Как пользоваться atom
Содержание:
- Ключевые особенности Atom
- Closing Words
- Sublimetext.com
- Install Additional Plugins
- GitHub-ность
- Собственно редактор
- Недостатки
- Autocomplete Paths в действии
- Основные возможности Atom
- Проверка орфографии на английском и русском языках
- Выбор темы оформления (Material Design)
- О Atom
- Install IDE-Python Plugin
- Установка
- Особенности атомного проекта
- Visual Studio Code
- Выбор темы подсветки кода
- Синхронизация настроек Atom
- ATOМ
Ключевые особенности Atom
- пакет расширений прекращающий редактор в полноценную IDE;
- поддержка подсветки и проверки синтаксиса, сниппетов и автозавершения кода всех современных языков программирования;
- расширение функционала за счёт большого количества пакетов-дополнений доступных во встроенном менеджере;
- поддержка смен тем оформления и тем синтаксиса;
- встроенный файловый менеджер и поддержка командной строки.
Преимущества
К плюсам данного приложения можно смело отнести:
- Открытый исходный код;
- Бесплатное распространение программы;
- Поддержка огромного количества языков и фреймворков;
- Переключение между кодировками;
- Взаимодействие с Git и Github;
- Подсветка синтаксиса, проверка орфографии, автозавершение функций и скобок, масштабирование, режим разделенного экрана и др.;
- Телетайп для кооперативной работы над кодом;
- Встроенный проводник, менеджер проектов и установщик пакетов.

Недостатки
К минусам данной программы можно отнести только то, что она не распространяется на русском языке. Однако этот изъян быстро решается путем установки пакета-расширения «i18n», которое добавляет русский язык в Atom.
Closing Words
As you can see, it was pretty straightforward — we just need to downgrade ide-python and install atom-ide-ui to set it all up, but I’ve spent a lot of time figuring out how it works and why it’s not. It seems that since version 1.9.2 of ide-python, they no longer support coupling with atom-ide-ui and depend on external packages, such as atom-ide-base, atom-ide-datatip, atom-ide-definitions, and so on. If you use ide-python 1.9.2 without atom-ide-base or linter packages enabled, you’ll get the message “No providers found.”. Notice though you can’t use Diagnostics Tool (atom-ide-ui) and Linter (atom-ide-base) simultaneously.
If you are a contributor to ide-python, please change this behavior, so users can still use this package with only atom-ide-ui. Until that time, downgrade ide-python and do not update it if you want to use it along with atom-ide-ui as I do.
Sublimetext.com
URL:https://www.sublimetext.com/
Стоимость: $ 70 лицензионный сбор с бесплатной пробной версией
Разработчик: Джон Скиннер, бывший инженер Google
Платформы: OSX, Windows, Linux
Sublime был выпущен еще в 2007 году, так что уже почти десятилетие он радует своей работой программистов и другой “кодерский” люд. Согласно опросу разработчиков Stackoverflow 2016, это .
V3 Beta — это его последняя версия, и, хотя она уже давно находится в бета-версии, не позволяйте этому беспокоиться. Продукт на самом деле очень стабилен.
Пакеты
Любой пользователь Sublime скажет вам, что первый пакет, который они устанавливают, является плагином Sublime Package Control. Я думаю, мы все тайно надеемся, что Sublime 3 добавит это по умолчанию, но пока вам просто нужно перейти на страницу установки и скопировать какой-то непонятный Python и … Presto! Теперь вы можете легко установить любой пакет из Sublime.
Подобно Atom, у Sublime много пакетов и тем! Для меня важными являются:
- SideBarEnhancements : без этого переименование / перемещение / дублирование файлов не поддерживается.
- SublimeLinter : добавить линт для разных языков
- GitGutter — показывает статус git на левой стороне рядом с номерами строк.
Есть еще много на выбор. В целом, поддержка пакета Sublime очень хорошая, просто стыдно, что вам нужно перепрыгнуть через этот обруч в начале, чтобы даже начать с него.
Редактирование и рабочий процесс
Для меня использование проектов имеет решающее значение при работе в Sublime — это помогает мне сосредоточиться на соответствующих файлах для того, что мне нужно. Возможность поиска файла и файлов осуществляется быстро и просто. Мне часто приходилось выполнять поиск по сотням файлов, чтобы найти фрагмент кода, и скорость Sublime меня никогда не подводила.
Как и в случае с Atom, реальная власть приходит, когда у вас установлены некоторые ключевые плагины. Получение правильной подсветки синтаксиса, форматировщиков JSON, линтеров и т.д. Занимает некоторое время, но как только они будут установлены и настроены, их больше не нужно трогать.
Настройка
Опять же, Sublime очень похож на Atom. Доступна возможность управления такими аспектами, как «сохранить потерянный фокус», «обрезать пробелы» и т.д. Конфигурационные файлы — это простой JSON, и для вас есть целый набор скрытых настроек.
Заключение
Sublime превосходит Atom — в таких процессах как открытие, закрытие, поиск и т. д., еще он работает очень гладко и быстро. Единственная супер производительная программа, с которой я когда-либо сталкивался.
Решение суда
Как я уже упоминал в начале, я долгое время возвышенный пользователь, поэтому мое мнение здесь, вероятно, будет слегка предвзятым, но в целом, Sublime — это гибкий и быстрый редактор. По этой причине он по-прежнему занимает верхнюю 3-ю среду разработки в 2016 году.
Install Additional Plugins
I have almost every checkbox enabled, except PyDocStyle.
I use a less-known docblock-python plugin because it provides me a more convenient way to create a class/function docstrings with printed arguments, types, and exceptions raised. You can pick one of four styles (NumPy, Google, Sphinx, Epytext) and then generate docstrings simply using hotkeys (CTRL+ALT+D on Windows). If you want to install it, go to File->Settings->Install and search for docblock-python. After it’s downloaded and installed, you can change the style of docstrings in the plugin’s settings (File->Settings->Packages->docblock-python).
You can also install the Atom-File-Icons plugin to have file icons similar to the Visual Studio Code instead of boring grey ones.
GitHub-ность
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

