Пипетка для определения цвета на html5
Содержание:
- Стоковый getcolor.ru: по картинке не работает
- Разметка HTML
- Для чего нужно определять цвет предметов
- Color Grab для определения
- Зачем же вообще определять цвет предметов
- Photoshop и Paint: как узнать цвет с помощью пипетки
- Разметка HTML
- Пипетка
- Совет
- Режимы Выборки
- Размер Выборки
- После нажатия
- Способ 1. Узнаем цвет в photoshop
- Выбор за sanstv.ru: найдет код пикселя
- Как использовать стили цвета в фигме повторно в других проектах
- Пипетка ColorPick
- ColorGrab — приложение для идентификации цвета по фото
- House Painter Free
- Real Colors
- Как определить HTML код цвета на экране
- Определение цвета в браузере
- RGBA
- Колориметр
- Определение цвета в браузере Google Chrome
- Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
- LAB
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru
потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML
кодом и цветовой палитрой RGB
в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Разметка HTML
Страница для демонстрации достаточно простая. На ней содержится несколько элементов для представления исходного изображения и параметров цвета выбранной точки.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Пипетка для установки цвета на HTML5 | Материалы сайта RUSELLER.COM</title>
<link href="/css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Другое изображение" id="swImage" /></div>
<div>Цвет:</div>
<div id="preview"></div>
<div>Параметры:</div>
<div>R: <input type="text" id="rVal" /></div>
<div>G: <input type="text" id="gVal" /></div>
<div>B: <input type="text" id="bVal" /></div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<div>RGBA: <input type="text" id="rgbaVal" /></div>
<div>HEX: <input type="text" id="hexVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Для чего нужно определять цвет предметов
Определение оттенков некоторых объектов является обязательным атрибутом при разработке дизайна помещения и ремонте. Даже малейшее отклонение в ту или иную сторону может испортить изначальную задумку хозяев или дизайнера, и всю работу придется делать заново. Получение информации о цветах необходимо, поскольку:
некоторые детали интерьера должны идеально вписываться в оттенок стен, пола, потолка, мебели и др.;
каждый десятый мужчина в силу природных особенностей не способен различать цвета, поэтому использование мобильных приложений упростит задачу;
в случае если название оттенка доподлинно неизвестно, а за обоями или другими предметами отправилось лицо, которому объяснили все детали поверхностно, высока вероятность покупки вещи неправильного тона;
при выборе краски важно не только знать название ее цвета, но и другие параметры, которые играют ключевую роль;
запомнить наименования всей палитры под силу только людям некоторых специфических профессий.

Color Grab для определения
«Данное приложение на базе Android поможет определить цвет любой поверхности, включая стены, пол или предметы мебели и декора. Программа бесплатна, поэтому для каждого желающего есть возможность скачать её и использовать для собственных целей.»
Хотелось бы выделить достоинства приложения

- Быстро скачивается и легко используется – после того, как программа запустилась, хватит лишь наведения камеры на объект, который нужно определить, для получения детальной информации об оттенке
- Приложение отображает цветовые координаты цвета в HSV и RGB, помимо названия
- Есть возможность сохранения информации о цвете в библиотеке пользователя
- Сохраненный цвет можно применить в качестве фона рабочего стола, отправлять на Dropbox, делать экспорт в другие фоторедакторы и редакторы графики и много всего другого
- Координаты цвета можно разослать в текстовом формате друзьям по электронной почте, через популярные мессенджеры или соцсети
- Данной программой пользуются как специалисты, типа дизайнеров интерьера и художников-декораторов, так и обычные люди, которые очень боятся не угадать цвет лакокрасочного материала для покрытия и нарушить интерьер в помещении

Любой человек, даже если он не обладает знаниями о названии разных цветов, и уже тем более его цифровых обозначениях, может определить и подобрать необходимый оттенок для покрытия при помощи таких удобных приложений.
Если обратиться в магазин с такой детальной информацией о цвете объектов, то несомненно можно быть уверенным в том, что декоративные элементы не смогут нарушить гармоничность помещения и будут идеально дополнять интерьер.
Зачем же вообще определять цвет предметов

