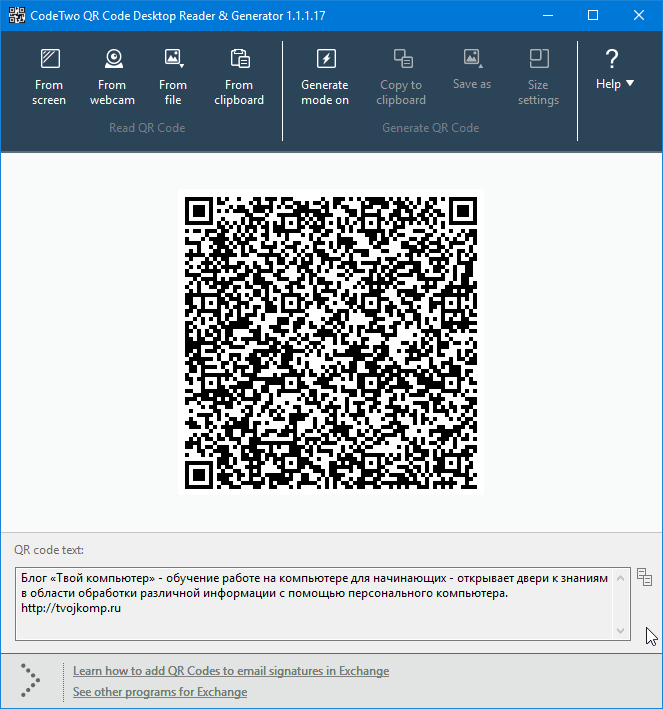
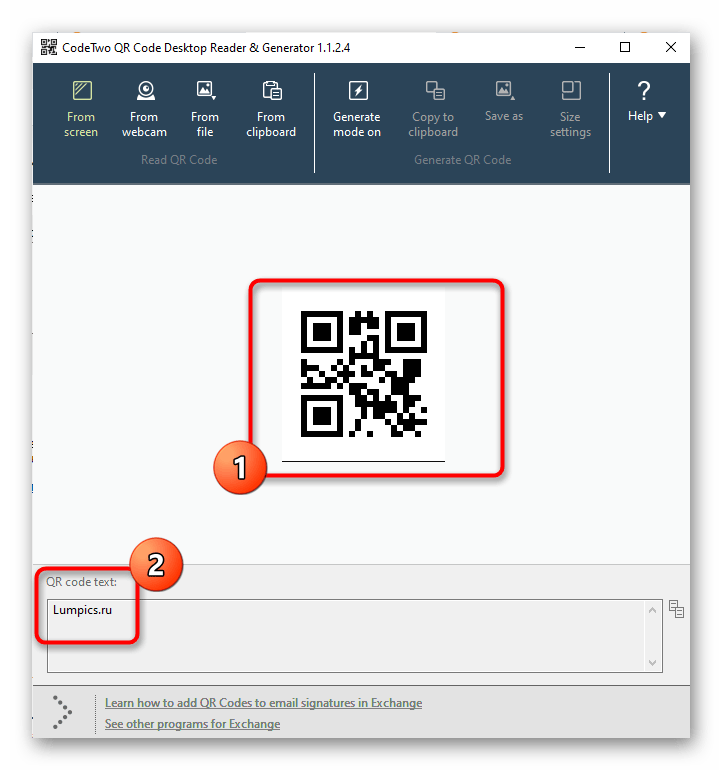
После установки и запуска вы увидите вот такое окно.

Интерфейс приложения английский, но интуитивно понятный. Выбирайте свой вариант захвата. Я выбрал захват скриншота (From screen). Обвел код рамкой при зажатой левой кнопке мыши и получил раскодированную информацию.
Как сделать кюар код
Выбираем команду Generate mode on и вводим свой текст внизу окна в поле QR code text. По мере ввода текста картинка будет меняться. Размер изображения подбирается автоматически. Но можно сделать фиксированный в пункте Size setting.
Способ 1: CodeTwo QR Code Desktop Reader & Generator
Если вас интересует полноценное программное обеспечение, поддерживающее все виды сканирования QR-кодов, а также позволяющее создавать их и сохранять в виде изображений, сначала рекомендуем обратить внимание на CodeTwo QR Code Desktop Reader & Generator. Принцип сканирования имеющегося кода в этом ПО крайне прост
- Для начала загрузите CodeTwo QR Code Desktop Reader & Generator с официального сайта и установите на свой компьютер. После первого запуска вы можете выбрать метод сканирования кода: с экрана компьютера, веб-камеры, из файла или буфера обмена.

При сканировании с экрана вам следует выделить область, например, на открытом сайте, куда входит QR-код. После этого он будет сразу же добавлен в ПО, а снизу отобразится расшифрованный текст.

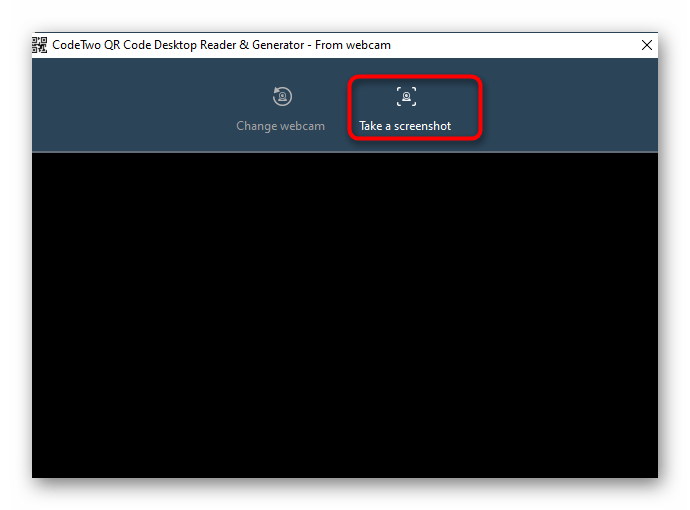
Во время использования веб-камеры ее потребуется навести на необходимую область и нажать «Take a screenshot».

Если QR-код хранится в виде изображения на компьютере, нажмите по кнопке «From file».

В появившемся окне «Проводника» отыщите изображение и дважды кликните по нему левой кнопкой мыши.

Содержимое сразу же отобразится в расшифрованном виде в нижнем поле.

