3d градиент текст надпись с обводной тенью высотой 3д эффекта
Содержание:
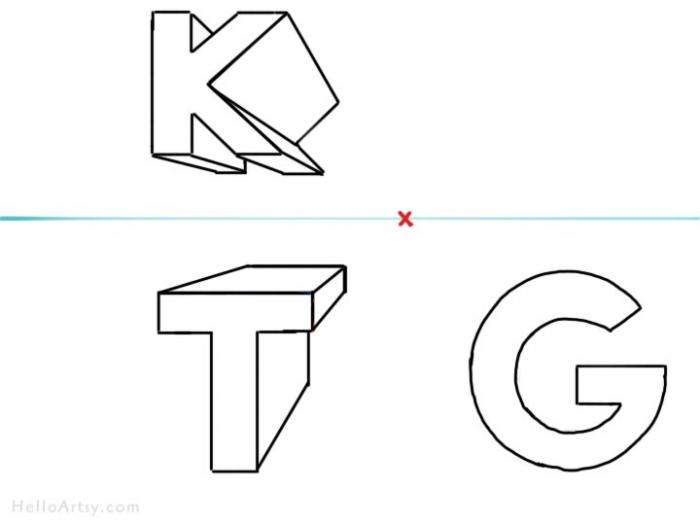
Изображение круглых букв в перспективе.
Как нарисовать их? Прежде, чем мы начнем рисовать полные слова, необходимо выяснить одну последнюю вещь: как рисовать буквы, которые содержат кривые линии! Буква G — отличный пример для начала.

Как всегда, сперва рисуем простую букву.
Шаг 2:
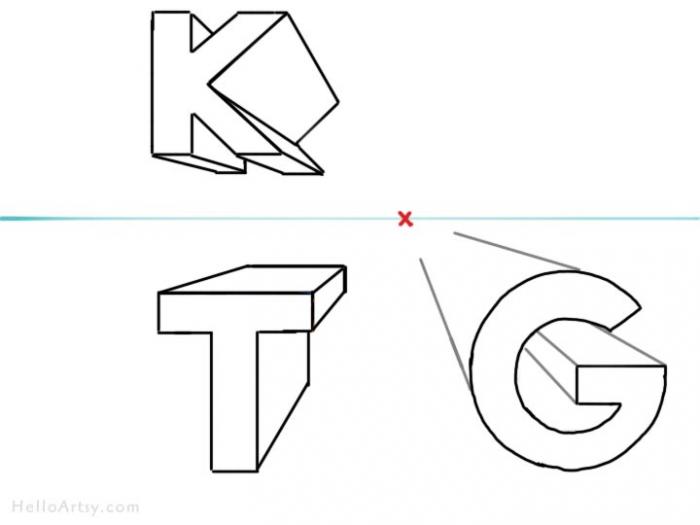
Если вы рисовали предыдущие буквы, то уже знаете, что следующий шаг — соединить углы буквы с точкой схода. Но здесь не так-то много углов!

Возникает вопрос, что делать, когда в букве больше закругленных деталей. Но для этого есть простой трюк, который вы можете использовать:
- Поместите линейку в точку схода.
- Держите ее на точке схода и поворачивайте до тех пор, пока она не соприкоснется с одной из кривых вашей буквы.
- Отметьте это место. Здесь мы и будем рисовать линию перспективы.
- Повторите это действие и для другой стороны, чтобы создать вторую линию перспективы
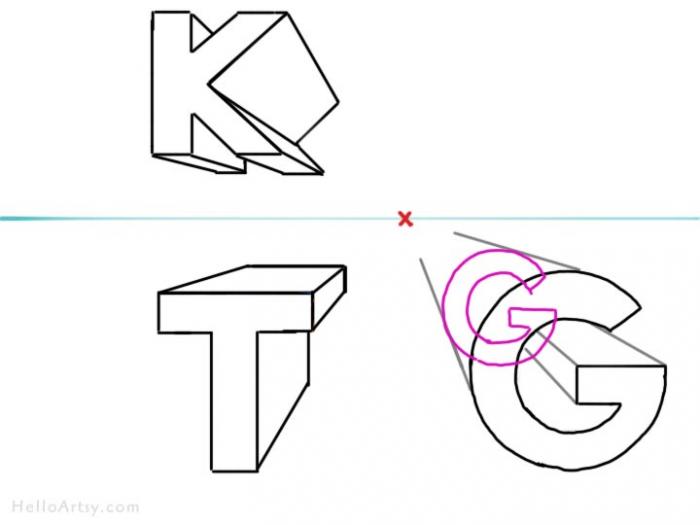
Шаг 3:

