Уроки, инструкции website x5
Содержание:
- Создание сайта в WebSite X5 Professional 13
- Как подобрать значение ширины сайта для большинства мониторов
- Фильтр товаров и интернет магазин
- Постановка задачи
- Якорь. Ссылки по тексту
- Права доступа на файлы и папки
- WebSite X5 Evolution 11
- Стартовая страница Incomedia Website X5 Evolution 9
- WebSite X5 Professional 11
- Вставка слайдера на страницу
- Галерея
- Настройка Database Viewer
- CMS Versions: Minor
- Driver Genius Professional Edition 11.0.0.1112 Portable [2011, Работа с драйверами]
Создание сайта в WebSite X5 Professional 13
Процесс создания сайта проходит в окне программы в визуальном режиме. В окне «Выбор проекта» необходимо выбрать проект: создать новый или редактировать существующий. Дайте название для нового проекта.

На первом этапе «Настройки», нужно настроить параметры сайта. Используйте общие и расширенные настройки.
В общих настройках введите необходимые параметры сайта: имя сайта, автор сайта, URL адрес сайта, описание, язык сайта, добавьте значок (фавикон) и изображение.
В расширенных настройках выберите нужные параметры, настройте отдельные элементы сайта: «Блог», Лента RSS», «Мобильное приложение», «Корзина», «Статистика, SEO и код», «Конфиденциальность и безопасность», «Страница приветствия», «Рекламное сообщение», «Управление данными», «Управление доступом», «Панель Управления и WebSite X5 Manager».
Выберите отдельную функцию сайта, настройте ее по своему усмотрению, или согласитесь с настройками программы по умолчанию.

На втором этапе «Шаблон», выберите шаблон для сайта. Во вкладке «Выбор» доступны следующие варианты создания шаблона сайта:
- «Шаблон по умолчанию» — выбор любого из доступных шаблонов.
- «Пользовательская библиотека» — выбор шаблона из своей библиотеки.
- «Новый Шаблон» — самостоятельное создание собственного шаблона.
При выборе шаблона по умолчанию, выберите категорию, расположение меню (горизонтальное или вертикальное), сделайте другие настройки.

На третьем этапе «Карта», создается «Карта сайта». Создайте структуру страниц. В свойства страниц добавьте описание, ключевые слова, фон, пользовательский код и т. д. Настройте порядок обновления карты сайта.

На четвертом этапе «Страницы», происходит создание отдельных страниц сайта. В визуальном редакторе вставьте нужные элементы, добавьте виджеты, кнопки социальных сетей, переводчик и т. п.

На завершающем пятом этапе «Анализ и экспорт», проанализируйте веб-сайт на наличие ошибок и готовность сайта для поисковой оптимизации (SEO). Далее можно выгрузить сайт в интернет через FTP-соединение, экспортировать сайт в папку на диск своего компьютера, или экспортировать проект в файл, который сохранится в папке на компьютере.
Для выгрузки сайта в интернет запросите у своего хостинг провайдера настройки для FTP-соединения. После экспорта файлов сайта на диск в папку, можно редактировать файлы сайта вручную. Экспорт проекта можно использовать для переноса проекта на другой компьютер.

Если сайт нуждается в доработке, откройте в программе WebSite X5 существующий проект, исправьте или переделайте требующие корректировки элементы сайта.
Как подобрать значение ширины сайта для большинства мониторов
Если не знаете, какую лучше подобрать ширину для своего сайта, чтобы он нормально отображался на большинстве устройств Ваших потенциальных пользователей, тут самое лучшее – посмотреть в статистике своего сайта. Например, в Яндес.Метрика эта информация находится в Отчёты – Технологии – Разрешения дисплея (рисунок ниже).

Статистика разрешений экранов. Яндекс
Там сразу увидите, какие расширения экранов популярны на Вашем сайте. Эти данные можно применять для более осмысленной настройки точек остановки в Шаблон – Персонализация – (рисунок ниже).

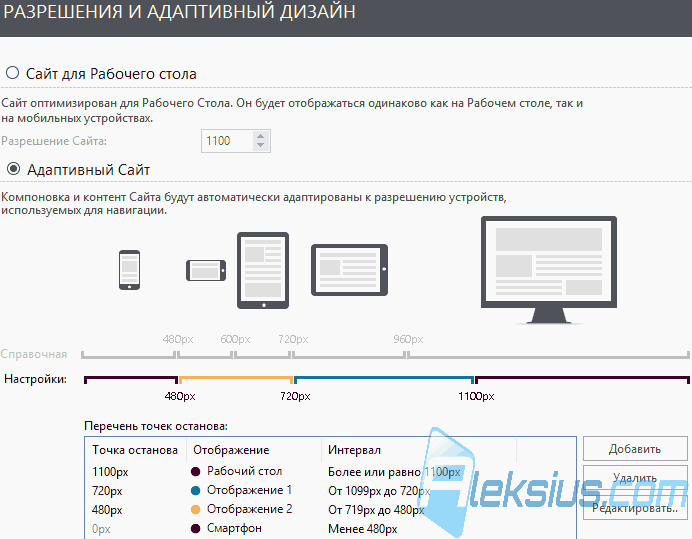
Разрешения и адаптивный дизайн
Если Вы ещё не устанавливали счётчик Яндекс Метрики себе на сайт, то установите, подождите и увидите нужные Вам данные. Когда не знаете, как можно установить себе счётчик Яндекс Метрики, переходите к следующему пункту самоучителя Website X5 «». Добавление счётчиков Яндекс Метрики, LiveInternet и др. аналогичны.

