Что такое в телефоне средство просмотра html
Содержание:
- Div Table Styling
- What Can You Do With This Online WYSIWYG Editor
- Способ 1: Системные средства
- Учебники
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Что это за предупреждение?
- Чем открыть файл HTM
- Как открывать и проигрывать все виды файлов на Android
- Способ 1: Контекстное меню
- Скачать софт, необходимый WEB-разработчику
- Как открыть файл HTML: использование текстовых редакторов
- Графический редактор
- Как на компьютере открыть HTML файл (документ)
- Как найти и изменить код html
- Способ 3: HTML Reader/Viewer
- Лучшая программа для открытия HTML файлов | чтения HTML документов
- Способ 3: HTML Reader/Viewer
- Валидатор html
- Способ 2: HTML Viewer
- Как открыть ваш файл HTML:
- Как на компьютере открыть HTML файл (документ)
- How To Use The HTML Editor?
Div Table Styling
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
Click and copy the code from the field below:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
.rTableBody { display: table-row-group; }
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Способ 1: Системные средства
Сначала рассмотрим системные возможности Android. В актуальных версиях «зелёного робота» есть встроенный инструмент для работы с HTML-файлами, доступный в меню «Открыть через…». Использование этой функции покажем на примере чистого Android 10.
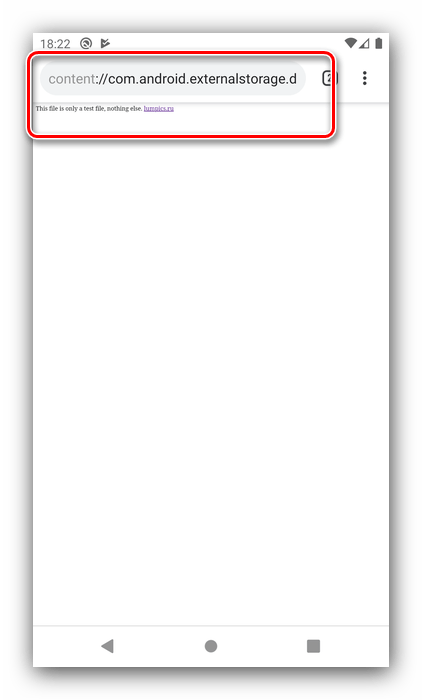
- Запустите встроенный файловый менеджер, который называется «Файлы».

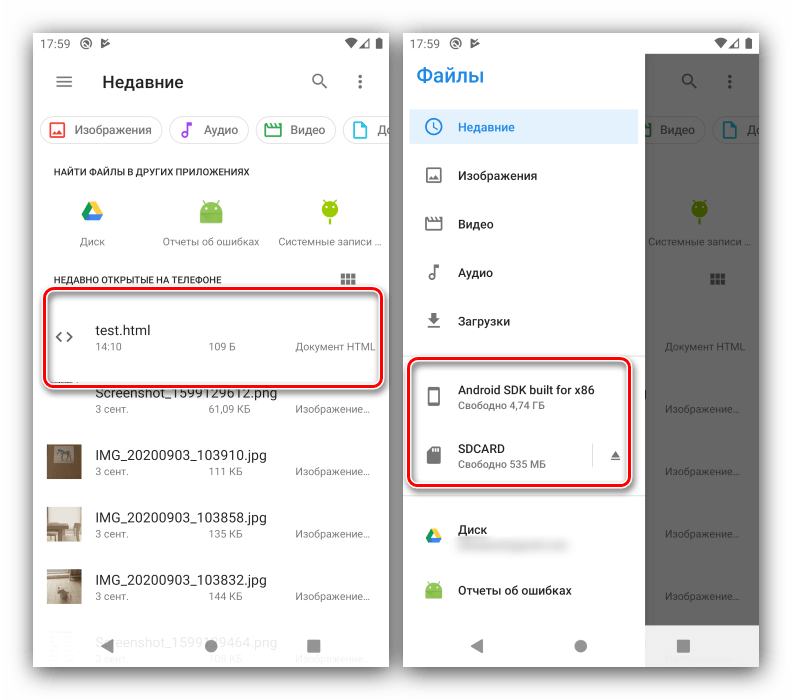
Далее найдите целевой документ – например, в меню «Недавние» или перейдя в требуемую папку.


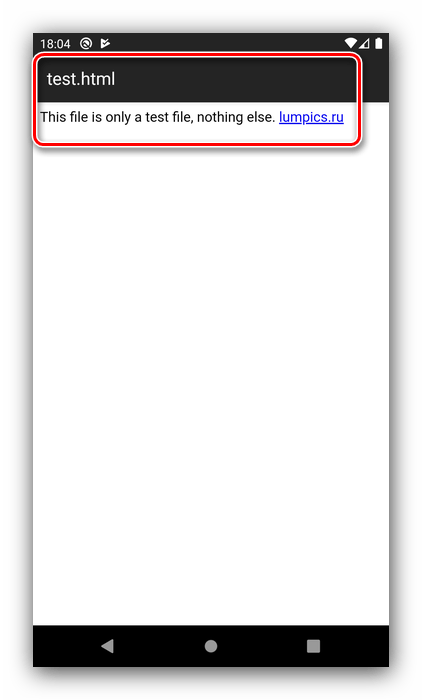
Утилита покажет документ как обычную веб-страницу.

Также посредством рассмотренного инструмента можно просмотреть HTML с помощью любого установленного браузера – например, Google Chrome.