Список функций доступных через закладку Git:
- Initialize
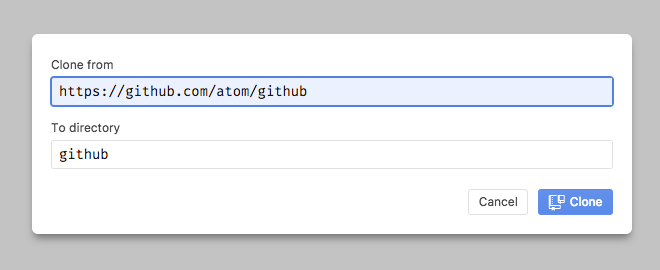
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через .
Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
Autocomplete Paths в действии
Положите в папку, в которой лежит ваш index.html какие-нибудь картинки, для удобства, создайте дополнительную папку images и положите картинки в неё.
В index.html между тэгами <body> и </body> напишите “img”, и нажмите Tab. У вас появится немного кода и курсор будет стоять внутри кавычек атрибута src. Атрибут src обозначает source (источник, исходник) тэга img, что обозначает image (изображение). В значении атрибута scr вам нужно указать путь к картинке, для этого напишите название папки “images” и далее слэш “/”. Autocomplete Paths предложит вам выбрать название картинок из указанной папки.
Основные возможности Atom
Для знакомства с редактором не потребуется никаких специальных знаний, надо просто открыть файл и приступить к работе. После первых минут использования этой утилитой не захочется возвращаться к прежним редакторам.
- Поддержка всех языков программирования.
- Подсветка синтаксиса.
- Поиск новых дополнений, расширяющих функционал.
- Самостоятельное расширение функционала и изменение внешнего вида, благодаря открытому исходному коду.
- Умное автозаполнение, с которым написание кода становится значительно быстрее.
- Многооконность: разделение интерфейса на несколько панелей для сравнения и редактирования.
- Инновационная функция поиска и замены частей кода во всех файлах сразу.
- Мультиплатформенность: сделав паузу, позже можно продолжить на любой другой ОС.
- Более двух тысяч дополнений для решения любых задач.
В интерфейсе приложения можно изменить буквально всё. В Атоме по умолчанию доступно восемь тем с фонами темных и светлых тонов. Особенно возможность работы на тёмном фоне, оценят люди, привыкшие сидеть в ночное время суток, такое цветовое решение снизит нагрузку на глаза и утомляемость. Если пользователю они не подходят, он легко может создать свою собственную тему и даже поделиться ею с другими.
Для установки Atom необходимо быть обладателем одной из следующих систем: Mac OS, Windows 7, 8 и 10, RedHat Linux, или Ubuntu Linux. Такое разнообразие различных операционных систем даёт возможность избежать проблем с синхронизацией при командных вызовах.
Проверка орфографии на английском и русском языках
Идем File → Settings . Там идет в пакеты Packages .
В поиске установленных пакетов выбираем spell .
И в пакете spell-ckecker переходим в настройки.

И в разделе Locales напишите en-US, ru-RU .

После этого появится проверка орфографии одновременно английского и русского языка в документах
Обратите внимание, что в Windows должны быть установлены соответствующие языки, так как базу Atom берет оттуда

Также в настройках поставьте галочку около Add Known Words . Тогда вам будет предлагаться добавлять новые слова в словарь.
Вызов подсказок о том, как можно исправить слово, делается через Ctrl + Shift + : .