Подбор значения ширины сайта для большинства мониторов
- Браузеры.
- Операционные системы.
- Разрешения экрана.
- Поисковые системы.
- Поисковые запросы.
- Каталоги.

Hotlog.ru
Фильтр товаров и интернет магазин

Incomedia WebSite X5 — поиск продуктов
Можно искать товары по слову/фразе, можно их фильтровать или сортировать. Для фильтрации доступны такие параметры:
- категория.
- Цена.
- Товары со скидкой. Скидки задаются на одноимённой вкладке в настройках товара.
- Товары в наличии. Наличие задаётся на одноимённой вкладке в настройках товара.
- Новые товары. Товар считается новым, если в его настройках на вкладке Общие включена опция Установить параметр продукта — ‘Новинка’ (рисунок ниже).
Версия 2020.3 позволяет .

Incomedia WebSite X5 2020.1
Также товары можно сортировать по: актуальности и цене (от самой высокой к самой низкой и наоборот). Под актуальностью понимается порядок следования товаров в одноимённом разделе (рисунок ниже).

Интернет магазин WebSite X5
Страницу фильтра можно добавить в меню путём её перетаскивания из области специальных страниц в область меню на третьем шаге создания сайта (рисунок ниже).

WebSite X5 2020
Поля фильтрации настраиваются при редактировании страницы (в области Специальные страницы) (рисунок ниже).

Настройки поиска
А на вкладке Настройки (рисунок ниже) есть опции для конфигурации области товаров страницы фильтрации. Они аналогичны настройкам объекта Каталог товаров.

Настройки товаров
Настройки корзины. Часть графических настроек корзины были перемещены из Настройки – Расширенные – Корзина – Параметры в Карта – Shopping Cart (рисунок ниже).

Настройки дизайна корзины
Поле поиска товара. При добавлении товаров теперь доступно поле поиска (рисунок ниже). Поиск происходит не только по названию, но и по описанию и параметрам товара. Только для Pro версии.

Поле поиска товаров
Ссылка на поиск товаров. В окно Ссылки было добавлено новое действие/ссылка – Поиск (рисунок ниже). Вы сможете добавлять ссылку на страницу поиска/фильтрации товара везде, где можно добавить ссылку. При этом можно сразу указать область поиска (категорию) и параметры поиска (новые товары, со скидкой и в наличии).

Ссылка на фильтр товаров
Этапы оформления заказа. Были переработаны этапы оформления заказа (рисунок ниже).

Оформление заказа
Анимация изображений товаров. В объекте Каталог товаров на вкладке Настройки для изображений (обложки) добавлена опция эффектов при наведении курсора мыши на изображение (рисунок ниже).

Объект «Каталог товаров»
Постановка задачи
Один из моих клиентов задался вопросом учёта проданных товаров. В программе уже достаточно давно есть возможность ограничения продажи товара по количеству с . А в админке и приложениях есть .
Задача была получить возможность просмотра всех проданных товаров (наименование и количество) за последний месяц. На момент обращения клиенту приходилось открывать каждое письмо с информацией о заказе за последний месяц и переносить данные в свою таблицу.
Были найдены такие варианты решения этой задачи:
- Написать скрипт, который по расписанию будет вытягивать нужные данные из базы данных WebSite X5 и формировать сводный отчёт. Это предложение клиент отверг. Но на мой взгляд, это наиболее удобный для последующей работы вариант.
Стоит отметить, что в любом из этих вариантов необходимо настроить функцию учёта наличия товаров на складе. Пусть даже это наличие будет фиктивным.
Якорь. Ссылки по тексту
Как Вам известно, в программе Website X5 Evolution есть возможность вставки якоря со ссылкой на . Но если необходимо создать якоря внутри объекта Текст, тогда этот способ не подойдёт. Для организации «оглавления» к длинным страницам, таким, как у меня в этой статье в самом верху, Вам нужно применить HTML-код.
Сперва активируйте инструмент Включить HTML-код (рисунок ниже).

