Создаем многопользовательскую браузерную игру. часть первая. клиент-серверная архитектура
Содержание:
- Объединение DOM и CSSOM, для построения дерево рендеринга
- Как обновиться на компьютере
- Режим удалённого управления
- Online Browser FAQ
- Настройки в смартфоне
- Загрузка Mozilla Firefox на компьютер
- Собственный движок
- Манифест
- Что делать, если не удаётся выбрать и изменить браузер по умолчанию
- Сделать браузером по умолчанию Яндекс, Хром, Мазилу и др.
- Развитие
- Как создать свой собственный браузер для Windows 10 на HTML и JavaScript
- Персонализация Google Chrome
- Лицензии браузерных движков
- Как скачать
- Рисование холста и компоновка веб-страницы на экране
- Добавление интерактивности на веб-сайты с помощью Javascript
- Расшифровка движка Javascript
- Персонализация Apple Safari
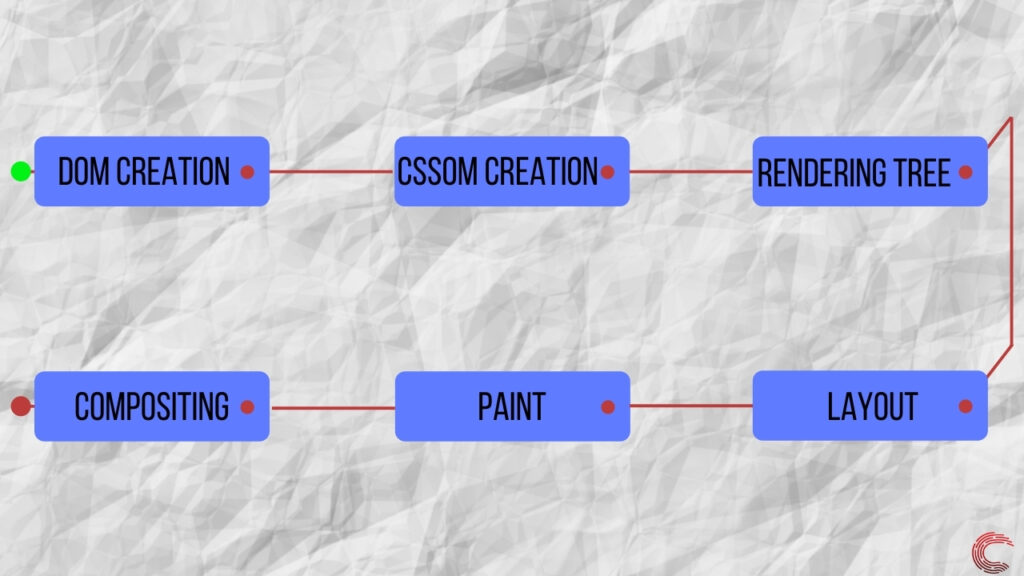
Объединение DOM и CSSOM, для построения дерево рендеринга
Дерево рендеринга представляет собой комбинацию DOM и CSSOM и представляет все, что будет отображаться на странице. Это не обязательно означает, что все узлы в дереве рендеринга будут визуально присутствовать, например узлы со стилями opacity: 0 или visibility: hidden будут включены и могут быть прочитаны программой чтения с экрана и т. д., тогда как те, которые настроены на display: none будет исключены. Кроме того, такие теги, как <head>, не содержащие визуальной информации, всегда будут пропущены.
Как и в случае с движками JavaScript, разные браузеры имеют разные механизмы рендеринга.