К сожалению, не предусмотрено никаких системных средств для открытия файла с гипертекстовой разметкой в режиме кода.
Учебники
Учебники HTML
Скачать справочник по тегам HTML «HTML в примерах».Скачать учебник HTML для начинающих.Скачать практическое руководство по HTML.Скачать учебник по HTML.Скачать справочное руководство по HTML тегам.Скачать спецификацию HTML 4.01.Скачать учебник HTML + CSS.Скачать Создание HTML.Скачать учебник HTML + CSS.
Учебники CSS
Скачать справочник по CSS.Скачать справочник CSSСкачать справочник по CSSСкачать практическое руководство по CSSСкачать спецификацию по CSS2
Учебники JavaScript
JavaScript и Спецификация ECMA.Введение в JAVASCRIPT ДЛЯ МАГА.Скачать справочник JavaScript V.1.3.Скачать Руководство по JavaScriptСкачать Клиентский JavaScriptСюрреализм на JavaScriptЧитать онлайн на сайте автора
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Что это за предупреждение?
Для начала давайте разберемся с источником этих сообщений, неужели указываемые программы действительно опасны для пользователя? Более чем 65% всех современных устройств имеют предустановленные антивирусы (Dr.Web, Kaspersky, ESET, AVG и др). Но даже такие цифры не остановили разработчиков из Google, которые решили создать встроенную защиту с эвристическим наблюдением. Такой базовый антивирус называется «Google Play Защита», именно он вызывает появление пуш-уведомлений.

Новая опция — Google Play Protect
Google Play Protect — это обновленная и улучшенная комплексная защита вашего Андроид устройства, ранее известная как Google Verify Apps. Главная цель защитника — комплексная проверка программ и ОС на наличие вирусного и потенциально небезопасного софта. Защитник активен постоянно — он сканирует всю базу приложений Плей Маркета, он постоянно проверяет уже установленные программки.
Именно эта технология вызывает появление сообщений «Отключите (удалите) опасное приложение». Самое интересное — очень часто указываемый софт не является вирусом. Иногда защитнику достаточно лишнего разрешения, администрирования, root-доступа или отсутствия цифровой подписи у программки, что бы указать на опасность. Например, под каток попали Engineermode, Html Viewer, KingRoot, Kinguser и прочие. Из указанных примеров видно, что есть программы, которые нужны для рутирования, а с root-правами, к слову, в последних версиях Андроид огромные проблемы.
Часто система дает сбой, например, совсем недавно пользователи удивлялись, что Защита определила всю «Систему Android» в опасные приложения. Видимо, это была кастомная прошивка, которая не зашла защитнику — другого нормального объяснения я не нахожу. не может.

Play Защита дает сбой
Чем открыть файл HTM
Есть множество способов открыть файл HTM и начать с ним работу. Но вам необходимо сделать самый оптимальный выбор программы, которая предоставит необходимые инструменты для работы, создаст корректное отображение гипертекстового файла
Именно поэтому следует обратить внимание на программу WindowsWord.ru, которая позволяет более расширено работать с файлами формата HTM. Здесь пользователь не просто может посмотреть то, как выглядит текст файла, но и вносить в него любые изменения, при этом делать работу чрезвычайно комфортно и эффективно
Данная программа для файлов HTM не просто отображает весь текст сплошным образом, она использует выделение отдельных заголовков, блоков, создает видимость первоначального кода. В результате работать с полученной структурой намного удобнее, не нужно долго искать строку, не нужно разбираться, к какому блоку относится тот или иной параметр. Значительное ускорение работы с файлом и исключение ошибок делает процесс более эффективным и простым. При этом распространяется данная программа для открытия HTM файлов совершенно бесплатно и использовать ее может каждый желающий.
Основным преимуществом работы с WindowsWord является то, что здесь пользователь видит привычный интерфейс текстового редактора. Даже у новичка, который никогда ранее не работал с HTM файлами, не возникнет проблем. Можно копировать блоки или отдельные параметры, можно вставлять ранее скопированную информацию, выделять символы и строки, осуществлять быстрый поиск, находить ошибки. Именно поэтому часто программа для HTM файлов используется не только новичками, но и профессионалами, которые самостоятельно создают такие страницы и вносят первоначальную информацию в код.
Как открывать и проигрывать все виды файлов на Android
Хотя Android в целом открытая система, открывать и проигрывать все форматы файлов не получится.
Однако, благодаря множеству приложений, помощь всегда рядом. Как правило, нужно просто переназначить или заменить одно приложение на другое.
Мы покажем вам, как открыть и проиграть практический любой формат на Android.
Как открывать файлы Microsoft Office на Android
В Play Store можно найти много разных приложений для просмотра и редактирования офисных документов.
Приложения Google Drive и Microsoft Office позволяют их только просматривать.
Если вам нужно открыть документ, отредактировать, сохранить или даже конвертировать его в DOCX, XLSX, PPT, PDF, то необходимо скачать одно из специальных приложений.
В этом случае ими будут Google Docs (Google), Sheets (Google), Slides (Google), Word, Excel и PowerPoint.
Все их можно экспортировать в PDF-файл, который большинство смартфонов на базе андроида могут просматривать благодаря встроенному PDF-просмотрщику Google Drive.
Источник
Способ 1: Контекстное меню
Уже имеющийся на компьютере HTM/HTML-документ может быть открыт из любого места через контекстное меню «Проводника». Сразу же уточним — все способы полностью применимы к любому браузеру.
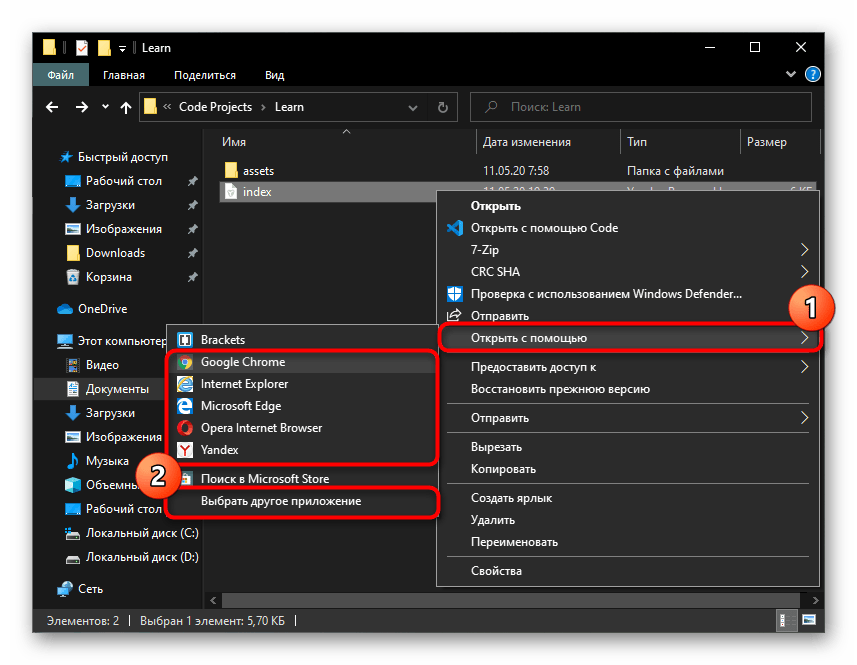
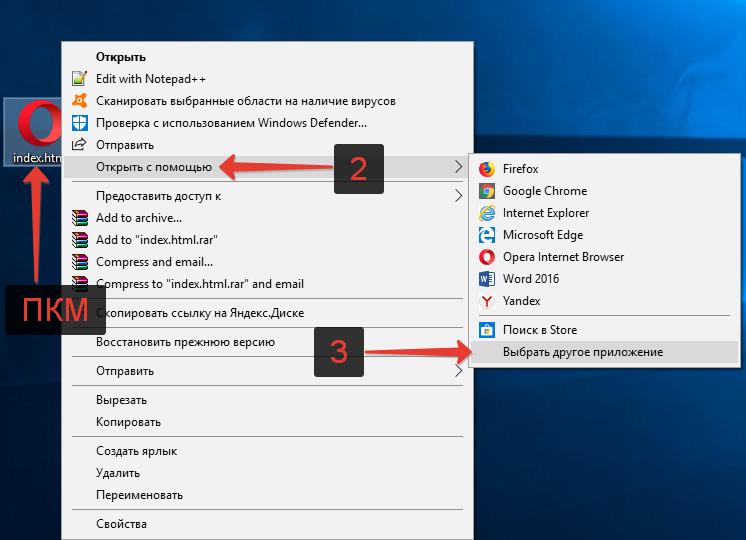
- Нажмите правой кнопкой мыши по файлу и выберите пункт «Открыть с помощью». В подменю укажите предпочитаемый веб-обозреватель, а если его не оказалось в списке, но при этом он установлен в операционной системе, кликните «Выбрать другое приложение».


