Как наложить красивый текст на фото?
Содержание:
- Советы по оформлению текстов в сторис
- Объёмные буквы из картона
- Буквы из живых цветов
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Fonts-online.ru добавляем текст удобно и быстро
- Copy and paste
- Где взять готовый красивый шрифт для Инстаграма
- Gfto.ru — красивый дизайн текста
- Красивое выделение текста с помощью HTML.
- Textfx.co – удобный сетевой генератор текстов
- Красивое выделение текста с помощью плагинов.
- Как красиво написать текст
- Приложения для телефона
Советы по оформлению текстов в сторис
В сторис по умолчанию очень слабый редактор текста. Видимо, потому что эта функция изначально задумывалась для создания видео контента, т.е. много текста там просто ни к чему. Что можно сделать:
Используйте текстовые стикеры
Да, это не уникально, но стикеры по-прежнему привлекают внимание
Следите за выходом новых и сразу используйте их в сторис.
Используйте цветное редактирование
Например, выделите самое важное слово в тексте.Кстати, можно использовать не только предложенные цвета, но и самому выбрать нужный оттенок в палитре. Для этого нужно зажать конкретный цвет.
Сделайте 3D текст
В сторис нет функции, позволяющей сделать объемный текст, придется пойти на хитрость. Напишите слово и сделайте заливку цветом, например, черным. Потом напишите это слово еще раз и сделайте заливку уже другим цветом. Сделайте наложение одного слова на другое, но с небольшим смещением, чтобы было похоже на 3D эффект.
Добавьте фон для текста. Для этого нужно нажать на кнопку А в левом верхнем углу.
Если стандартных настроек текста в сторис вам не хватает, можно воспользоваться конструкторами постов для соцсетей – например, Canva и Crello. Или купить готовые шаблоны для Photoshop, After Effects и Premiere Pro и настроить их по своему вкусу.
Заключение
Красиво оформленные тексты в Инстаграм привлекают внимание подписчиков и повышают вовлеченность. Кроме оформления текстов в теле поста, можно также добавить текст на саму фотографию или в сторис при помощи сторонних сервисов
Объёмные буквы из картона
Вам понадобится: плотный картон, ножницы, клей пва, простой карандаш, белая бумага, втулки от бумажных полотенец, акриловые краски, кисточка, линейка.
Мастер-класс
- Нарисуйте букву на картоне желаемого размера, затем вырежьте её в 2х экземплярах.
- Порежьте втулку от бумажных полотенец на кольца одного размера шириной от 2см и выше (от ширины колец зависит будущий объём). Для одной буквы сделайте 7 колец.
- Приклейте кольца к букве, не выходя за её края.
- Нанесите клей на свободную поверхность колец и приклейте вторую букву.
- Помните белую бумагу, затем нарежьте её на небольшие полосы.
- Обклейте букву полосами бумаги в несколько слоёв и дождитесь высыхания.
- Покрасьте букву акриловой краской.
- Сделайте нужное количество букв таким же образом.
Буквы из картона готовы!
Буквы из живых цветов
Вам понадобится: живые цветы, картон, аэрозольная краска, канцелярский ножик, ножницы, линейка, карандаш, флористическая губка оазис, полиэтиленовый пакет, ведёрко с водой, бумажное полотенце.
Мастер-класс
- Сделайте букву из картона со свободным верхом.
- Порежьте флористическую губку на кусочки, затем предварительно расположите их в букве.
- Вытащите кусочки губки из буквы и замочите их в холодной воде на 1,5 часа.
- Застелите пакетом внутреннюю часть губки.
- Достаньте оазис из воды и выложите на бумажное полотенце. Стоит отметить, что отжимать не нужно.
- Заполните букву оазисом.
- Отрежьте бутоны цветов, оставив 3 см стебля.
- Воткните цветы в оазис, заполнив всю букву.
- Поставьте готовую букву в холодильник, чтобы она не завяла до начала мероприятия.
- Сделайте остальные буквы таким же образом.
Буквы из живых цветов готовы!
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Copy and paste
After generating your fancy text symbols, you can copy and paste the «fonts» to most websites and text processors. You could use it to generate a fancy Agario name (yep, weird text in agario is probably generated using a fancy text converter similar to this), to generate a creative-looking instagram, facebook, tumblr, or twitter post, for showing up n00bs on Steam, or just for sending messages full of beautiful text to your buddies.
The only exception is if your paste destination has a font which doesn’t support some unicode characters. For example, you’ll might find that some websites don’t use a unicode font, or if they do, the font doesn’t have all the characters required. In that case, you’ll see a generic «box» in which was created when the browser tries to create a fancy letter. This doesn’t mean there’s an error with this translator, it just means the website’s font doesn’t support that character.
