Настраиваем sublime text 3
Содержание:
- Плагины для Sublime Text
- Инструменты Sublime Text
- Sublime Text 3
- Properties
- HTML
- Скачать Русификатор sublime text и установить
- Caveat 4: 32bit Support
- Как установить плагин Emmet в Sublime Text
- Инструменты Sublime Text 3
- Настройка Sublime Text 3
- Установка
- Инструменты Sublime Text
- Особенности локализации Sublime Text
- Как я переводил
- установка
- Настройка spellcheck в Sublime Text
- Активация Sublime Text 3
- Настройка Sublime Text 3
- If Things Aren’t Getting Highlighted
- Горячие клавиши и Sublime Text 3
- Установка Package control
- Популярные плагины для Sublime Text 3
- Установка русского словаря
Плагины для Sublime Text
Emmet
Emmet — один из самых популярных плагинов Sublime Text 3, который загружен более 4 миллионов раз по всему миру. Вместо использования JavaScript этот плагин работает с CSS и HTML, что упрощает работу пользователей.
В результате, это позволяет добавлять коды через сниппеты, что значительно ускоряет весь процесс для программистов. Плагин требует базовых знаний HTML и CSS.
Alignment
Sublime Text 3 позволяет программистам записывать коды на разных компьютерных языках, таких как JavaScript, CSS, PHP и прочие. К тому же, этот плагин Alignment для редактора Sublime Text 3 позволяет быстро выровнять коды. Выделяйте строки текста, а затем используйте этот плагин для выравнивания кодов.
Довольно трудно выровнять сотни и тысячи строк кода по одной вручную в текстовом редакторе.
Advanced New File
Этот инструмент позволяет создавать новые файлы быстрее. Конечно, мы используем папки и меню для добавления новых файлов на главную страницу кодирования, но этот процесс занимает немного времени.

Если вы работаете над проектом, который завершается в кратчайшие сроки, то этот плагин Advanced New File для вас подходит.
Gutter
Боковая панель Gutter помогает программистам добавлять подсказки для тестов. В результате, легко понять смысл или любые предложения, предоставленные разработчиками или программистами при работе над проектом.
Плагин GitGutter позволяет программистам добавлять подсказки или размечать коды с помощью ссылки на источник. Кроме того, используйте этот плагин для сравнения ваших файлов на главной странице кодирования.
Package Control
Если вы являетесь постоянным пользователем инструмента Sublime Text 3, тогда плагин Package Control является наиболее важным для вас. Плагин управления пакетами позволяет легко устанавливать, просматривать, загружать, обновлять плагины и пакеты в редакторе.
Этот мощный плагин прост и понятен и хорошо работает с кодами, чтобы быстро находить и устанавливать пакеты.
DockBlockr
DockBlockr — еще один важный инструмент, доступный для профессиональных кодов, которые используют редактор. Этот инструмент облегчает утомительную задачу документирования ваших кодов, предоставляя простую и оптимизированную функциональность.

К тому же, инструмент позволяет пользователям добавлять базовые документы, парсинг функций, параграфы и другие элементы, включенные в строки кода.
Terminal
Terminal — еще один полезный плагин для пользователей Sublime Text 3. Этот плагин помогает открывать терминалы прямо со страницы, на которой вы сейчас работаете. В результате, вам не нужно закрывать текущее окно или запускать какой-либо другой инструмент в компьютерной системе.
Терминал находится в списке лучших плагинов года для пользователей Sublime Text 3. Этот плагин также повышает производительность, так как экономит много времени и дает достаточно времени для работы над основной частью кода вашего проекта.
Sublime Linter
Sublime LinterSublime Linter — необходимый плагин для кодов и программистов, работающих в команде для конкретного проекта. Этот плагин заботится о каждом члене команды, предоставляя подходящую основу для проекта.
Инструменты Sublime Text
Sublime Text предлагает множество функций, которые упрощают компиляцию кода.
- Goto Anything — это удобная функция, которая позволяет легче получать доступ к файлам. Для перехода к аспектам скомпилированного кода, таким как символы, строки или слова, требуется всего несколько действий.
- Сопоставление скобок — это функция, которая позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение — это удобный инструмент, который позволяет быстро менять строки кода на ходу. Изменяйте имена переменных или даже файлов.
