Если не копируется текст
Содержание:
- Физические повреждения и загрязнения
- Почему необходим фон?
- Способ 2: снятие выделения пост-фактум
- О выделении текста на сайте и получении его в переменную
- Многострочный текст
- Как скопировать с сайта текст используя Word?
- Мышка выделяет все подряд
- Выделить всё… Затем выделить часть
- Выделение текста мышью
- Способы выделения текста в PDF с ограничениями
- Не один из способов ни помог скопировать текст?
- Как копировать текст: интересные способы и приёмы
- 1. Просто перепечатать, когда не могу скопировать текст с сайта
- 2. Как скопировать текст, если он не копируется с помощью открытия HTML
- 3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
- 4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
- 5. Как скопировать текст помощью отключения java-скриптов
- Полное отключение тачпада
- Способ 4: Инструменты разработчика
- Итого
Физические повреждения и загрязнения
Список проблем может включать механическую поломку кнопок или колёсика компьютерной мыши. Ремонт этой детали возможен, но только для достаточно дорогого игрового манипулятора. Если мышь обычная или повреждена микросхема, единственный способ решения проблемы – покупка новой.

С другой стороны, заедание колёсиков или кнопок может быть вызвано не только механическими повреждениями, но и загрязнением. В процессе эксплуатации внутрь мыши могут попадать волосы или грязь. А решение проблемы заключается в разборке и очистке манипулятора.
Иногда причиной становится повреждение провода, который может повреждаться из-за неаккуратного обращения пользователя или действий домашних животных. Для проверки можно попробовать покрутить кабель в разные стороны. Если хотя бы на секунду загорается светодиод, кабель придётся менять. Но делать это, опять же, стоит только, если манипулятор дорогой (игровой многокнопочный).
Почему необходим фон?
Друзья, вам удобно читать верхний абзац, который я выделил? Мне тоже! Я как-то экспериментировал с текстом этого графического редактора. Сделал его ярко-желтым, потом ярко зелёным и так далее. Смотреть на подобный текст было не приятно. Это действует на глаза. Выделение цветом полезно, когда вам необходимо выделить определённый небольшой фрагмент. Нужный вам. Если вам необходимо его найти. Да и то, лучше выделить не слишком ярким цветом, чтобы подобное сочетание не действовало на глаза. Как это сделать, мы рассмотрим позже.
Частенько цветом оформляют текст на обделённом сайте, к примеру, рецепты различных блюд или рекомендации по ремонту определённой техники. Поэтому, тут желательно удалить ненужные цвета, для красивого оформления документа.
Способ 2: снятие выделения пост-фактум
Вместо предотвращения выделения, можно его снять в обработчике события, после того, как оно уже произошло.
Для этого мы используем методы работы с выделением, которые описаны в отдельной главе Выделение: Range, TextRange и Selection. Здесь нам понадобится всего лишь одна функция clearSelection , которая будет снимать выделение.
Пример со снятием выделения при двойном клике на элемент списка:
У этого подхода есть две особенности, на которые стоит обратить внимание:
- Выделение всё же производится, но тут же снимается. Это выглядит как мигание и не очень красиво.
- Выделение при помощи передвижения зажатой мыши всё ещё работает, так что посетитель имеет возможность выделить содержимое элемента.
О выделении текста на сайте и получении его в переменную
-
Нам понадобится :
И selection
И String
Эта функция не мной написана… она даже в учебнике есть… мы её возьмем…
function getSelectedText(){
var text = »;
if (window.getSelection) {
text = window.getSelection();
}else if (document.getSelection) {
text = document.getSelection();
}else if (document.selection) {
text = document.selection.createRange().text;
}
return text;
}Далее …, чтобы после того, как будет выделен текст… нам потребуется… ну пусть это будет одно из событий onkeydown.
document.addEventListener(«keydown», function(is)
Нам нужно привязать это событие по нажатию кнопки… пусть это будет пробел…нам нужен код данной кнопки. Если вы нажали пробел, то увидели номер кнопки = 32.
Переведем работу функции в переменную и одновременно преобразуем объект в строку…:
text = String (getSelectedText() );
Далее нам нужно условие…
if (is.keyCode == 32)
Внутрь помещаем… уже… то, что нам нужно, пусть это будет alert и console
И заблокируем поведение клавиши пробел :
alert(getSelectedText());
console.log(getSelectedText());
Нам осталось собрать весь код вместе:
-
Соберем выше приведенные необходимые условия для выделения и получения выделенного текста в javascript:
Далее… как работает функция выделенного текста…
-
Далее… нам нужно протестировать как будет работать функция выделения текста в связке с кнопкой пробел..
Первое действие… просто нажмите на пробел… вы должны увидеть перемещение страницы вниз и более ничего не будет происходить… тут надо сказать, что владельцы мобилы не будут иметь такую возможность..
Следующий шаг… выделите любое слово на с данной странице и нажмите кнопку пробел.