При необходимости полученный текст можно копировать, выделив его и нажав комбинацию Ctrl + C, или же через кнопку, расположенную справа от самой надписи.

Способ 4: Проверка кода
Может случиться и так, что проблема не в телефоне, а в самом коде.
- изображение должно быть достаточно контрастным, с легко различимыми невооружённым глазом и камерой границами;
- дефекты печати (если код находится на баннере или плакате) ухудшают качество прочтения вплоть до его невозможности;
- размытие картинки или её излишняя пикселизация тоже не способствует удачному сканированию;
- имеет значение и размер – если изображение с кодом меньше одного сантиметра по диагонали, его вряд ли получится корректно отсканировать;
- редко, но всё же случается так, что зашифрованная информация не воспринимается устройством как следует (например, ссылка или текст содержит в себе специальные символы) – в такой ситуации, увы, ничего не получится сделать.
Подводя итоги, отметим, что создатели кодов в большинстве случаев всё-таки заботятся о качестве изображения (в конце концов, это в их же интересах), поэтому с проблемной картинкой на практике столкнуться можно редко.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как отсканировать QR-код на ноутбуке?
Это очень просто:
- Хватай свой смартфон
- Откройте приложение «Камера».
- Наведите курсор на QR-код
- (Держите камеру ровно)
- <Готово!
В зависимости от устройства (Android или iPhone), вы должны либо увидеть экран предварительного просмотра, либо выбрать нужный пункт назначения.
К сожалению, это не лучшее решение в каждом отдельном случае. Например, вам может понадобиться отсканировать QR-код при помощи веб-камеры. Возможно, у вас даже нет смартфона с камерой. Или же ваш телефон может не иметь возможности самостоятельно* сканировать QR-коды. (* — Без загрузки дополнительных приложений)
Могут быть различные причины, по которым вы не сможете отсканировать код со своего смартфона. Однако есть несколько альтернатив, первая из которых заключается в том, чтобы распечатать код на бумаге, а затем попытаться отсканировать его с помощью смартфона или веб-камеры компьютера.
Более того, это звучит неоправданно сложно, поэтому у нас есть решение, которое можно порекомендовать — использовать бесплатный сканер QR-кода для ПК онлайн.
Считываем QR-коды на ПК и ноутбуке
На протяжении долгого времени считывание QR-кода было лишь уделом смартфонов. На компьютерах они в основном создаются, при этом необходимости раскодировать их не было. Но как быть, если вам требуется срочно распознать текст QR-кода, а смартфона под рукой нет?
Как раз в таких случаях вам может пригодиться бесплатная программа CodeTwo QR Code Desktop Reader. Ее вы можете скачать с сайта производителя codetwo.com.
Запустите процедуру установки и следуйте инструкциям мастера. После инсталляции приложение запускается автоматически.
Откройте картинку, электронное письмо или веб-страницу с QR-кодом, вернитесь к запущенной программе и нажмите на кнопку «From screen».
Окно утилиты при этом свернется, а дисплей станет серым. Теперь можно выделить рамкой QR-код и отпустить клавишу мыши.
Программа распознает закодированный текст, и его расшифровка будет отображена ниже.
Как показало наше тестирование, данное приложение нельзя назвать «всеядным»: оно считывает не все коды.
В качестве альтернативы предлагаем отечественный онлайн-сервис decodeit.ru/qr, которому под силу почти любые коды. Удобно, что при этом вам не нужно устанавливать никакое дополнительное ПО.
Андрей Киреев
Решение проблем с доступом к камере
В завершение нужно разобрать самую частую проблему, с которой сталкиваются пользователи при попытке сканировать QR-код через программное обеспечение. Она заключается в том, что приложение по умолчанию не имеет доступа к камере, поэтому получить изображение невозможно. В этом случае потребуется вручную настроить разрешения, что происходит так:
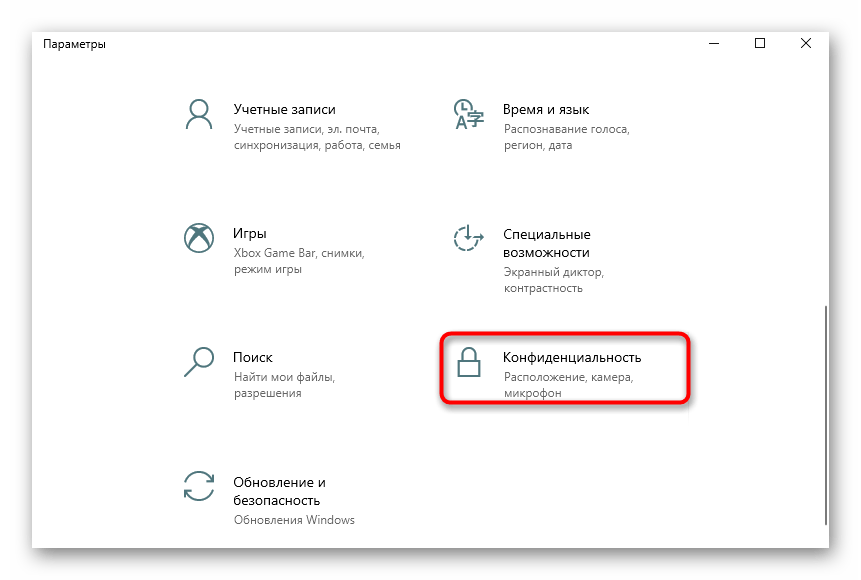
- Откройте «Пуск» и перейдите оттуда в «Параметры».

Выберите раздел «Конфиденциальность».

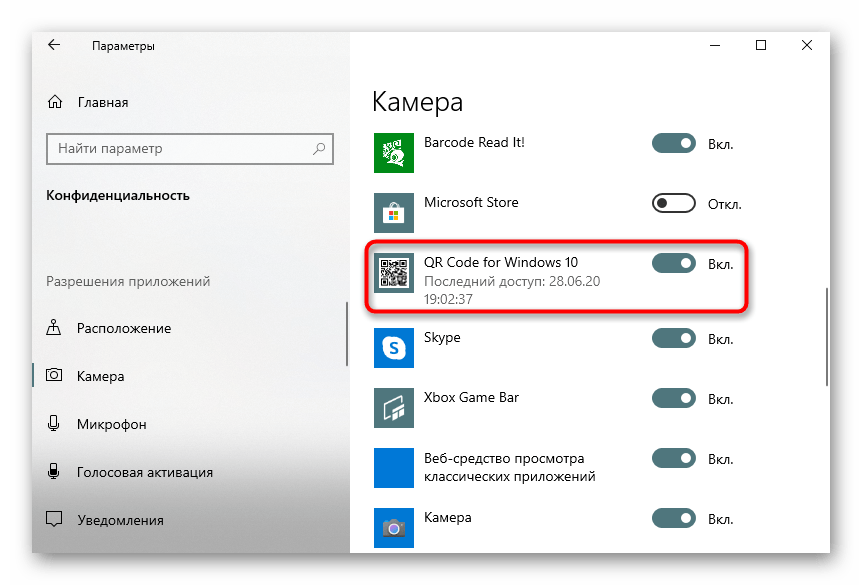
Через левое меню переместитесь к пункту «Камера».

