Как сшить панораму в ptgui pro
Содержание:
- How to Use
- Сорви овации
- News
- Панорама или тур были экспортированы в формат HTML5
- Best Online Panorama Maker Alternative
- Съёмка 360-градусной панорамы с помощью дрона
- Интерфейс
- Приступаем к работе
- Постобработка изображений
- Что такое PTGui Pro?
- Создание контрольных точек вручную
- Security
- Ключевые аспекты затрагивающие дрон-панорамы
- About
- Оптимизация панорамы
- Склейка панорам
How to Use
Using panorama online 360 photo viewer is surprisingly easy. All you need to do is provide an image.
Desktop
-
Drag and Drop an image file from any file manager directly into the viewport of panorama viewer.
-
Navigate to the program of your choice and copy an image data to the clipboard. Then return to this page and press Ctrl+V on your keyboard to paste an image data into the panorama viewer from the clipboard.
-
Right-click on the panorama’s viewport to open its context menu and use option. The same «open file» dialog opens as described above.
Desktop & Mobile
Click or Tap Upload Image… button below panorama viewer viewport. The standard «open file» dialog will appears, where you can select a desired image file locally from your computer or mobile device. You can only select one image at a time. (You can open few tabs at once though.)
After adding an image to the panorama viewer, it automatically generates a ready-to-use interactive panorama in seconds.
And that’s it, now you have your panorama interactive.
In case if you want to change panoramic image, you don’t need to refresh this page, just add another image as before, and current panoramic image will be replaced with a new one.
As easy as that.
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, что панорама в инстаграм делается довольно просто. Удивите своих подписчиков необычными снимками. Пускай они восхищаются вашими фотографиями и спрашиваю: «Вау! А как это ты так круто сделал(а)?». И пускай ваши снимки набирают огромное количество лайков.
Спасибо за ваше потраченное время
News
Hugin-2020.0.0 released
2020-12-12
Hugin is more than just a panorama stitcher
Hugin-2019.2.0 released
2019-12-30
Hugin is more than just a panorama stitcher
Hugin-2019.0.0 released
2019-04-06
Hugin is more than just a panorama stitcher
Hugin-2018.0.0 released
2018-02-03
Hugin is more than just a panorama stitcher
Hugin-2017.0.0 released
2017-07-01
Hugin is more than just a panorama stitcher
Hugin-2016.2.0 released
2016-09-18
Hugin is more than just a panorama stitcher
Hugin-2016.0.0 released
2016-03-20
Hugin is more than just a panorama stitcher
Hugin-2015.0.0 released
2015-08-08
Hugin is more than just a panorama stitcher
Hugin-2014.0.0 released
2014-10-08
Hugin is more than just a panorama stitcher
Hugin-2013.0.0 released
2013-10-27
Hugin is more than just a panorama stitcher
Hugin-2012.0.0 released
2012-11-05
Hugin is more than just a panorama stitcher
Hugin-2011.4.0 released
2011-12-17
Hugin is more than just a panorama stitcher
Hugin-2011.2.0 released
2011-09-30
Hugin is more than just a panorama stitcher
Hugin-2011.0.0 released
2011-05-29
Hugin is more than just a panorama stitcher
Hugin selected for 2011 Google Summer of Code
2011-03-19
The Summer of Code pays students to work full-time coding for open source projects. Hugin/panotools has been selected again, see http://wiki.panotools.org/GSOC_2011 for details. The final deadline is 8th April, but you need to introduce yourself to us on the Hugin-PTX mailing list first.
libpano13-2.9.18_beta1 released
2011-02-07
libpano13 is the PanoTools library, this is a minor release but is required to test recent Hugin snapshots.
Hugin-2010.4.0 released
2011-01-01
Hugin is more than just a panorama stitcher
Hugin-2010.2.0 released
2010-10-10
Hugin is a panorama stitcher and more
libpano13 2.9.17 released
2010-09-10
libpano13 is the panorama library behind Hugin. This version of libpano13 is a requirement for the Hugin 2010.2.0 release.