Немного трудно нарисовать заднюю сторону такой буквы, с закругленными линиями. Эти линии затрудняют рисование перпендикулярных линий. Пожалуй, самый простой подход — это перерисовать всю букву с переднего плана на задний, разумеется, в пределах линий перспективы.

Когда временная буква нарисована, мы можем подчеркнуть ту часть, которая нам на самом деле нужна.
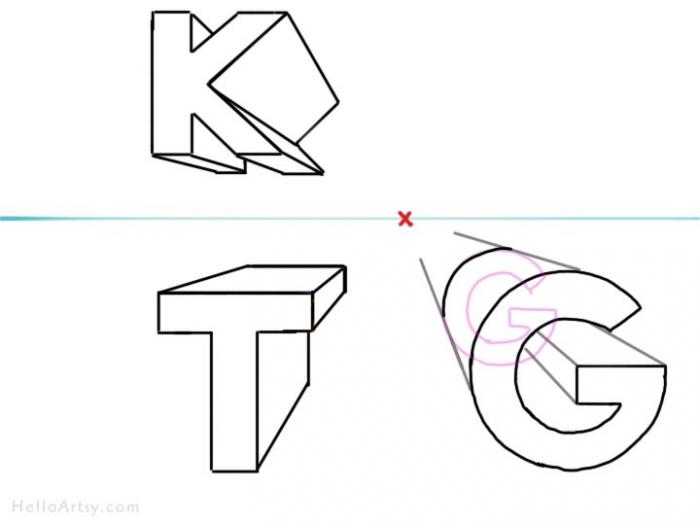
Шаг 5:

И после стирания ненужных линий, у нас получается отличная буква “G”, сделанная в перспективе с одной точкой схода.
Попрактикуйтесь в рисовании букв, а потом посмотрите, можете ли вы рисовать целые слова сразу. Во-первых, это довольно забавно и интересно, ну а во-вторых, вы обретете больше уверенности для создания фантастических рисунков! Удачи и творческих успехов!
Поделиться статьей:
Чертеж угловатой буквы
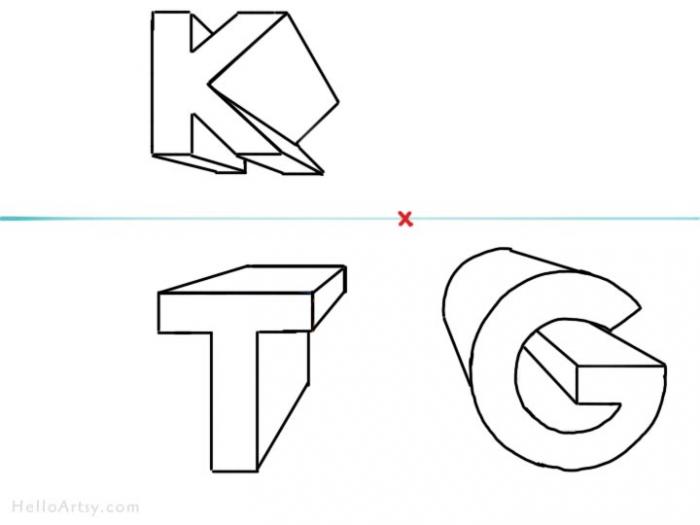
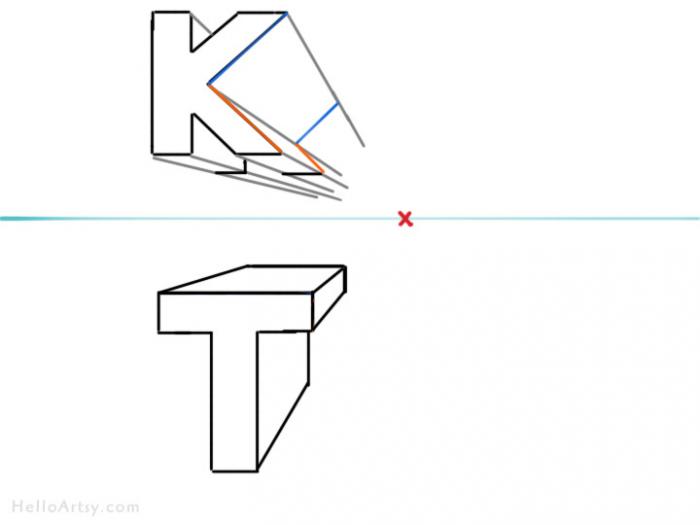
Это немного труднее, чем простые прямые буквы, состоящие из простых перпендикулярных линий. Для примера разберем букву “К”.
Шаг 1:

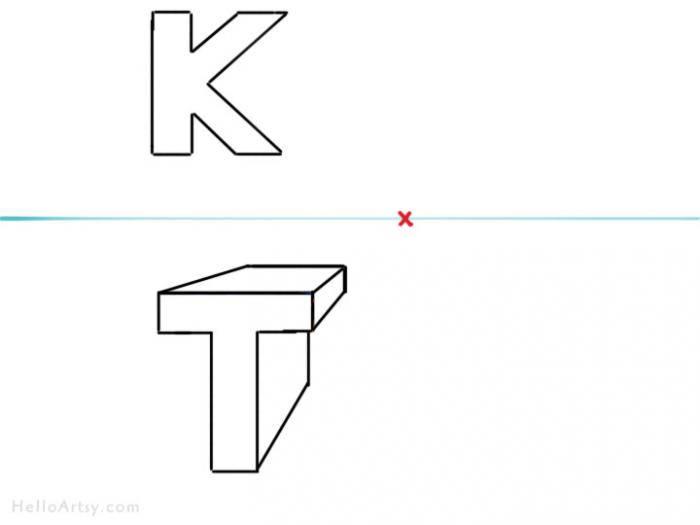
Конечно же, начинаем мы с рисования простой двухмерной буквы. Я нарисую ее на той же плоскости, что и предыдущую букву, но вы можете разместить ее в любом месте, хоть на новом листе.

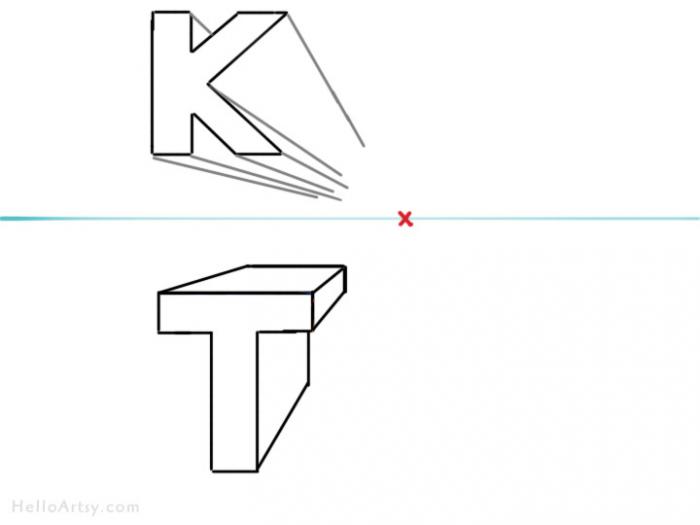
Соедините все углы буквы с точкой схода. Это упрощает работу с перспективой.
Шаг 3:

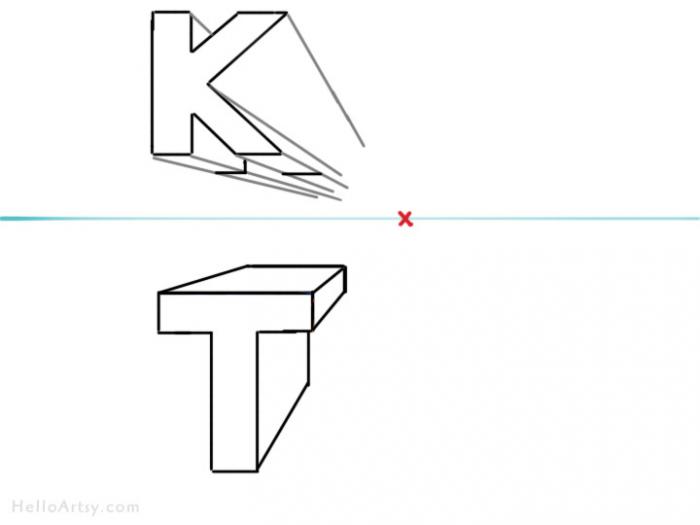
Нарисуйте заднюю букву, сохраняя каждый угол и каждую параллельную линию. Помните, что форма буквы существует как спереди, так и сзади.