Получение достоверной информации и определение цветов и оттенков нужно по нескольким причинам:
- даже самые маленькие и незаметные детали интерьера должны гармонично сочетаться с цветом пола, стенок, потолка или мебели
- по результатам исследования, 1 мужчина из 10 не способен различать цвета из-за некоторых особенностей организма, именно поэтому использование таких крутых приложений существенно упростит задачу
- если неизвестно название тона точно, а на покупки за обоями или же другими предметами интерьера отправился человек, который понял все детали поверхностно, то слишком высока вероятность того, что вещь будет куплена неправильного тона
- для выбора краски нужно знать не только название цвета, но и кучу других параметров, которые отыграют немаловажную роль
- только люди с определенной спецификой профессии, способны запоминать названия целой цветовой палитры
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
- Следует открыть Paint;
- Загрузить нужную картинку;
- В верхнем меню выбрать инструмент «Палитра», после чего появится значок пипетки;
- Достаточно просто клацнуть мышкой в нужном месте картинки;
- В разделе «Цвета» отобразится нужный цвет;
- Далее следует перейти в «Изменение цветов», где в нижней правой части окна будет отображен цветовой код картинки в формате RGB.
Определение цвета с помощью пипетки в Photoshop:
- Нужно запустить Photoshop;
- Загрузить нужную фотографию или картинку;
- Нажать на инструмент «Пипетка»;
- Кликнуть в нужной части изображения (если кликнуть по нужному пикселю сложно, то можно увеличить масштаб картинки до приемлемого размера);
- В правой части экрана будет отображен нужный цвет;
- Если кликнуть по маленькой иконке цвета, то откроется окно с детальной информацией о цвете выбранного пикселя.
Разметка HTML
Страница для демонстрации достаточно простая. На ней содержится несколько элементов для представления исходного изображения и параметров цвета выбранной точки.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Пипетка для установки цвета на HTML5 | Материалы сайта RUSELLER.COM</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Другое изображение" id="swImage" /></div>
<div>Цвет:</div>
<div id="preview"></div>
<div>Параметры:</div>
<div>R: <input type="text" id="rVal" /></div>
<div>G: <input type="text" id="gVal" /></div>
<div>B: <input type="text" id="bVal" /></div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<div>RGBA: <input type="text" id="rgbaVal" /></div>
<div>HEX: <input type="text" id="hexVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Пипетка
Инструмент Пипетка используется для переноса цвета из активного слоя к слотам Основного или Дополнительного цветов.
Для использования инструмента, активируйте его и щелкните в любой точке на активном слое. Цвет пикселя под курсором будет установлен на Основной цвет ( Левая клавиша мыши ) или Дополнительный цвет ( Правая клавиша мыши ) с одновременным указанием местоположения этого цвета на цветовом круге в окне Палитры.