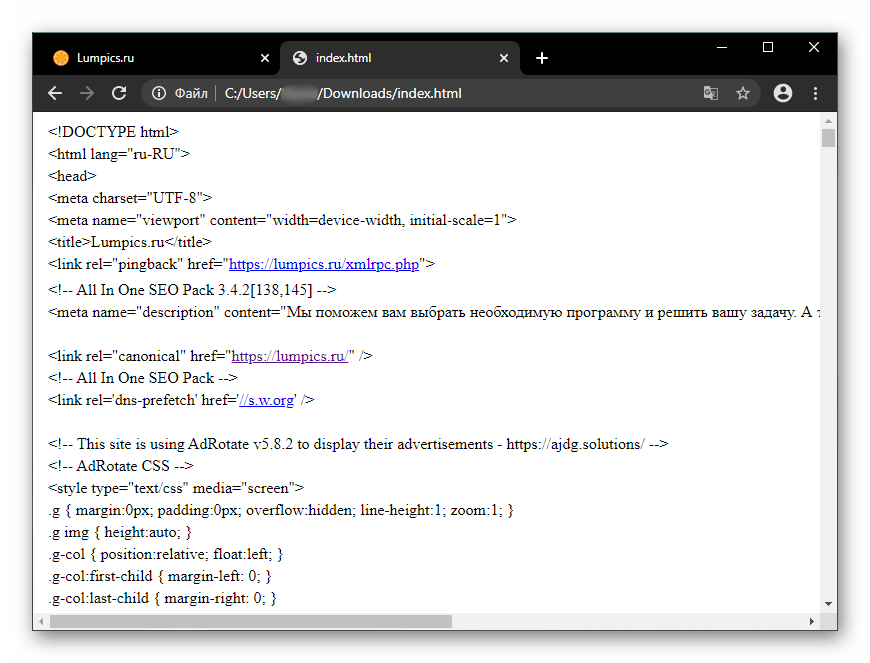
Файл откроется для просмотра. Однако стоит учитывать, что здесь нет никаких функций для управления кодом, не подсвечивается синтаксис, так что работать с объемными файлами, содержащими исходники сайтов, будет не комфортно. Для более удобного взаимодействия с ним рекомендуется пользоваться консолью разработчика или же вовсе специальными текстовыми редакторами.

Скачать софт, необходимый WEB-разработчику
Пока его набирается мало, буду размещать здесь, в дальнейшем перенесу в отдельный раздел
Open ServerСкачать программу преобразования системных шрифтов Windows TTF в шрифты для библиотеки GD(.gdf).Пример использования gdf-шрифтовСкачать мини-PHP-админка.Скачать SQL Buddy (Ajax-PHP-админка).http://sqlbuddy.com/Скачать WGet 1.11.4Скачать WGet 1.21.1здесьhttp://www.gnu.org/software/wget/
Сжатие изображений
Скачать pngcrush.
Чтобы сжать png файлы без потери качества используйте следующую команду:
http://pmt.sourceforge.net/pngcrush/Скачать jpegtran.
Чтобы сжать файлы jpeg, используйте следующую команду:
http://sylvana.net/jpegcrop/jpegtran/Скачать jhead.для удаления заголовка ЕXIF: jhead -de FileName.jpg
для удаления секции IPTC: jhead -di FileName.jpg
Для удаления EXIF заголовков у всех картинок в формате .jpg в каталоге c:\pictures
копируете файл Jhead.exe в этот ваш каталог, затем Start -> Run.
В появившейся на экране строчке набираете команду cmd, попадаете в экран, эмулирующий сеанс в DOS,
в этом сеансе меняете текущую папку «cd c:\pictures» и, находясь в ней запускаете:
1. для удаления заголовка ЕXIF:
2. для удаления секции IPTC:
Сайт проекта www.sentex.net/~mwandel/jhead/
Скачивать можно только по ссылкам с сайта htmlweb.ru
Если у Вас в браузере запрещены куки, то предварительно Вам нужно обязательно войти или зарегистрироваться!
Как открыть файл HTML: использование текстовых редакторов
Просмотр содержимого файлов такого формата может производиться и при помощи самого обыкновенного «Блокнота», но лучше, конечно же, обратиться к офисным пакетам.