Как обновиться на компьютере
Способ 1: через меню
Большинство современных браузеров обновляются в автоматическом режиме и не требуют вашего вмешательства, т.к. имеют встроенную службу Update для мониторинга и установки свежих версий. В этом пункте я покажу как можно вручную обновиться через меню, если служба не работает, или была кем-то отключена.
Google Chrome
1. В главном окне программы нажмите на значок «три точки».
2. Перейдите в меню «Справка» пункт «О браузере Google Chrome».
3. Chrome автоматически начнет проверку и загрузку обновлений.
4. После загрузки нажмите кнопку «Перезапустить».
5. После перезапуска, последняя версия программы будет установлена.
Яндекс.Браузер
1. Откройте программу, войдите в меню (значок «три пунктира»).
2. Выберите пункт «Дополнительно – О браузере».
3. При наличии обновлений появится уведомление «Доступно обновление для установки в ручном режиме», для старта загрузки нажмите на кнопку «Обновить».
4. Нажмите кнопку «Перезапустить» для применения обновлений.
5. Яндекс перезапуститься и обновиться до последней версии.
Mozilla Firefox
1. В главном меню нажмите на значок «три пунктира» для вызова меню, откройте пункт «Справка – О Firefox».
2. Firefox автоматически запустит поиск и закачку новых обновлений.
3. По завершению нажмите на кнопку «Перезапустить Firefox» и браузер будет обновлен.
Для последующего автоматического применения обновлений, в главном меню войдите в «Настройки».
Во вкладке «Основные» прокрутите страницу немного вниз. Убедитесь, что в разделе «Разрешить Firefox», стоит галочка в пункте «Автоматически устанавливать обновления».
Opera
1. В главном окне программы вызовите меню и выберите пункт «Обновление & восстановление».
2. Opera проверит на сервере актуальность программы и автоматически загрузит, и применит обновления, если они имеются.
3. После загрузки нужных файлов щелкните по кнопке «Обновить сейчас».
4. Opera перезапустится и откроется последняя версия.
Internet Explorer и Edge
Обновления для родного браузера Windows можно получить двумя способами.
1. Включив автоматическое обновление системы.
Проверить это можно в панели управления для версий Windows 8, 7 (в Windows 10 автоматические обновления устанавливаются по умолчанию).
2. Загрузив установочный файл вручную.
На официальном сайте Microsoft можно выбрать версию Windows и загрузить последнюю версию Internet Explorer или Edge.
После загрузки запустите установщик (для примера я выбрал Edge), начнется загрузка необходимых файлов и обновление браузера.
После перезагрузки у вас будет установлен актуальный браузер.
Если не сработал первый способ, всегда можно удалить устаревшую программу вручную и установить новую с официального сайта. При этом все прежние ошибки удалятся, а отключенные службы восстановят свою работу в нормальном режиме.
Шаг 1: удаление устаревшей версии
1. Откройте меню Пуск, напечатайте «Панель управления» и откройте приложение.
2. В разделе «Программы» откройте «Удаление программы».
3. Выберите устаревший для удаления браузер.
4. Нажмите правой клавишей мышки и выберите «Удалить».
5. Если нужно удалить пользовательские настройки поставьте галочку и подтвердите действие щелкнув «Удалить».
6. Аналогичным образом удаляются и другие устаревшие браузеры.
Google Chrome
1. Перейдите на сайт: google.ru/chrome
2. Нажмите на кнопку «Скачать Chrome».
3. Прочтите условия соглашения и нажмите «Принять условия и установить», если вы согласны. Можно поставить галочку в пункте отправки статистики, для улучшения в работе Google Chrome.
4. Запустится установщик, дождитесь загрузки новых файлов и установки программы.
5. Готово, Chrome успешно установлен и обновлен.
Яндекс.Браузер
1. Откройте сайт: browser.yandex.ru
2. Прочитайте лицензионное соглашение и политику конфиденциальности, нажмите кнопку «Скачать», если все ОК.
3. После запуска установщика нажмите кнопку «Установить». Установите галочку, если хотите сделать Яндекс браузером по умолчанию.
4. Запустится загрузка файлов и автоматическая установка программы.
5. После перезапуска у вас будет установлена актуальная программа Яндекс.Браузер.
Mozilla Firefox
1. Программу Mozilla можно скачать на сайте: mozilla.org.
2. Щелкните по пункту «Загрузить браузер» и выберите «Компьютер».
3. Запустите файл, откроется автоматическая загрузка и установка программы.
4. Готово, у вас установлен актуальный Firefox.
Opera
1. Загрузить и установить Opera можно на сайте: opera.com.
2. Выберите поисковую систему по умолчанию и нажмите кнопку «Загрузить сейчас».
3. В окне установщика прочитайте лицензионное соглашение и нажмите кнопку «Установить».
4. После перезапуска Opera будет обновлена.
Режим удалённого управления
Это не про удалённое управление ПК, а про удалённое управление браузером. В каком-то смысле продолжение функционала киоска, включив который можно через специальный URL задавать какой URL открыть, а по другому URL просмотреть скриншот браузера. По умолчанию режим выключен, документация здесь.
Технически на встроенной в браузер Node.js поднимается веб-сервер и управление идёт через него. Идея снова не нова, ранее что-то похожее было в Opera Unite.
Слева браузер, справа просмотр скриншота браузера по специальному URL
Применений может быть много разных, например считывать коды по RFID и перенаправлять на страницу с фото сотрудника.
Online Browser FAQ
What are the most popular online browsers?
The most popular online browsers are Chrome and Firefox, followed by Edge. We have the latest Chrome, Firefox, and Edge versions installed in our browser cloud and you can get access to these browsers without installing them yourself.
What are the least popular online browsers?
Internet Explorer has become the least popular online browser. This is because Microsoft has replaced it with the newer Edge browser and Internet Explorer is no longer being updated. We still have all Internet Explorer versions installed and you can get an online Internet Explorer at any time.
Which operating systems do the online browsers run on?
All online browsers run on various Microsoft Windows systems. Our cloud servers run Windows 10, Windows 8.1, Windows 8, Windows 7, and Windows XP.
Can mobile browsers be used online, too?
Yes! We run online Android versions and we have installed the latest Chrome on them. You can get access to an Android that exists in the cloud.
Do you have an online browser API?
Yes, we do! Take a look at the Live Browser API that we created. With the Live Browser API, you can put an online browser in your own browser and get a browser in your browser.
Настройки в смартфоне
Разберемся, как открыть настройки обозревателя на мобильном телефоне. Преимущество входа в аккаунт в браузере – это синхронизация на всех устройствах. Не нужно перекидывать себе как-то ссылки или данные, можно просто сделать закладку со смартфона, и она станет доступна на компьютере. Это упрощает взаимодействие устройств и облегчает жизнь пользователю.
Для начала вам потребуется зайти в браузер на смартфоне. Для этого кликните по иконке приложения один раз. Если у вас установлен только стандартный обозреватель, то запускать его не обязательно. Сразу зайдите в магазин приложений и скачайте там тот, который нужен. Запустите его. Дальше все зависит от конкретного обозревателя и алгоритма, по которому связываются ПК и смартфон. В любом случае предстоит зайти в настройки.
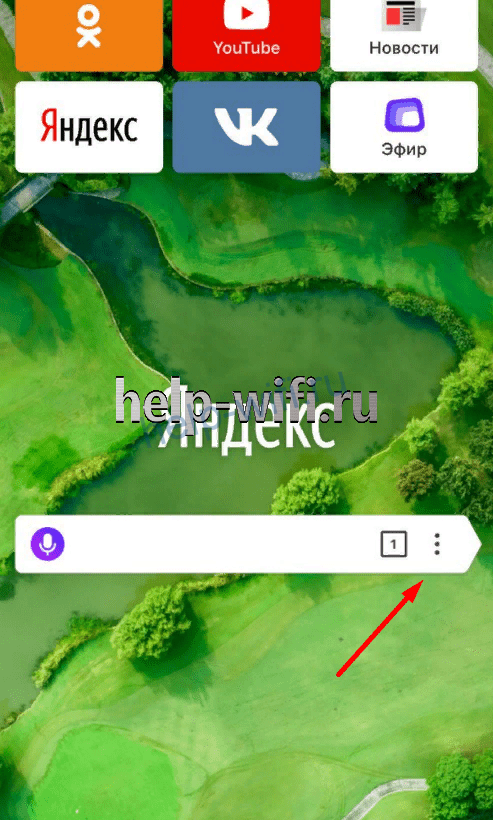
- Яндекс. Браузер:
Найдите строку поиска в обозревателе. Рядом с ней будут три точки, составленные в столбик. Нажмите на них. Откроется полное меню приложения.