Функция выделения текста тестировалась на браузере Яндекс.Браузер, результат положительный.
Пользуйтесь на здоровье! Не забудьте сказать
Многострочный текст
Представленная выше методика настройки выделения, к сожалению, не подходит для многострочного текста. Для того чтобы, всё же, реализовать нечто подобное и для такого текста, нужно прибегнуть к возможностям JavaScript и поместить каждое слово во встроенный (строчный) элемент, например — в
. После того, как каждое слово окажется в собственном элементе
, к каждому из таких элементов надо добавить псевдоэлемент. А уже после этого к многострочному тексту можно применить вышеописанный эффект.
Вот скрипт, позволяющий поместить каждое слово в <span>-контейнер:
После этого элементы
надо стилизовать. Затем к каждому из них надо добавить псевдоэлемент:
Если посмотреть на эту конструкцию в деле, то окажется, что она работает, но не совсем так, как можно ожидать. Ниже показан пример выделения многострочного текста. Можно заметить, что выделение выглядит неоднородным.
Неоднородное выделение
Я бы сказал, что подобное многострочное выделение получается не очень хорошим, и что его не стоит использовать в глобальном масштабе. Возможно, его стоит применять лишь, скажем, для организации выделения какого-то отдельного абзаца.
Тут с таким выделением можно поэкспериментировать.
Как скопировать с сайта текст используя Word?
Довольно простой и удобны метод. Но, для его использования понадобится часть времени на обработку компьютером запроса. В итоге же, на странице Ворд появится полная копия данного контента с сайта (со всеми фото).
Итак, в документе Ворд кликнем по меню «Файл». У нас открывается колонка, где нас интересует вкладка «Открыть». Кликнем по ней и в правом окне кликнем по изображению папочки. Далее, всплывает новое окошко, где нас интересует строка «Имя файла». В неё мы вписываем адрес страницы, которую мы не могли скопировать, нажимаем «Открыть».

Какое-то время компьютер обрабатывает наш запрос (данное время обработки зависит от мощности вашего компьютера и веса страницы, которую мы решили скопировать. Через пару минут, у меня в документе Word появляется полная копия страницы моего сайта, на который я поставил защиту от копирования.
Word с этой функцией справился лучше, чем предыдущее методы. Появился новый документ, адресом которого служит адрес моей страницы с сайта. Вам остаётся только почистить страницу от лишних элементов (например, баннеров, их Ворд также скопировал), и текст готов. Можете использовать данный текст по назначению.
Мышка выделяет все подряд
Для решения данной проблемы следует проверить отключены ли специальные возможности и залипание клавиш.
С этой целью нужно перейти в панель управления и кликнуть здесь «Центр специальных возможностей» На открывшейся странице перейти в «Облечение работы с мышью» и снять галочки с пункта «Включить управлением мыши с клавиатуры». Таким образом, синхронизация устройств ввода будет отключена.
Не лишним будет и попробовать обновить драйвера устройств ввода. Как это сделать подробно рассказано здесь.
Например, подобный сбой наблюдается, если на компьютере установлен взломщик защиты лицензионных игр Securom.
Желательно его деинсталлировать и после этого проверить работу устройств ввода. Также причиной неполадки могут служить некоторые специфические драйвера многокнопочных мышей.
Если же все системные средства не принесли желаемого результата, проблему следует искать в микропереключателе левой клавиши мыши, который часто подвержен поломкам.
В этом случае мышь следует заменить.
На некоторых весьма полезных сайтах существует ограничение к тому, чтобы скопировать текст. Как правило, это защита от рерайтеров и копирайтеров, которые любят скопировать текст, переделать его немного и закинуть чужой труд на свой сайт или продать кудато.
Данную статью я напишу для обычных пользователей, которым нужно скопировать пару строк, в своих целях, не принося вреда автору. Воришки же и без меня знают, как это сделать. Тем более ничего противозаконного делать мы не будем, никакого взлома или нарушения чьих-то прав.
В данном уроке мы попытаемся скопировать текст этой статьи, весь он защищён от копирования. Прочитав статью до конца вы узнаете, как с легкостью сделать то, что на скриншоте.
Или наоборот, если у вас все копируеться, то вы узнаете из-а чего, скажем ваш друг, открыв статью, не сможет ее скопировать.
Текст на сайте не выделяется, где его найти? На самом деле это не картинка, если вы попробуете скопировать, что либо с данного урока у вас вначале ничего не получится. Хотя все зависит от браузера, и от того, каким способом запрещено копирование.
Но так не всегда получится, в этой статье это сработает. Выделите текст данного урока, начиная от оглаления статьи «Текст на сайте не….» вместе с картинкой (у вас она будет другая) и ниже.
и попробуйте скопировать.
Следующий вариант, это просмотр кода страницы или элемента. В Google Chrome нажимаем на интересующем тексте правой кнопкой мышки и выбираем «просмотр кода страницы»
и пролистываем вниз, пока не найдем текст.
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать , чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
Теперь немного CSS.
Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство , а затем, когда фокус переместится на этот элемент, переключиться на «обычный» , чтобы текст можно было выбирать по частям. Выбор времени переключения — дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от не будет никакого эффекта, т.к. оно успеет сменить значение на . Поможет решить проблему .
CSS-свойство можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать , чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
See this code Select All… Then Select Some on x.xhtml.ru.
Выделение текста мышью
Чаще всего пользователи для выделения текста используют мышь. Выделение текста с помощью мыши бывает незаменимо там, где нужно выделить нередактируемый текст, например на веб-странице.
Чтобы выделить текст мышью, нужно удерживая левую кнопку перемещать курсор над фрагментом текста который вы хотите выделить.
Возможно что это единственный способ которым вы пользуетесь.
Но дело в том, что это способ не единственный и не всегда самый эффективный особенно в том случае, когда вы работаете с редактируемым текстом.
Посудите сами. Допустим, такая ситуация: вы набираете или редактируете текст, и вам нужно полностью удалить строку на которой в данный момент стоит курсор.
Разумеется это будет быстрее и эффективнее сделать лишь с помощью клавиатуры, нажав три клавиши, чем тянуться за мышью, прицеливаться и выделять нужный фрагмент.
Поэтому на подобных сочетаниях мы и остановимся.
Способы выделения текста в PDF с ограничениями
Вы можете выделить текст из PDF-файла с ограниченным доступом двумя способами:
- Используйте профессиональную утилиту для устранения ограничений PDF
- Используйте Adobe Acrobat Pro DC для снятия ограничения
Теперь давайте узнаем о каждом шаге подробно:
Теперь, чтобы решить проблему с выделением текста PDF, которая не работает, вы можете использовать Программа для удаления паролей PDF. Это позволит вам выделить текст в любом PDF-файле, даже если он зашифрован. С помощью этого инструмента вы сможете Удаление ограничений комментариев / подписи для файла PDF.
Этот инструмент также позволяет удалить 128/256-битное шифрование ограничения из файла PDF.
Таким образом, с этим набором функций, объединенных в одно приложение, вам больше не придется беспокоиться о проблеме «Невозможно выделить текст в PDF-документе». Теперь давайте разберемся с этапами работы инструмента:
Загрузите инструмент и установите его в своей системе:
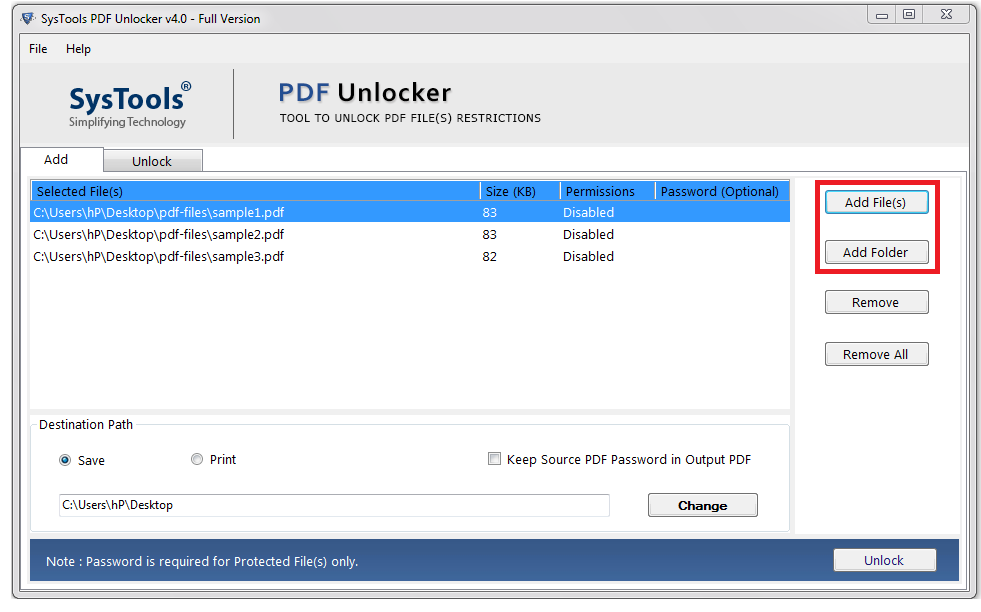
Шаг 1: Запустите приложение и нажмите на «Опция добавления файлов» для добавления файлов PDF по вашему выбору.