Mildly off topic, but you might also be interested in Facebook emojis — that’s a massive searchable list of all the emojis that you can use in your Facebook posts and chat. And actually, I made an Emoji Translator which you might like.
If there’s anything that I can do to improve this online fancy generator thing (e.g. by adding other font styles that you’ve found), then please let me know in the suggestions box! If you’ve found new copyable fonts that aren’t in this generator, please share them below as well. Thanks!
Где взять готовый красивый шрифт для Инстаграма
Можно сделать красивые буквы с помощью специальных сайтов, приложений, юникода и телеграм-ботов. Такой красивый шрифт для Инстаграма может быть размещен в шапке профиля или украсить тексты постов.
Сайты и сервисы
Сайты можно открывать как в браузере на телефоне, так и на компьютере. Обычно схема такая: вводите текст с клавиатуры, а сервис предлагает на выбор варианты. В сети можно найти много таких ресурсов – мы отобрали наиболее удобные.
Fine Words
Сайт с бесплатными красивыми шрифтами: вводите ,и сервис предоставляет список вариантов в разных окошках. Кликаете на кнопку «Скопировать» и после можете вставлять в Инстаграм.
В настройках можно выставить выдачу только на русский шрифт
Piliapp
Еще один онлайн-сервис с бесплатным генератором красивых шрифтов, который действует по тому же принципу: вводим текст и получаем шрифты для оформления Инстаграма. Для копирования – просто кликаем на понравившийся шрифт и потом вставляем в шапку или в текст поста в Инстаграме.
Сайт показывает варианты в нескольких столбцах
Хайп Тайп
Этот генератор отличается от остальных тем, что в его базе более 50 вариантов шрифтов, включая варианты с эмодзи.
Шрифты уже немного устарели
Text Generator
Стильный сайт, где сначала предлагают выбрать шрифт, а потом – в новом окне написать текст. Сервис указывает, какую пропись можно использовать, а еще подсказывает, работает ли шрифт для цифр или заглавных букв. Будет полезно тем, кто использует красивые шрифты в текстах постов.
На сайте шрифты даже отмечены метками «хит» и «новый»
Fonts For Instagram
Большая база шрифтов, правда, большинство не поддерживает русскую раскладку. Подойдет для надписей на английском и цифр.
Шрифты с этого сайта похожи на названия популярных групп начала 2010-х
Pretty Font
Гибкий генератор шрифтов, который похож на конструктор. Здесь можно настроить не только шрифт, но и украшения справа и слева от него, а еще сразу установить эмодзи из большого списка в настройках.
Сайт предлагает гибко настроить будущую надпись – подойдет для шапки профиля
Canva
Сайт-конструктор с широким набором функций: тут можно создавать сторис, презентации и иллюстрации к постам. С помощью него можно менять и настраивать фоны и шрифты, а еще ставить интерактивные стикеры и делать простую анимацию. Все функции доступны в бесплатной версии, а по подписке открывается доступ к дополнительным шрифтам и стикерам. Кстати, в нашем сервисе автопостинга SMMplanner можно публиковать посты сразу из этого онлайн-редактора. Для этого в меню создания поста нужно выбрать пункт «создать с Canva».
Визуальный конструктор Canva – один из самых навороченных, и при этом им легко пользоваться
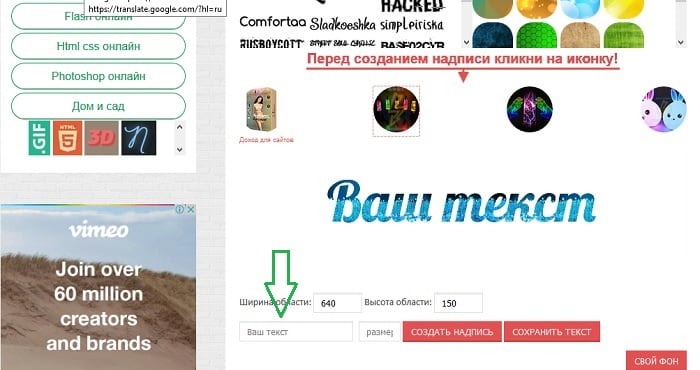
Gfto.ru — красивый дизайн текста
Сервис для написания красивого текста онлайн – http://gfto.ru. Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.

- Выберите шрифт в соответствующем блоке.
- В поле «Ваш текст» введите необходимые строки. Если вам достаточно только шрифта, нажмите кнопку «Сохранить текст» и графический файл в формате PNG Image сохранится в папку на вашем компьютере.
- Если вы хотите дополнить вашу фразу необычными красками и другими дополнительными настройками, нажмите «Свой фон».
- В этом разделе вы можете загрузить свой фон, нажав соответствующую кнопку внизу.