Students complete Google Summer of Code
2010-08-20
All four Hugin/panotools students have completed their Summer of Code projects, congratulations Darko, Florian, Antoine and Thomasz. See GSoC 2010 Hugin for more details.
Hugin switches from SVN to HG
2010-05-19
Hugin previously used Subversion for source code management, we have now switched to Mercurial. If you have been following the Hugin SVN trunk you will need to switch to the HG tip.
Four students for 2010 Google Summer of Code
2010-05-19
Darko Makreshanski will create an Interactive Panorama Overview, Florian Achleitner will refactor Makefile generation, Antoine Deleforge will integrate libpanomatic, and Thomasz Meger will create a test suite for libpano13. See GSoC 2010 Hugin for more details.
Hugin-2010.0.0 released
2010-03-22
Hugin is a panorama stitcher and more
Panotools::Script 0.24 released
2009-12-30
Panotools::Script is a perl module for manipulating Hugin project files
Enblend/Enfuse 4.0 released
2009-12-17
Hugin uses Enblend for seam blending and Enfuse for exposure fusion of bracketed stacks. See the Enblend website for details of this release.
Hugin-2009.4.0 released
2009-12-16
Hugin is a panorama stitcher and more
Hugin 3D modelling from photos tutorial
2009-12-14
This tutorial shows how to create a 3D building survey from a single photo, Hugin and any 3D modelling software
autopano-sift-C 2.5.1 released
2009-10-22
Autopano-SIFT-C is an automatic control point generator
Hugin used in Expedia ad campaign
2009-10-03
The Expedia Small World campaign features ‘little planet’ panoramas created by Alexandre Duret-Lutz
Hugin 2009.2.0 released
2009-09-29
Hugin is a panorama stitcher and more
Panotools::Script 0.23 released
2009-09-07
Panotools::Script is a perl module for manipulating Hugin project files
A million Hugin downloads
2009-08-19
Downloads from Sourceforge have passed the one million mark
Hugin 0.8.0 released
2009-07-17
Hugin is a panorama stitcher and more
Panini 0.70 released
2009-06-19
Panini is a panorama viewer and perspective tool
libpano13 2.9.14 released
2009-05-24
libpano13 is the panorama library behind Hugin
FreePV 0.3.0 released
2009-05-05
FreePV is an interactive viewer for QuickTimeVR and other panorama formats
Панорама или тур были экспортированы в формат HTML5
В результате экспорта в папке «output» будут следующие файлы и каталоги:
- Каталог «tiles», содержащий изображения уровней (Если использовался экспорт в ). В случае экспорта в один уровень, изображения уровня будут находиться в каталоге, имя которого задается в группе «Tile Settings» («Качество изображения»). По умолчанию «images»;
- Каталог с изображениями, используемыми в оформлении (скине), если используется оформление. По умолчанию «images»;
- pano2vr_player.js – JavaScript-файл проигрывателя панорамного содержимого;
- skin.js – JavaScript-файл оформления. Файл будет присутствовать, если используется оформление;
- xml-файл – файл с конфигурацией панорамы (например, panorama.xml);
- html-файл – файл содержащий код встраивания. (например panorama.html).
При включенной дополнительно будут созданы файлы:
- pano2vr_player.swf – flash-файл проигрывателя панорамного содержимого;
- swfobject.js – библиотека встраивания flash-содержимого;
- skin.xml – файл с конфигурацией оформления.
Код для встраивания HTML5-содержимого будет примерно следующим.
<script type="text/javascript" src="/scripts/
js/pano2vr_player.js"></script>
<script type="text/javascript" src="/pano/sphere/
panorama1/skin.js"></script>
<div id="container" style="width:100%;height:100%;">
This content requires HTML5/CSS3, WebGL,
or Adobe Flash Player Version 9 or higher.