В списке найдите необходимое приложение и переместите ползунок в состояние «Вкл».

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Немного о тестировании
Упаковывая этот код в библиотеку мне пришлось задуматься о том, как же ее тестировать. Совершенно не хотелось тянуть 50МБ безголового Chrome, чтобы запускать в нем несколько маленьких тестов. И хотя идея писать заглушки для всех составных частей казалась слишком мучительной, в итоге я так и поступил.
В качестве тест-раннера был выбран . Вот что в итоге пришлось имитировать:
- объект и DOM-элементы. Для этого я взял jsdom;
- некоторые методы jsdom, у которых отсутствует имплементация: , и ;
- время. Для этого я воспользовался библиотеки sinon, которая под капотом зовет . Она устанавливает свои замены , и многим другим функциям, работающим со временем, а также позволяет управлять течением этого фальшивого времени. Но будьте осторожны: jsdom в одном месте своего процесса инициализации использует течение времени, и если сначала включить sinon — все зависнет.
Также я использовал sinon для всех заглушек функций, за вызовами которых нужно было следить. Остальное было реализовано пустыми JS-функциями.
Разумеется, вы вольны выбирать тот инструментарий, с которым уже знакомы. Но, надеюсь, этот список позволит его заранее подготовить, так как теперь вы знаете, с чем придется иметь дело.
Конечный результат можно увидеть в репозитории библиотеки. Выглядит не слишком красиво, но работает.
Способ 3: Через QR-сканер, расшифровывающий пароль
Если есть необходимость узнать пароль, тип шифрования и имя беспроводной сети, лучше сканировать данные QR через считыватели, предварительно показывающие полученную информацию. В качестве примера разберем QR Scanner от Kaspersky Lab Switzerland. Он доступен для обладателей смартфонов на базе Android, а также для тех, кто пользуется техникой Apple.
Чтобы подключиться к Wi-Fi:
- Запускаем Scanner.
- Наводим камеру на объект и сканируем QR код сети. Масштабировать и выравнивать изображение не нужно. Сканер сам распознает код даже под углом и расшифрует данные сети.
- На экране появится имя сети Wi-Fi, ее пароль и используемый тип шифрования. Копируем строку пароля.
- Заходим в «Настройки» телефона.
- Включаем модуль Wi-Fi и ищем среди доступных сетей имя той, которую расшифровал сканер.
- В поле для пароля вставляем данные из буфера обмена и жмем кнопку «Подключиться».QR-сканер позволяет поделиться расшифровкой данных с друзьями через мессенджеры, электронную почту и Bluetooth.
Если использовать ICONIT для обработки QR-кодов, придется постараться, чтобы код попал в полосу активности камеры, что не очень удобно, если изображение крупное или расположено близко к камере. Iconit не заводит смартфон автоматически в сеть, а лишь дает информацию о ее имени и пароле для самостоятельного подключения.
Аналогично работает QR Code & сканер штрих кодов. Но, чтобы отсканировать QR код Wi-Fi, нужно разместить камеру так, чтобы считывающий луч активного окна захватывал левый и правый край кода, иначе информация не считается. Результатом будет форма с заполненными полями «Имя сети» и «Пароль». Их нужно скопировать или запомнить, чтобы ввести при ручном подключении к беспроводной сети.
Отличительные характеристики линейного штрихкода и QR-кода
Штрихкод линейный также известный как 1D представляет собой изображение, нанесенное на этикетку или непосредственно на поверхность товаров. Сведения считываются с помощью нескольких технических устройств, включая персональные компьютеры, сканеры и смартфоны.
Кодирование упрощает идентификацию товара, позволяет вносить изделия в систему учета, дает возможность отследить маршрут – от производителя до непосредственного покупателя.
Помимо информативной и идентификационной штрихкод выполняет также и другие функции:
- обеспечивает удобство движения, включая передачу перевозчику, транспортировку и хранение;
- повышает качество обслуживания клиентов;
- облегчает автоматизацию контроля товарных запасов.
На отечественном рынке наиболее распространены линейные коды из восьми и тринадцати цифр.
Штрихкоды стандарта EAN-8 расшифровываются следующим образом:
- первые две цифры обозначают код страны;
- последующие пять относятся к коду производителя;
- затем идет проверочная цифра, которая вычисляется исходя из предыдущих цифр по особой схеме.
Штрихкоды стандарта EAN 13 представляет собой следующий набор символов:
- три цифры являются шифром организации – участника EAN International, к примеру, для Российской Федерации это будет диапазон значений 460-469;
- далее указано шесть цифр от изготовителя;
- следующие три цифры являются комбинацией кода изделия внутри компании;
- завершает группу символов контрольное число.
Штрихкод не может быть расположен на участках с другими маркировочными компонентами, такими как рисунки, надписи и перфорация.
QR-код — это более современный, усовершенствованный двухмерный (2D) штрихкод, имеющий возможность хранить большее количество полезной информации, чем линейный. Расшифровывается как быстрый отклик. Может хранить большее количество данных, по сравнению с линейным. Имеет практически неограниченные возможности, может быть нанесен на любые виды поверхностей. Штрихкод представлен в нескольких размерах – от версии № 1 до версии № 40, что соответствует 21*21―177*177.
QR коды активно используются музеями, шифр размещают на различных культурных объектах. С помощью сканирования туристы узнают интересные факты о памятках архитектуры. QR-коды применяются и при переводе литературных произведений, с их помощью публикуют миниатюрные книги.
Данные в линейном штрихкоде считываются по горизонтали. Есть ограничение на 30 знаков. В QR-коде представлены более широкие возможности. Предусмотрено считывание и по горизонтали, и по вертикали с предельным объемом до 4 тысяч символов.
QR-код может включать различные сведения:
- ссылки на интернет-страницы;
- контактную информацию;
- чеки на товары.
Если в шифр встроен веб-адрес, после сканирования автоматически откроется сайт в браузере. «Зашитые» изображения или текст выводятся на дисплей ридера. С помощью преобразованного товарного чека можно получить информацию о товаре, использовать дисконт или получить доступ к акционному предложению.
Ключевое преимущество двухмерного штрих-кода заключается в высокой скорости обработки данных. Что в особенности актуально для банковской сферы, а также всех отраслей, связанных с движением продукции. Технология позволяет оплатить покупку без физического присутствия пластика.