- Наличие мощного Python API в Sublime выделяет текстовый редактор среди конкурентов. Мощный встроенный API позволяет Sublime достигать большей функциональности, позволяя плагинам расширять встроенную функциональность.
- Кроссплатформенность — Sublime Text доступен на нескольких клиентских компьютерах, включая Windows, Mac и Linux.
Sublime Text 3
Изменена: 23 октября 2018 в 18:54
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Properties
The key of a file
is a JSON array of of objects describing how UI elements should be
styled. Every element in the UI supports the following keys:
- layer0.*
-
the bottom-most texture
for the element - layer1.*
-
the second texture
for the element - layer2.*
-
the third texture
for the element - layer3.*
-
the fourth texture
for the element - hit_test_level
-
a float value setting the required opacity
of a pixel for a click to be considering a «hit»
Layer Properties
Every element in the UI supports up to four texture layers for
displaying fill colors and raster graphics. Each layer has dotted
sub-keys in the format
. Valid sub-keys
include:
- layer#.opacity
-
a float value from to that
controls the master opacity of the layer.Example:
- layer#.tint
-
a of a fill color to apply to the layer.
Example:
- layer#.texture
-
a string of the file path to a PNG
image, relative to the folder.Example:
- layer#.inner_margin
-
texture images are stretched to fit the element by slicing
into a grid of 9 using four lines. See
for valid
formats with which to specify the margin used to make the
slices.Example:
- layer#.draw_center
-
a boolean that controls if the center rectangle of the
9-grid created via
should be drawn. This is an optimization that allows skipping
an unused section of texture.Example:
- layer#.repeat
-
a boolean that controls if the
texture should be repeated instead of stretched.Example:
Value Animation
Properties specified by floats may be animated over time. Instead of
providing a single numeric value, the animation is specified with an
object including details of the animation. Value animation is
primarily useful for changing opacity over time. The object keys
are:
- target
-
a float value from
to that controls the destination valueExample:
- speed
-
a float value of or greater that
controls the relative length of time the animation takesExample:
- interpolation
-
an optional string that allow specifying the use of
function instead of the default
linear function.Default:
Example:
Texture Animation
The sub-key may be an object to
specify an animation based on two or more PNG images. The object keys are:
- keyframes
-
an array of strings of the paths to PNG images,
in orderExample:
- loop
-
an optional boolean that controls if the animation
should repeatDefault:
Example: - frame_time
-
an optional float specifying how long each
frame should be displayed. represents 1 second.Default: (30 fps)
Example: (60 fps)
Texture Tinting Properties
Certain elements have an available tint value set by the background of
current color scheme. The tint can be modified and applied to a
image.
- tint_index
-
Controls which layer the tint is applied to.
Must be an integer from to . - tint_modifier
-
An array of four integers in the range to
. The first three are blended into the
RGB values from the tint color with the fourth value
specifying how much of these RGB modifier values to apply.
Font Properties
Certain textual elements allow setting the following font properties:
- font.face
- the name of the font face
- font.size
- an integer point size
- font.bold
- a boolean, if the font should be bold
- font.italic
- a boolean, if the font should be italic
Shadow Properties
Some text elements allow setting the following properties:
- shadow_color
- a to use for the text shadow
- shadow_offset
-
a 2-element array containing the X and Y offsets of
the shadow
Filter Label Properties
Labels used in the quick panel have color control based
on selection and matching
- fg
-
a for
unselected, unmatched text - match_fg
- a for unselected, matched text
- bg
-
a for
the background of an unselected row - selected_fg
- a for selected, unmatched text
- selected_match_fg
- a for selected, matched text
- bg
-
a for
the background of a selected row - font.face
- the name of the font face
- font.size
- an integer point size
Data Table Properties
Row-based tables of data provide the following properties:
- dark_content
-
if the background is dark – used
to set the attribute for scrollbars - row_padding
-
padding added to each row, in
one of the formats described in
Certain labels allow for additional control over their appearance.
They support the properties:
HTML
The following tags are styled by the default style sheet:
- ,
-
,
,
,
,
, -
,
, - ,
- ,
- ,
-
,
,
Special behavior is implemented for a few tags:
-
– a callback can be specified via the
API to handle clicks on anchor tags -
– supports PNG, JPG and GIF images
from ,
and URLs -
– bullets are displayed for
tags
Other HTML tags with special behavior are not implemented. This
includes tags such as ,
, , etc.