Мало кто из пользователей замечал, что в том же редакторе Word, входящем в состав стационарного офисного пакета, есть поддержка HTML даже в виде предлагаемого для сохранения формата. И именно в нем можно запросто создать примитивную веб-страницу в течение пары минут.
Как открыть файл HTML в Word? Проще простого! Нужно либо выбрать из контекстного меню соответствующее приложение, либо использовать для этого файловое меню самой программы с вызовом строки открытия объекта. Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Графический редактор
Графический редактор необходим для редактирования и обработки изображений.
Photoshop
Является самой популярной программой для обработки и создания графических изображений для сайтов. Photoshop разработан и распространяется фирмой Adobe Systems. Содержит в себе множество инструментов для обработки фотографий и является своего рода цифровой фотолабораторией. Но главный минус Photoshop-а, то что он платный. И к тому же в большинстве случаев вся мощь Photoshop-а не нужна и можно воспользоваться бесплатными аналогами.
GIMP
Мощный и свободно распространяемый графический редактор. GIMP поддерживает растровую графику и частичную работу с векторной графикой. Считается бесплатный аналогом Photoshop-а и легко расширяется с помощью дополнений. Скачать можно с сайта разработчиков.
Paint.Net
Еще один бесплатный графический редактор, который позволяет осуществлять все необходимые действия с изображениями. Скачиваем с сайта разработчиков.
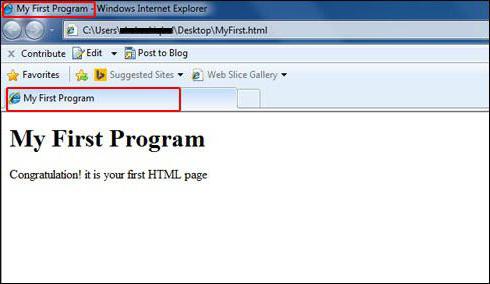
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.

Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
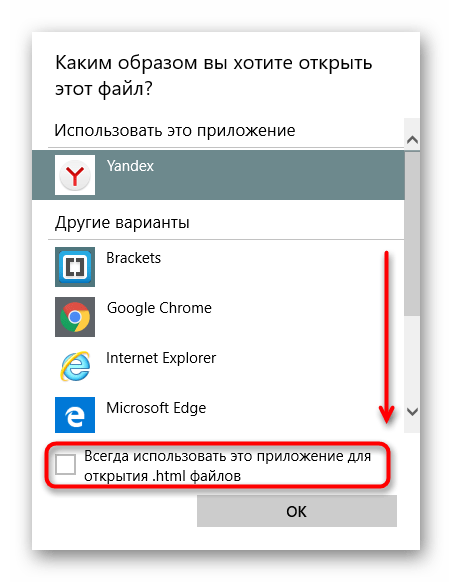
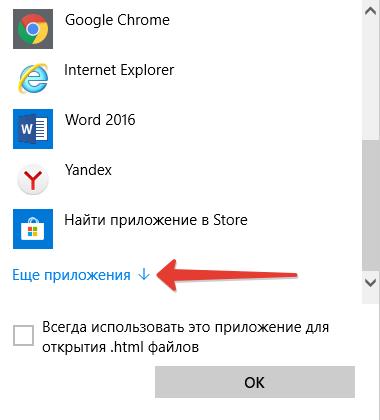
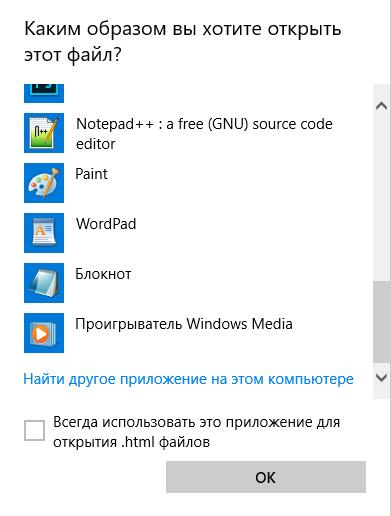
- В выдвинувшемся меню выбрать «Выбрать другое приложение».