Процесс оплаты выглядит следующим образом:
- покупатель выбирает товар;
- подходит к кассе;
- сотрудник торговой точки сканирует изделия;
- подсчитывается итоговая сумма;
- далее формируется код;
- покупатель открывает приложение для бесконтактных платежей;
- сканирует код;
- затем подтверждает оплату;
- чек формируется после получения подтверждения оплаты;
- покупатель получает оповещение об операции – в приложении или текстовом сообщении.
Еще один вариант использования технологии – оплата по коду.
Если 2-D размещен на рекламном баннере, считывание перенаправляет пользователей на специальную форму, в которой можно оплатить товар/услугу или оформить заказ. Сервис обеспечивает безопасность и надежность всех финансовых транзакций.
Подберём сканер штрихкодов на любой бюджет! Оставьте заявку и получите консультацию в течение 5 минут
Виды
Хотите узнать, какие виды QR-кодов вообще бывают? Они бывают черно-белые (монохром) и цветные — о каждом из них мы рассказываем далее.
#1 Текстовый черно-белый
Ранее мы создали QR код, а пример, того, как вообще выглядит картинка из текстовой информации, рассмотрим ниже.
Не покидая этот же ресурс из прошлого раздела https://qrcc.ru/generator.php выберем раздел «Произвольный текст».
Следуем инструкция на скриншоте:
- Введите информацию в поле «Текст»;
- Поиграйте с цветовыми решениями;
- Выберите иконку, либо введите текст.
- Как только все позиции заполнены и выбраны, жмите «Создать…».
Результат получен, проверить можно работоспособность указанным выше способом.
Как видите, сформировать QR код из текста так же просто. Далее протестируем с Вами и другие ресурсы.
#2 Цветной
Итак, знакомьтесь https://www.qrcode-monkey.com – единственным минусом его является то, что он англоязычный, но не пугайтесь, ведь интерфейс прост и будет интуитивно понятен любому.
Теперь попробуем создать QR код для сайта.
Нас интересует первая вкладка URL→вводим в поле «YourURL»ссылку, я оставил ссылку на этот же ресурс.
Переходим в «SETCOLORS» — цветовые установки предложены в нескольких вариантах: один цвет, градиент, пользовательский цвет. Я остановился на градиенте – выбрать можно линейный либо радиальный.
Следующая позиция «ADDLOGOIMAGE» — выбор логотипа, можно остановиться на одном из предложенных, либо загрузить свой посредством кнопки «UploadImage».
Переходим к выбору установок дизайна – вариаций множество.
Для удобства сверните все подменю → выберите качество используя бегунок → самая крайняя правая позиция – наибольшее качество.
Жмём «CreateQRCode».
Проверяем его работоспособность уже известным способом → информация о QR коде отображается корректно и в полном объёме.
Вот еще несколько ссылок на сайты, которыми вы можете воспользоваться:
- https://decodeit.ru/qr – позволяет в режиме онлайн создавать и расшифровывать
- https://qrcoder.ru
- https://qrcode.by/qr-code-generator
Попробуйте различные сервисы и выбирайте удобный для Вас. А для проверки можете попробовать прочитать QR-код на компьютере или с помощью мобильного устройства. Благо сейчас каждый современный смартфон оснащен камерой, а большего и не нужно.
#3 Динамический штрих
Отдельно хочу рассказать про динамические QR (штрих) коды, их создание и применение. Для более чёткого понимания, объясню для чего они.
Допустим, Вы разработали рекламную кампанию, уже весь печатный материал заказан, и Вы уже ждете наплыва клиентов, а одно из полей срочно необходимо изменить: телефон сменился, с доменом произошло нечто неприятное – в итоге зашифрована неактуальная информация. Без паники, всё решаемо с помощью пары кликов!
Воспользуемся одним из бесплатных ресурсов: https://qrcode.trustthisproduct.com/free-qr-code-generator.php?lang=ru
Выбираем «Динамический…» → «Бесплатная генерация динамического…».
Необходимо авторизоваться одним из предложенных вариантов → я остановилась на Facebook.
Обратите внимание — бесплатно есть возможность сгенерировать только 3 → поля уже нам знакомы
Выполните все шаги, как указано на скриншоте.
«Сохранить данные».
«Перейти к стилизации…».
Здесь выбор цвета, размера, формата.
Доступен предварительный просмотр – значительно упрощает процесс создания и редактирования.
Можно добавить логотип в центр, для этого кликните «Добавить логотип на QR…» → откроется окно Windowsдля выбора файла на Вашем ПК → «Загрузить».
Кликните «Скачать …».
А теперь протестируем полученный результат, для этого выполните следующие действия:
Отсканируйте → и перейдите по предложенной ссылке.
Вернемся на страничку создания → внесём изменения (на скрине подчёркнуты красным цветом).
Как сгенерировать код?
Человек, который не разбирается в программировании и вообще крайне далек от технологий, может подумать, что генерация QR кода онлайн из ссылки – это что-то сложное и непонятное. Но поверьте, это не так!
Итак, вот как создать QR код онлайн самому: покажем процесс на примере самого простого — чёрно-белого. Ресурсов в сети более, чем достаточно, но мы будем использовать лишь проверенные. Итак, порядок действий таков:
Страница имеет абсолютно несложный интерфейс, все элементы подписаны на русском языке
В правой части генератора, обратите внимание на варианты создания: визитка, адрес сайта, произвольный текст, телефонный звонок, и т.д
Начнем с визитки – это тот же контакт для телефонной книги.
- Заполним все необходимые поля, как показано на скриншоте выше.
- Выберите иконку из предложенных или введите в поле текст. Можно оставить без изменений.
На этом шаге можно поиграть с цветовым решением, но я оставляю монохром.
При желании / необходимости введите текст, который будет отображаться постоянно над и под квадратом.
Выбираем размер. По опыту, размер x1 очень плохо распознается при сканировании. В примере я остановилась на x3 – для наглядности.
Подходя к вопросу, как получить QR код — нам осталось лишь кликнуть на «Создать код».
https://qrcc.ru/codes/b7894cac99addc0a9a6f1e698b0ffae1.png
А теперь проверим полученный результат на работоспособность:
переходим по постоянной ссылке
сканируем и результат на экране смартфона.
С этой инструкцией вы сами сможете сгенерировать QR код онлайн, надеемся, что трудностей у вас не возникнет! А теперь давайте разберемся с тем, какие виды QR кодов вообще бывают.
My QR Code Generator
My QR Code Generator — это простой генератор QR-кодов. Программа портативная — работает без обязательной установки. Можно настроить размер штрихкода.
Модель распространения — бесплатная. Язык интерфейс — английский. Программа работает на операционной системе Windows 32-бит и 64-бит.