Создание якоря
Затем создайте оглавление (рисунок выше). Код такой:
«zagolovok-1» – это ссылки на якоря, «Заголовок 1» – это текст оглавления. У Вас они могут быть другими. После этого добавьте сами якоря в нужные части страницы. Якоря выглядят так:
«zagolovok-1» – это и есть якорь. У Вас они могут быть другими. То есть, по нажатию на «<a href=»#zagolovok-1″>Заголовок 1.</a>» пользователь перейдёт в ту часть страницы, где есть якорь «<a name=»zagolovok-1″></a>». Примерно это выглядит так, как показано на рисунке ниже.

Создание якоря 2
Обратите внимание, если оглавление находится в одном объекте, а якорь в другом, то переход всё равно работает. Если, например, нужно создать оглавление на одной странице, а переходить к якорям на другой, оглавление будет выглядеть так:. Где «http://aleksius.com/sozdanie-sajtov/incomedia-website-x5/professional-13» – полный URL-адрес той страницы, где есть якорь
Где «http://aleksius.com/sozdanie-sajtov/incomedia-website-x5/professional-13» – полный URL-адрес той страницы, где есть якорь.
Права доступа на файлы и папки
Иногда бывают случаи, когда сайт не выгружается на хостинг, комментарии к блогу не добавляются или возникают ошибки типа «Доступ запрещён». Одним из вариантов решения подобных проблем является проверка прав доступа на файлы и папки. На мой взгляд, проще всего это сделать через панель управления хостинг-аккаунтом. Как в неё зайти и где взять учётные данные для входа, Вы можете узнать в службе технической поддержки хостинга или в его справочной системе.
Даже если Вам не надо менять права доступа на файлы и папки, то учётные данные для доступа к FTP нужны для экспорта сайта или его изменений на сервер. Об этом Вы сможете прочесть в статье «».
Рекомендую пробовать установить права доступа на папки «755» или «775», лучше «755». На файлы рекомендую «644». На файлы, которые находятся непосредственно в корневой папке сайта, можно установить разрешение «444».
Рассмотрим, как это сделать на примере панели управления хостингом ISPmanager.
- Перейдите на страницу авторизации в панели и введите свои учётные данные.
- Зайдите в директорию, содержащую папку, в которой располагается папка с Вашим сайтом. Как правило, это папка «www», а директория сайта носит имя URL имени сайта. Например, «test2.aleksius.com».
- Выделите папку с вашим сайтом. В моём примере это «test2.aleksius.com».
- В панели инструментов в правом верхнем углу нажмите кнопку Атрибуты.
- В появившемся окне Атрибуты файла (рисунок ниже) в спадающем списке Рекурсивно выберите значение сменить права только для директорий. Это указывает на то, что необходимо менять права только на папки, а не на файлы, но для этой и всех вложенных в неё папок (рекурсия).
- В поле Права доступа укажите «755» или «775», лучше «755».
- Нажмите кнопку Ok.
Через несколько секунд права на эту и все вложенные папки будут обновлены на те, что задали Вы.
Аналогично меняются права на файлы, но в окне Атрибуты файла (рисунок выше) в спадающем списке Рекурсивно выберите значение сменить права только для файлов. А в поле Права доступа укажите «644».
- Установите и запустите FileZilla.
- У левой верхней части окна в поля «Хост», «Имя пользователя» и «Пароль» введите Ваши учётные данные для доступа FTP-сайта. Их можно узнать у Вашего хостинг-провайдера (рисунок ниже).

- Программа может спросить Вас о необходимости сохранения пароля. Это ускорит повторное подключение, так как не надо будет заново вводить пароль, но рекомендую отказаться от этого в целях безопасности.
- Если подключение прошло успешно, то Вы увидите, приблизительно, следующую картину (рисунок ниже). В правой нижней части окна отображается список файлов и папок Вашего сайта.
- Перейдите в директорию, содержащую папку с Вашим сайтом.
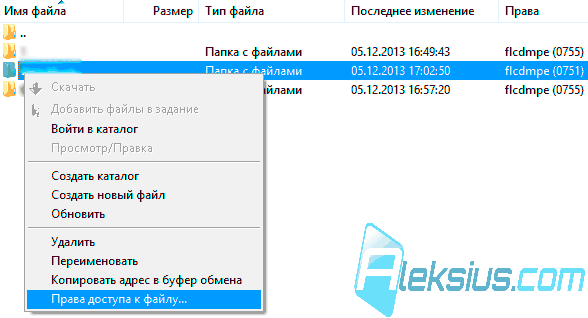
- Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши (рисунок ниже).