Best Practices
To allow color scheme authors to tweak the look of popups and
phantoms, it is best to add a unique
attribute to the tag of your plugin’s
HTML.
Within the tag, add a
tag containing selectors that do not
use the . Leave that for selectors in color schemes
to be able to override the plugin.
Predefined Classes
When minihtml processes the HTML markup, it will automatically
add a single class name to the tag.
The class name will be or ,
and is designed to allow for advanced use of CSS in styling
phantoms and popups.
Скачать Русификатор sublime text и установить
- Скачать
-
Распакуйте скачанный архив и скопируйте все файлы с расширением .sublime-menu (кроме папки «backup») в одну из следующих папок в зависимости от вашей операционной системы, подтвердив замену (если папки «Default» по указанному пути нет, то создайте ее):
Скопируй и вставь в строке путь в любой папке
C:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\Default
В архиве есть файл «README.md» и там есть ниже описанный путь, и ссылка на автора перевода… где можно его поблагодарить…
В любом случае нужно было указать автора, и мы ему очень благодарны!
ОС и тип установки
Путь
Windows 7/8/10
c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\Default\
Windows XP
c:\Documents and Settings\Имя_пользователя\Application Data\Sublime Text 3\Packages\Default\
Windows (портативная установка)
\папка_с_установленным_Sublime_Text\Data\Packages\Default\
OS X
~/Library/Application Support/Sublime Text 3/Packages/Default/
Linux
~/.config/sublime-text-3/Packages/Default/
-
Как поменять английский язык на русский в программе Sublime text 3!? Устанавливаем русификатор, установка которого описана выше, закрываем программу, открываем программу заново! Русский язык должен появиться автоматически!
Пользуйтесь на здоровье! Не забудьте сказать
Название скрипта :Русификатор sublime text скачать установить
Ссылка на скачивание : Все скрипты на
Caveat 4: 32bit Support
Memory mapping may not use physical memory, but it does require virtual address space. On 32bit platforms your address space is ~4GB. So while your application may not use 4GB of memory, it will run out of address space if you try to memory map a too large file. This has the same result as being out of memory.
Sadly this doesn’t have a workaround like the other issues, it is a hard limitation of how memory mapping works. You can now either rewrite the codebase to not memory map the whole file, live with crashes on 32bit systems or not support 32bit.
With Sublime Merge and Sublime Text 3.2 we took the «no 32bit support» route. Sublime Merge does not have a 32bit build available and Sublime Text disables git integration on 32bit versions.
Как установить плагин Emmet в Sublime Text
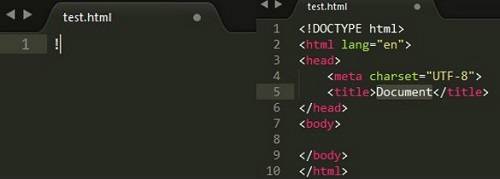
Плагин Emmet позволяет писать код быстрее, благодаря сочетанием клавиш. Например базовую HTML5-разметку вы можете создать сочетанием клавиш ! + tab. Удобно правда?
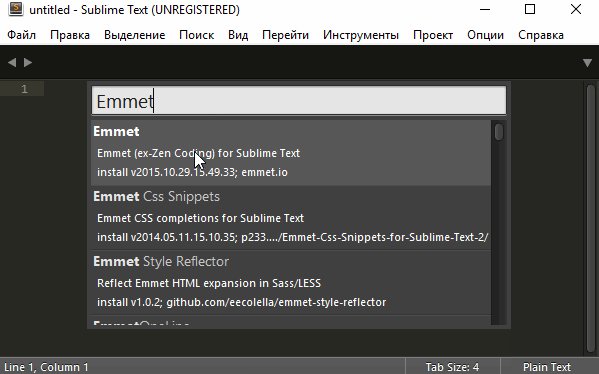
Для установки Emmet перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, затем введите слово emmet и выберите его для запуска процесса установки. Иногда требуется перезагрузка Sublime Text 3 после установки новых дополнений.