Открытие документа с расширением HTML

Открыть программу другим приложением в Windows 10

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот. Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код. И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже. Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Как найти и изменить код html
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
Далее хочу обратить ваше внимание на скриншот
В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения
Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.css или template.css
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— font-weight – выделение.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Способ 3: HTML Reader/Viewer
Если предыдущее приложение вас по каким-то причинам не устроило, можете воспользоваться решением HTML Reader/Viewer, предоставляющим похожую функциональность.
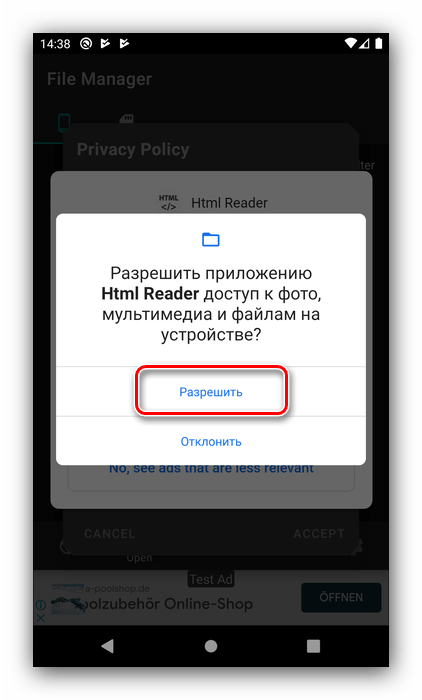
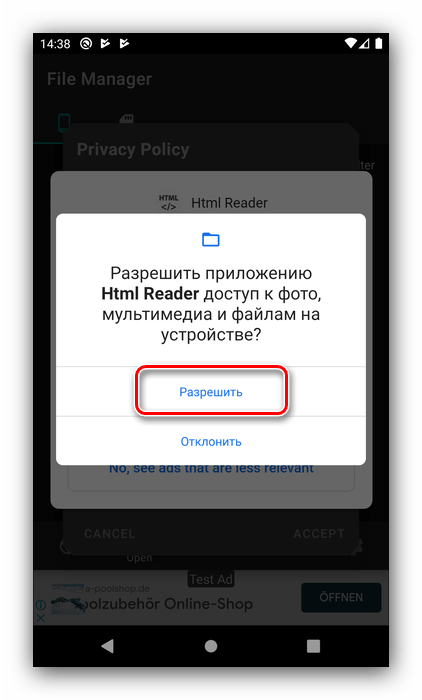
- Откройте программу и выдайте ей все требуемые разрешения.

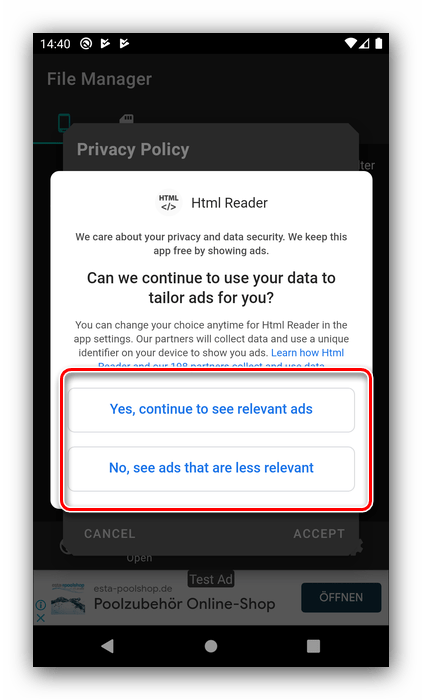
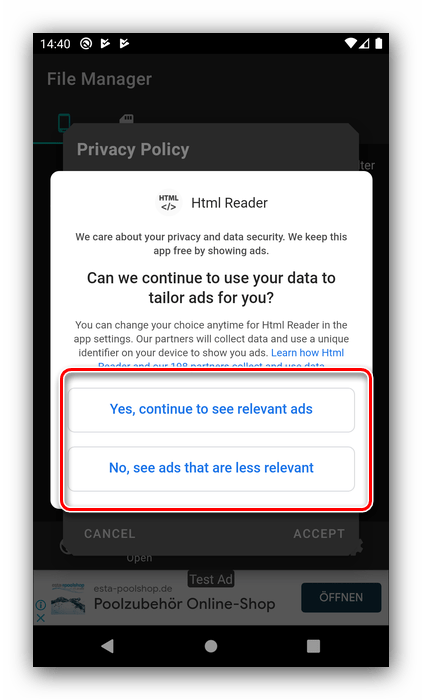
Далее появится сообщение для настройки показа рекламы – использовать таргетированную или нет. Выберите подходящий вам вариант.

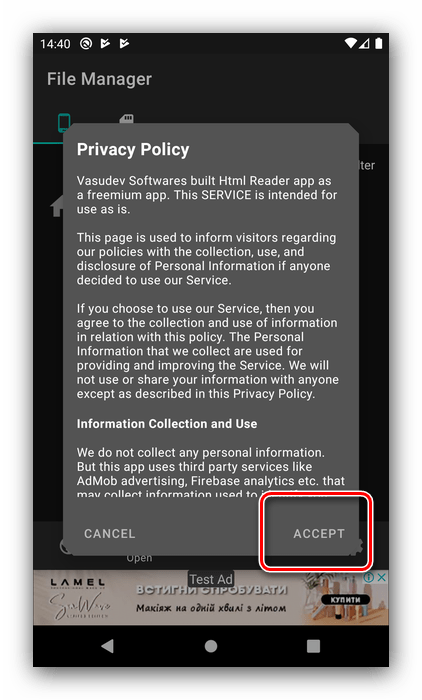
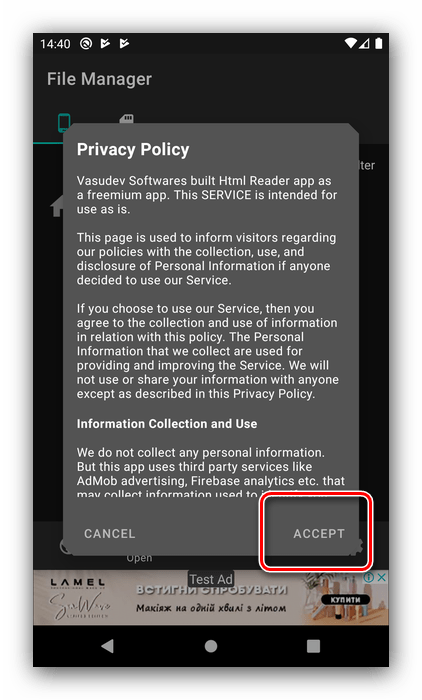
Примите условия использования.