</div>
<script type="text/javascript">
pano=new pano2vrPlayer("container");
skin=new pano2vrSkin(pano);
pano.readConfigUrl(
"/pano/sphere/panorama1/panorama_html5.xml");
</script>
<noscript>
<p><b>Please enable Javascript!</b></p>
</noscript>
Если получится так, что изображения в оформлении не отображаются, замените в файле skin.js пути к изображениям на абсолютные относительно доменного имени, например «/pano/sphere/panorama1/skin_images/button_up.png».
При включенной опции «Flash Fallback file» будет создан комбинированный код. Структура кода будет зависеть от опции , которая указывает обработчику скриптов на то, содержимое какого типа пытаться загрузить в первую очередь. Код будет иметь такую структуру.
<script type="text/javascript" src="/scripts/js/
pano2vr_player.js"></script>
<script type="text/javascript" src="/pano/sphere/
panorama1/skin.js"></script>
<div id="container" style="width:100%;height:100%;">
This content requires HTML5/CSS3, WebGL, or
Adobe Flash Player Version 9 or higher.
</div>
if (ggHasHtml5Css3D() || ggHasWebGL()) {
pano=new pano2vrPlayer("container");
skin=new pano2vrSkin(pano);
pano.readConfigUrl("/pano/sphere/panorama1/panorama.xml");
} else if (swfobject.hasFlashPlayerVersion("10.0.0")) {
var flashvars = {};
var params = {};
// enable javascript interface
flashvars.externalinterface="1";
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "pano";
attributes.name = "pano";
attributes.align = "middle";
flashvars.skinxml="/pano/sphere/panorama1/skin.xml";
flashvars.panoxml="/pano/sphere/panorama1/panorama.xml";
params.base=".";
swfobject.embedSWF(
"pano2vr_player.swf", "container", "100%", "100%",
"9.0.0", "", flashvars, params, attributes);
}
</script>
<noscript>
<p><b>Please enable Javascript!</b></p>
</noscript>
Best Online Panorama Maker Alternative
Although creating panorama online is easy and no need to install any photo stitching app, most of these online panorama makers need to register an account and provide slow speed on opening and creating panoramas, especially when you need to create a panoramic image online with RAW files.
In such condition, you can consider using desktop panorama maker software. And WidsMob Panorama would be your best choice.
WidsMob Panorama is professional panorama software to create panorama automatically. This panoramic image stitching software can stitch panorama and normal photos in easy steps with blazing speed.
Win DownloadMac Download
Check the following steps to learn how to create panorama photos on Windows and Mac instead of online.
Step 1. Select Add Photos button and import your pictures.

Step 2. Choose one panorama-stitching mode at the bottom of the window and click Next button to auto stitch photos into a Panorama.
Step 3. Select Align Points to correct the stitching angles of different images and click Adjust Blend to remove the ghost parts manually.

Step 4 (optional). Adjust the Saturation, Contrast, Brightness, Temperature and Tint parameters to balance photo effects of your panorama.
Step 5: Press Save to output the best panorama photography.

You can also check the following animated photo instruction to get the quick understanding of how to create panorama with WidsMob Panorama.
Съёмка 360-градусной панорамы с помощью дрона
Для начала вам необходимо оптимизировать настройки камеры вашего дрона. Используйте как можно более низкое значение ISO, чтобы при этом выдержка была достаточной для уменьшения или устранения размытия изображения в сцене. Опытным путём было выявлено, что для пейзажей вполне подойдёт скорость даже в 1/60 секунды. Если вы снимаете в условиях избыточного света, также стоит посмотреть, улучшит ли внешний вид добавление фильтра круговой поляризации, например, от PolarPro (CPL отфильтрует много отраженного света и зачастую согреет изображение, снятое в условиях яркого/избыточного света). Почему именно фильтры от PolarPro, спросите вы? Потому что они достаточно лёгкие, а значит не нагружают/не убивают подвес дрона, и при этом остаются достаточно прочными.