Важно: плагин Emmet в Sublime Text 3 не будет генерировать код, если вы ранее не сохранили файл, например, как index.html
Более подробную работу с Emmet и горячие клавиши мы рассматриваем в курсе HTML/CSS и других курсах Профессия веб-программист. Пройдя данные курсы, вы получите знания основ программирования и создадите на практике свой первый профессиональный сайт о кино.
Начать обучение на курсе Профессия веб-программист вы можете прямо сейчас, без ожидания пока наберется группа, и данный курс рассчитан на самостоятельное обучение, что позволит вам обучаться по собственному расписанию когда вам будет удобно, а если у вас появятся вопросы в процессе обучения, вы сможете их задать в наше сообщество FRUCTCODE, где другие студенты обязательно вам помогут решить задачу.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
- Goto Anything – удобная функция, позволяющая быстро получить доступ к нужным файлам.
- Сопоставление скобок – позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение – полезная функция, позволяющая быстро изменять код в нескольких местах.
- Мощный Python API, благодаря которому Sublime обходит многих конкурентов. Он дает возможность достигать высокой производительности за счет дополнительных плагинов.
- Раздельное редактирование – благодаря этой функции можно разделять окно на несколько столбцов, например, один назначить под HTML, другой – под CSS, третий – под JavaScript.
- Сочетание клавиш – позволяет присваивать комбинацию клавиш к различным функциям.
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
Меняем тему:
- Переходим в меню «Preferences» и выбираем «Color Scheme…».
- В результате перед нам отобразится дополнительное меню с предустановленными вариациями. Например, возьмем цветовую схему «Mariana».
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.
Вот настройки:
- «color_scheme» – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- «font_face» – позволяет изменить шрифт текста на любой, что есть в системе;
- «font_size» – предназначена для увеличения или уменьшения размера текста;
- «font_options» – устанавливает/удаляет жирность или курсив текста;
- «word_separators» – разделители слов;
- «line_numbers» – настройка нумерации слов;
- «gutter» – включает или отключает отображение номеров строк и закладок («канавка»);
- «margin» – настраивает отступ от «канавки»;
- «fold_buttons» – позволяет отключить треугольные стрелки, отображаемые в «канавке».
Например, мы можем установить следующие значения:
Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».
Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».
Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
- Переходим в «Вид» -> «Разделение экрана». Перед нами отобразится несколько вариантов разделения экрана, для примера разорвем страницу на 2 столбца.
- В итоге получим следующее:
- В каждом столбце мы также можем добавлять несколько вкладок:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Установка
| ОС и тип установки | Путь |
|---|---|
| Windows 7/8/10 | c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\Default\ |
| Windows XP | c:\Documents and Settings\Имя_пользователя\Application Data\Sublime Text 3\Packages\Default\ |
| Windows (портативная установка) | \папка_с_установленным_Sublime_Text\Data\Packages\Default\ |
| OS X |
/Library/Application Support/Sublime Text 3/Packages/Default/
Linux
/.config/sublime-text-3/Packages/Default/
Обратите внимание, что в названии папки “Default” первая буква должна быть заглавной. Если вы назовете ее “default”, то пункты меню продублируются
В папку “backup” я поместил оригинальные файлы меню Sublime Text на случай, если вы захотите их восстановить.
Инструменты Sublime Text
Sublime Text предлагает множество функций, которые упрощают компиляцию кода.
- Goto Anything — это удобная функция, которая позволяет легче получать доступ к файлам. Для перехода к аспектам скомпилированного кода, таким как символы, строки или слова, требуется всего несколько действий.
- Сопоставление скобок — это функция, которая позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение — это удобный инструмент, который позволяет быстро менять строки кода на ходу. Изменяйте имена переменных или даже файлов.
- Наличие мощного Python API в Sublime выделяет текстовый редактор среди конкурентов. Мощный встроенный API позволяет Sublime достигать большей функциональности, позволяя плагинам расширять встроенную функциональность.
- Кроссплатформенность — Sublime Text доступен на нескольких клиентских компьютерах, включая Windows, Mac и Linux.
Особенности локализации Sublime Text
В Sublime Text возможность локализации не предусмотрена вообще, а ее очень не хватает. Единственное, что в данный момент можно сделать в этом плане – перевести на русский язык соответствующие фразы в файлах меню (которые, по сути, являются текстовыми файлами), что я, собственно, и сделал.