Перенос цвета пикселя в активном слое к слоту Основного цвета.
Совет
Инструмент Пипетка проще всего использовать при увеличении изображения с включенной поддержкой пиксельной Сетки.
Режимы Выборки
Пипетка имеет два режима выборки: Изображение и Слой.
Они определяют, какие пиксели будут выбраны при выборе цвета.
 Режимы Выборки
Режимы Выборки
Изображение — пиксели опрашиваются из составного изображения при определении цвета для установки в цветовой слот. Этот режим будет работать как если бы многослойное изображение было сплющено до использования инструмента Пипетка.
Слой — опрашиваются пиксели только активного слоя для определения цвета установки в цветовой круг палитры. Это тот же режим выборки, что и в предыдущих версиях paint.net.
Размер Выборки
Для инструмента Пипетка можно применять один из шести фиксированных размеров выборки. Это квадраты размером один пиксель, 3×3, 5×5, 11×11, 31×31, 51×51. Размер определяет область, которая будет опрашиваться при определении установленного цвета.
В случае если размер выборки перекрывает некоторый диапазон цветов, то выбранные цвета будут усреднены и будет возвращен один усредненный цвет.
 Размеры Выборки
Размеры Выборки
После нажатия
Инструмент Пипетка переходит в одно из трех возможных состояний после клика выбора цвета.
Выбрать поведение Пипетки можно в выпадающем меню После нажатия:
 Опции перехода после нажатия
Опции перехода после нажатия
Не переключать инструмент — оставляет инструмент Пипетка активным после выбора цвета.
Переключить на предыдущий инструмент — после выбора цвета будет активирован последний использовавшийся инструмент.
Переключить на карандаш — после выбора цвета будет активирован инструмент Карандаш.
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес
, отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
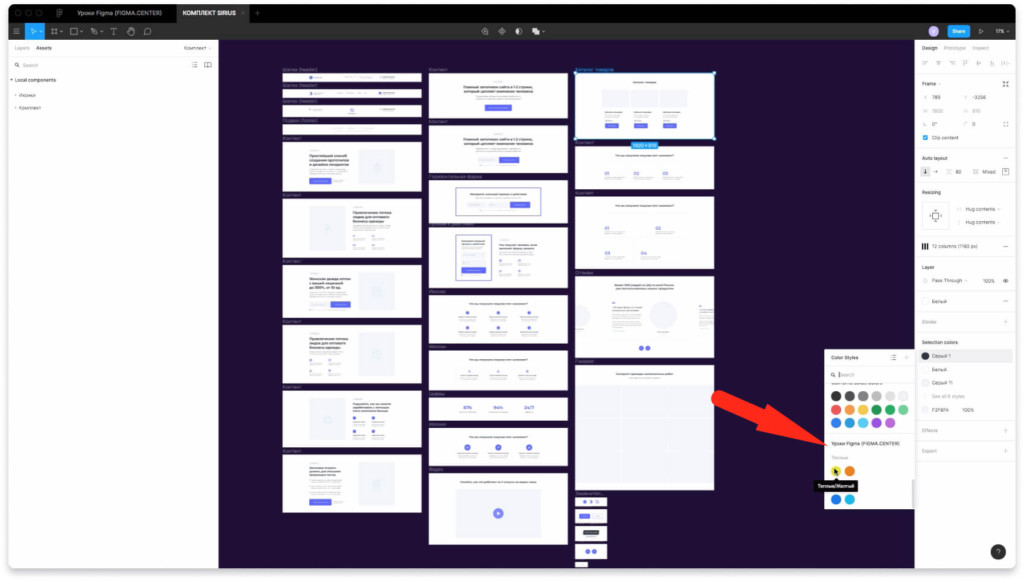
Как использовать стили цвета в фигме повторно в других проектах

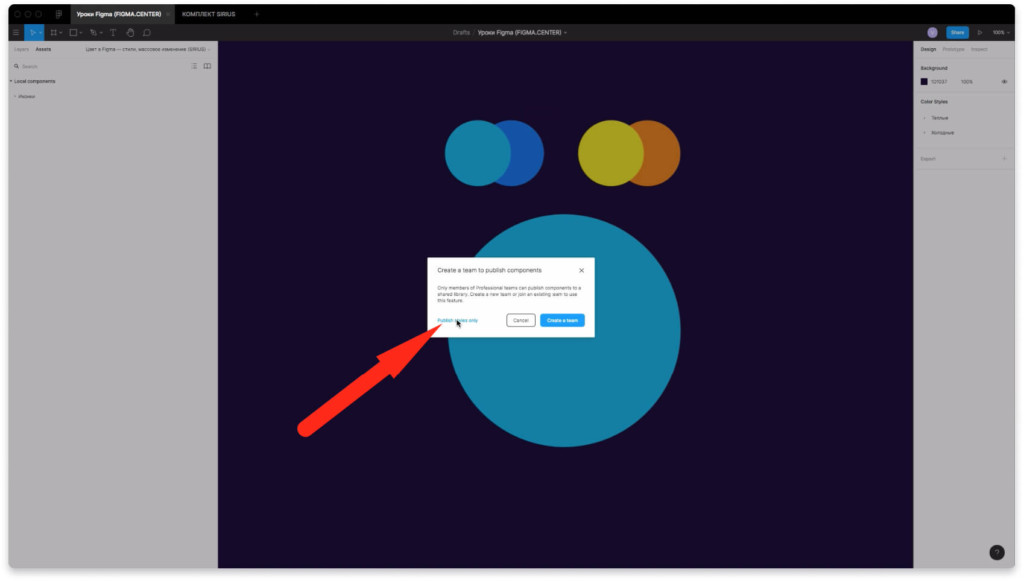
Чтобы использовать стили цвета в фигме повторно в других проектах, нажмите на вкладку «Accets», затем на иконку книги. В появившемся окне нажмите кнопку «Publish».