Эта 360-градусная панорама каньона Red Rock Canyon была снята с помощью Mavic Pro, мобильного приложения Litchi и рабочего процесса, описанного в этой статье (кликните для навигации):
Подобно тому, как смартфоны получили панорамные режимы, производители дронов добавили автоматические 360-градусные панорамные режимы. DJI, например, в последние версии своего приложения DJI GO добавила функцию «Панорама в один клик». Новый режим позволяет поддерживаемому дрону делать предустановленную серию снимков и сшивать их за вас. Если вам нужен быстрый способ получить приемлемый панорамный снимок, то данный вариант будет идеальным. Он имеет четыре режима, из которых режим Sphere (Сфера) используется для создания 360-градусных панорамных изображений. Режим Sphere (Сфера) захватывает 34 изображения и автоматически сшивает их за вас в композитный JPEG.
Как и в случае с любой другой фотографией, вы можете получить лучшее качество с камеры вашего дрона, снимая в RAW режиме. Для Mavic Pro это означает 12-мегапиксельные DNG файлы. Один интересный трюк с панорамным режимом от DJI заключается в том, что если вы установите камеру в RAW перед его использованием, вы получите как сшитый JPEG, так и все исходные RAW файлы, которые вы сможете позднее обработать самостоятельно.
Настройка экспозиции, вероятно, является самой сложной частью настройки камеры. В идеале для съёмки панорамы вам необходимо выбрать одну экспозицию, которая будет охватывать важные элементы всей сцены, а затем зафиксировать её с помощью ручного режима. Однако из-за ограниченного динамического диапазона обычных дрон-камер зачастую не существует единой настройки экспозиции, которая работала бы во всех направлениях. В нашем конкретном случае, на удивление, успех был достигнут банально в режиме автоматической экспозиции, позволив в дальнейшем программе постобработки самостоятельно заниматься сшиванием. Вы также можете установить камеру дрона в AEB режим и сделать несколько снимков с каждой позиции. Такой подход предоставит наилучшие варианты изображения, однако, сам процесс займёт гораздо больше времени.
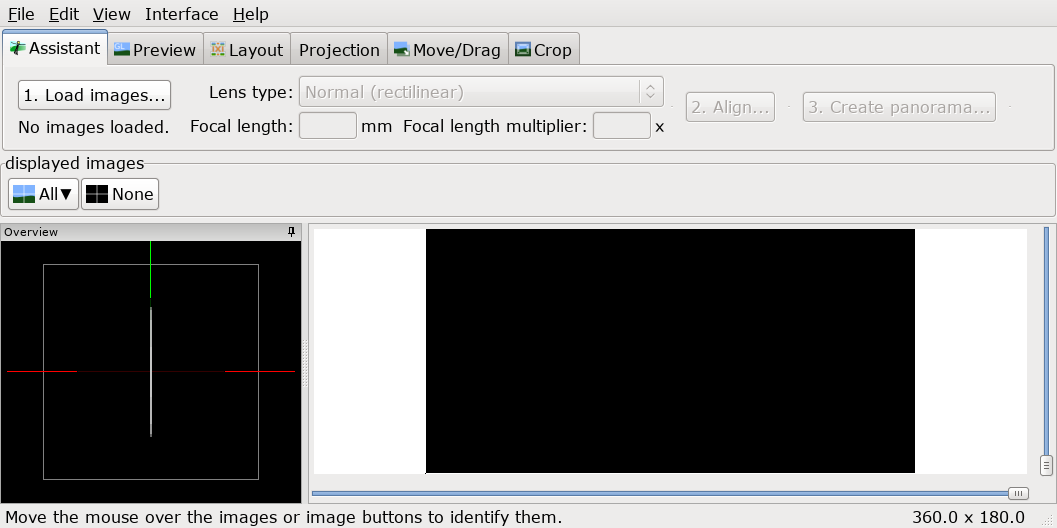
Интерфейс
Итак мы скачали и установили Hugin, давайте же его запустим:

Сразу разберем значение и функции каждой отдельной вкладки:
- Assistant (Ассистент) — Это вид по умолчанию, здесь находятся три основных кнопки и окошко предпросмотра вашей панорамы.