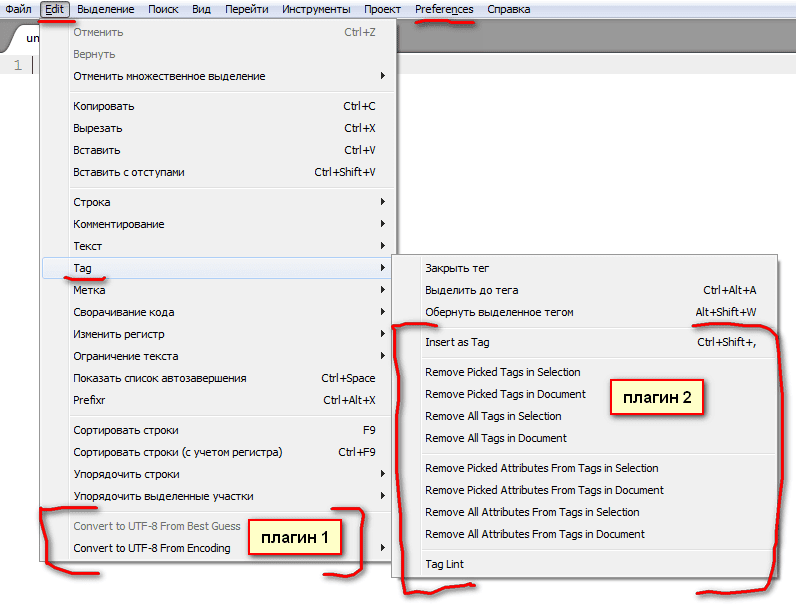
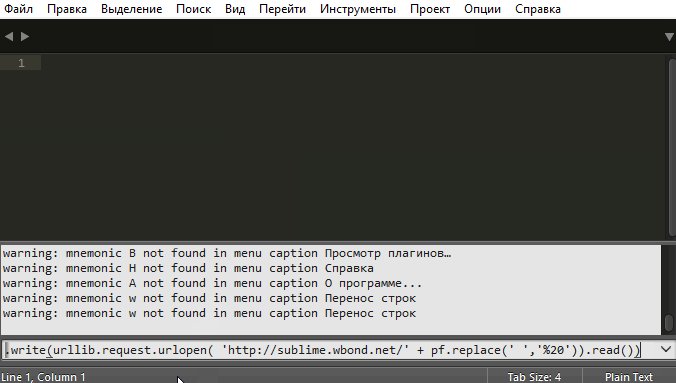
Есть, однако, один неприятный момент, связанный с русификацией. Если у вас установлены какие-либо плагины, которые добавляют в меню свои пункты, то в этом случае родительские пункты соответствующего меню остаются непереведенными (хотя по сути они переведены). На следующем скриншоте это хорошо видно.

Конечно, можно зайти в файлы меню этих плагинов и перевести в них текст, но, к сожалению, мне невозможно предугадать, какие вы будете устанавливать плагины, поэтому я не могу к основным файлам меню Sublime Text прикладывать еще и русифицированное меню каких бы то ни было плагинов.
Как я переводил
Это просто так, к сведению. Процесс локализации может показаться очень муторным занятием (поскольку помимо текста, который нужно перевести, там еще много прочего текста). Однако я для себя упростил эту задачу. Посидел несколько часов и написал под это дело специальный скрипт на PHP (особых знаний для этого не потребовалось).
Суть его в следующем – сначала скрипт пробегается по каждому из файлов меню и создает новый файл в JSON-формате, куда вставляется текст, подлежащий переводу (часть пунктов перевода пришлось вставлять руками из-за особенностей кода меню), который я там же и перевожу на русский. Затем скрипт повторно пробегается по каждому файлу меню и заменяет соответствующие пункты на русифицированные из JSON-файла.
Таким образом, в дальнейшем, если разработчик Sublime Text дополнит меню, мне не составит труда быстренько добавить и перевести новые пункты.
установка
3. Добавить в переменные среды
Откройте свойства системы (win + R, введите sysdm.cpl), под переменной окружения на расширенной вкладке создайте новую переменную ACPath в системной переменной, значение — это путь установки только что.

4. Установите Package Control.