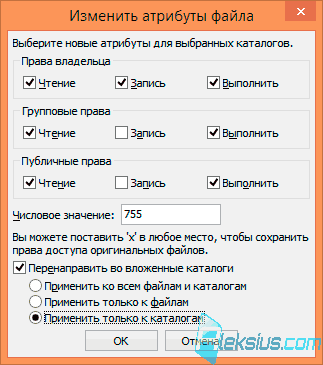
В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание на то, что опция Перенаправить на вложенные каталоги и опция Применить только к каталогам указывает на то, что заданные в поле Числовое значение права, будут распространяться на эту папку и все вложенные в неё папки (не файлы)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и так далее. Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши. В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание, что опция Перенаправить на вложенные каталоги и опция Применить только к файлам указывает, что заданные в поле Числовое значение права, будут распространяться на все файлы внутри этой папки (но не на папки)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и пр. Время на применение прав доступа к файлам больше, чем время применения прав доступа к папкам из-за разницы в их количестве.
Рекомендую использовать смену прав доступа к файлам и папкам при помощи панели управления хостингом. Так как, например, ISPmanager применяет права доступа ко всем файлам и папкам буквально за 2-3 секунды.
WebSite X5 Evolution 11
Программное обеспечение, разработанное компанией Incomedia, которое позволяет всем от новичка до опытного пользователя самостоятельно создавать веб сайты, блоги и онлайн магазины. Полностью инновационное WebSite X5 Evolution 11 отличается соединением простоты и интуитивного подхода мастера с полнотой и функциональной мощностью редактора. Простая, быстрая и удобная, программа WebSite X5 Evolution 11 получила множество положительных отзывов от ведущих отраслевых журналов, а после ее презентации на международных выставках и конференциях — одобрение операторов и журналистов, а главное – многочисленных пользователей, выбравших ее для создания своих сайтов.
Преимущества:
- Визуальный интерфейс со множеством предварительных просмотров, обновляемых в реальном времени
- Генерация кодов в HTML5 для полной совместимости с кросс браузерами
- Сайты корректно отображаются на планшетах и смартфонах с поддержкой технологии Touch
- Эффективная система верстки посредством перетаскивания текстов, изображений, видео, галерей, карт, кнопок социальных сетей и любых других объектов.
- Продвинутые функции для создания разделов для зарегистрированных пользователей, многоязычных сайтов, управления рекламными баннерами, интеграции баз данных и много другого.
WebSite X5 Evolution 11 включает в себя:
- 1500 графических шаблонов, изменяемых по индивидуальным параметрам
- 200000 эксклюзивных изображений, не требующих лицензионных отчислений
- Регистрация 1 одного домена по вашему выбору и 30 ГБ ?нтернет-пространства на 12 месяцев
Сегодня разработана уже 11 версия WebSite X5, которая в дополнение к версии Evolution, существует также в версиях Compact, Home и Free. WebSite X5 переведено и адаптировано на 15 языков и продается более чем в 40 странах мира через разветвленную дистрибьюторскую сеть, включая ведущие торговые сети такие как Media Markt, Vobis, Best Buy, Carrefour, Staples и другие.
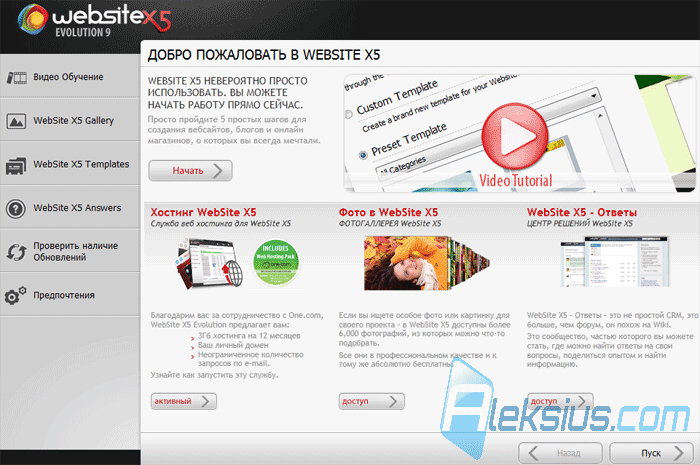
Стартовая страница Incomedia Website X5 Evolution 9
Стартовая страница Incomedia Website X5 Evolution 9 (рисунок ниже) незначительно отличается от стартовой страницы бесплатной версии программы. За исключением того, что на ней Вам не предлагают купить Evolution версию, а перейти к просмотру видео уроков.

Настройки (предпочтения) Incomedia Website X5 9 (рисунок ниже) помогут Вам настроить параметры сохранения проекта и просмотра вносимых в него изменений.

- Стандартный скрипт.
- Серверный скрипт низкого качества.
- Низкоуровневый скрипт.
- Отправить как POST.
- Отправить как GET.
Для отправки писем предпочтительней использовать метод POST. Но если у Вас возникли проблемы на хостинге, то попробуйте применить GET метод.
Для ознакомления с другими возможностями по настройке Incomedia Website X5 Evolution 9, ознакомьтесь с .
После того, как Вы внесёте необходимые настройки, можно перейти дальше к созданию нового или выбору существующего проекта (рисунок ниже).

Данное окно обладает всеми инструментами, что и аналогичное окно бесплатной версии. Меню Помощь содержит те же ссылки. Но Evolution версия обладает возможностью импорта (рисунок ниже) проекта.