- Preview (Предпросмотр) — Здесь можно включить и отключить показ определённых фотографий, а также перейти в меню фотографии для наложения масок.
- Layout (Размещение) — Здесь мы можем увидеть все связи между фотографиями и быстро перейти к их созданию и редактированию.
- Projection (Проекция) — Тут можно изменить параметры проекции вашей панорамы.
- Move/Drag (Сдвиг/Смещение) — На этой вкладке можно двигать фотографии и размещать их в нужном порядке.
- Crop (Обрезка) — Здесь мы можем выбрать конечную область, которая попадёт на вашу панораму.
Альтернативный интерфейс
Кроме того Hugin имеет еще альтернативный интерфейс «Panorama editor (Редактор панорамы)», который вызывается через панель меню «View (Вид)», или если переключиться в расширенный интерфейс, но об этом чуть позже.
Приступаем к работе
отснятые фотографии для панорамы (сейчас я не стану рассказывать о том как правильно делать фотографии под сферическую панораму- в дальнейшем я посвящу этому отдельную статью);
фотографии сделаные с помощью панорамного комплекта
программное обеспечение- я пользуюсь софтом компании Adobe: каталогизатором Adobe Lightroom, всеми любимым, народным фоторедактором Adobe Photoshop, а так же специализированными программами для работы с панорамными изображениями: Pano2VR (она понадобится нам для того чтобы убрать дыру от штатива), и PTGUI– на мой взгляд, лучшая программа для сшивки панорам. Я написал статью с советами по работе в программе PTGUI.
немного творчества и усидчивости (ну а как без них!).
1. Создаем каталог в Adobe Lightroom, или пользуемся старым- кому как удобнее (я всегда создаю новый), сортируем фотографии, присваеваем им рейтинг для удобства отбора в дальнейшем:
2. Проводим цветокоррекцию, вытаскиваем свет и тени по вкусу. НЕ ТРОГАЕМ настройки свойства оптики в том случае, если Вы снимали фотографии на фишай!!! У меня получилось так:
Конвертируем изображения;
3. Открываем, загружаем фотографии в PTGUI, нажимаем кнопку “Align images”- панорама начнет создавать предварительную панораму, которая откроется в дополнительном окне:
4. Давайте посмотрим что получилось: видим- не хватает части земли, заметна дыра в небе, немного смещен горизонт и можно поправить смысловой центр панорамы
На первые два пункта внимание пока обращать не будем, эти недочёты мы устраним уже после склейки панорамы. Зажатой левой кнопкой мыши исправляем горизонт, аккуратно потягивая панораму за левый и правый края (это самый простой способ поправить горизонт, что называется “по быстрому”)
После, нажимаем пиктограмму в виде жирного креста (она четвёртая слева) и тыкаем по изображению в место которое должно стать центром композиции. Я выбрал это:
Панорама почти готова! Осталось еще несколько шагов.
5. Закрываем окно предпросмотра и переходим во вкладку “Create Panorama”, и выставляем настройки в окнах. Я конвертирую свои панорамы в формате jpeg с разрешением по широкой стороне 10000 пикселей, но настройки вывода остаются за автором- каждому свое. После нажимаем на кнопку “Create Panorama” и идем пить чай- программа начинает собирать панорамное изображение, и компьютер лучше не трогать, особенно, если Вы работаете с файлами jpeg большого разрешения.