Не для всех расширений файлов включается проверка орфографии. Чтобы подключить проверку в орфографии для файлов нового расширения, вызовете консоль Ctrl + Shift + P , находясь в файле. Там пропишите Editor: Log Cursor Scope и выберете этот пункт. И вы увидите внизу справа уведомление с одним или несколькими пунктами текста. Один из них будет означать тип документа.
У меня для LaTeX файлов этот тип определился как text.tex.latex .

Копируем этот тип и закрываем уведомление. Потом идем в настройки нашего пакета проверки орфографии.
И в разделе Grammars дописываем наш тип файлов.

Теперь проверка орфографии появилась и в LaTeX файлах.

Как могли заметить выше на моей светлой теме подсказки появляются с темным фоном. Исправим это.
Выбор темы оформления (Material Design)
Идем File → Settings . И там идет в раздел Themes .

Там можно выбрать тему для оформления интерфейса Atom, а также для отображения непосредственно текста в документах.

Вот не люблю я темные темы для текстовых редакторов. Поэтому выбирал светлые темы.

Вот так будет выглядеть редактор с такими темами.

Если вы хотите найти и установить другие темы, то перейдите в раздел установки, а там выберете Themes для перехода в поиск тем.

Например, популярны темы в стиле Material Design .

Выбранные темы можно установить.
Я себе установил atom-material-ui и atom-material-syntax-light .
И они потом появятся в выборе тем:

Темы также имеют варианты настроек:

Я поменял основной цвет темы.

Сделал компактный вид панели вкладок.

Сделал компактным дерево папок.

После этих настроек редактор выглядит так:

О Atom
Наследие
Когда вы ищите HTML-редактор своей мечты, чтобы легко настроить цвета или текст на страницах, история играет важную роль в выборе. Всегда лучше найти ПО, основанное на давних традициях.

Выбор текстового редактора, который, появляется из ничего – это история, у которой возможно будут неприятные последствия. Используйте редактор, проверенным временем, у которой солидная база поддержки и множество документации.
Atom прошел это испытание. Редактор берет свое начало в легендарном GitHub, одной из лучших платформ для разработки ПО.
GitHub — это система управления версиями, которая много лет находится в авангарде разработки веб-сайтов и проектов. Программисты полагаются на GitHub для продуктивного сотрудничества — им нравится поддержка и разнообразие инструментов.
Атом создали разработчики GitHub, и неудивительно, что он без проблем интегрируется с платформой.

Гибкость
Начать кодирование в первый раз — непросто, и арсенал инструментов обязан быть готов к любым задачам. Гибкость- важный элемент для HTML-редактора.
Когда вы используете гибкий и настраиваемый текстовый редактор, точно контролируете, какую информацию получаете. В результате, настраиваемый редактор делает работу намного проще.
Ключевое преимущество Атом это гибкость и настройка. Редактор пользуется репутацией «взломанного текстового редактора 21-го века». Atom обладает обширной библиотекой настроек и модификаций.
Хотите изменить что-либо на дисплее или настроить редактор для выполнения определенной функции? Есть вероятность, что уже создан пакет для этого. И если вы не находите подходящую настройку, вносить собственные изменения не сложно.

Размер
В этом безумном мире единиц, нулей и цифровых хранилищ размер имеет значение. Чем меньше места занимает программа, тем больше дисков доступно для других важных функций и поддержки ПО.
У Atom сложная установка, с которой вы столкнетесь при работе с редакторами HTML. Вся настройка Атом пропорциональна размеру дискового пространства. Если Вам не подходит ресурсоемкое приложение, то лучше работать с редакторами попроще, например Brackets или Notepad ++.
Тем не менее, это компромисс между размером и функциональностью. В результате, значительный размер Atom означает, что получите множество полезных «наворотов». Если у вас достаточно места на жестком диске, Атом – верный выбор.
Совместимость
Хороший редактор HTML делает больше, чем просто проверяет ваш код. Веб-сайты используют приложения всех видов и направлений. Постоянно используются всевозможные языки программирования для выполнения задач.