Затем нажмите на надпись «Pubsish styles only».

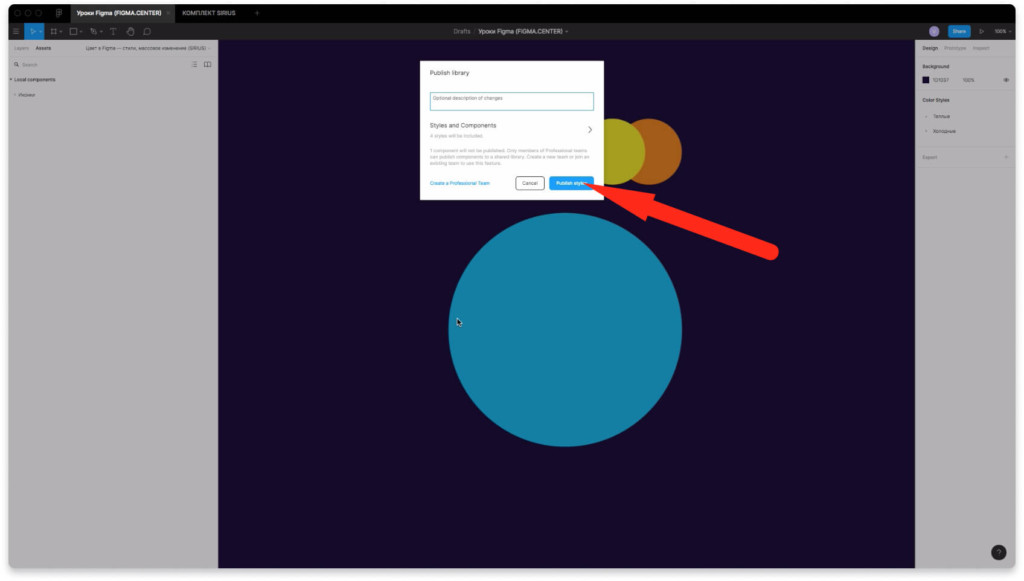
В следующем окне можно написить описание к этим стилям (не обязательно). Чтобы их опубликовать нажмите на кнопку «Publish styles».