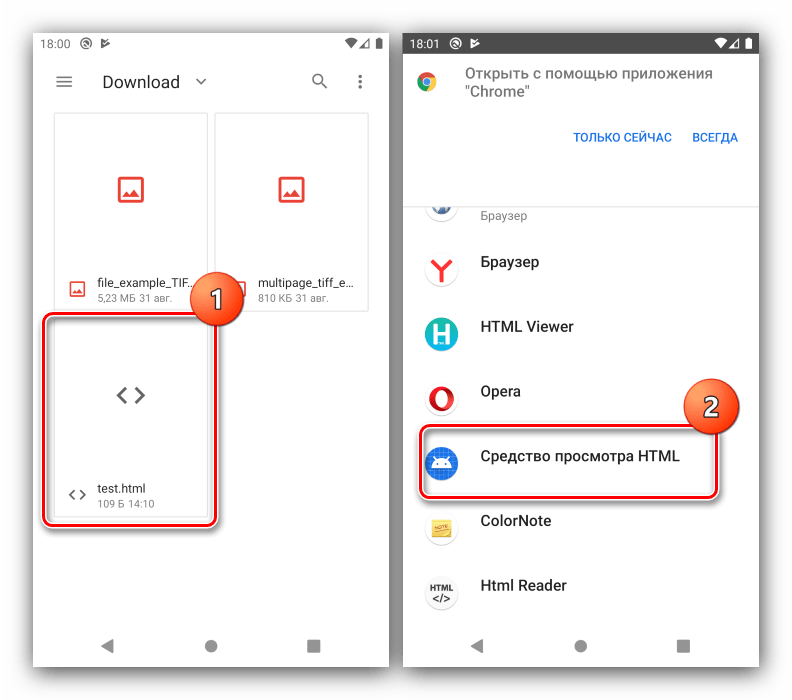
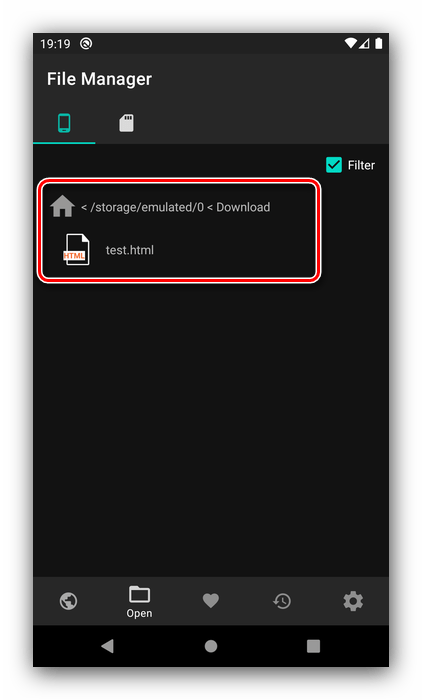
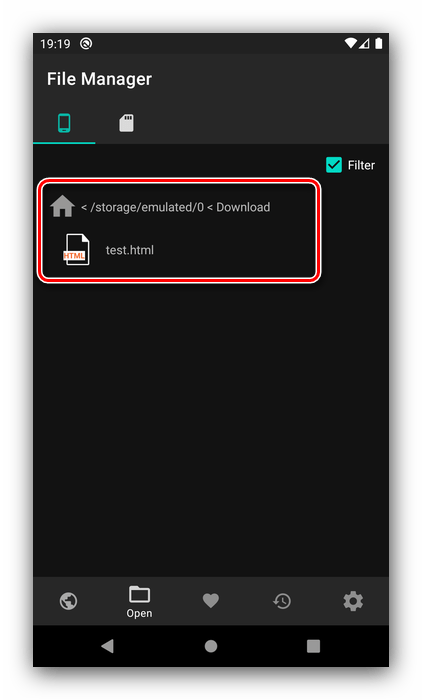
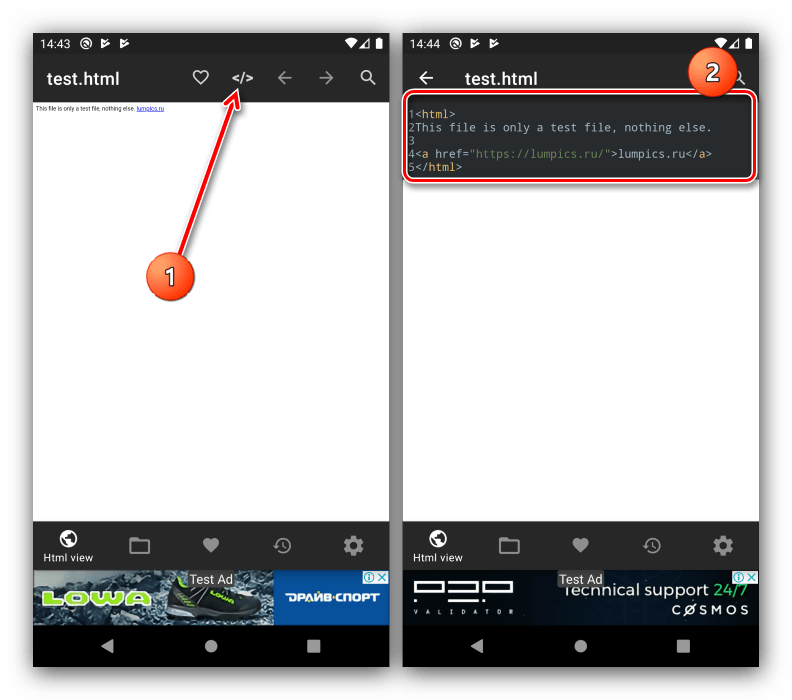
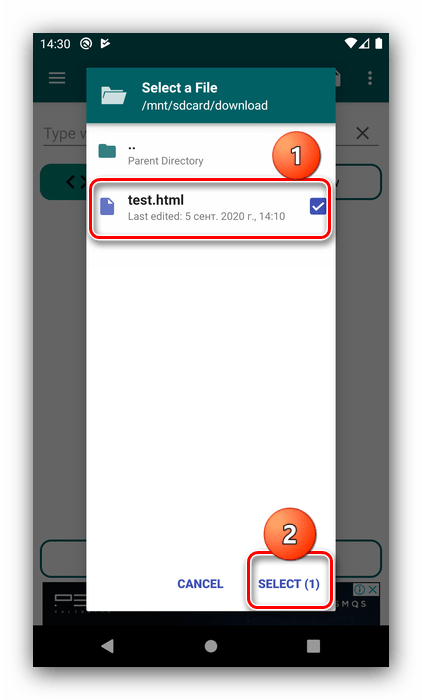
Теперь станет доступен интерфейс приложения, в котором по умолчанию отображается файловый менеджер – перейдите в нём к местоположению целевого HTML и тапните по нему для открытия.