Основные возможности My QR Code Generator:
- Создание QR-кодов. В главном окне можно сделать штрихкод со ссылкой на веб-сайт, с номером телефона, точкой доступа Wi-Fi, платежами, номером телефона. Для этого необходимо выбрать нужную вкладку и указать данные.
- Размер изображения. Этот инструмент используется для настройки размера QR-кода. По умолчанию стоит размер 200 px. Можно изменить на 300 px, 400 px или 500 px.
- Сохранение. Готовый QR-код можно сохранить на компьютере в формате изображения.
Способ 3. На компьютере
В сети очень много ресурсов, которые позволяют проверить QR код онлайн. В зависимости от ресурса интерфейс может немного изменяться, но порядок действий одинаковый.

Алгоритм действий будет следующим:
Чтобы легче было проверить и не искать, можете воспользоваться нашим тестовым почти чёрным квадратом.

Кликните «Выберите файл» →откроется окно Windows→ выберите файл → «Открыть» → он подгрузится и появится имя файла.

Жмите «Отправить».

Результат получен, и мы перейдем по указанной ссылке.

Расшифровка удалась → этот QR относится к динамическим, владелец может без изменения графического изображения квадрата изменять информацию по необходимости. Считывающий – всегда будет владеть актуальной информацией.


И давайте еще один протестируем, действия те же самые. Ловите зашифрованный квадратик.

Подгружаем и смотрим результат.