получаем промежуточный результат:
6. самое время заняться устранением дыр в небе и в надире панорамы, вот здесь в дело вступают Pano2vr и фотошоп. Открываем Pano2vr и загружаем в нее готовую панораму. Рекомендую пользоваться более ранними версиями, в своей работе я использую версию 3.1., так как считаю что ее интерфейс более удобен для работы нежели более поздние версии. Нажимаем на вкладку “Изменить” и в выпадающем списке выбираем настройку “Стороны куба”, никакие настройки при этом не трогаем, программу не закрываем. Таким образом, наша панорама развернется в другой проекции и мы сможем без особых проблем убрать все наши недочеты допущенные при съёмке:
7. Получаем несколько квадратных изображений, находим среди них те, которые нужно отретушировать. Вот мои:
8. Открываем эти фотографии в Adobe Photoshop и с помощью инструментов ретуши убираем все дефекты. Не буду останавливаться на этом, думаю, многие из Вас знают как работать со штампом. После, пересохраняем наши изображения, нажав сочетание клавиш Ctrl+S, или Cmd+S на макинтош. Добавляем их снова к нашему проекту в Pano2VR простым перетаскиванием в окно программы. Вновь нажимаем на вкладку “Изменить” и выбираем эквидистантную проекцию- так мы снова преобразуем нашу панораму в развернутую проекцию. В моей версии программа почему- то предлагает сохранить изображение с шириной на 2 пикселя меньше чем оригинал, не могу сказать чем это чревато, я не нашел никаких видимых изменений. Выбираем нужный формат изображения и сохраняем панораму. Вуаля!- дефектов как ни бывало!
Вот и все, панорама готова. Далее можно провести дополнительные манипуляции в фотошопе, например, использовать мою любимую марсианскую технику Дэна Маргулиса, чтобы сделать цвета более естественными и яркими, а так же изменить контраст панорамы. Не всегда получается склеить панораму подобным способом, об одном таком проблемном случае я рассказывал в статье о поездке на гору Карабаш в Бугульминском районе. Думаю, что достаточно подробно сумел рассказать о том как склеить панораму.
Надеюсь, статья была полезной для Вас. Пишите комментарии.
Постобработка изображений
Если вы снимали в RAW, то прежде чем приступать к сшиванию, вам необходимо будет пакетно обработать полученные изображения. Такой плагин как «Camera Raw» в Photoshop или Lightroom является лучшим инструментом для этого процесса. Безусловно, чтобы обеспечить последовательный внешний вид, вы можете применить одни и те же настройки для всех изображений. Для обеспечения максимального качества сохраните результаты в виде файлов в формате TIFF, если конечно ваше программное обеспечение для сшивания поддерживает его; в противном случае — в формате JPEG.
Нет ничего проще, чем сшивать панораму посредством ПО «Image Composite Editor» от Microsoft.
Качественное сшивание — самая требовательная часть рабочего процесса постобработки. К счастью, есть несколько действительно хороших инструментов. Одним из самых впечатляющих благодаря своей мощной простоте является ICE (Image Composite Editor) от Microsoft Research. Вы почти всегда можете просто бросить в него свои изображения, и он отлично справится с их организацией и сшиванием. К сожалению, данное программное обеспечение добавляет не все метаданные, необходимые для правильного отображения на некоторых социальных сайтах, поэтому если вы используете его, то вероятнее всего, вам придётся добавлять некоторые метаданные самостоятельно.
Вы можете добавлять свои собственные метаданные, однако сам процесс немного болезненный. Facebook предоставляет некоторые рекомендации по этому поводу, но это не очень удобный набор инструкций. В общем, вам, наверное, лучше работать с текущим приложением, которое имеет автоматическую поддержку необходимых тегов. Также можно порекомендовать не обрезать панорамы, так как это усложняет метаданные, а единственный минусом является — некая чёрная область (или, возможно, искусственно заполненная синяя область) над горизонтом.
Что такое PTGui Pro?
PTGui Pro – это мощный программный комплекс для качественной сборки и редактирования всех видов панорам на операционных системах Windows и MacOS. Программа позволяет работать с плоскими панорамами (в том числе гигапиксельными), цилиндрическими и сферическими панорамами на 360 градусов.