Он используется для управления различными плагинами Sublime.
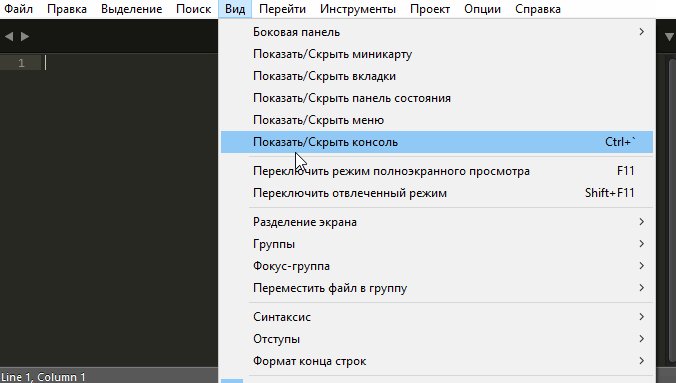
Откройте Sublime, откройте текстовую консоль (ctrl + `) и вставьте код ниже. (Sublime написан на python, все следующие коды понимаются в синтаксисе python)
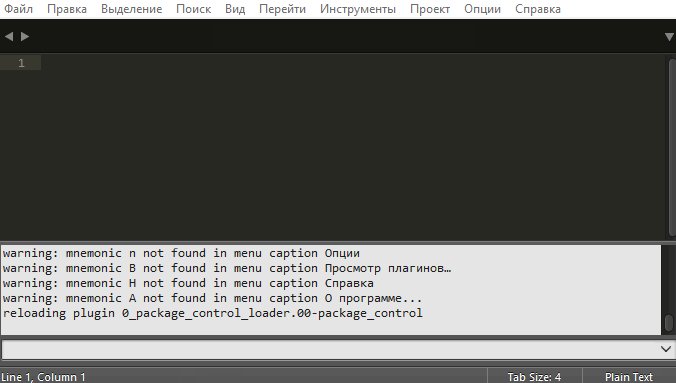
После завершения установки (левый нижний угол не меняется) откройте панель команд (Инструменты → Палитра команд или ctrl + shift + p), введите pcic и затем Управление пакетами: Установить пакет, если установка прошла успешно.

Настройка spellcheck в Sublime Text
Рассмотренный выше способ проверки орфографии (spellcheck) в Sublime Text можно назвать ручным. Однако, для этого способа требуется много времени и телодвижений, чтобы включить его.
Если в Sublime Text пишется в основном русско-язычный текст, то можно включить автоматическую проверку орфографии (spellcheck) в этом редакторе.
Для этого в пользовательских настройках “Preferences” — “Settings — User” достаточно прописать две строки:
Первая строка указывает редактору Sublime Text месторасположение русского словаря, тем самым говоря ему, что для проверки орфографии (spellcheck) нужно использовать этот словарь, а не какой-нибудь другой.
Вторая строка включает автоматическую проверку орфографии (spellcheck) в Sublime Text. Если в тексте много англоязычных слов, или если необходимо на время отключить проверку, то достаточно нажать клавишу F6. Чтобы снова вернуть назад проверку, опять нажимаем F6.
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»


Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).

Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».

Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «<div class=»col-sm-6″></div>»
Для того чтобы построить вот такую конструкцию:
<div class="row"> <div class="col-md-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt natus quidem qui, obcaecati dolorem optio nulla voluptates suscipit eligendi laboriosam quisquam odio provident facilis laudantium. Non, tempora mollitia consequuntur laborum!</div> <div class="col-md-3">Incidunt fugiat beatae non voluptatum at iste inventore obcaecati rem tenetur officiis reprehenderit soluta, magnam est consequatur accusantium, fuga aperiam nesciunt exercitationem dignissimos aut, ut. Voluptatibus id explicabo, suscipit porro.</div> <div class="col-md-3">Iste magni, nam id a, maxime incidunt aperiam hic, aliquid suscipit aspernatur maiores quaerat sequi asperiores perferendis eum delectus consectetur sint excepturi laboriosam, error. Ratione voluptatum similique sunt sequi maiores!</div> <div class="col-md-3">Officiis doloremque cumque ab quae similique totam voluptates? Molestias rerum eos dolor nulla quidem nam pariatur, quisquam reiciendis tenetur. Dolorum, at, illum! Corporis, itaque, impedit repellendus natus accusantium sit sunt.</div> </div>
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
На сегодня все!