Указанными способами можно прочитать QR код онлайн с помощью телефона (смартфона) или отсканировать с компьютера. Но и это еще не всё!
Собираем
Итак, с возможностями, которые нам дает API, разобрались. Что дальше?
А дальше нам нужно перегнать этот видеопоток в изображения, над которыми можно работать. Для этого мы используем элементы , и еще немного JS. Крупным планом процесс выглядит примерно так:
- Направить поток в ;
- С определенной частотой рисовать содержимое в ;
- Забирать объект ImageData из используя метод 2D контекста getImageData.
Вся эта процедура может звучать немного странно из-за такого длинного пайплайна, но этот способ достаточно популярен и использовался еще для захвата данных с веб-камер в getUserMedia.
Опуская все не относящееся к делу, чтобы запустить поток и вытащить из него фрейм, нам понадобится примерно следующий код:
async function run() { const video = document.createElement(‘video’); const canvas = document.createElement(‘canvas’); const context = canvas.getContext(‘2d’); const displayMediaOptions = { video: { cursor: «never» }, audio: false } video.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions); const videoTrack = video.srcObject.getVideoTracks(); const { height, width } = videoTrack.getSettings(); context.drawImage(video, 0, 0, width, height); return context.getImageData(0, 0, width, height); } await run();
Как и говорилось выше: сначала мы создаем элементы и и просим у канваса 2D контекст (CanvasRenderingContext2D). Затем мы определяем ограничения/условия потока. В отличие от потоков с камеры, тут их немного. Мы говорим, что не хотим видеть курсор, и что нам не нужно аудио. Хотя на момент написания этой статьи захват аудио все равно никем не поддерживается.
После этого мы цепляем полученный поток типа MediaStream к элементу
Обратите внимание, что getDisplayMedia возвращает Promise. Наконец, из полученных данных о потоке мы запоминаем разрешение видео, чтобы правильно отрисовать его на канвас, отрисовываем фрейм и вытаскиваем из канваса объект ImageData
Для полноценного использования вам, скорее всего, захочется обрабатывать кадры в цикле, нежели один раз. Например, пока вы ждете когда необходимое изображение появится в кадре. И здесь нужно сказать пару слов.
Когда речь заходит об «обработке чего-то в DOM в постоянном цикле», первое, что приходит на ум — это, скорее всего, requestAnimationFrame. Однако в нашем случае использовать его не выйдет. Все дело в том, что когда вкладка перестает быть активной — браузеры ставят обработку циклов rAF на паузу. В нашем случае, именно в это время мы будем хотеть обрабатывать изображения.
В связи с этим вместо rAF мы будем использовать старый добрый setInterval. Но и с ним не так все гладко. В неактивной вкладке интервал между срабатываниями коллбэка составляет минимум 1 секунду. Тем не менее нам этого достаточно.
Наконец, добравшись до кадров, мы можем обрабатывать их как нам заблагорассудится. Для целей этого демо мы будем использовать библиотеку jsQR. Она крайне проста: на вход принимает ImageData, ширину и высоту изображения. Если в полученном изображении есть QR-код — назад вы получите JS-объект с распознанными данными. Давайте дополним наш предыдущий пример еще буквально парой строк кода:
const imageData = await run(); const code = jsQR(imageData.data, streamWidth, streamHeight);
Готово!
Онлайн-сервисы для сканирования QR-кодов
Если раньше пользователю приходилось искать специальные приложения, помогающие расшифровать QR-код, то уже сейчас не требуется ничего, кроме наличия интернет-соединения. Ниже мы рассмотрим 3 способа сканирования и расшифровки QR-кодов онлайн.
Способ 1: IMGonline
Данный сайт представляет собой один большой источник, на котором есть всё для взаимодействия с изображениями: обработка, изменения размера и так далее. И, конечно, там присутствует интересующий нас обработчик изображений с QR-кодами, позволяющий для распознавания изменять картинку так, как нам заблагорассудится.
Чтобы просканировать интересующее изображение, выполните следующие действия:
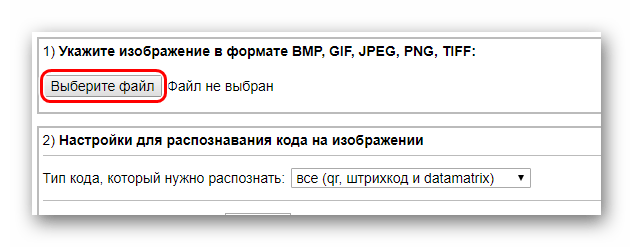
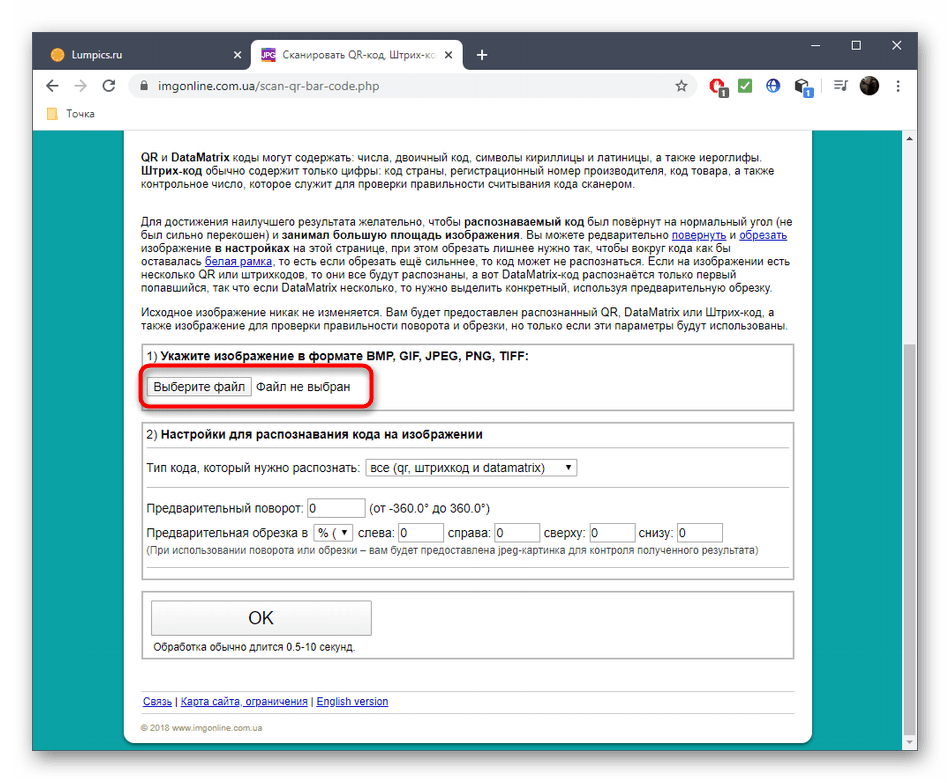
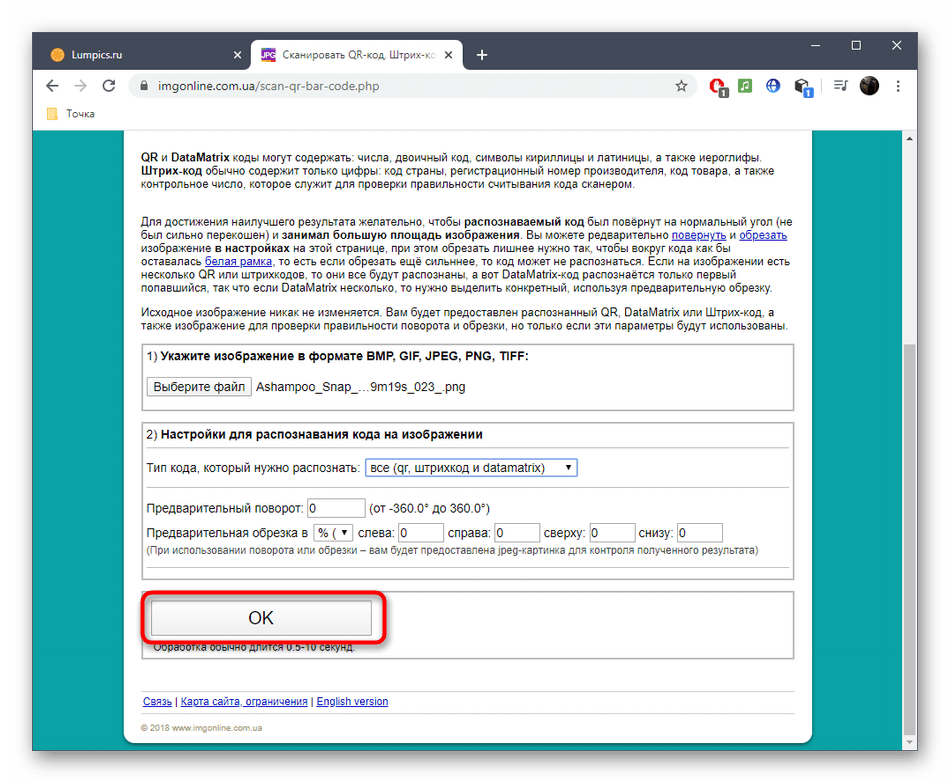
- Нажмите кнопку «Выберите файл», чтобы загрузить изображение с QR-кодом, которое требуется расшифровать.