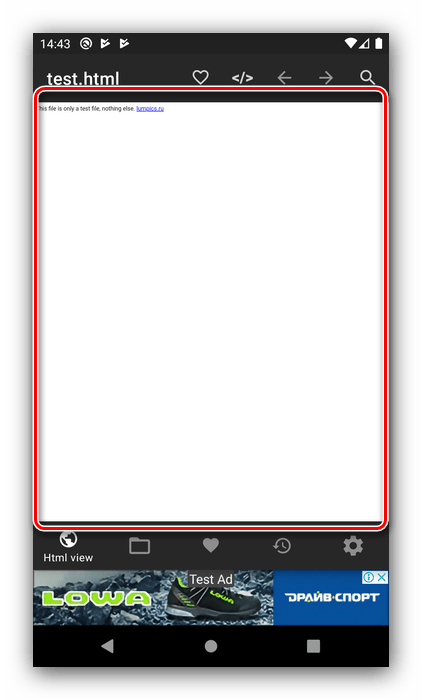
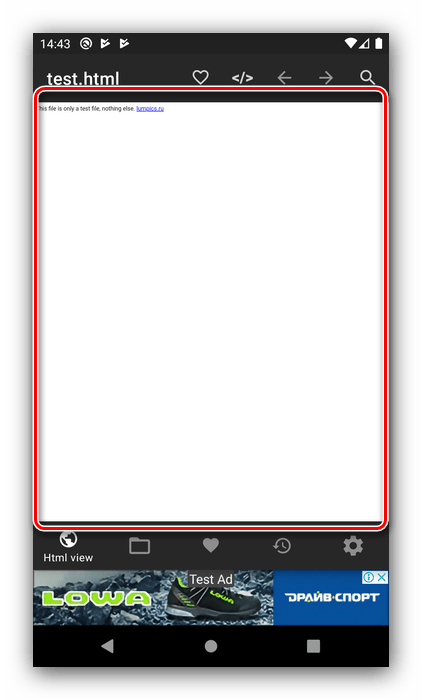
Документ будет запущен в режиме веб-просмотра – так, как страница выглядит в интернете.

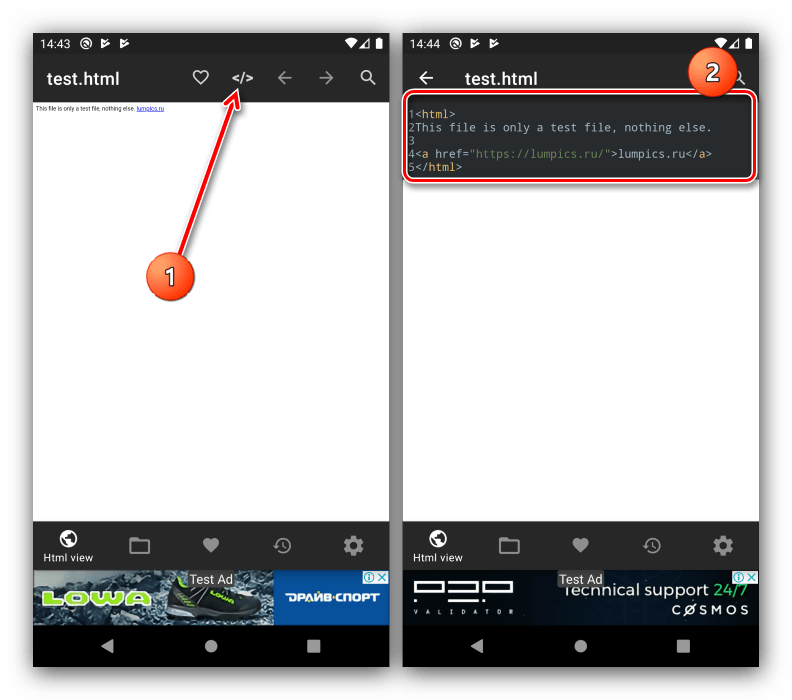
Чтобы просмотреть код файла, нажмите на кнопку « ».

Данное приложение похоже на первое нами упомянутое, но в дополнение к режимам просмотра позволяет открывать большие документы. Недостатки у ХТМЛ Ридер/Вьювер также похожи – отсутствует русский язык и есть достаточно навязчивая реклама.
Источник
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Способ 3: HTML Reader/Viewer
Если предыдущее приложение вас по каким-то причинам не устроило, можете воспользоваться решением HTML Reader/Viewer, предоставляющим похожую функциональность.
- Откройте программу и выдайте ей все требуемые разрешения.

Далее появится сообщение для настройки показа рекламы – использовать таргетированную или нет. Выберите подходящий вам вариант.

Примите условия использования.

Теперь станет доступен интерфейс приложения, в котором по умолчанию отображается файловый менеджер – перейдите в нём к местоположению целевого HTML и тапните по нему для открытия.

Документ будет запущен в режиме веб-просмотра – так, как страница выглядит в интернете.

Чтобы просмотреть код файла, нажмите на кнопку « ».