PTGui платная программа, но полностью оправдывает свою цену до последней копейки. Есть пробная тридцатидневная версия приложения. В ознакомительной версии можно изучить работу всех инструментов, правда тут не обошлось без большого «НО». При выводе результатов сборки на панораме будут присутствовать водяные знаки в виде красных смайликов. Это ограничение не позволит использовать полученную панораму для создания 3D тура.
Думаю, во время установки трудностей не возникнет. Можно приступать к описанию работы программы.
Создание контрольных точек вручную
Итак, по прошествии прошлых шагов мы получили несколько несвязанных между ссобой групп изображений. Сейчас мы научимся их связывать.
Связи
 Связи между фотографиями
Связи между фотографиями
Переходим на вкладку Layout (Размещение) и здесь мы видим все связи между вашими фотографиями.
Серыми линиями отмечены предполагаемые связи — это те самые связи которые должны существовать, исходя из расположения фотографий на вкладке Move/Drag (Сдвиг/Смещение), но еще не имеют своих контрольных точек.
Их то нам и нужно разрешить: выбираем одну такую связь, после чего у вас откроется окно с двумя фотографиями.
Теперь нам нужно найти несколько одинаковых мест на фотографиях и проставить на них контрольные точки. 2-3 точки будет вполне достаточно, для каждой пары фотографий. Инода можно обойтись и вовсе одной.
Создание точек
Алгоритм простой:
Выбираем точку на левом снимке, выбираем точку на правом снимке. Нажимаем Add (Добавить). Можно воспользоваться функцией Fine-tune (Точно скорректировать).
Добавляем 2-3 точки, закрываем, переходим к следующей связи.
 Процесс создания контрольных точек
Процесс создания контрольных точек
После того как все фотографии будут связанны контрольными точками, переходим на вкладку Assistant (Ассистент) и нажимаем «2. Align… (2. Выровнять…)»
Как показывает практика не всегда нужно обрабатывать абсолютно все связи, порой достаточно соединить лишь некоторые, остальные hugin достроит сам.
Результат
- Если все прошло хорошо, переходите к этапу
- Если же нет, то добавляйте дополнительные контрольные точки и пробуйте повторить выравнивание.
Security
When browser loads this page, it also loads all relevant resources, including 360° Panorama Web Viewer software, which immediately starts working in browser as long as this page remains open. Panorama software runs in a browser’s runtime environment and uses its built-in functionality. That is, it works directly in your web browser as a completely local application. Despite you need an Internet connection to initially load this page, the panorama viewer itself is technically an offline application. When you have it in your browser, it will continue to work even if you lose your Internet connection. The panorama is generated by computing power of your device, so nothing is sent to our server. All images you use remain confidential.
Ключевые аспекты затрагивающие дрон-панорамы
Создание качественного видео с дронов требует много работы и предварительных исследований местоположения. Но панорамы с дронов легко снимать, их можно делать где угодно, а в автоматическом режиме процесс не требует никакого ручного вмешательства. Вам даже не нужно далеко уходить от точки взлёта, чтобы её захватить. Зачастую достаточно просто подъёма. Обязательно поэкспериментируйте, чтобы увидеть, какая высота лучше всего подходит для вашего местоположения. В большинстве случаев будет достаточно 50-60 метров. Если выше, то вы теряете детали на земле. Однако, если вдали видны высокие здания или горы, как на изображении каньона Ред Рок в этой статье, то, подняв дрон выше вы сможете запечатлеть их в лучшем виде.
About

This free online interactive & immersive 360-panoramic VR image viewer is created and maintained by on top of open source Pannellum library and A-Frame virtual reality framework. HTML, CSS, JS, WebGL & WebVR are the only technologies used in this web application that work directly in your browser.
If you are having any difficulties working with 360° Panorama Web Viewer VR application, or have found an error, or if you have any suggestions for this program, you may be missing some features that you would like to have here (360 video support, hotspots support or ability to create a virtual tour…), maybe anything else relevant that comes to mind, please let us know.