- В окне «Ваш текст» введите фразу. Здесь же вы увидите другие настройки – размер, шрифт, размер области вокруг текста и др. Для применения и обзора одной из настроек, нажмите кнопку «Применить» внизу.
- В этом окне редактирования сохранить картинку можно, кликнув по ней правой кнопкой мыши и нажав «Сохранить» из выпадающего меню.
Красивое выделение текста с помощью HTML.
С помощью HTML можно заключить какой-то кусок теста в блок, задать ему фон и рамки определенного цвета.
Плюсы такого способа выделения текста – его простота. Минусом же является необходимость постоянного вставления необходимого кода в текст web-страницы.
Вот пример выделения текста таким способом:
Это красиво оформленный текст. Оформить текст таким образом можно при помощи HTML. Ничего сложного в этом нет, справиться даже новичок
А вот сам код, при помощи которого я выделил текст таким образом:
<div style="height: 70px; width: 600px; margin: auto; background-color: #c7fcec; border-left: 4px solid #ff0026;" align="center">Это красиво оформленный текст. Оформить текст таким образом можно при помощи HTML. Ничего сложного в этом нет, справиться даже новичок )</div>
При желании можно отредактировать код под себя, вот вам подсказка как это сделать:
- height:120px – высота блока;
- width:500px – ширина блока;
- background-color:#c7fcec – цвет фона;
- border-left – местоположение рамки, в моем случае – слева;
- 4px solid #ff0026 – ширина рамки и ее цвет;
Даже если вы незнакомы с HTML вы справитесь с этой задачей, просто поэкспериментируйте с цветами и размерами.
Textfx.co – удобный сетевой генератор текстов
И последний сервис, о котором я хочу поведать – это textfx.co. Он также имеет англоязычный интерфейс и большое разнообразие шрифтов, а работа с ним не отличается от других ресурсов данного плана. При этом свободный доступ к ресурсу ограничен выполнением двух надписей в день (за большее количество придётся доплачивать).
Как работать с сервисом:
- Войдите на генератор textfx.co;
- Ниже определитесь с понравившимся вам шрифтом;
- В экране редактирования определитесь с фоном и другими понравившимся вам настройками;
- Сохраните результат с помощью соответствующих клавиш (доступно сохранение с фоном и без фона).
Красивое выделение текста с помощью плагинов.
Этот способ красивого выделения текста на блоге WordPress тоже очень прост, что является его преимуществом. Но я бы не рекомендовал выделять текст при помощи плагина. Причина банальна – еще один плагин, который будет тормозить загрузку вашего блога.
Если же вы все-таки решили красиво выделять текст с помощью плагина, тогда вперед.
Плагин называется wp-note. Скачать его можно на официальном сайте WordPress. Скачав и установив его на движок WordPress, сразу можно приступать к выделению текста, так как настроек у этого плагина нет.
Вам нужно лишь заключить текст в соответствующие теги. Всего доступно пять вариантов, для каждого варианта свои теги.
Вот примеры выделения текста с помощью этого плагина:

А вот эти теги нужно вставлять в текст:
Это красиво оформленный текст. Так при помощи плагина можно выделить заметку.
Это красиво оформленный текст. Так при помощи плагина можно выделить какое-либо пособие.
Это красиво оформленный текст. Так при помощи плагина можно выделить важную информацию.
Это красиво оформленный текст. Так при помощи плагина можно выделить предупреждение.
Это красиво оформленный текст. Так при помощи плагина можно выделить текст, который необходимо запомнить.
При необходимости, можно изменить картинки, которые отображаются слева от выделяемого текста. Для этого замените картинки на свои, не меняя их названия. Они должны находиться в корне вашего блога.
Еще раз повторюсь, лучше выделяйте текст при помощи CSS. Именно CSS дает преимущество уникальности. Благодаря CSS можно сделать любой блок, которого вы не встретите ни на одном блоге.
Кроме этих способов, текст можно украсить красивым спойлером. О том, как сделать красивый спойлер для блога на WordPress я писал здесь.
Как создать тень текста при помощи CSS?
Как я уже неоднократно замечал, при помощи CSS можно творить что угодно с текстом. Очень эффектно смотрится тень, созданная при помощи стилей CSS.
Тень в CSS задается при помощи свойства text-shadow. Это замечательное свойство используется верстальщиками для создания вдавленного, выпуклого и 3D текста. Единственным минусом данного свойства является отсутствие его поддержки в IE.
Для свойства text-shadow задаются следующие параметры: смещение по горизонтали, смещение по вертикали, размытие и цвет.