Меню Яндекса.
Здесь выберите настройки или любой другой нужный пункт.

Раздел настроек.
Если что-то пошло не так, читайте статью о том, почему не работает Яндекс.браузер.
- Хром:
У хрома полная унификация интерфейсов на любых устройствах. Так что алгоритм такой же, как и на компе. В верхнем правом углу будут три точки, составленные в столбец. Нажмите на них, после этого откроется меню, в нем выберите раздел «Настройки». Общее меню также не отличается от десктопной версии, так что разобраться нетрудно.
- Мозилла:
Здесь разработчики тоже все продумали. Мобильная и обычная версия не отличаются по интерфейсу друг от друга. Кликайте по трем линиям в верхнем углу, появится окошко, в котором перейдете к нужному параметру. Отличий почти никаких, так что разберетесь.
Вот такой кратенький рассказ получился про браузеры. Никакой истории появления и алгоритмов, зато описано именно то, что нужно каждому пользователю для работы.
Статья помоглаНе помогла
Загрузка Mozilla Firefox на компьютер
История браузера Мазилы Фаерфокс началась еще в 2004 году, тогда эта был Phoenix, позднее Firebird и только потом Firefox. В качестве движка разработчики выбрали Gecko.
Наибольшую популярность браузер приобрел в Германии, где почти 50% пользователей просматривает с его помощью интернет страницы, в Рунете поклонников у Лисы тоже предостаточно порядка 16%.
Пожалуй, это единственный обозреватель с таким количеством расширений специально созданных по него.
Для бесплатной установки браузера Мазила перейдите на официальную страницу www.mozilla.org/ru/firefox, где достаточным будет кликнуть по кнопке «Загрузить бесплатно».

Далее находим скаченный дистрибутив и запускаем его.

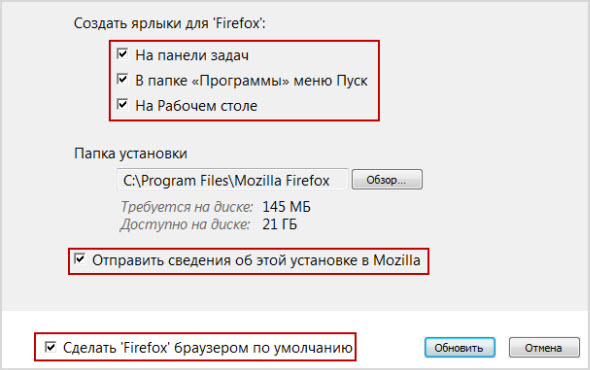
Прежде чем начать установку перейдите в настройки и отметьте необходимые для использования элементы:
- создание ярлыков
- путь установки программы
- отправить ли сведения об установке
- сделать ли Мозилу браузером по умолчанию

Далее жмете кнопку «Обновить».
После завершения процедуры копирования файлов Firefox на компьютер можно приступить к изучению и настройке под свои нужны установленного софта.
Пользователи отмечают, что Лиса выделяется на фоне иных обозревателей высокой степенью защиты, легкой архитектурой, наличием мастер-паролей (защита данных от злоумышленников), удобная работа с закладками, блокировка всплывающий полей.
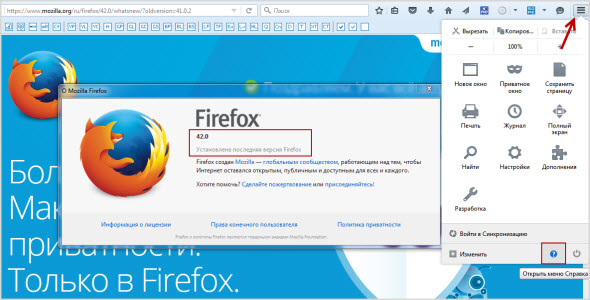
Чтобы узнать текущую версию Мазилы, достаточно вызвать контекстное меню (три черты в правом углу экрана), выберите значок вопросительный знак «?» и перейти в раздел «О Firefox».