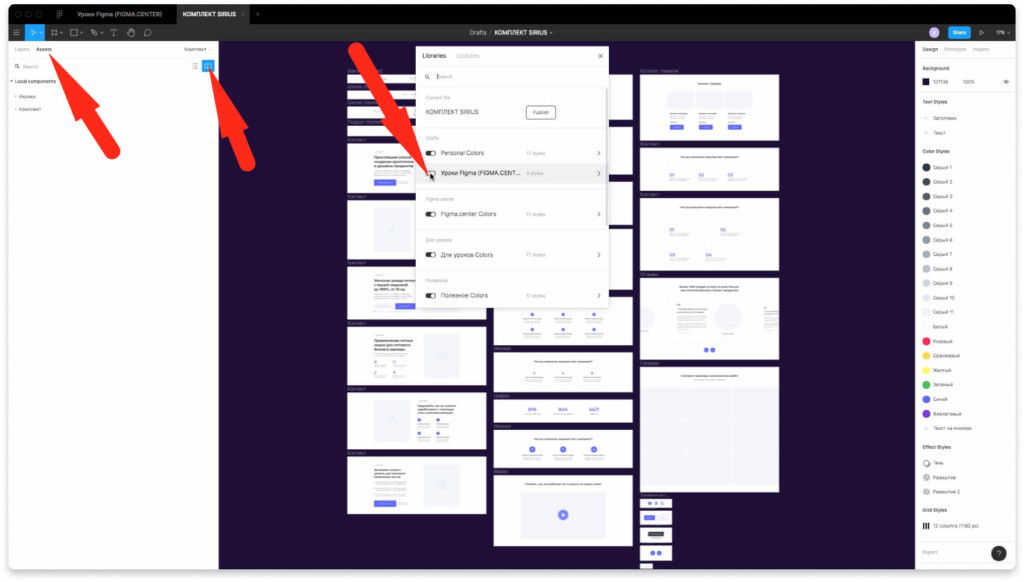
Чтобы использовать опубликованные стили цвета в других ваших проектах, перейдите в новый проект и нажмите на «Accets» и иконку с книгой. В появившемся окне включите тумблер с названием того файла, в котором представлены цвета этих стилей.

После этого проверьте появились ли они справа, при изменении какого-либо цвета.
Пипетка ColorPick
ColorPick Eyedropper — самое простое расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите курсор на интересующий вас цвет. Расширение распознает и отображает шестнадцатеричный цветовой код в режиме реального времени.

Когда вы щелкаете по пикселю цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным цветовым кодом. Вы можете скопировать и вставить его сейчас.

Довольно просто и лишено каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне. Может помочь на определенных сайтах.
Интересный факт:женщины могут видеть больше оттенков
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.