Пример кода:
.naz { width: 500px; height: 140px; text-align: center; font: bold 72px Arial, sans-serif; color: #161616; text-shadow: 2px 2px 3px rgba(255,255,255,0.1); /* Свойство тени текста */ background:#222; }
И его результат:

3D текст при помощи CSS
На основе свойства тени текста можно сделать 3D текст. Подобный пример демонстрирует сайт markdotto.com
Код 3D текста:
.naz1 { width: 500px; height: 140px; text-align: center; font: bold 72px Arial, sans-serif; color: #FFFFFF; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15); background:#0E8DBC; }
Результат 3D текста при помощи CSS:

А вы выделяете текст, и каким образом?
Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде, результат был такой.
О том, как вставить текст на картинку в Ворд, можете прочесть в данной статье. Результат получился такой:
Если нужно, можете скачать с Яндекс.Диска Вордовский файл: https://yadi.sk/i/A_7MFbG23Kbyj5, в котором будут все упомянутые выше примеры, в том числе и по кругу и на картинке. Вам останется просто напечатать свой текст.
Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.
Об авторе: Олег Каминский
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Приложения для телефона
В отличие от сайтов, в приложениях для айфона или андроида может быть более широкий функционал. Вот несколько полезных приложений, которые могут вам пригодиться.
Ig Fonts и Cool FontsЦена: бесплатно (с рекламой).Скачать: Google Play | App Store.
Простой сервис по подбору шрифтов. Принцип работы точно такой же, как и на бесплатных сайтах: вводим текст, получаем варианты, выбираем нужный и копируем к себе. Можно использовать потом для шапки профиля или как шрифт для постов в Инстаграме.
Простое приложение, где нет ничего лишнего
Fonts ArtЦена: бесплатно (ограниченный функционал), 699 рублей – полный пожизненный доступ.Скачать: Google Play | App Store.
Через приложение Fonts Art можно установить виртуальную клавиатуру на телефон и сразу писать красивым шрифтом без шагов «копировать-вставить» с сайтов и приложений. При запуске перед вами появится готовая инструкция по установке
Но я бы посоветовал пользоваться дополнением осторожно: лучше не вводить через такую клавиатуру пароли и номера банковских карт
В бесплатной версии Fonts Art функционал небольшой, а часть шрифтов для букв можно получить только после просмотра рекламы. Зато набор иконок и вариантов огромен, но есть недостаток: программа не поддерживает кириллицу. Также здесь можно сделать обложки для хайлайтс, поменять иконки для приложений на телефоне, создать в специальном редакторе сторис и посты.
Пользоваться такой клавиатурой удобно, жаль, что русского языка нет
FontgramЦена: бесплатно (есть реклама).Скачать: Google Play.
Fontgram – приложение, которое заточено только под работу с текстом. Здесь можно не только выбрать другой шрифт для Инстаграма, но и оформить его в стиле глитч- или текст-арта. Бонусом: инструменты для копирования слов, создание фраз из разных шрифтов и так далее.
Большинство шрифтов, к сожалению, не поддерживают кириллицу
TextЦена: бесплатно (ограниченный функционал).Скачать: Google Play | App Store.
Графический редактор, в котором можно добавлять надписи на фотографии или делать красивый шрифт для сторис в Инстаграме. Функционал широкий: есть стикеры, готовые фразы, шрифты, фоны, коллажи. Удобная фишка: редактор позволяет работать со слоями, как в Фотошопе. Поддерживает русскую раскладку.
Приложение позволяет делать стильные обложки для постов
PostmeЦена: от 249 рублей в месяц.Скачать: Google Play | App Store.
Postme – сервис по созданию черновиков постов и их визуальной выкладке в ленте Инстаграма. В редакторе постов можно добавлять красивые шрифты для букв сразу в текст, а потом постить в свой аккаунт. Правда, приложение платное, зато поддерживает не только английские, но и красивые русские буквы.
Большинство функций в приложении – платные
InStoryЦена: бесплатно (базовый функционал), полный доступ – от 349 рублей в год.Скачать: Google Play | App Store.
Редактор сторис с широким набором функций и готовыми шаблонами на любой случай. Здесь можно рисовать целые текстовые блоки разными шрифтами, менять их цвет и размер. Есть возможность работать с самим оформлением Историй: менять фоны, изображения, добавлять эффекты.
В приложении много шаблонов, которые пригодятся всем, кто постит в сторис текст
SnapseedЦена: бесплатно, без рекламы.Скачать: Google Play | App Store.
Бесплатный профессиональный редактор от Google c огромным количеством возможностей по настройки фото: яркость, экспозиция, эффекты, фоны. Плюс можно настроить шрифт под себя и наложить его на картинку.
В Snapseed самый большой набор инструментов по обработке фоток и созданию шрифтов. И все это – бесплатно