Если у вас была установлена устаревшая версия программы, то начнется незамедлительное ее обновление.
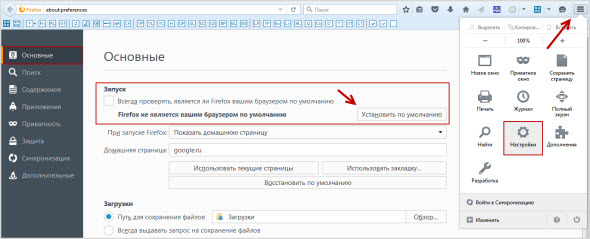
Для того чтобы сделать Mozilla браузером по умолчанию переходим в контекстное меню, далее пункт «Настройки» и во вкладке «Основные» выбираем «Установить по умолчанию».

Все изменения сохраняются автоматически, поэтому смело закрываем страницу.
Закрепить изученный материал поможет поучительно видео выше.
Собственный движок
Прежде всего стоит ответить на главный вопрос — зачем создавать свой браузерный движок? А точнее, кому не надо создавать свой движок?
Свой браузерный движок не стоит создавать если:
- Нет задачи/стремления захватить рынок.
- Браузер нужен лишь номинально. Сейчас это модно, делают даже школьники.
- Создаваемый движок не будет отличаться от существующих: скорость, надёжность, адаптивность.
- Идёт освоение бюджета.
На текущий момент нет сложности создать собственный браузер на стороннем движке. Их наплодилось не мало и как-то выделиться среди всей этой массы можно только созданием браузера на исключительно своих компонентах, на собственном движке.
Стоит ли заниматься разработкой движка для “заработка”, для создания стартапа?
Данный вопрос скорее к сфере его применения. Мне видится несколько направлений:
- Собственно, создание полноценного браузера. Сотрудничество с поисковыми системами, различными сервисами. Создание особых версий для государственных структур.
- Рынок IoT (интернет-вещей), а так же адаптация для телевизоров, приставок, портативных устройств.
- Сервисы на отдельных компонентах браузера. Например, умный анализ контента сайта на риски: запрещенные комментарии, посты от пользователей и так далее. Технический анализ сайтов.
- Продажа движка. Самое простое, написать под компанию.
Кроме того, престиж компании разработчика браузерного движка значительно выше чем у клонов. Именно как технологической компании. Это сказывается на популярности компании и привлекательности для существующих и будущих сотрудников. Но это уже скорее о честолюбии, встать в одном списке с такими компаниями как Google, Mozilla, Microsoft.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле — создадим пустой файл с таким именем и напишем внутри такое:
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
Мы попадаем на страницу, которая нам покажет все установленные расширения:
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
Теперь выбираем папку, в которой лежит наш манифест:
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Что делать, если не удаётся выбрать и изменить браузер по умолчанию
Чаще всего о проблемах с выбором браузера спрашивают пользователи операционной системы Windows 10. В ней у приложений нет прав устанавливаться по умолчанию самостоятельно, так как для этого предусмотрен единый алгоритм, встроенный непосредственно в операционную систему. Поэтому просто так приложение по умолчанию не выбирается.
Для установки стороннего обозревателя основным необходимо выполнить следующую последовательность действий.
- Кликнуть по функциональной клавише «Пуск» и выбрать строку «Параметры».
-
В раскрывшемся окне «Параметры» кликнуть пиктограмму «Система».
-
В окне «Система» выбрать строку «Приложения по умолчанию».
-
В нижней части окна «Приложения по умолчанию» выбрать пункт «Задать значения по умолчанию по приложению».
-
Выбрать необходимый браузер из списка в левой части панели.
- Кликнуть клавишу «Использовать эту программу по умолчанию».
Выбранный вами браузер будет назначен основным по умолчанию.
Как убрать ошибки при установке браузера по умолчанию в Windows 10 — видеоинструкция
Каждый из современных и популярных веб-браузеров имеет преимущества и недостатки, но все они объединены одной целью, а именно — наиболее информативно показывать пользователюсайты, наполненные различной информацией, на экране монитора. Поэтому весь выбор сведён, как правило, к трём критериям: скорость работы, графический интерфейс и удобство для пользователя. В зависимости от потребностей пользователя каждый может выбрать тот обозреватель, который его больше всего устраивает.
Сделать браузером по умолчанию Яндекс, Хром, Мазилу и др.
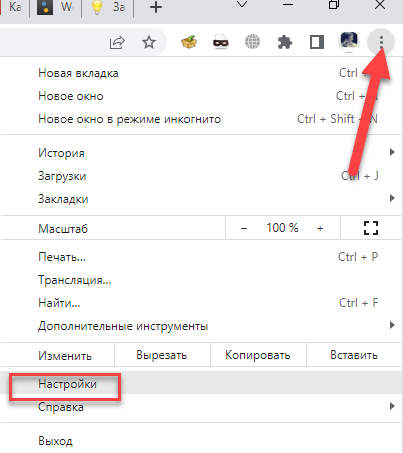
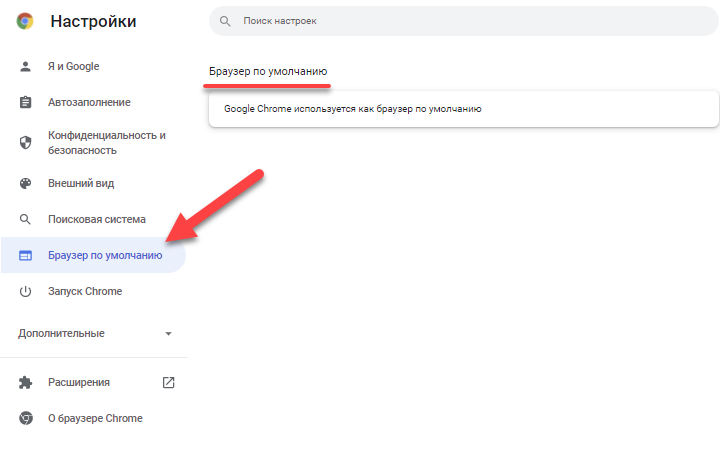
Начнем с . Чтобы сделать его используемым по умолчанию достаточно будет кликнуть по кнопке с тремя горизонтальными линиями в правом верхнем углу и выбрать из выпадающего меню пункт «Настройки»:

В самом низу открывшегося окна вы найдете область «Браузер по умолчанию», где и нужно будет нажать на кнопку «Назначить Google Chrome браузером по умолчанию». Собственно, все.

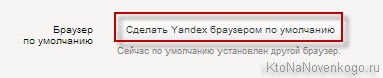
В случае Яндекс Браузера вам придется проделать практически те же самые действия, ибо оба этих обозревателя базируются на одном и том же движке WebKit (Хромиум). Вам нужно будет опять же выбрать из меню кнопки с тремя горизонтальными полосками пункт «Настройки» и найти на открывшейся странице область «Браузер по умолчанию», где и нажать на соответствующую кнопочку:

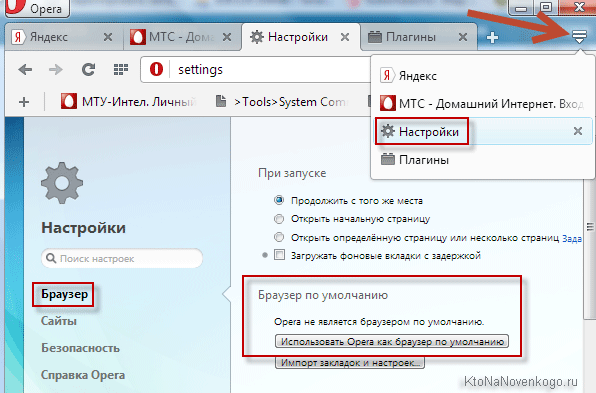
В случае новой Оперы (версии старше 12) все опять же похоже, ибо движок у нее такой же, как и у Хрома или Яндекс браузера. Кнопочка в правом верхнем углу выглядит чуть по другому, но там есть пункт «Настройки», а на открывшейся странице имеется кнопка «Использовать Оперу как браузер по умолчанию»:

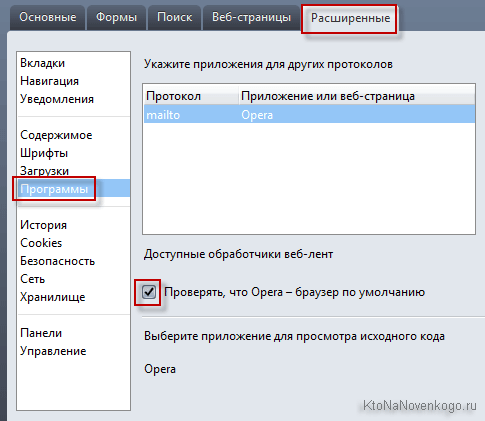
Если вы до сих пор пользуетесь старой Оперой 12.17 (как и я, собственно), то вам нужно будет выбрать из меню кнопки «Опера» (в левом верхнем углу) пункты «Настройки» — «Общие настройки». В открывшемся окне нужно будет перейти на последнюю вкладку «Расширенные» и выбрать из левого меню пункт «Программы»:

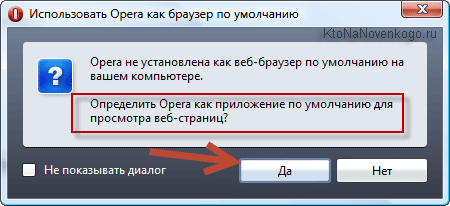
Теперь просто установите галочку в поле «Проверять, что Опера — браузер по умолчанию» и нажать на ОК. После этого закройте и откройте Opera. При запуске браузера вы будете наблюдать окно, где вам предложат сделать Оперу приложением по умолчанию для просмотра веб-страниц:

Вам останется только нажать на кнопку «Да».
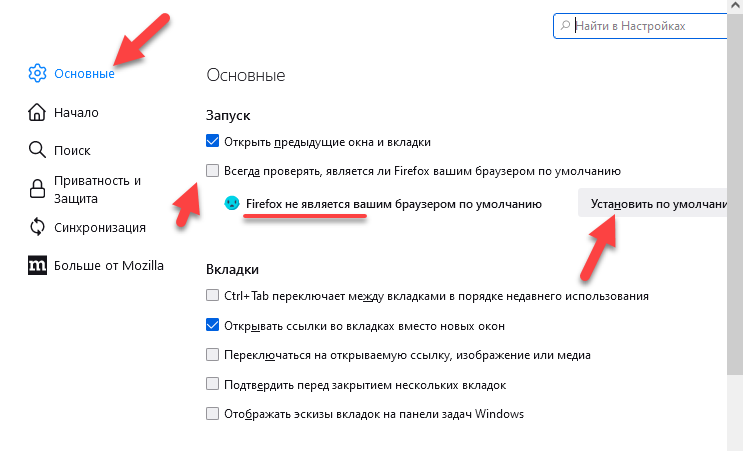
В случае использования Мазилы Firefox все очень похоже на действия описанные для старой Оперы. Сначала вы кликаете по кнопке с тремя горизонтальными полосками в правом верхнем углу и выбираете пункт «Настройки» из выпадающего меню:
В открывшемся окне прямо на первой вкладке установите галочку в поле «Всегда проверять при запуске, является ли Firefox браузером по умолчанию» и нажмите на ОК внизу окна. После это закройте и откройте обозреватель заново. На втором этапе вы сможете наблюдать окно, где уже можно будет воспользоваться кнопкой «Сделать Мазилу умолчательным браузером»:

В Интернет Эксплорере нужно будет кликнуть по шестеренке в правом верхнем углу и выбрать из выпадающего списка пункт «Свойства обозревателя»:
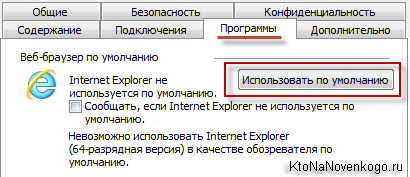
В открывшемся окне перейдите на вкладку «Программы» и нажмите на имеющуюся там кнопку «Использовать по умолчанию»:

Вот и все. Практически все оставшиеся браузеры настраивают аналогично описанным выше.
Развитие
Как ясно из описания, браузер хотя и является универсальным, основное его развитие связано со специальным использованием. За счет HTML5 в браузер достаточно легко можно добавить какой-то функционал, например приделать панель с кнопками для интерактивного стола с возможностью «порисовать» на странице или доработать неотключаемый модуль прокторинга (задача которого удалённо убедиться, что пользователь сам выполняет задания), блокировки ресурсов на уровне ввода URL.
Расширениями в браузерах тоже можно немало сделать, но здесь речь о том, что можно сам интерфейс браузера менять и в отличие от штатных расширений, в KOO Browser можно добавить неотключаемый функционал.
Как создать свой собственный браузер для Windows 10 на HTML и JavaScript
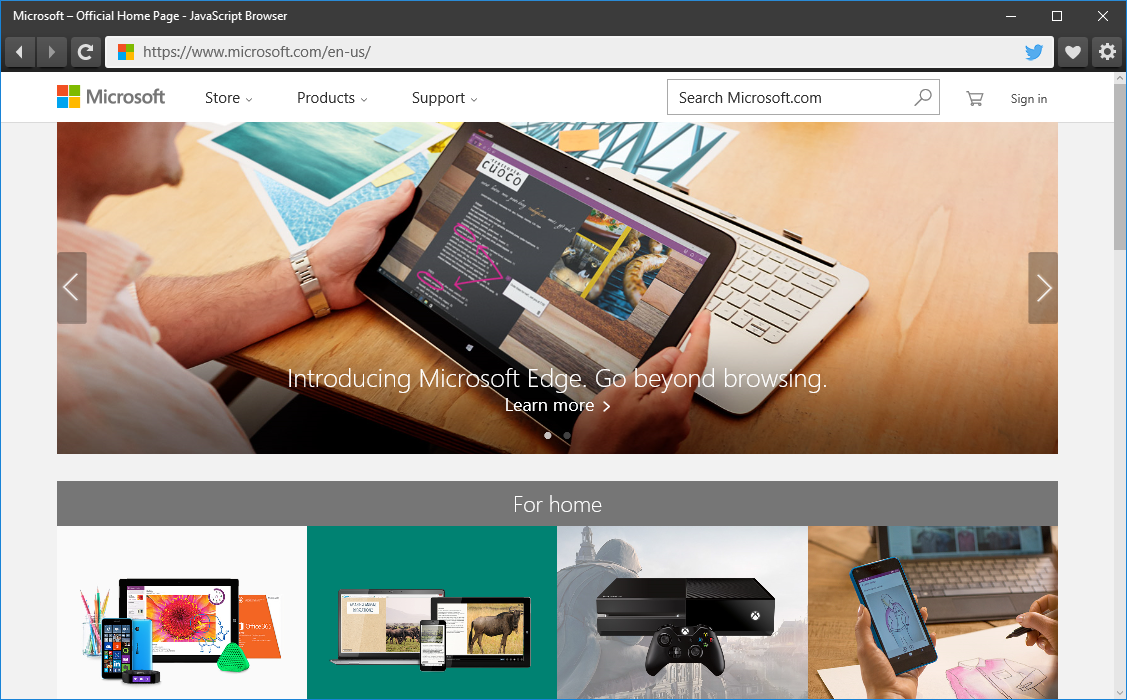
За последние несколько месяцев мы внесли множество улучшений в движок рендеринга Microsoft Edge (EdgeHTML), делая особый акцент на совместимости с современными браузерами и соответствии новым и грядущим стандартам. Помимо того, что EdgeHTML лежит в основе браузера Microsoft Edge, он также доступен для приложений на Universal Windows Platform (UWP) через элемент управления WebView. Сегодня мы хотим рассказать, как можно использовать WebView для создания своего браузера в Windows 10.
Используя стандартные веб-технологии, включая JavaScript, HTML и CSS, мы создали простое UWP-приложение, которое содержит внутри WebView и реализует базовую функциональность: навигацию и работу с избранным. Подобные приемы могут быть использованы в любом UWP-приложении для прозрачной интеграции веб-контента.