Это очень удобно, если Вы хотите, например, продолжить работу с ранее созданным проектом. Помимо просто импорта данных Вы сможете собрать все файлы проекта, которые расположены в различных местах Вашего компьютера в одну папку.
Мы создадим новый проект «Сайт Aleksius» и будем рассматривать возможности Incomedia Website X5 Evolution 9 на его примере.
WebSite X5 Professional 11
Новое программное обеспечение, созданное Incomedia, предназначенное специально для профессионалов в области веб-дизайна, чтобы предоставить функциональный и гибкий инструмент, позволяющий наилучшим образом выразить ваши возможности, получить результаты, которыми останутся довольны заказчики и горды вы сам. WebSite X5 Professional 11 — это уникальное программное обеспечение, гениальное сочетание простоты и мощности, которое коренным образом изменило процесс создания профессиональных веб-сайтов, оттеснив коды и технические аспекты на второй план по отношению к содержанию и компоновке.
Преимущества:
- экономия времени: можно сразу приступать к работе, а отсутствие необходимости использования кодов сокращает время разработки до минимума;
- возможность проявить свою креативность: все готово к работе и при этом может быть создано по своему вкусу, при желании графическую компоновку можно построить с нуля;
- гарантия получения результатов на уровне произведения искусства: вы можете создать веб-сайты и онлайн магазины с мобильными приложениями, с разнообразными функциями и кодом, оптимизирующим корректное отображение всеми браузерами и мобильными устройствами, а также для индексирование поисковыми системами;
- возможность более высоких заработков: использование единого программного обеспечения, которое позволяет вам разрабатывать больше проектов высокого качества в сжатые сроки.
|
11 |
|
|
IT, EN, DE, FR, ES, PL, NL, BR, RU, TR, GR, CZ, HU, SL, SK |
|
|
• Windows XP,VISTA, 7, 8 • ГБ RAM (оперативная память) • Разрешение 1024×768 |
|
|
• Сервер Windows, Linux, Unix • PHP 5.x, MySQL (для некоторых функций) |
Мобильное приложение (доступно для скачивания бесплатно в AppStore и Google Play) для связи с сайтами, созданными для распространения опубликованных новостей, в том числе и посредством уведомлений. Создание онлайн магазинов с продвинутыми функциями для конфигурации каталога, обработки покупок и предоставления скидок посредством купонов. ?спользование динамичного содержимого сайта, которое после публикации на веб-сайте может обновляться в режиме онлайн. ?нтеграция с базами данных и управление ими через онлайн панель управления: контактные данные из формы эл. почта, комментарии в блоге и Гостевой книге, записи в разделе для зарегистрированных пользователей и онлайн-заказы из корзины. Продвинутые функции анализа проекта для определения путей оптимизации доступны еще до публикации сайта.
Вставка слайдера на страницу
Особенность заключается в том, что сгенерированный объект состоит из нескольких файлов и папок. Например, слайдер содержит такие элементы:
«index.html» – файл «запуска» слайдера. Значок «\» указывает на то, что это папка. Если просто открыть в браузере файл «index.html», начнётся показ слайдов. Рассмотрим, как разместить этот слайдер непосредственно внутри страницы Вашего сайта.
- На странице, где необходимо разместить слайдер создайте объект HTML и виджеты. Подробнее об этом объекте Вы можете прочесть в статье «».
- Перейдите на вкладку Эксперт и нажмите на кнопку Добавить в правом нижнем углу окна (рисунок ниже).

К сожалению, Incomedia WebSite X5 не предусматривает пакетное добавление файлов и папок с вложенными файлами и подпапками.
- Нажмите на иконку папки справа от поля Связанные файлы для загрузки на сервер. Укажите файл, который необходимо добавить. В моём примере это файл изображения (рисунок выше). Кроме «запускаемого» файла «index.html».
- В поле Относительный путь к серверу укажите иерархическую структуру папок слайдера. Папка «files» находится непосредственно в папке сайта. Она служит для хранения различных файлов и папок. Поместим все наши файлы и папки слайдера в неё. Например, чтобы показать, что файл «hd_28.jpg» находится в папке «images», которая помещается в папке «data1», которая, в свою очередь, находится в папке «files», Вам надо указать такую конструкцию: «files/data1/images» (без кавычек).
- Нажмите кнопку Ok.
- Повторите эту процедуру для всех файлов и папок, которые относятся к слайдеру. Это гарантирует, что при экспорте Incomedia WebSite X5 выгрузит абсолютно все файлы и папки, необходимые для корректного отображения слайдера.
- После чего вернитесь на вкладку HTML-код.
- В исходном коде слайдера прописаны такие пути как, например, «data1/images/hd_28.jpg». Это значит, что файл «hd_28.jpg» находится в папке «images», которая размещена в папке «data1», что содержится в корне сайта. Но это пока не так. Наши файлы и папки все ещё находятся в папке «files».
- Откройте файл «запуска» слайдера в любом текстовом редакторе. Например в блокноте.
- И замените (автозаменой) все пути к файлам, добавив перед ними «files/». Например, найти «data1/images/» и заменить на «files/data1/images».
- Скопируйте весь код и вставьте его в область на первой вкладке объекта HTML и виджеты (рисунок ниже). Тем самым Вы размещаете слайдер непосредственно на странице Вашего сайта.