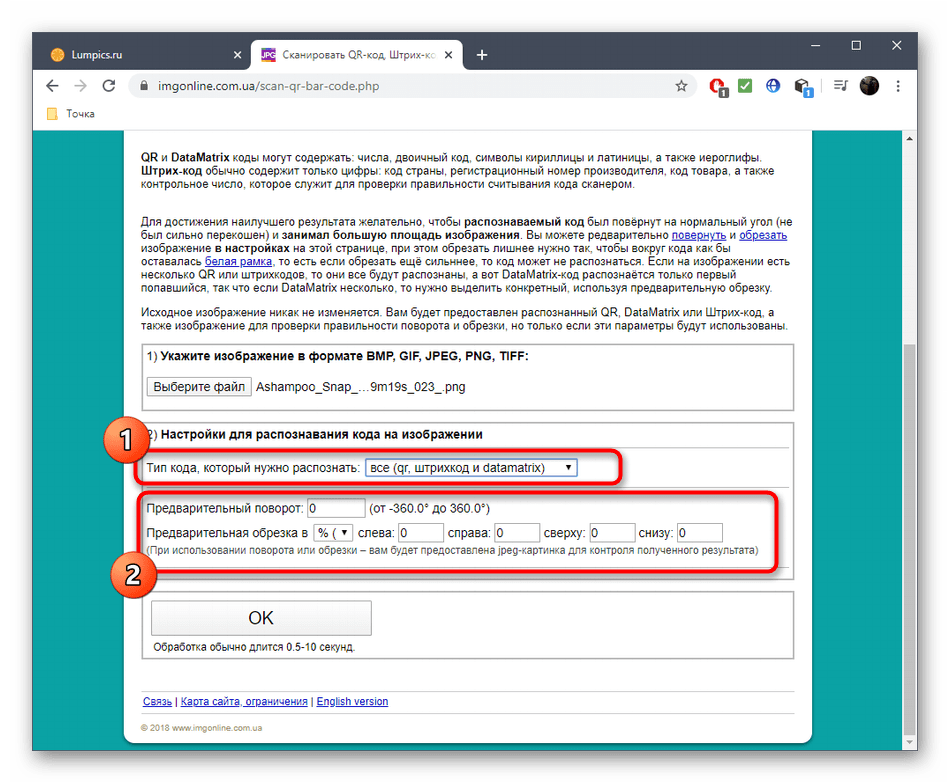
Затем выберите тип кода, требуемый для сканирования вашего QR-кода.
Воспользуйтесь дополнительными функциями, например обрезка изображения, если QR-код слишком маленький на вашей картинке. Сайт может не распознать штриховку кода или посчитать другие элементы изображения штрихами QR-кода.

Подтвердите сканирование, нажав кнопку «OK», и сайт автоматически начнёт обрабатывать изображение.

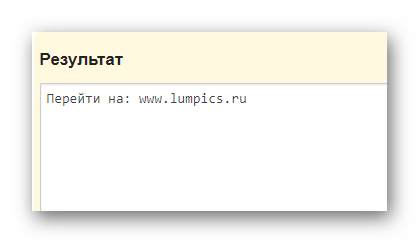
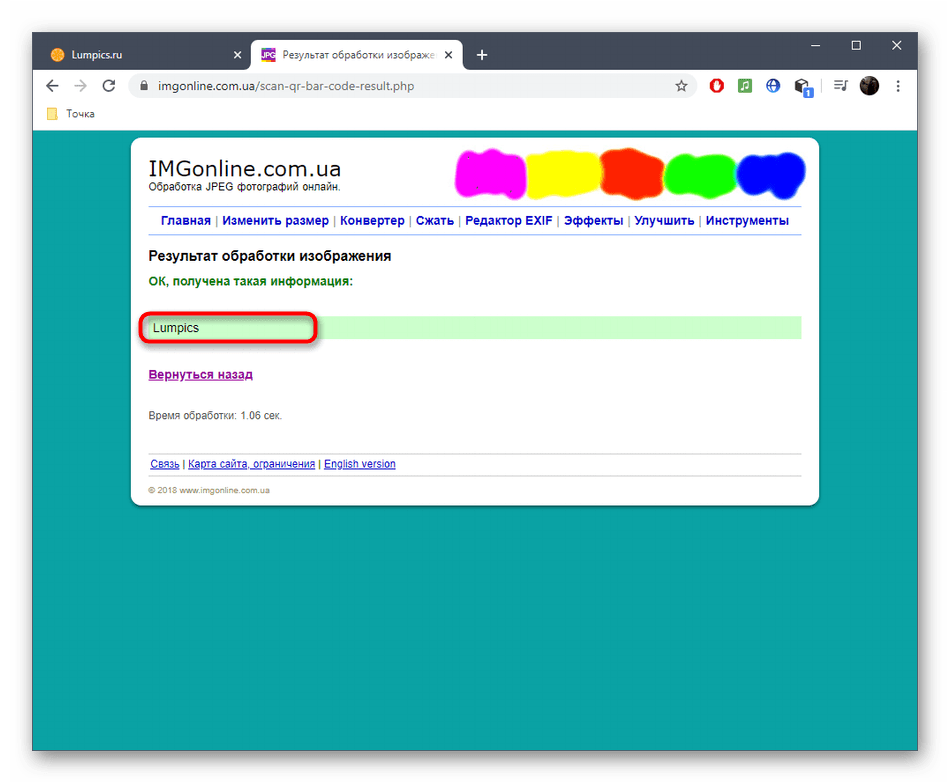
Результат откроется на новой странице и покажет, что было зашифровано в QR-коде.

Способ 2: Decode it!
В отличие от предыдущего сайта, этот полностью основан на том, что помогает пользователям в сети расшифровывать огромное количество видов данных, начиная от ASCII символов и заканчивая MD5 файлами. Имеет довольно минималистичный дизайн, что позволяет использовать его с мобильных устройств, но на нём отсутствуют какие-либо другие функции, помогающие расшифровывать QR-коды.
Чтобы расшифровать QR-код на данном сайте, потребуется выполнить следующее:
- Кликните на кнопку «Выберите файл» и укажите на вашем компьютере или карманном устройстве изображение с QR-кодом.

Нажмите на кнопку «Отправить», находящуюся правее на панели, чтобы выслать запрос для сканирования и расшифровки изображения.

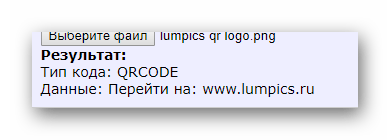
Просмотрите результат, появившийся чуть ниже нашей панели для работы с изображениями.

Способ 3: Foxtools
По количеству функций и возможностей онлайн-сервис Foxtools очень схож с предыдущим сайтом, однако у него есть и свои преимущества. Например, данный ресурс позволяет считывать QR-коды с ссылки на изображения, а потому и отпадает смысл сохранять их себе на компьютер, что очень удобно.
Для чтения QR-кода в данном онлайн-сервисе, нужно проделать следующие действия:

Для расшифровки и прочтения QR-кода выберите файл на вашем компьютере, нажав кнопку «Выбрать файл», либо вставьте ссылку на изображение в форму ниже.