В основе нашего примера лежит мощный элемент управления WebView. Помимо комплексного набора API, данный элемент также позволяет преодолеть некоторые ограничения, присущие iframe, например, отслеживание фреймов (когда некоторый сайт меняет свое поведение в случае выполнения внутри iframe) и сложность определения загрузки документа. В дополнение x-ms-webview, — так WebView задается в HTML, — дает доступ к функциональности, не доступной в iframe, в частности, улучшенный доступ к локальному контенту и возможности делать снимки содержимого. Когда вы используете элемент управления WebView, вы получаете тот же самый движок, что и в Microsoft Edge.
Персонализация Google Chrome

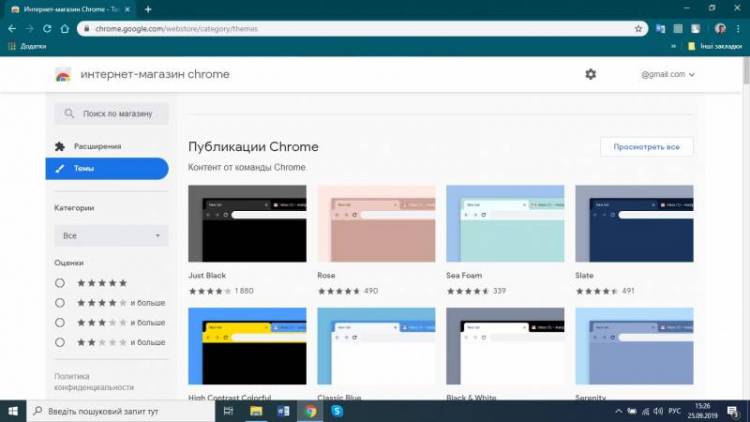
Откройте меню данного браузера (три точки справа сверху) и зайдите в настройки. Затем выберите пункт “темы”, где также написано “открыть Веб-магазин Chrome”. Тут вы сможете сменить простой светло-голубой тон вашего обозревателя на более продуманную и яркую альтернативу. Магазин предлагает темы от Google, либо обложки, сделанные креативными пользователями. Для инсталляции необходимо лишь нажать на кнопку оболочки, которая вам подходит.
Когда вы примените новую тему для Chrome, возле кнопки “темы” в настройках, у вас появится поле для возвращения вида по умолчанию. Если вы нажмёте её, вернётся прежний голубой цвет для страниц.
Ещё одно изменение внешнего вида вашего обозревателя, менее существенное, это включение или выключение домашней страницы на панели инструментов. Переключатель находится сразу под кнопкой “темы”.
Есть ещё несколько способов изменить внешний вид Google Chrome. Вы можете выбрать какое дополнение или приложение будет отображено на панели инструментов. Эти и другие настройки, вы можете найти в меню > другие инструменты > расширения. Здесь также можно включить или выключить приложение, с помощью переключателя. Некоторые настройки доступны при правом нажатии кнопки мыши на иконке расширения, возле адресной строки.
Кроме этого, для удобности есть возможность в хроме перетаскивать иконки приложений, а также закладки. Для отображения панели закладок, необходимо зайти в меню, затем “настройки” и под настройками домашней страницы будет переключатель. Спрятать её можно кликнув правой кнопкой мыши на панели закладок, и сняв галочку с опции “показать панель закладок”.
Лицензии браузерных движков
Любой открытый код содержит в себе лицензию с описанием условий по использованию данного кода, и браузерные движки не исключение.
Если сразу и кратко: лицензии сносные, прям вот из ряда вон ничего нет. Кроме который закрыт. Легально утащить к себе какой-то проект и закрыто разрабатывать/изменять видимо не выйдет. Лицензии призывают к взаимной открытости.
Открытый исходный код, ответвление движка WebKit. Как и в WebKit заявлено четыре лицензии:
- The 3-Clause BSD License
- The 2-Clause BSD License
- GNU Lesser General Public License Version 2, June 1991
- GNU Lesser General Public License Version 2.1, February 1999
Самый популярный браузерный движок. Он входит в состав проекта Chromium. Именно на основе Chromium создают собственные браузеры.
Если верить файлу LICENSE проекта Chromium его основная лицензия 3-Clause BSD. Но у проекта есть директория third_party (третьи лица, третья сторона) содержащая множество стороннего кода от которого проект зависит. Иначе говоря, без этого кода собрать браузер не выйдет. У каждого компонента свои лицензии отличные от того что указано в LICENSE проекта:
- Apache 2.0
- Mozilla Public License 2.0
- MIT
- и так далее
Открытый исходный код. Заявлена одна лицензия:
Активно развивается компаний Mozilla и используется в собственном браузере компании — Firefox. Так же используется в браузере Tor Browser обеспечивающий анонимное пребывание в сети.
Как основа для производителей браузеров большой популярности не имеет.
Открытый исходный код. Заявлено четыре лицензии:
- The 3-Clause BSD License
- The 2-Clause BSD License
- GNU Lesser General Public License Version 2, June 1991
- GNU Lesser General Public License Version 2.1, February 1999
Развивается компанией Apple и используется в собственном браузере компании — Safari. Ранее многие компании использовали в своих разработках WebKit, но после покинули проект и переключились на Blink от Google.
Закрытый исходный код. Проприетарная лицензия.
Движок используется для браузера компании Microsoft под названием Edge, который пришёл на смену Internet Explorer. Это их новый движок. Предыдущий Trident (MSHTML) компания прекратила развивать.
Как скачать
Чтобы загрузить другой браузер, придется воспользоваться тем, который встроен в систему. Откройте и запустите его, перейдите на поисковик и наберите название программы, которую хотите скачать. После выдачи результата перейдите на страницу и загрузите программу.