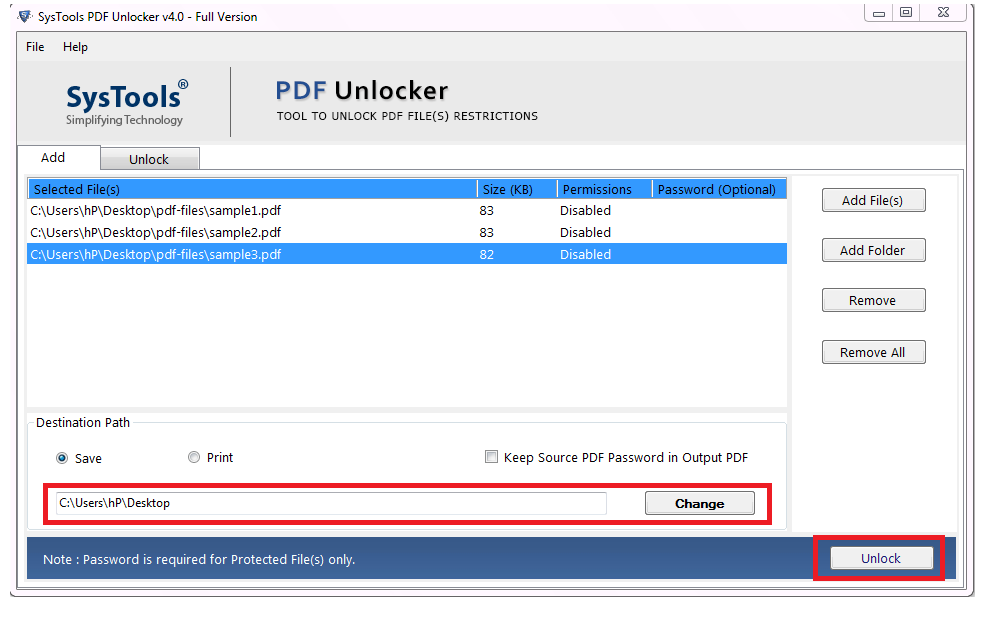
Шаг 2: Теперь нажмите на “Изменять” , чтобы добавить путь назначения.

Шаг 3: После этого нажмите на «Разблокировать» для снятия ограничений с PDF-документа.

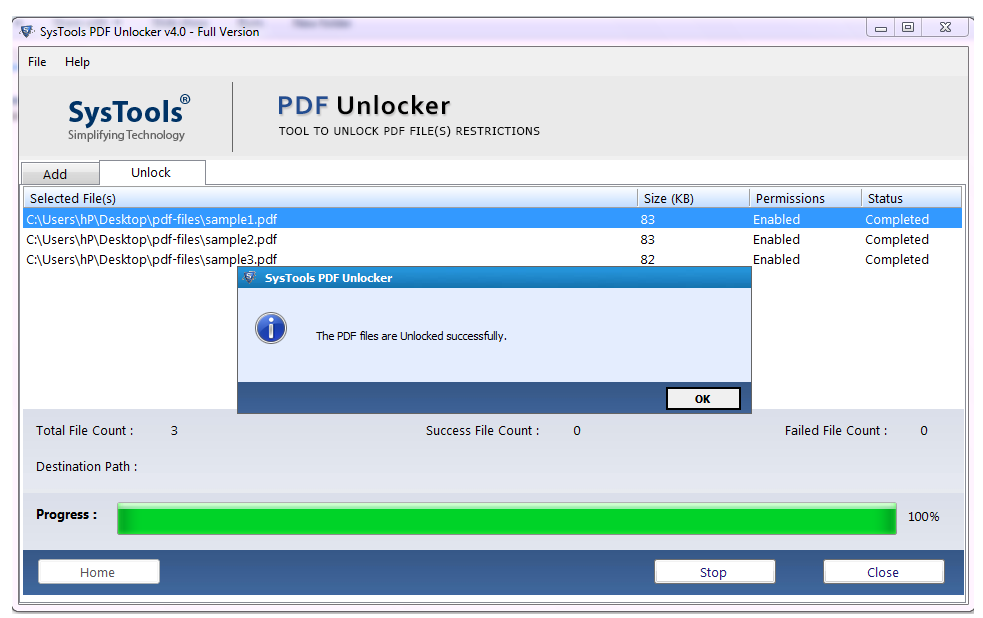
Сейчас же иди к месту назначения Чтобы просмотреть файлы PDF, теперь вы можете легко выделить текст в файле PDF.
Используя наш инструмент, вы легко сможете выделить текст из файла PDF который имеет ограничения безопасности / шифрование, и, таким образом, вам не придется разбираться с вопросом, почему я не могу выбрать текст в PDF-файле.
А теперь давайте узнаем о:
Метод 2: – Выделение текста в PDF-файле с ограниченным доступом через Adobe Acrobat Pro DC
Теперь вы можете редактировать или выделять текст в PDF-файле с ограниченным доступом с помощью этого инструмента, но для этого требуется ежемесячная подписка. Это программа для чтения PDF-файлов, которая предоставляет эксклюзивные функции, такие как подписание, комментирование, печать PDF-файлов и т. Д.