Что такое копирайтинг?
Сборка на основе Bootstrap 3 >
Настройка Sublime Text 3
Сами по себе настройки хранятся во вкладке: верхнее меню – preferences – settings. В левой части будут настройки по умолчанию, а в правой пользовательские (preferences.sublime- settings user). Правильнее вносить корректировки именно в правой части (user). По началу там практически ничего нет. Добавим такую строчку: «draw_white_space»: «all», и сохраним. Как видно, теперь пробелы и табы начали подсвечиваться, а это очень удобно.
(см 2 скрина)
Для того, чтобы увеличить/уменьшить шрифт достаточно просто нажать ctrl+покрутить колесико мышки
Более детальных рекомендаций по настройке дать тяжело, так как у всех свои задачи и предпочтения, но со временем Вы поймете, что именно надо.
If Things Aren’t Getting Highlighted
It’s very possible that your favorite theme doesn’t define styles for , , or even (although most themes catch that one, because it has in it.)
If this is the case you can edit your theme file pretty easily, and I’ve included a snippet to make it even easier.
All themes are stored as files, which are really just files that have been renamed, which are really just files.
ANYWAY
To add style rules for bold and italic wiki text to your favorite theme simply follow these steps:
- Open in Sublime Text 2.
- Do a quick search for or and make sure it’s not there.
- Inside the element place your cursor between the closing tag of one element and the opening tag of the next.
- Type and the snippet should pop up.
-
Type “bold” (or italic) into the first completion slot. Watch the fancy joy of snippets that re-use one variable.
- Hit tab to go to the color slot. This is where you decide what color works for you, and it has to be in hex.
- Save the file and restart ST2.
Now all your (or ) text should be bold and all your (or ) text should be slanty. It’s just that easy.
Горячие клавиши и Sublime Text 3
Работа с текстом
| Сочетание | Описание |
| Ctrl + l | Выделить строку |
| Ctrl + Shift + M | Выделить текст между двумя парными скобками |
| Ctrl + Shift + A | Выделить текст между двумя парными тегами |
| Ctrl + Shift + J | Выделить текст с соответствующим отступом |
| Ctrl + Shift + Space | Выделить по контексту |
| Ctrl + Shift + Left | Выделить слово слева |
| Ctrl + Shift + Right | Выделить слово справа |
| Ctrl + A | Выделить весь текст |
| Ctrl + Shift + Up | Переместить выделенные строки вверх |
| Ctrl + Shift + Down | Переместить выделенные строки вниз |
| Сtrl + Shift + D | Дублировать строку |
| Ctrl + Shift + K | Удалить строку |
| Ctrl + J | Объединить выделенные строки |
| Alt + Q | Объединить строки в параграфе |
| Ctrl + Enter | Добавить пустую строку под курсором |
| Ctrl + Shift + Enter | Добавить пустую строку над курсором |
| Ctrl + / | Добавить или убрать однострочный комментарий |
| Ctrl + Shift + / | Добавить или убрать блочный комментарий |
| F9 | Отсортировать строки в алфавитном порядке |
| Ctrl + F9 | Отсортировать строки в алфавитном порядке с учетом регистра |
| Ctrl + K, Ctrl + L | Трансформировать выделенный текст в нижний регистр |
| Сtrl + K, Ctrl + U | Трансформировать выделенный текст в верхний регистр |
| Alt + . | Закрыть незакрытый тег |
| Alt + Shift + W | Обернуть тегом выделенный текст |
| Ctrl + C | Копировать |
| Ctrl + V | Вставить |
| Ctrl + Shift + V | Вставить с отступом |
| Ctrl + X | Вырезать |
| Ctrl + Z | Отмена последнего действия |
| Ctrl + Shift + Z | Повторить последнее отмененное действие |
Поиск и замена
| Сочетание | Описание |
| Ctrl + F | Открыть панель поиска |
| Ctrl + H | Открыть панель поиска и замены |
| F6 | Включить или выключить проверку правописания |
| Alt + C | Включить или выключить чувствительность к регистру на панели поиска и замены |
| Alt + Enter | Найти все |