Коллекция цветов в Colorgrab
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы,
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы,
- изучение творческих работ других специалистов, комментирование,
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Как определить HTML код цвета на экране
Такой вопрос может возникнуть у веб-дизайнера или разработчика, когда нужно определить какой цвет используется на каком-либо объекте, например сайте или просто точки на экране.
Каждый цвет или оттенок который мы видим на экране, обозначается HTML кодом и RGB палитрой цветов, для сайтов цвета и стили обычно указывают в таблице CSS. RGB – это аббревиатура, состоящия из первых английских букв названия цветов, красного, зеленого и синего. Распределение этих трех цветов достаточно чтобы дать нам любой нужный цвет.
Теперь, переходим к ответу на главный вопрос, как узнать код цвета на экране?
Чтобы узнать код цвета на любой точке экрана, неважно при этом открыт ли у вас сайты в браузере или просто пустой рабочий стол, можно идентифицировать цвет всего что угодно что отображается на мониторе. Для этого нам понадобиться малюсенькая но полезная программа — Instant Eyedropper
Вот – прямая ссылка на скачивание. Установка и запуск займут меньше минуты. После запуска в правом нижнем углу появиться круглая иконка:
Для этого нам понадобиться малюсенькая но полезная программа — Instant Eyedropper. Вот – прямая ссылка на скачивание. Установка и запуск займут меньше минуты. После запуска в правом нижнем углу появиться круглая иконка:
Мы кликаем на нее левой кнопкой мыши и всплывает окошко, кнопку мыши не отпускайте, переносите курсор в нужную область экрана и смотрите какой код отображается, пример :
На примере код в виде #ffffff.Кроме этого, есть еще настройки вывода кода в разных форматах(HEX, HTML, RGB другие) Можно поставить галочку на нужный формат, кликните по тому же значку но теперь правой кнопкой мыши:
Данную программу можно использовать вместе в фотошопом, в дополнение. У вас остались еще вопросы или все ОК?
Источник
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
- Следует кликнуть правой кнопкой мыши в любой части страницы сайта;
- Выбрать в контекстном меню пункт «Просмотреть код» («Просмотреть код элемента»). Либо можно нажать комбинации клавиш Ctrl + Shift + I или Ctrl + Shift + C, после чего откроется HTML и CSS код сайта;