Итак, давайте продолжим и узнаем о задействованных рабочих этапах:
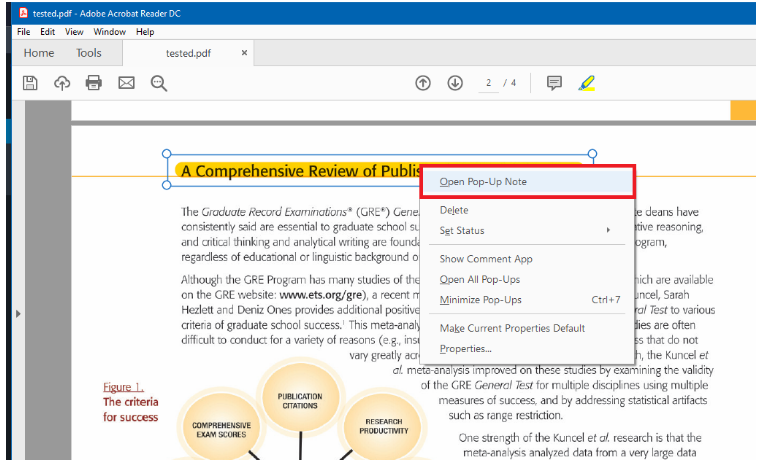
Шаг 1: После открытия приложения выберите Инструмент выделения текста а потом выделите текст, которую вы хотите выделить.

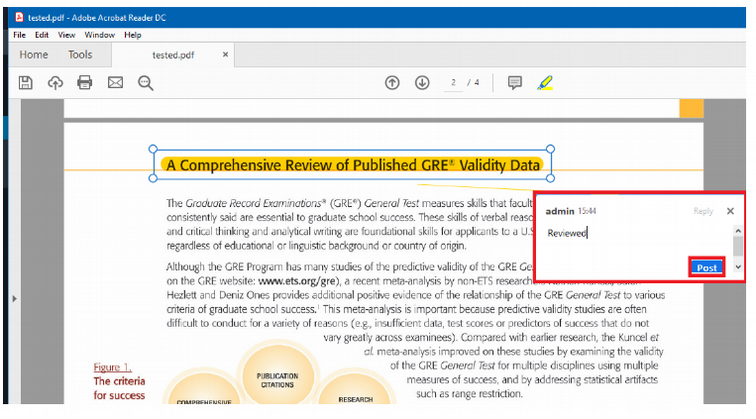
Шаг 2: Если вы хотите добавить заметки вместе с выделенным текстом, щелкните выделенный текст правой кнопкой мыши и выберите опцию «Открыть всплывающую заметку».

Шаг 3: Теперь нажмите на “Почтовый” после того, как вы написали текст, и сохраните этот файл в желаемом месте загрузки.

Знайте, почему вы не можете выделить текст в PDF-документе?
- Если вы не можете выделить текст в файле PDF, возможно, файл, с которым вы работаете, на самом деле не содержит реального текста. Это просто отсканированный файл.
- Владелец файла PDF мог наложить некоторые ограничения безопасности, которые могут помешать вам выбрать или выделить текст в файле PDF.
- В некоторых случаях владелец файла PDF может зашифровать его паролем. Таким образом, вам будет запрещено вносить какие-либо изменения в файл PDF, что, в свою очередь, означает, что вы не сможете выбрать текст в файле PDF.
Есть много других случаев, помимо упомянутых выше, в результате которых невозможно выделить текст в файле PDF. Хотя вся эта дилемма указывает на решение.
Заключительные мысли:
В этой статье мы обсудили все возможные решения ошибки Can’t Highlight Text in PDF Document. Теперь, как пользователь, вы можете использовать наше приложение или инструмент Adobe Pro версии для выделения текста в файле PDF. Но проблема с последним заключается в том, что он поставляется с ежемесячной подпиской, тогда как наш инструмент поставляется только с единовременной лицензионной платой.
Так что, если вы застряли с вопросом «Почему я не могу выделить текст в PDF?», Вы можете легко исправить это с помощью нашего инструмента.
Я надеюсь, что эта статья решила проблему Невозможно выделить текст в запросе файла PDF.
Не один из способов ни помог скопировать текст?
Иногда бывает, что данные методы не помогают. Это может произойти в том случае, если статья на сайте состоит не из текста, а из большого изображения (картинки). В данном случае, берёте и просто копируете данную картинку, кликнув по ней правой клавишей мышки и в ниспадающем меню выбираете «Сохранить изображение как…».
Если же вебмастер заблокировал мышку, необходимо из данного изображения создать скриншот всего ресурса. Чтобы это сделать, открываем сайт, нажимаем кнопочку «PrintScreen», которая находится в верхней части клавиатуры, и у вас создаётся снимок всего экрана монитора.
Затем, вставляем данную картинку в любой графический редактор (можно в Adobe Photosop, Paint и прочее). Затем, обрезаем все ненужные детали на картинке и вставляем в специальный сервис, который может перевести снимок с текстом в текстовый формат. Копируете данный текст и вставляете в нужный документ. Также, можно установить программу ABBYY FineReader, которая переводит картинку с текстом в текстовый редактор. Об этой программе я написал подробную статью: — Программа для распознания текста. Затем, с помощью ABBYY FineReader переводите картинку в текст и вставляете в нужное место. Успехов!