| Shift + Enter | Поиск в обратном направлении |
| Ctrl + Alt + Enter | «Заменить все» на панели поиска и замены |
| Ctrl + Shift + H | Заменить текст далее |
| Ctrl + F3 | Быстрый поиск |
| Ctrl + Shift + F3 | Быстрый поиск в обратном направлении |
| Ctrl + D | Найти и выделить текст |
| Ctrl + K, Ctrl + D | Пропустить выделенный текст |
| Alt + F3 | Найти все |
| Ctrl + F6 | Перейти к следующей ошибке |
| Ctrl + Shift + F6 | Перейти к предыдущей ошибке |
Фолдинг
| Сочетание | Описание |
| Сtrl + Shift + [ | Свернуть код |
| Сtrl + Shift + ] | Развернуть код |
| Ctrl + K, Ctrl + 1 — 9 | Свернуть код соответствующего уровня |
| Ctrl + K, Ctrl + 0 | Развернуть все |
| Ctrl + K, Ctrl + T | Свернуть атрибуты тегов |
Навигация
| Сочетание | Описание |
| Ctrl + Alt + P | Открыть окно выбора проектов |
| Ctrl + F2 | Установить или снять закладку |
| F2 | Перейти к следующей закладке |
| Shift + F2 | Перейти к предыдущей закладке |
| Alt + F2 | Выделить все закладки |
| Ctrl + Shift + F2 | Удалить все закладки |
| Ctrl + K, Ctrl + C | Переместить экран к курсору |
| Ctrl + Up | Прокрутка окна редактирования |
| Ctrl + Down | Прокрутка окна редактирования |
| Ctrl + M | Переместить курсор к парной скобке |
Работа с файлами
| Сочетание | Описание |
| Ctrl + O | Вызвать окно «Открыть файл» |
| Ctrl + Shift + T | Открыть последний закрытый файл |
| Ctrl + S | Сохранить текущий файл |
| Ctrl + Shift + S | Вызвать окно «Сохранить как» |
Другое
| Сочетание | Описание |
| Сtrl + Shift + P | Открыть окно списка функций |
| Ctrl + + | Увеличить размер шрифта |
| Ctrl + — | Уменьшить размер шрифта |
| Ctrl + Q | Запустить или остановить запись макроса |
| Ctrl + Shift + Q | Воспроизвести макрос |
| F7 | Выполнить |
| Ctrl + Break | Отменить выполнение |
Установка Package control
Ранее в преимуществах было упомянуто, что у редактора очень много различных плагинов. Они все разнообразные и могут облегчить местами написание кода, например, подсвечивать синтаксис, делать из сокращений полноценные фрагменты кода, позволять работать с системами типа git и так далее.
Но для установки всей этой прелести потребуется компонент, который называется Package control. Вообще, различные модификации можно ставить и вручную, через код, но куда проще это делать через поисковую строку в Package control.
Теперь к установке:

Готово, теперь можно легко и просто устанавливать любые плагины.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
document.querySelector(‘selector’);
Git
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Установка русского словаря
После скачивания архива его нужно распаковать. В итоге получиться два файла:
Затем нужно переместить (или скопировать) оба файла в директорию с плагинами Sublime Text. Это можно сделать тремя способами.
Первый способ — быстрый и простой, основан на использовании консоли Linux (я не забыл сказать, что пример приведен под Linux Mint 17 Cinnamon?). Для этого в текущей директории со словарями открываем терминал и выполняем всего одну команду:
… которая произведет копирование всех файлов (в данном случае — двух) в директорию с плагинами под Sublime Text.
Второй способ — более медленный. Для этого в окне Nemo (в Linux Mint Cinnamon — это аналог Finder под Mac OS X или Проводник под Windows) в контекстном меню выбираем “Показать скрытые файлы”.
Отобразятся все скрытые (системные) файлы\директории системы Linux Mint и среди них нужная нам директория — “.config”:

Переходим по пути — — и с помощью клавиш Ctrl+C + Ctrl+V производим вставку файлов русского словаря.
Третий способ — с помощью редактора Sublime Text. Для этого в самом редакторе переходим по пути “Preferences” — “Browse Packages…”. Откроется окно с плагинами Sublime Text. Далее — действовать, как во втором примере.