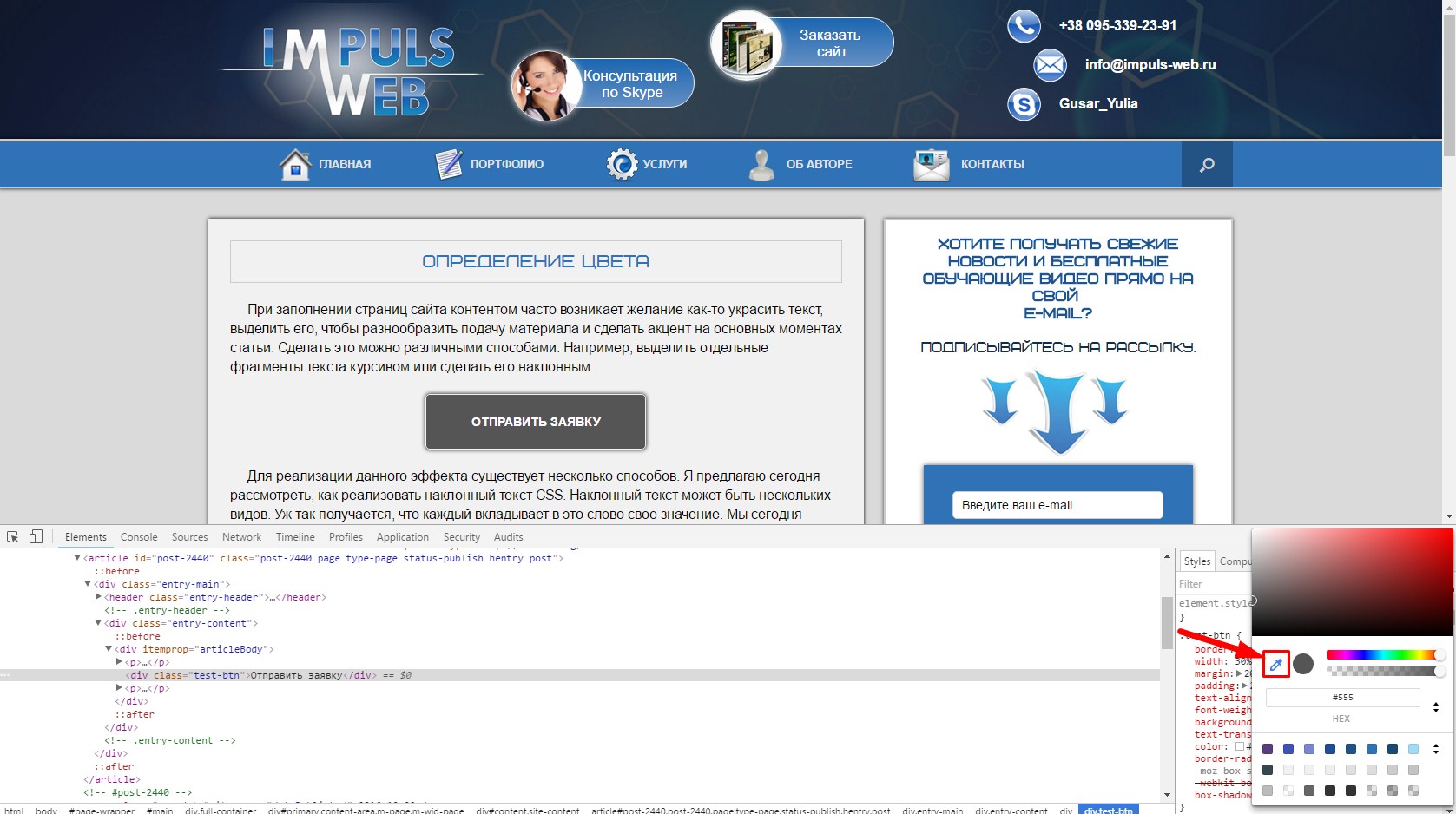
- Необходимо в колонке с CSS кодом найти любой элемент, у которого задан цвет. Его отыскать не сложно, ориентироваться нужно по цветным квадратикам. См. скриншот ниже;
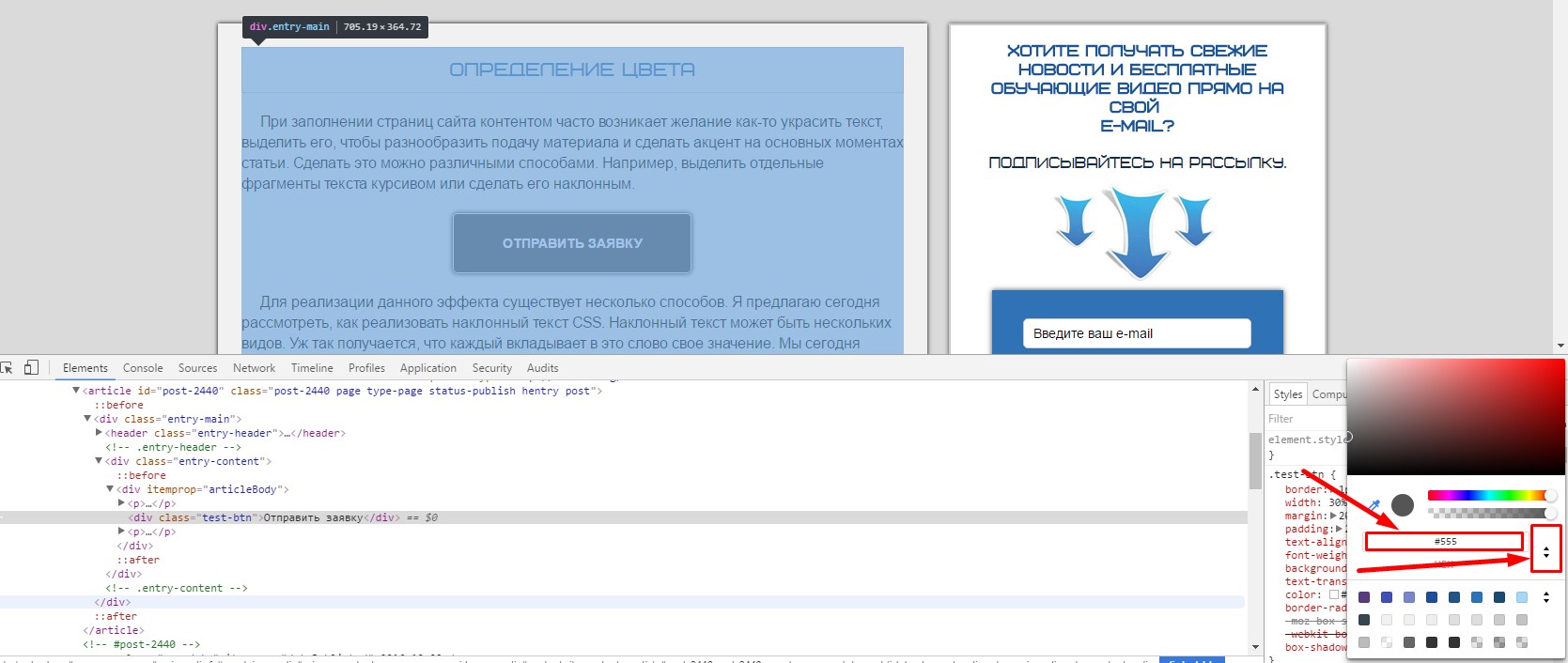
- Следует кликнуть по этому квадратику, после чего на том же месте откроется инструмент подбора цветовой палитры. При этом, если переместить мышку на страницу сайта, то курсор поменяет свой вид и будет выглядеть, как прицел, а рядом с ним будет круг, в котором отображены многократно увеличенные, попадающие в этот самый прицел пиксели.
- Достаточно навести курсор на нужный пиксель и кликнуть левой кнопкой мыши. После чего в окне с палитрой будет выбран нужный цвет. Он будет отображен в кружке. Кроме того, будет указана информация о коде цвета в HEX. Если нажать на стрелочки с правой стороны от кода цвет, то можно выбрать другую систему кодирования цвета, например, RGB, RGBA, HSV.
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
- Открыть браузер;
- Зажать файл картинки левой кнопкой мыши;
- Не отпуская, перенести его в окно браузера;
- После того, как картинка будет открыта в браузере, можно смело использоваться инструмент.
RGBA
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
- h1 { color: rgb(0, 0, 255); } /* синий в обычном RGB */
- h2 { color: rgba(0, 0, 255, 1); } /* тот же синий в RGBA, потому как непрозрачность: 100% */
- h3 { color: rgba(0, 0, 255, 0.5); } /* непрозрачность: 50% */
- h4 { color: rgba(0, 0, 255, .155); } /* непрозрачность: 15.5% */
- h5 { color: rgba(0, 0, 255, 0); } /* полностью прозрачный */
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Колориметр
IOS-приложение может предоставить максимально развернутую информацию о цвете объекта, который отображен на загруженном снимке. Программа действует следующим образом:
- после запуска Колориметра необходимо сделать фото предмета, цвет которого нужно определить;
- по изображению нужно водить пальцем — виртуальная лупа анализирует оттенок в точке прикосновения к экрану смартфона или иного устройства;
- приложение выдает развернутую корректную информацию обо всех исследуемых цветах краски — их названия и цифровые обозначения по различным параметрам.