После загрузки останется запустить файл и дождаться окончания установки. Сейчас все установочные данные загружаются из интернета, сам файл представляет собой только лаунчер. В процессе установки не обойтись без подключения к глобальной сети. Есть те установщики, которым не требуется инет. Их ищите отдельно, они тяжелые, весят не меньше сотни мегабайт.
Рисование холста и компоновка веб-страницы на экране
После того, как механизм рендеринга завершил процесс макета, ему необходимо нарисовать каждый пиксель на экране в соответствии с макетом, который был создан с использованием дерева рендеринга. Этот процесс известен как растеризация , то есть процесс рисования экрана. Большинство браузеров используют ЦП для выполнения этой задачи, но, поскольку это процесс, который включает в себя повторяющуюся обработку, для получения лучших результатов его можно передать на ГП.
Операция рисования происходит в многоуровневом формате, и механизм визуализации создает несколько слоев элементов для создания веб-страницы. Эта многоуровневая структура помогает браузеру быстрее вносить изменения, когда пользователь взаимодействует с веб-страницей.
После того, как все слои созданы, механизм визуализации отправляет эту информацию в пользовательский интерфейс, отображая веб-страницу на экране. Этот процесс известен как создание веб-страницы и является последним шагом, выполняемым механизмом рендеринга.

Этот процесс создания веб-страницы из битов данных известен как критический путь отрисовки и является основным фактором, определяющим производительность любой веб-страницы, которую вы посещаете в Интернете.
Теперь, когда механизм рендеринга отрисовал веб-сайт в браузере, вам может быть интересно, что мы нигде не использовали Javascript. Это связано с тем, что Javascript является независимым объектом, который отвечает за внесение изменений в структуру DOM, которая добавляет интерактивности веб-сайту.
Добавление интерактивности на веб-сайты с помощью Javascript
После того, как механизм рендеринга завершил рендеринг веб-сайта в пользовательском интерфейсе, пользователь может видеть веб-сайт, но он еще не является интерактивным. Это означает, что если на веб-странице есть кнопка, которая показывает пользователю подсказку, она не будет работать, а Javascript появится на картинке.
Javascript также может вносить изменения в структуру DOM, созданную механизмом рендеринга, и даже создавать новые узлы DOM и подключать их к структуре DOM. Этот код Javascript запускается виртуальной машиной в браузере, известной как механизм Javascript.

Javascript лежит в основе каждого используемого вами веб-сайта и отвечает за обработку вводимых пользователем данных и их отправку на удаленный сервер, на котором работает веб-сайт. Скриптовый характер Javascript — это то, что делает браузеры чрезвычайно универсальными, позволяя веб-сайтам работать одинаково как на смартфоне, так и на настольных компьютерах, поскольку браузер может интерпретировать код Javascript в механизме Javascript.
В те дни, когда был изобретен Интернет, все браузеры отображали веб-страницы, и при этом не было задействовано много Javascript. Удаленный сервер выполнял большую часть обработки, а движок Javascript мало что делал на веб-странице. Из-за этого большой объем информации должен был передаваться между сервером и браузером, и такая архитектура подходила для Интернета, когда страницы не были такими сложными и интерактивными.
Тем не менее, современный Интернет не может работать на той же архитектуре, поскольку это сильно замедляет работу веб-сайтов. Следовательно, и браузер, и удаленный сервер должны работать симбиотически, чтобы обеспечить лучший пользовательский интерфейс. Это означает, что браузер больше не отвечает только за отображение веб-страниц, но также за обработку большого количества данных, и все это делает движок Javascript.
Расшифровка движка Javascript
Javascript дебютировал в 1996 году и был создан Бренданом Эйхом всего за 10 дней. Он был частью Netscape Navigator версии 3 и был создан как язык сценариев, который можно было интерпретировать в самом браузере.
Поскольку Javascript был создан как язык, который мог обрабатываться интерпретатором в веб-браузере, он не создавал машинный код для работы на ЦП, что делало язык чрезвычайно универсальным.
Тем не менее, эта универсальная природа Javascript имела компромисс; низкая производительность. Чтобы решить эту проблему, JIT-компиляторы пришли к Javascript, что сделало их очень быстрыми. Использование JIT-компиляторов сделало Javascript настолько быстрым, что он работает на сервере, на котором размещены ваши веб-сайты.
Теперь, когда мы знакомы с ролью Javascript в работе веб-сайта, мы можем подробно разобраться в том, как работает механизм Javascript.
Персонализация Apple Safari

На операционной система macOS в Safari, необходимо выбрать в меню “вид” настройку панели инструментов. Выберите настроить панель инструментов. Появится новая вкладка, на которой вы сможете добавить или убрать кнопки с панели инструментов. Любое дополнение, которое вы добавили, может иметь свою персональную кнопку.
Вы также имеете возможность переставлять местами кнопки на панели инструментов. Внизу окна вы найдёте поле, благодаря которому Safari можно вернуть его оригинальный вид.
Если у вас новая версия MacBook Pro, то для вас также доступна персонализация сенсорных кнопок над вашей клавиатурой. Для этого необходимо зайти в то же самое меню “вид” и выбрать настройку сенсорной панели.
Что касается персонализации внешнего вида браузера Safari, то Apple не предлагает слишком много вариантов. Вам придётся смириться с тем, что американская компания предлагает для своих пользователей по ходу обновлений ОС.