Мы часто ищем в Интернете интересующую нас информацию. Процедура «кражи» текста с других сайтов известна даже детям. Нужно всего лишь выделить нужный участок мышью, нажать правую кнопку и выбрать «Копировать». Но некоторые сайты не позволяют таким обычным способом взять информацию из их страниц. При этом мы увидим сообщение, которое запрещает делать дубликат или просто в контекстном меню не будет нужного варианта. В этой статье вы узнаете, как можно скопировать текст с нужного сайта, если он не копируется привычными действиями.
Как копировать текст: интересные способы и приёмы
1. Просто перепечатать, когда не могу скопировать текст с сайта
Как уже говорилось ранее, защищенный от копирования текст можно просто перепечатать с помощью выбранного текстового редактора. Если отрывок нужного текста сравнительно небольшой, этот способ может прийтись как нельзя кстати. Кроме того, в большинстве случаев, при использовании текста опубликованного на одном из интернет сайтов все равно приходится применять методы рейтинга (письменного пересказа текста, а значит, отрывок все равно придётся перепечатать от руки. В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант.
Другие секреты: Как раздать вай-фай ( интернет) без роутера на телефон/ др. устройства
Если же отрывок текста слишком большой и перепечатать его вручную будет сложно, придется применить другие способы снятия защиты от копирования. Вот некоторые из них.
2. Как скопировать текст, если он не копируется с помощью открытия HTML
В настройках управления используемого браузера нужно найти подпункт «Вид» и избрать подпункт «Просмотр кода HTML». В некоторых современных браузерах эти операции можно заменить комбинацией клавиш «Ctrl +U ». Для ускорения поиска искомого текста, после открытия окошка с HTML- кодом следует нажимать клавиши «Ctrl + F» и в появившемся небольшом окошке поиска ввести несколько первых искомого текста и нажать команду «Enter».
После нахождения нужного текста, его останется лишь выделить курсором, скопировать его в буфер обмена командой «Ctrl + C» и вставить в выбранный текстовый редактор сочетанием клавиш «Ctrl + V». После этого, текст будет полностью готов к дальнейшей корректировке.
3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
Если нужный текст скопировать этим способом не удалось, скорее всего, это связано с тем, что данный текст сохранен в качестве изображения. Чтобы скопировать такой текст, нужно выделить нужную часть страницы и сделать ее скриншот в одном из графических редакторов. Есть хорошая, полезная программка, чтобы снимать скриншоты с экрана компьютера, если нужно, можете ее бесплатно скачать для себя — . Или вы можете воспользоваться для этой цели — программкой «Ножницы», которая установлена практически во всех операционных системах компьютеров.
Затем, полученный файл нужно пропустить через один из бесплатных онлайн сервисов, созданных для распознавания текста. В них достаточно прикрепить картинку или скриншот, выбрать язык распознавания и запустить процесс. Некоторые из них мы приводим ниже.
Это поможет подготовить нужный текст для дальнейшего копирования и использования по назначению.
4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
Для этого нужно скопировать адрес ссылки нужной страницы, открыть Microsoft Offis, нажать пункт «файл» и подпункт «открыть». После чего, в появившееся окно открытия нужно вставить http://…нужной странички и снова выбрать команду «открыть». В ответ на любые предупреждения Word нужно нажимать кнопку «OK»,т.о игнорируя запрос имени пользователя и пароля. После этого вся информация, с нужной странички защищенной от копирования будет доступна вам для редактирования и использования.
5. Как скопировать текст помощью отключения java-скриптов
Некоторые пользователи отмечают, что отключение java-скриптов также может помочь снять защиту от копирования. А значит, чтобы скопировать нужный текст, достаточно зайти в настройки браузера, выбрать подпункт «дополнительные настройки», отключить Java, вернуться на нужную страницу с текстом, обновить его и попытаться скопировать привычным сочетанием команд «Ctrl+C» и «Ctrl+V».
Успехов Вам в Ваших творческих проектах, дорогие друзья! Ваша команда ОПТИМУС ЖИЗНЬ.
Полное отключение тачпада

Если для работы на ноутбуке используется внешняя мышка, то тачпад можно полностью отключить, решив тем самым проблемы кардинально. В настройках системы есть опции, которые позволяют отключать тачпад при подключении внешней мышки. Это отличное решение, но работает не всегда корректно. Например, после перезагрузки или выхода компьютера из режима сна тачпад может снова заработать. И это несмотря на активную опцию отключения при подключении мышки.

Если отключение тачпада при подключении мышки ведет себя таким нехорошим образом, то можно полностью отключить тачпад. В этом случае при отключении мышки вы не сможете работать с ним, потребуется повторная активация, а также появятся все те проблемы, от которых мы стараемся избавиться. Именно потому это можно назвать самым радикальным способом избавления от проблемы, к которому лучше всего прибегать в самую последнюю очередь.