Достоинства программы:
- удобная навигация;
- отображение не только общепринятого названия оттенка, но и предоставление о нем максимально развернутой информации;
- цвет оценивается по множеству параметров (RGB, CMYK, HSB, HEX);
- особенностью Колориметра является подбор трех родственных тонов в популярной системе Pantone.
Недостатки:
- информацию о цветах предметов невозможно скопировать в буфер обмена устройства или выделить как фрагмент текста, что могло бы облегчить пересылку данных и сократить время;
- вспышка во встроенной камере работает исключительно в автоматическом режиме, возможность переключать ее вручную в некоторых случаях улучшила бы корректное восприятие оттенков;
- приложение платное, однако его стоимость невысока (33 руб.);
- поддержка только iOS-устройств (iPhone, iPad).
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
- 1. Точно так же щелкаем правой кнопкой мышки по интересующему нас элементу.
- 2. Выбираем пункт «Просмотреть код»
- 3. Далее, у нас открывается аналогичный инспектор. Единственное, у вас он может быть как в горизонтальном расположении, как у меня, так и в вертикальном, когда панель будет находиться справа.
- 4. Здесь мы находим панель отображения css-свойств, и нажимаем на значок одного из цветов. = cvet6=
- 5. Далее, у нас открывается инструмент определения цвета, который, в принципе, похож на тот, который был в Mozilla Firefox. Единственное, что здесь еще можно задавать прозрачность цвета, выбирать цветовую гамму, и так же он может определять цвета не только в шестнадцатеричном формате, но и в формате RGB и RGBA.
- 6. Для точного определения цвета так же нажимаем на значок пипетки, наводим курсор на тот элемент, цвет которого мы хотим определить, и щелкаем левой кнопкой мыши.

При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.

Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
Многие дизайнеры, блогеры, художники знают, что веб-цвета имеют цифровое представление. Самой популярной моделью является RGB (красный, зеленый, синий). Эти три цвета при смешивании становятся основой для других оттенков. Поэкспериментировать с ними можно на сайте https://sanstv.ru/. На главной странице вы увидите разноцветный круг и выше параметры колора, представленные в модели RGB. Попробуйте сами передвигать ползунки каждого из трех цветов и увидите, как меняется расцветка пикселя в блоке выше.
![]()
Это еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
- Вернитесь обратно на вкладку Sanstv.ru;
- Нажмите уже в этом окне Ctrl+V;
- Когда изображение вставится в рабочее окно, курсор мыши примет вид крестика, которым вы можете определить пиксель любой части скриншота. Для этого нужно просто нажать на него.
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