Обратите внимание на цветные линии в примере выше. Заметьте, что оранжевые линии параллельны, так же, как и синие линии
Это важно, для того, чтобы рисовать наклонные части буквы
Вариант 1:
3D текст
<div class=»text3d-wrap-1″>
<span class=»text3d-1″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-1″> <span class=»text3d-1″>3D текст</span> </div> |
.text3d-wrap-1 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
perspective: 3000px;
}
.text3d-1 {
align-self: center;
margin-top: -18px;
transition: all 0.3s ease;
transform: rotateX(40deg) rotateZ(5deg);
font-family: Impact, Charcoal, sans-serif;
font-size: 100px;
letter-spacing: 3px;
color: #f5f5f5;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 18px 6px, rgba(16, 16, 16, 0.2) 1px 22px 10px, rgba(16, 16, 16, 0.2) 1px 26px 35px, rgba(16, 16, 16, 0.4) 1px 30px 65px;
}
.text3d-wrap-1:hover .text3d-1{
margin-top: -26px;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 38px 26px, rgba(16, 16, 16, 0.2) 1px 42px 30px, rgba(16, 16, 16, 0.2) 1px 46px 65px, rgba(16, 16, 16, 0.4) 1px 50px 95px;
}
@media (max-width:767px) {
.text3d-1 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-1 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; perspective3000px; } .text3d-1 { align-selfcenter; margin-top-18px; transitionall0.3sease; transformrotateX(40deg)rotateZ(5deg); font-familyImpact,Charcoal,sans-serif; font-size100px; letter-spacing3px; color#f5f5f5; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px18px6px,rgba(16,16,16,0.2)1px22px10px,rgba(16,16,16,0.2)1px26px35px,rgba(16,16,16,0.4)1px30px65px; } .text3d-wrap-1:hover .text3d-1{ margin-top-26px; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px38px26px,rgba(16,16,16,0.2)1px42px30px,rgba(16,16,16,0.2)1px46px65px,rgba(16,16,16,0.4)1px50px95px; } @media (max-width:767px) { .text3d-1 { font-size60px; } } |
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
3D Text Effect Logo Generator
It’s a free online 3D logo generator that makes easy to design 3D letters and words to your 3D logo or banner. This online 3D
text maker app offers several rendering styles, you have great control over 3D text colors, the 3D text banners are rendered with
anti-aliasing and you can optionally customize your cool 3D text logo with a useful transparent background.
When using this 3D logo editor to design an online 3D writing or 3D word art, you can choose among more than 450 cool artistic
font faces to produce professional 3D logos with your name, message, slogan, or any 3D words or letters you need to your header,
title, cover, flyer, interface, page, blog, site, application, game, party, event, Facebook, Twitter, social image, wallpaper,
graphic design, image composition or whatever you can imagine.
The color options to configure are different according to the selected rendering type. This free
3D text effect software can design according to four 3D rendering techniques:
- Simplified Wireframe;
- Solid Wireframe;
- Illuminated Faces;
- Smooth Illumination.
This online 3D text designer also offers you several 3D models and 3D layouts to be used very easily. The most important and
useful basic text 3D tranformations are in the list, so it prevents you from dealing with angles, axis, coordinates and other
boring Math concepts. Below you can see some illustrative 3D logo examples created by using this free 3D text software.
This page offers our popular 3D text generator developed to create beautiful classic 3D text effects. However, if you prefer
realistic cool 3D text effects, the best way to create 3D text logos is using our top 3D text generators. Here you
have many online premium 3D text makers to be used easily for free, like for example:
- 3D Textured Text Effect Generators;
- 3D Glitter Text Logo Makers;
- 3D Graffiti Text Effect Creator;
- 3D Love Text Logo Creators;
- 3D Fancy Text Logo Generators;
- 3D Horror Text Logo Designers.
It’s highly recommended you visit the page that has a special list with our free
3D Online Logo Generator
apps. All online logo creators available there have at least one cool logo image example, so it will be easy for
you to choose the best 3D logo maker to design a graphic as you want.
IMPORTANT TIPS:
- Before using the 3D text logo creator, wait for the complete page loading, or you can get wrong results.
- If you choose to get a transparent PNG file, the selected background color will be ignored.
- No matter the 3D model you have chosen, the shadow (if desired) is drawn based on a light
source in a far position above and behind the 3D letters. This shadow lies over a floor
just below the text. If you choose a dark background, probably the shadow will not be visible.
Простые буквы в перспективе
Начнем с простых букв, у которых нет никаких кривых или наклонных линий.Для примера, пожалуй, используем букву “Т”, но подойдет любая буква, состоящая только из прямых линий. Например, “П”, “Ш”, “Н”,”I”, “L” и так далее. Эти буквы будут отличным выбором для начала.
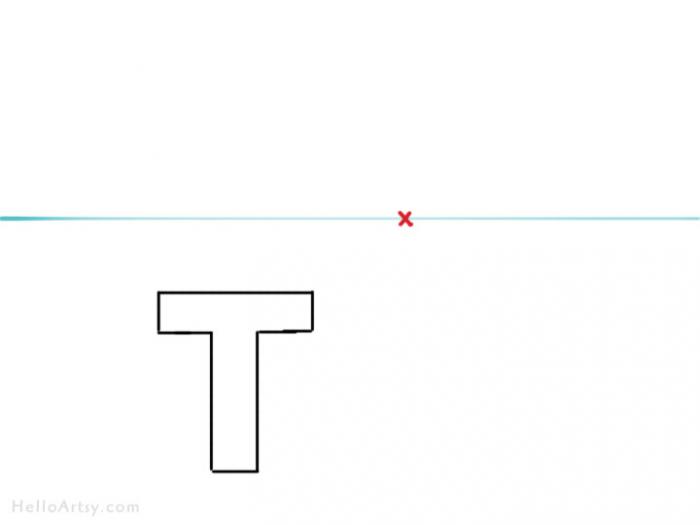
Шаг 1:

Изображение выше — это основа нашего рисунка. Сначала начертим линию горизонта и обозначим точку схода, а затем нарисуем букву так, как она выглядит обычно. Эта форма послужит основой для нашей трехмерной буквы.
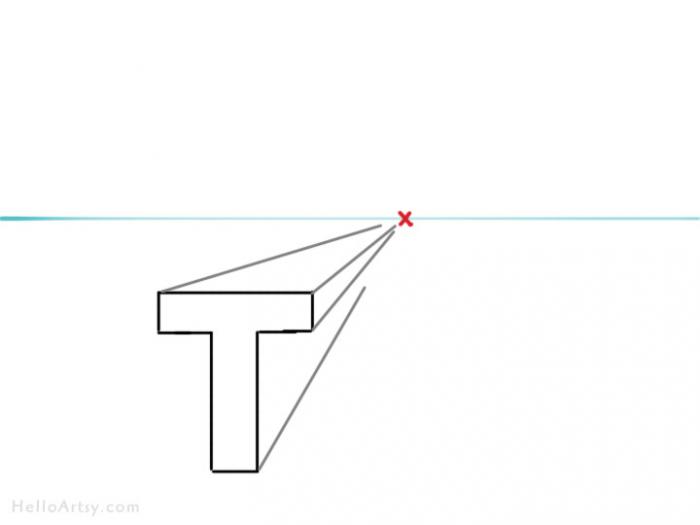
Шаг 2:

Проведите линии из каждого угла буквы к точке схода
Обратите внимание, что некоторые из углов я не стал соединять, потому что точно знаю, что мы не увидим их в готовом варианте. Но если вы не уверены, то лучше провести линии ото всех углов, а потом просто стереть лишнее
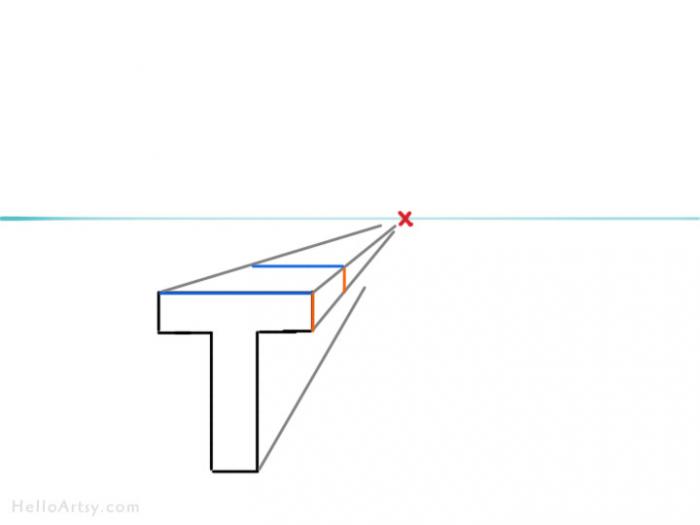
Шаг 3:

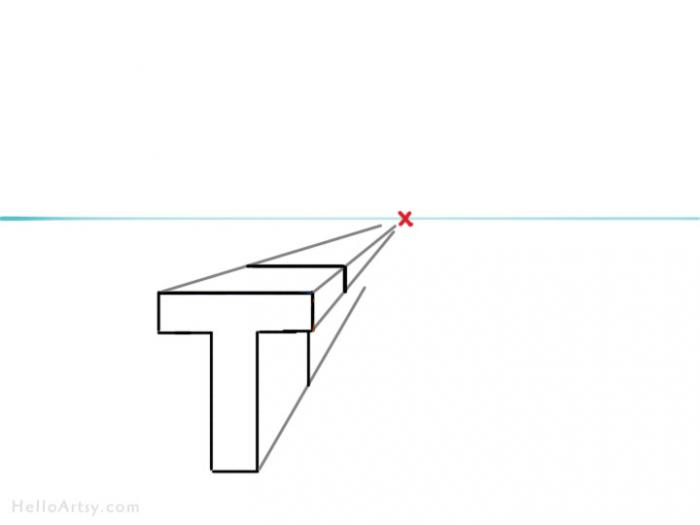
Теперь нам нужно определить, насколько широкой будет буква в глубину. Для этого на нужном расстоянии рисуем линии между линиями перспективы, которые будут параллельны оригинальным.
Обратите особое внимание на углы буквы спереди. Углы, находящиеся сзади должны быть точно такими же, как оригинальные
На рисунке выше параллельны и синие линии, и оранжевые.
Это самая важная часть вашего рисунка, так что не переходите к следующему шагу, пока не добьетесь идеала в этом!
Шаг 4:

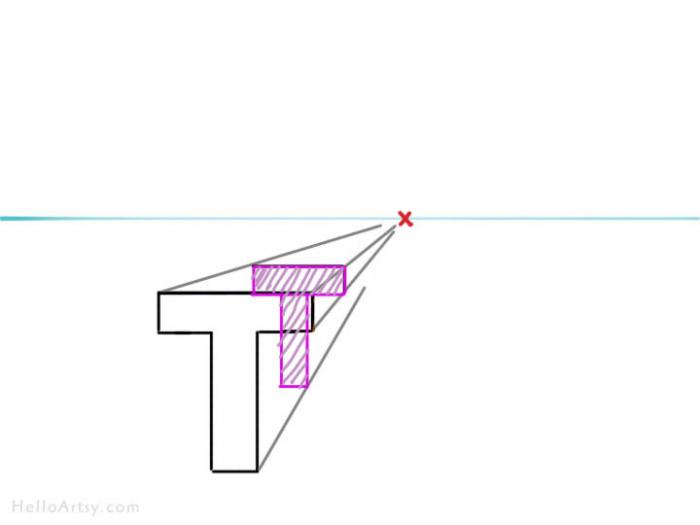
Наша буква еще не закончена. Теперь нам нужно определить, где начертить последнюю линию, которая формирует нашу “Т”. Конечно, вы можете сделать это на глаз, но существуют и более точные способы сделать это.
Чтобы определить, где находится недостающая линия, просто закрасьте форму буквы, используя форму, которую мы нарисовали только что.
Конечно, это дополнительная работа и требует несколько временных штрихов, но это позволяет определить, где же будут находиться наши финальные линии.

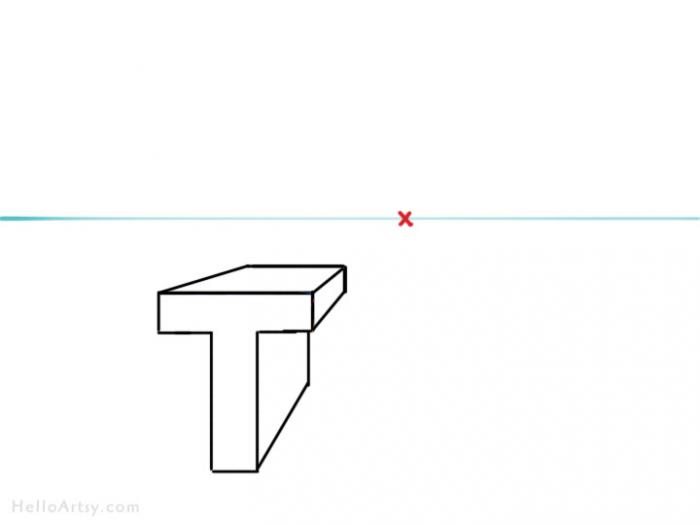
Сейчас наша “Т” выглядит довольно неплохо и нам нужно только убрать вспомогательные линии.
Шаг 5:

Обычно для таких работ требуются временные линии, которые используются для расчетов. Новичкам может казаться, что это всего лишь пустая трата времени, но это не так. Они действительно позволяют не совершать ошибок, которые могли бы возникнуть, делай мы все на глаз.
Когда вы будете полностью уверены в своей работе, вы можете просто стереть их и все.