Для сканирования изображения нажмите на кнопку «Отправить», расположенную ниже основной панели.

Просмотреть результат прочтения можно ниже, где откроется новая форма.

Если вам требуется загрузить больше, чем один файл, нажмите на кнопку «Очистить форму». Она удалит все ссылки и файлы, которые вы использовали, и позволит загрузить новые.
Представленные выше онлайн-сервисы имеют ряд положительных черт, но недостатки в них тоже присутствуют. Каждый из способов хорош по-своему, но дополнить друг друга они вряд ли смогут, только если использовать сайты с разных устройств и для разнообразных целей.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
NPM
Я подумал, что основной код за этим примером можно упаковать в npm-библиотеку и сэкономить в последующем использовании немного времени на первоначальную настройку. Библиотека очень проста, на данном этапе она всего лишь принимает коллбэк, на который будет отправляться , и один дополнительный параметр — частоту отправки данных. Весь процессинг нужно приносить свой. Я подумаю, есть ли смысл расширять ее функционал.
Библиотека называется : NPM | Github.
Ее использование сводится буквально к трем строчкам кода и коллбэку:
Демо можно посмотреть здесь. Также есть CodePen версия для быстрых экспериментов. Оба примера используют упомянутый выше NPM-пакет.
Способ 3: IMGonline
Название онлайн-сервиса IMGonline не предполагает, что он подойдет для сканирования штрихкодов, однако в нем есть функция, позволяющая загрузить для обработки снимок, хранящийся в любом популярном формате.
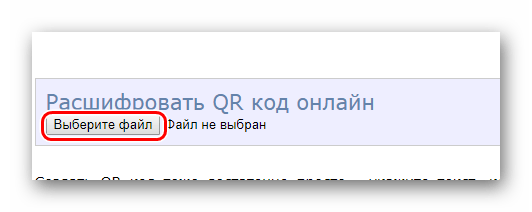
- Для этого в первом блоке щелкните по «Выберите файл».

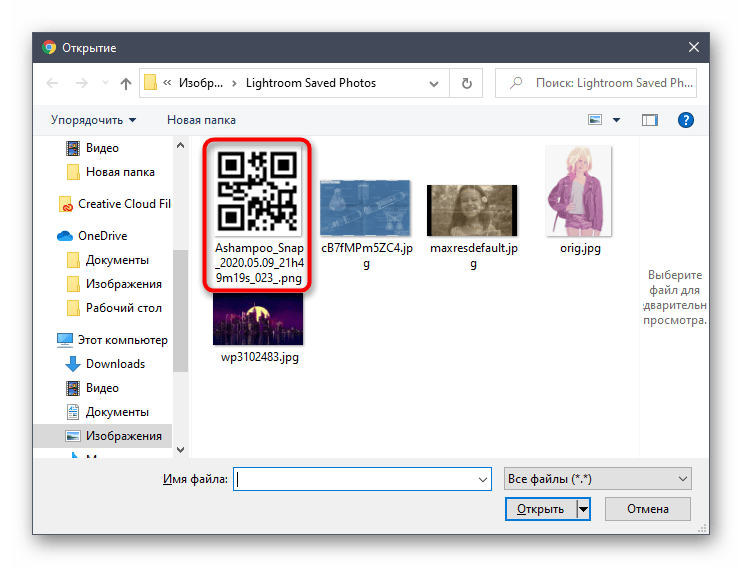
После открытия отдельного окна «Проводника» отыщите там объект, который хотите обработать.

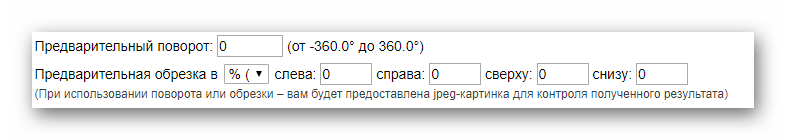
Процесс обработки может затянуться или результат будет неправильным, если вы не укажете тип кода для распознания. Когда есть такая возможность, воспользуйтесь всплывающим списком и найдите там подходящий вариант. Если вы будете использовать поворот или обрезку, вместе с расшифровкой на экране появится и обработанное по этим параметрам изображение, доступное для скачивания.

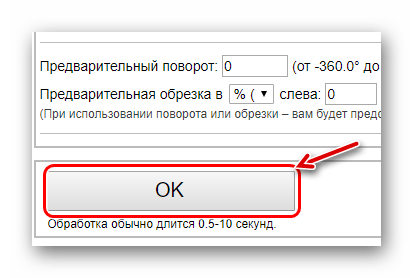
Нажмите «ОК», чтобы запустить процесс расшифровки после предварительных настроек.

Отобразится результат, который можно скопировать и использовать дальше для своих целей.

Подробнее: Программы для считывания QR-кодов
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Немного о тестировании
Упаковывая этот код в библиотеку мне пришлось задуматься о том, как же ее тестировать. Совершенно не хотелось тянуть 50МБ безголового Chrome, чтобы запускать в нем несколько маленьких тестов. И хотя идея писать заглушки для всех составных частей казалась слишком мучительной, в итоге я так и поступил. В качестве тест-раннера был выбран tape. Вот что в итоге пришлось имитировать:
- объект document и DOM-элементы. Для этого я взял jsdom;
- некоторые методы jsdom, у которых отсутствует имплементация: HTMLMediaElement#play, HTMLCanvasElement#getContext и navigator.mediaDevices#getDisplayMedia;
- время. Для этого я воспользовался useFakeTimers библиотеки sinon, которая под капотом зовет lolex. Она устанавливает свои замены setInterval, requestAnimationFrame и многим другим функциям, работающим со временем, а также позволяет управлять течением этого фальшивого времени. Но будьте осторожны: jsdom в одном месте своего процесса инициализации использует течение времени, и если сначала включить sinon — все зависнет.
Также я использовал sinon для всех заглушек функций, за вызовами которых нужно было следить. Остальное было реализовано пустыми JS-функциями.
Разумеется, вы вольны выбирать тот инструментарий, с которым уже знакомы. Но, надеюсь, этот список позволит его заранее подготовить, так как теперь вы знаете, с чем придется иметь дело.
Конечный результат можно увидеть в репозитории библиотеки. Выглядит не слишком красиво, но работает.