Оптимизация панорамы
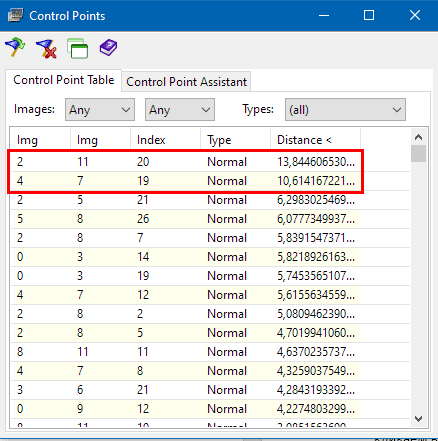
Это сложный процесс, в течение которого, PTGui сводит дистанцию между парами контрольных точек к минимуму. Открываем таблицу «Tools > Control Points Table» (кнопка в виде лампочки) и удаляем все точки, расстояние между которыми более 10 пикселей:
 Удаление лишних контрольных точек
Удаление лишних контрольных точек
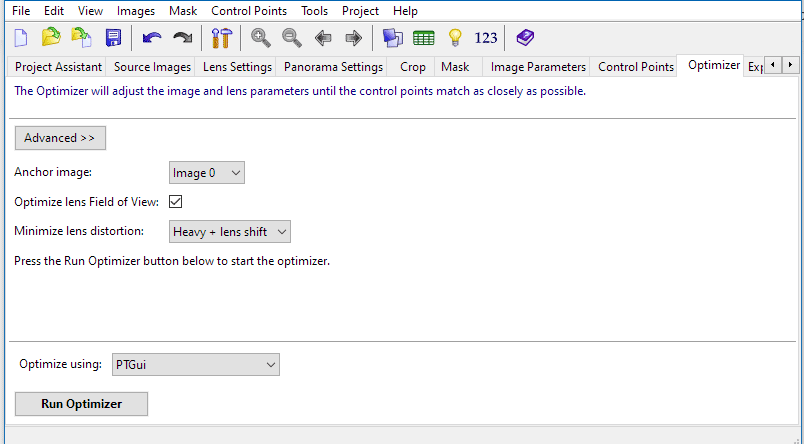
Открываем вкладку «Optimizer» и жмем кнопку «Run Optimizer»:
 Отимизация панорамы
Отимизация панорамы
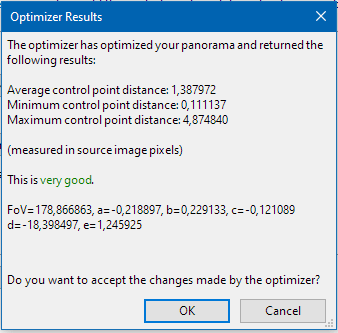
Запустится процесс оптимизации, а после появится окно с результатами:
 Результаты оптимизации
Результаты оптимизации
Результат достаточно хороший (very good). Учитывая высокое разрешение панорамы, максимальная дистанция между контрольными точками в 5 пикселей – вполне приемлемо.
Склейка панорам
Вот мы и подошли к этапу создания панорамы, а точнее к склейке эквидистантной проекции. Эквидистантная проекция — это плоское изображение сферической панорамы, на которой отображены сразу 360 градусов пространства. Такая проекция имеет большие искажения и чем дальше от линии экватора, тем эти искажения больше.
 Эквидистантная проекция сферической панорамы
Эквидистантная проекция сферической панорамы
Выбор программы для объединения фотографий в панораму не будет долгим. Самая популярная из них — PTGui Pro. Подробное описание работы в этого приложения изложено в статье – Как сделать сферическую панораму в PTGui Pro.
Если коротко, то суть программы в объединение фотографий, полученных после съемки, в одну панораму. За счет перекрытия между кадрами PTGui Pro отыскивает общие точки и на основе этих данных создается эквидистантная проекция.
Для воспроизведения эквидистантной проекции на компьютере потребуется программа для просмотра панорамных фотографий.