Способ 4: Инструменты разработчика
Переходим к методам менее удобным и не всегда эффективным. Первый на очереди — встроенная в любой веб-обозреватель консоль и предназначенная для разработчиков сайтов. Обычные юзеры иногда тоже могут извлекать из нее пользу, например, для копирования защищенных символов.
Сразу же стоит отметить, что данный вариант подходит не всегда: так как веб-страницы, которые мы видим, состоят из кода, и порой можно встретить ситуацию, когда каждый абзац текста отделен от другого отдельным тегом и свернут под спойлер. В редких случаях, при повышенном уровне защиты, то же самое происходит практически с каждым символом, из-за чего скопировать нужный текст не удастся. Лучше понять, о чем идет речь, вы сможете далее.
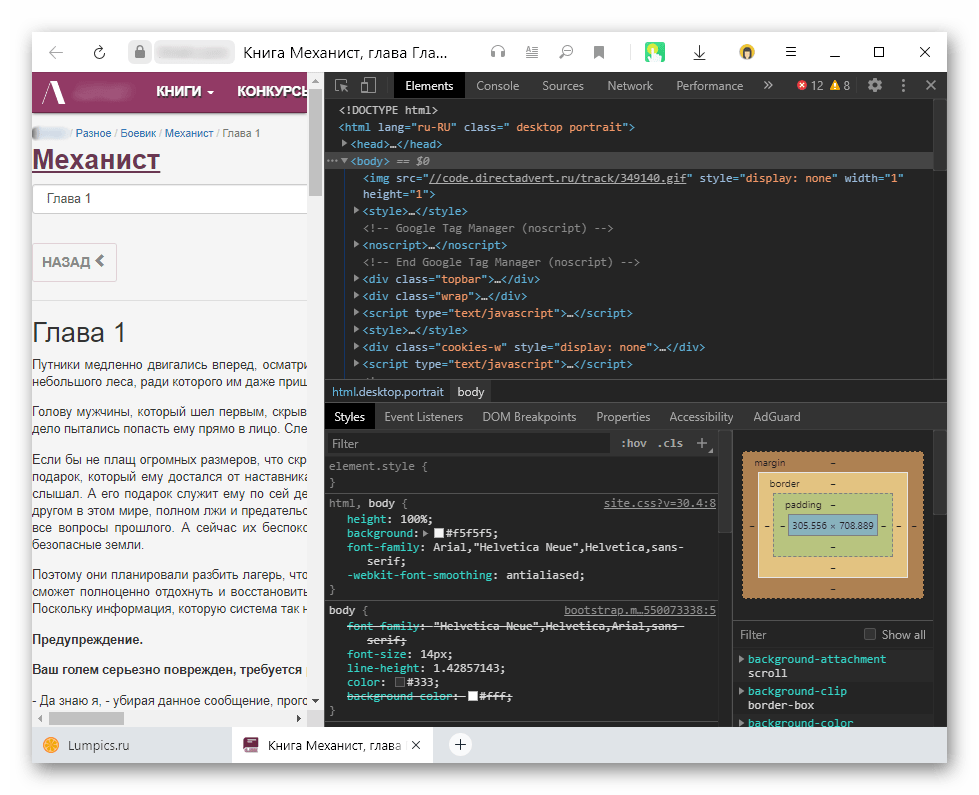
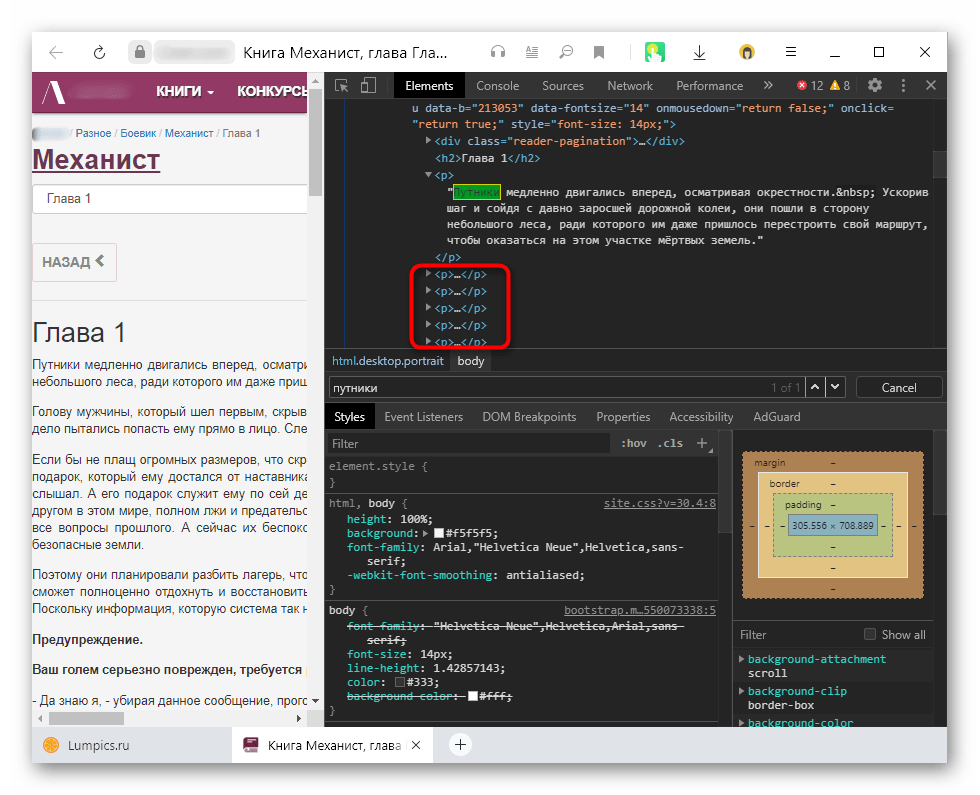
- Находясь на странице с защищенным текстом, нажмите на клавиатуре F12. В результате справа или снизу (зависит от используемого браузера) откроются инструменты разработчика.