Данное приложение похоже на первое нами упомянутое, но в дополнение к режимам просмотра позволяет открывать большие документы. Недостатки у ХТМЛ Ридер/Вьювер также похожи – отсутствует русский язык и есть достаточно навязчивая реклама.
Источник
Валидатор html
Валидатор нужен для проверки html-документа и выявления в нем ошибок в синтаксисе и расхождений со спецификацией HTML. При наличии интернета валидацию html кода можно проводить на сайте validator.w3.org. При отсутствии подключения к Интернету можно воспользоваться программой Tidy. Я пользуюсь только онлайн валидатором.
Кроме выше описанных программ, для тестирования web-сайта желательно установить WEB-сервер. При тестировании отдельных статичных страниц можно обойтись и без него, но при создании более сложных сайтов с применением языков php, javascript и других, без web-сервера не обойтись. В качестве web-сервера может вполне подойти поставляемый вместе с windows Microsoft Internet Information Services. Он прост в установке и его возможностей вполне хватит. Либо можно установить джентльменский набор Web-разработчика Денвер.
Подведем итоги. Для эффективной и удобной разработки web-сайтов и html-страниц необходим некоторый набор программ:
-
Текстовый редактор с подсветкой синтаксиса html, я рекомендую Notepad++;
-
Браузер для просмотра результата. Рекомендую обзавестись хотя бы самыми популярными Internet Explorer, Mozilla Firefox и Google Chrome;
-
Графический редактор для создания и редактирования изображений. Я пользуюсь в основном GIMP;
- И онлайн валидатор для проверки html-кода.
- При разработке динамических web-сайтов понадобиться также web-сервер.
На этом все! До встречи в следующих статьях!
Способ 2: HTML Viewer
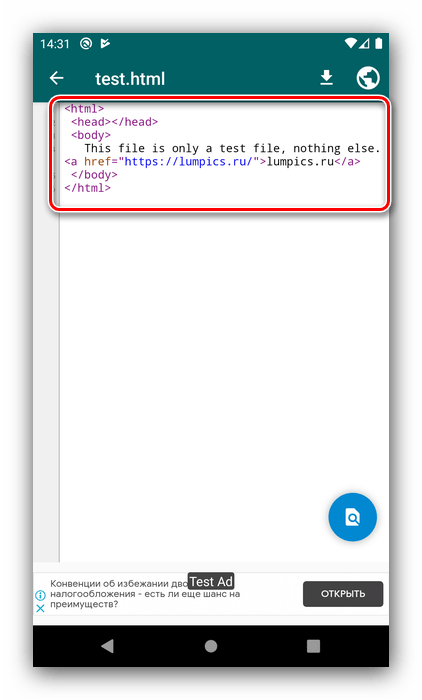
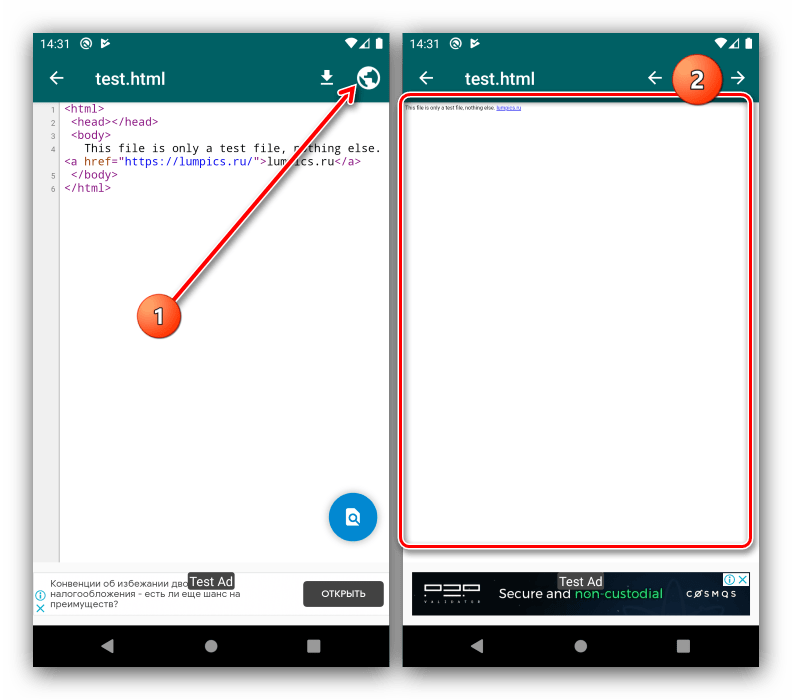
Теперь обратим внимание на специализированные приложения, одним из которых является HTML Viewer от разработчика Yogev Haham
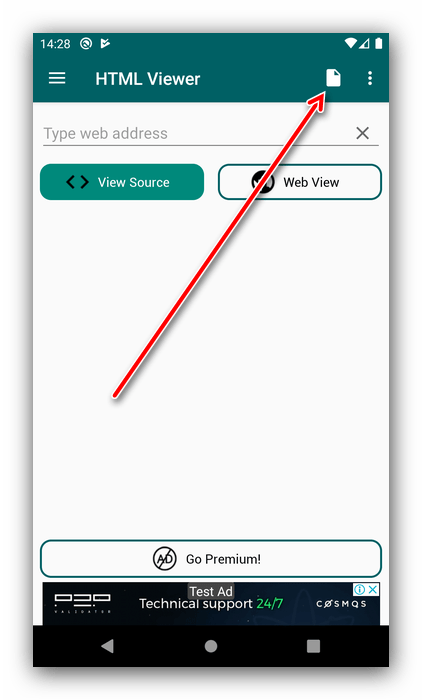
- Запустите программу, затем тапните по кнопке с иконкой файла вверху справа.

ХТМЛ Вьювер запросит доступ к накопителю, предоставьте его.


Файл будет открыт для просмотра в режиме исходного кода.

Для того чтобы просмотреть его в веб-режиме, тапните по значку глобуса.

Как видим, HTML Viewer отлично справляется с поставленной задачей. Единственными препятствиями для комфортного использования могут стать только отсутствие русского языка и наличие рекламы.
Как открыть ваш файл HTML:
Самый быстрый и легкий способ открыть свой файл HTML — это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла HTML.
В случае, если ваш файл HTML не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями HTML.
Если ваш ПК открывает файл HTML, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов HTML с неверной программой.
Установить необязательные продукты — FileViewPro (Solvusoft) | | | |
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
Открыть программу другим приложением в Windows 10
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот. Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код. И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже. Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