- Сохраните изменения и проверьте результат.
- Если всё правильно, экспортируйте сайт.
Если файлов и связанных со слайдером папок много, десятки или сотни, предлагаю не добавлять их «вручную» через кнопку, а вставить только HTML-код «запускаемого файла». После этого при помощи FTP-клиента или панели управления хостингом скопировать все файлы и папки в директорию «files».
Пример такого слайдера Вы можете посмотреть на тестовом сайте.
Если у Вас возникли вопросы касательно того, как и где можно купить WebSite X5, то можете обратиться к статье «Тонкости покупки Website X5 Evolution 10».
В следующей статье «Работа в Website X5. Уроки (часть 3)» мы рассмотрим такие вопросы как: вылетает или зависание программы, проблема с отправкой писем письма, кракозябры в Website X5, загрузка файлов с сайта, ссылки по тексту, вставка рекламы Google AdSense, открытие формы во всплывающем окне и перенаправление на мобильную версию сайта. Плюс, есть ещё много того, что может быть полезным на практике в четвёртой части уроков.
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
Галерея
Объект Галерея (рисунок ниже) разделён на три вкладки.
- Стиль.
- Список.
- Пиктограммы.

Вкладка Стиль (рисунок выше) позволяет настроить основные параметры галереи. В Incomedia Website Evolution 9 доступно семь типов галереи.
Вкладка Список (рисунок ниже) позволит Вам добавить в галерею изображения и выстроить их в порядке, в котором необходимо их показывать пользователю.

Каждому рисунку можно задать действие по нажатию. Все эти действия были рассмотрены в статье «» и «». Также каждое из изображений можно отредактировать. Редактор изображений был рассмотрен . Помимо изображений Вы можете добавить видео (FLV или MP4) или ссылку на видеофайл с YouTube. Каждому объекту в галерее можно присвоить описание и эффект смены кадра (доступно не для всех типов галерей). Детальнее настройка эффектов смены изображений была рассмотрена в статье «» с тем лишь исключением, что в данном случае не предусмотрена вкладка Страница. Но она и не нужна для этого объекта.
Вкладка Пиктограммы (рисунок ниже) позволяет задать рамку для миниатюр галереи. Всего доступно 35 рамок и возможность загрузить свою.

Можно задать границу (расстояние) между миниатюрами в проценте от их размера. Также будет доступна опция Включить цветовую насыщенность. Она позволит сделать тот или иной цвет рамочки более насыщенным.
Настройка Database Viewer

WebSite X5 Professional 13
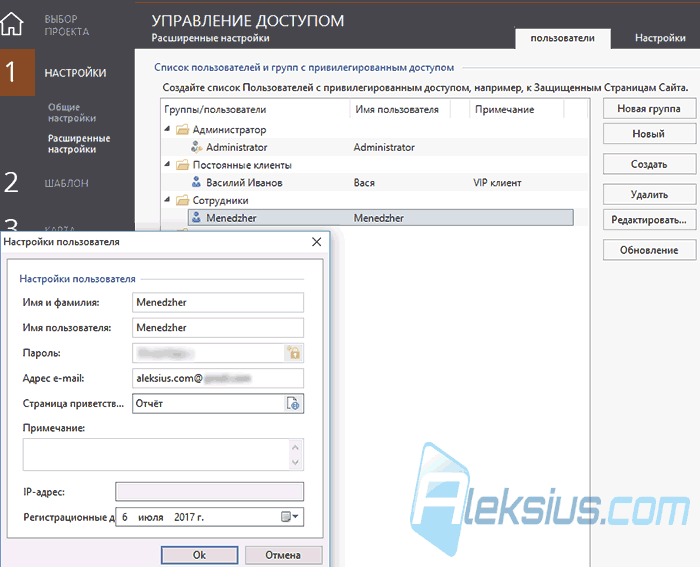
Этап 1 (не обязательный). Сперва создайте отдельную группу пользователей и пользователя в Настройки – Расширенные настройки – Управление доступом (рисунок ниже).