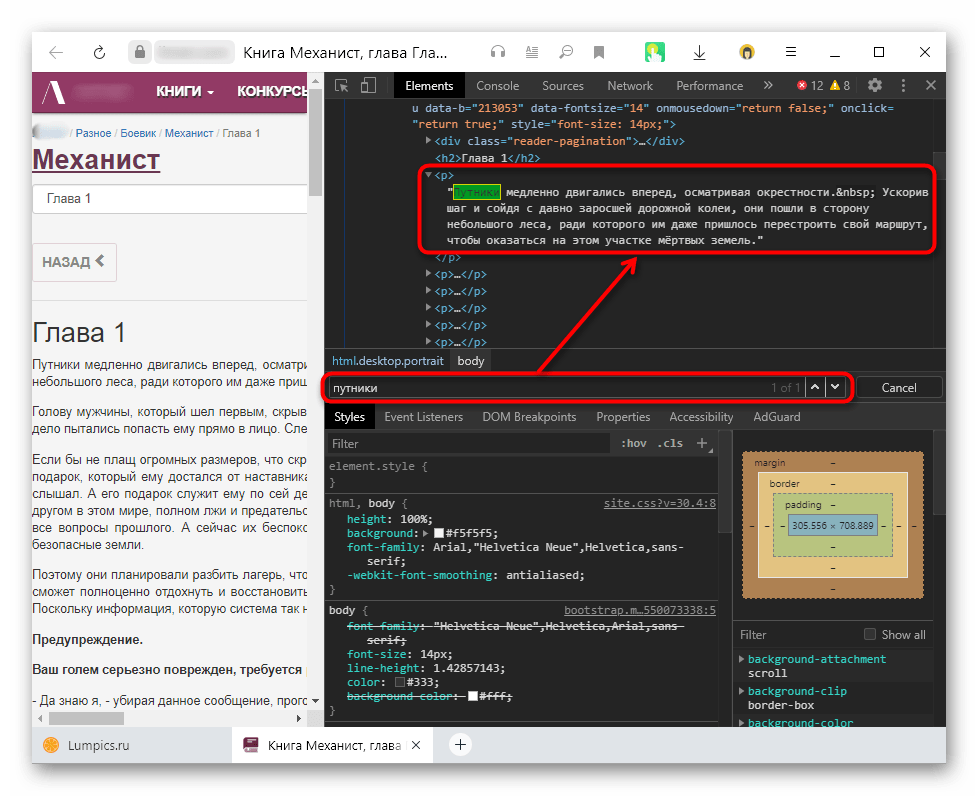
Нажмите клавишу F3 для вызова окна поиска внутри этих инструментов и напишите любое слово, которое есть в защищенном тексте. Предпочтительнее брать уникальное, находящееся в том абзаце, с которого хотите начать копирование. После его набора отобразится первое из совпадений.

Как видите, каждый абзац здесь разделен соответствующим для этого парным тегом p. Вы можете встретить эту же практику вплоть до оборачивания в тег каждой буквы, из-за чего копирование станет неудобным. Однако в случае с выборочным копированием нескольких абзацев этот вариант вполне сгодится: просто разверните несколько таких спойлеров, а затем, после вставки текста в другое место, удалите теги.

Итого
Для отмены выделения есть несколько способов:
-
CSS-свойство – везде кроме IE9- (нужен префикс, нестандарт).
-
Атрибут – работает для любых IE (должен быть у всех потомков)
-
Отмена действий на и :
-
Отмена выделения пост-фактум через функцию , описанную выше.
Какой же способ выбирать?
Это зависит от задач и вашего удобства, а также конкретного случая. Все описанные способы работают.
Недостаток – в том, что посетитель теряет возможность скопировать текст. А что, если он захочет именно это сделать?
В любом случае эти способы не предназначены для защиты от выделения-и-копирования.
Если уж хочется запретить копирование – можно использовать событие :