Уроки WebSite X5
Создайте отдельную страницу на третьем шаге «Карта» и защитите её. Это нужно для того, чтобы данные были видны только после ввода логина и пароля. Немного подробнее об этом можно прочесть в статьях «» и «».
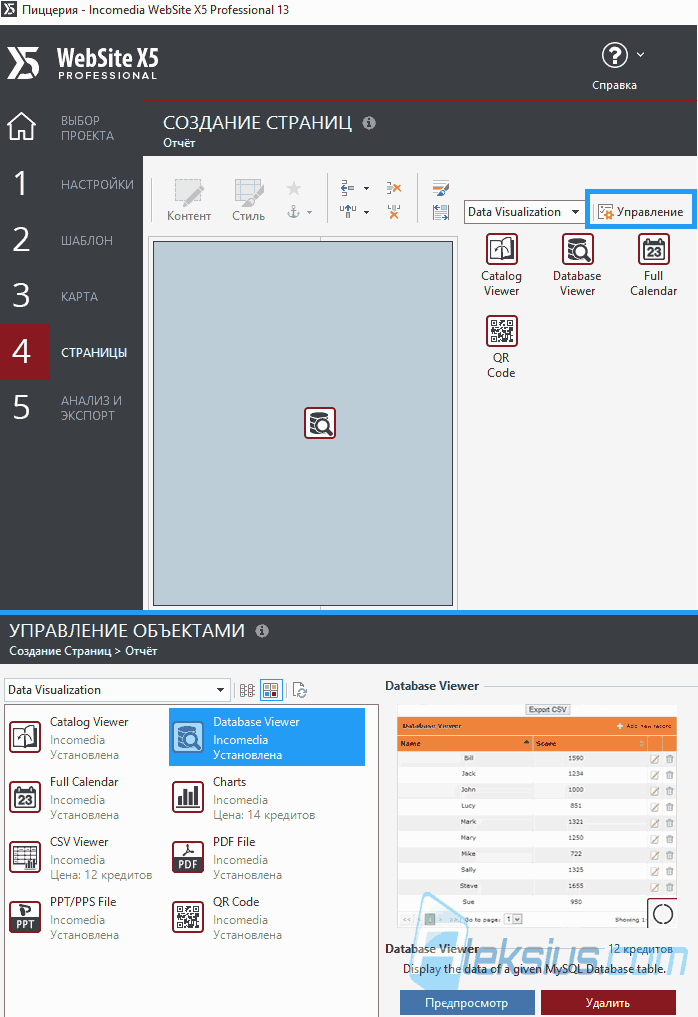
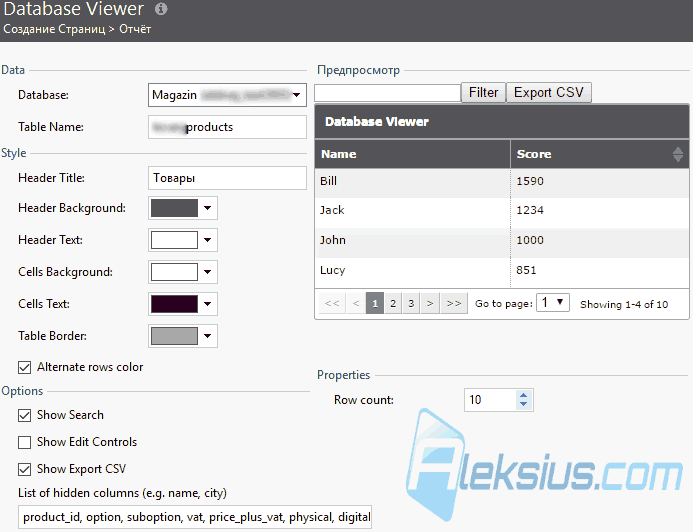
Этап 3. На созданной или уже существующей странице разместите объект Database Viewer и перейдите в его настройки (рисунок ниже).

Видео-уроки WebSite X5
В области Data Вы указываете в спадающем списке Database (база данных) ту базу данных, в которой находится таблица, из которой Вы хотите отображать данные.
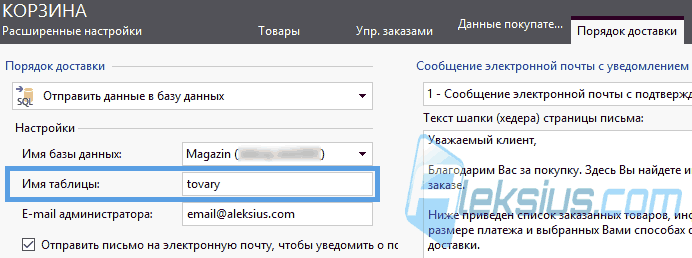
В поле Table Name (имя таблицы) укажите название таблицы базы данных, которую хотите отображать. Учтите, что оно может отличаться от того имени, которое Вы задали в настройках, например, той же корзины (рисунок ниже).

Имя таблицы
В моём примере имя таблицы в настройках корзины — «tovary», но в базе данных она называется «tovaryproducts» (рисунок ниже).

phpMyAdmin
Так вот в настройках объекта Database Viewer нужно указывать именно то имя, которое будет в базе данных. В моём примере это «tovaryproducts».
Все остальные опции объекта Database Viewer, по большому счёту, не обязательны. Можно указать заголовок таблицы в поле Header Title (заголовок шапки), настроить цвета разных элементов таблицы и включить чередование подсветки строк таблицы (опция Alternate rows color (разный цвет строк)).
Также можно указать количество одновременно отображаемых строк на одной странице (пагинация). Чем меньше число, тем меньше нагрузка на базу данных, тем быстрее загрузится страница. Но с маленьким количеством строк может быть не так удобно работать.
При желании можно активировать показ инструментов редактирования, которые помогут внести правки в таблицу базы данных или даже удалить строки (опция Show Edit Controls (показать инструменты редактирования)). Рекомендую не включать данную опцию.
Очень-очень полезной, по моему мнению, опцией является List of hidden columns (список скрываемых столбцов). В моём примере скрыты такие столбцы (их нужно указывать через запятую без кавычек): «product_id, option, suboption, vat, price_plus_vat, physical, digital, download_hash, download_link, download_end_ts». По умолчанию, если не скрывать столбцы, то будут отображаться все 14, присутствующие в базе данных (рисунок ниже).
Таблица базы данных
Но в результате скрытия, на сайте отображаются только нужные мне столбцы (рисунок ниже). Так гораздо удобнее работать с таблицей.

Отображение таблицы базы данных на сайте
В этой таблице (рисунок выше) видны названия товаров, их количество и ID заказ. Но, к сожалению, не видно даты заказа.
Этап 4. Для получения информации о дате заказа нужно сдублировать объект Database Viewer и заменить значение таких полей (без кавычек):
- Table Name – «tovaryorders». У Вас имя таблицы может отличаться.
- List of hidden columns – «ip, vat, price_plus_vat, currency, shipping_name, shipping_icon, shipping_price, shipping_vat, shipping_price_plus_vat, payment_name, payment_icon, payment_price, payment_vat, payment_price_plus_vat, coupon, vat_type, availability_reduction_type, contains_digital_products».
В результате мы получим вторую таблицу, отображаемую на сайте (рисунок ниже).

Отображение таблицы базы данных на сайте (2)
Она нам нужна, чтобы видеть дату совершения заказа.
Этап 5. Далее экспортируем в CSV первую таблицу. На рисунке ниже показаны параметры импорта таблицы в LibreOffice Calc (разделитель — запятая). Ничего не делая с данными, нужно найти ID первого заказа, совершённый в прошлом месяце. Это сделать достаточно просто. Следует найти его при помощи поиска во второй таблице на сайте. Для этого вводим нужный Вам год и месяц. Например, «2017-07» (без кавычек) – формат «год-месяц» (2017 июль).

Открытие CSV-файла
После этого перейдите в LibreOffice Calc, найдите нужный ID и удалите все заказы, ниже строки с нужным Вам ID. Так Вы удалите заказы, совершённые до июля 2017. По большому счёту, в LibreOffice Calc Вы сможете проводить любые нужные действия с данными.
CMS Versions: Minor
| Minor Version | Percent |
|---|---|
| Version 9.1 | 5.885% |
| Version 9.0 | 1.564% |
| Version 8.0 | 5.145% |
| Version 7.0 | 1.826% |
| Version 2021.3 | 0.943% |
| Version 2021.2 | 3.116% |
| Version 2021.1 | 2.029% |
| Version 2020.3 | 5.002% |
| Version 2020.2 | 2.423% |
| Version 2020.1 | 1.170% |
| Version 2019.3 | 3.796% |
| Version 2019.2 | 1.755% |
| Version 2019.1 | 1.074% |
| Version 17.1 | 2.304% |
| Version 17.0 | 2.841% |
| Version 16.3 | 5.408% |
| Version 16.2 | 1.098% |
| Version 16.1 | 0.477% |
| Version 16.0 | 0.227% |
| Version 15.2 | 2.149% |
| Version 15.1 | 0.406% |
| Version 15.0 | 0.167% |
| Version 14.0 | 3.354% |
| Version 13.1 | 12.06% |
| Version 13.0 | 0.955% |
| Version 12.0 | 12.80% |
| Version 11.0 | 8.905% |
| Version 10.1 | 10.28% |
| Version 10.0 | 0.848% |
Driver Genius Professional Edition 11.0.0.1112 Portable [2011, Работа с драйверами]
Год выпуска: 2011Жанр: Работа с драйверамиРазработчик: Driver-Soft Inc.Сайт разработчика: http://www.driver-soft.com/Язык интерфейса: Русский + НемецкийТип сборки: PortableРазрядность: 32/64-bitОперационная система: Windows 2000, XP, Vista, 7 Описание: Driver Genius — программа для управления драйверами (создания резервных копий, восстановления поврежденных версий, обновления и удаления ненужных), имеющая также некоторые возможности для диагностики аппаратного обеспечения. Driver Genius позволяет в автоматическом режиме найти необходимые драйверы для всех устройств, используя данные об …
Программы / Системные приложения / Драйвера и прошивки
Подробнее