Есть отличные, проверенные HTML-редакторы, у которых скудная языковая поддержка. Но разнообразие языков – это крайне важный показатель. Редактор вашей мечты — это работа с всевозможными языками с максимальной функциональностью.
Atom поддерживает все виды популярных языков. Node.js, CSS и JavaScript — это лишь некоторые из языков, которые используются с Atom.
Нужна поддержка для языка, которого нет в Атом? Там обязательно будет пакет с открытым исходным кодом, чтобы добавить этот навык в вашу копию Atom.
Install IDE-Python Plugin
The easy part is done. Now let’s go to the terminal. If you’re on Windows, press Win+R, type cmd, and hit Enter.
We need to install Atom’s plugin called ide-python developed by atom-community. But we can’t use Atom GUI because, since version 1.9.2, the plugin breaks backward compatibilities and can’t use it with atom-ide-ui anymore.
Let’s install it manually, specifying the version:
The command above may take some time to execute because of node dependencies that need to be installed. Now let’s install Python libraries that ide-python uses. If you have a different python version (python3 on Unix, for example) or wanna use a virtual environment, just specify a full path to the necessary executable instead of python in the command below:
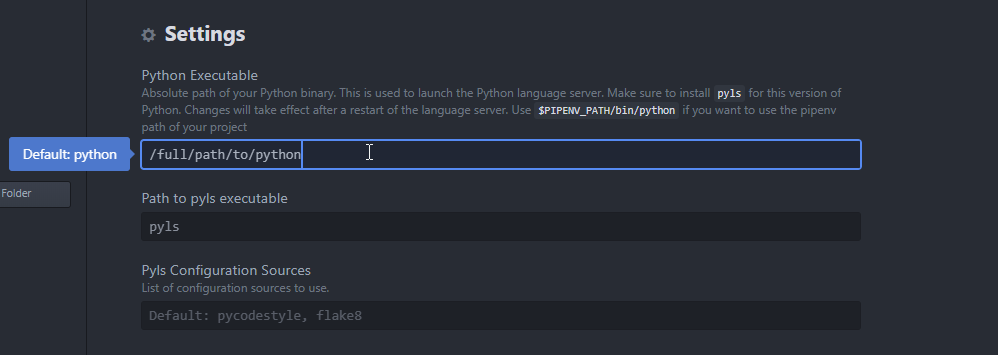
Now restart your Atom and go to File->Settings->Packages->ide-python. Here in the plugin’s settings, you need to provide the absolute path to the python executable you used to install python-language-server in the previous step. (C:\Users\…\Python38\python.exe instead of simply “python” for instance). Also specify pyls, pycodestyle, and flake8 executable paths if they differ from the default on your system.

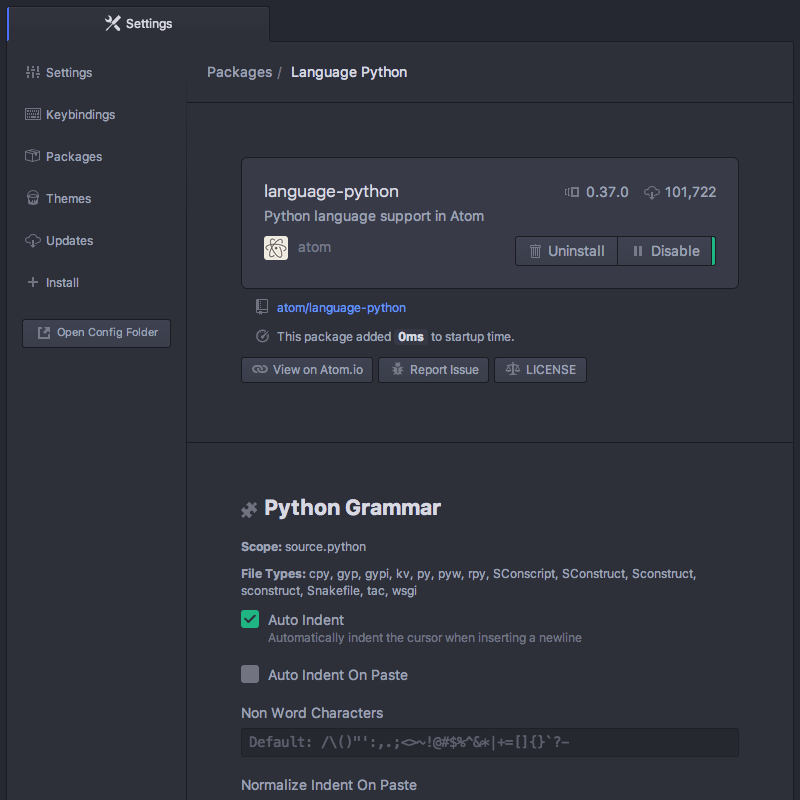
Now scroll down and enable any functionality you want.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
Можно установить нестабильный вариант, предварительно записав
в файл . Однако, это дает установить лишь старую версию.
Поэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой , которая доступна также и в Gentoo.
Команда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
Особенности атомного проекта
Краткой строкой проекта является слоган a hackable text editor for the 21st Century. Это можно перевести как легко перепрограммируемый текстовый редактор для 21-го века.
Именно это его особенность наверное является ключевой. Atom не только обладает мощным инструментарием для нужд технического писателя и разработчика, но и обладает возможностью изменить и настроить под себя все, что угодно.
Можно изменить даже внешний вид редактора, если вы знаете JavaScript, для значительной части читателей Хабра это не вопрос судя по облаку тэгов. На самом деле, все немного иначе.
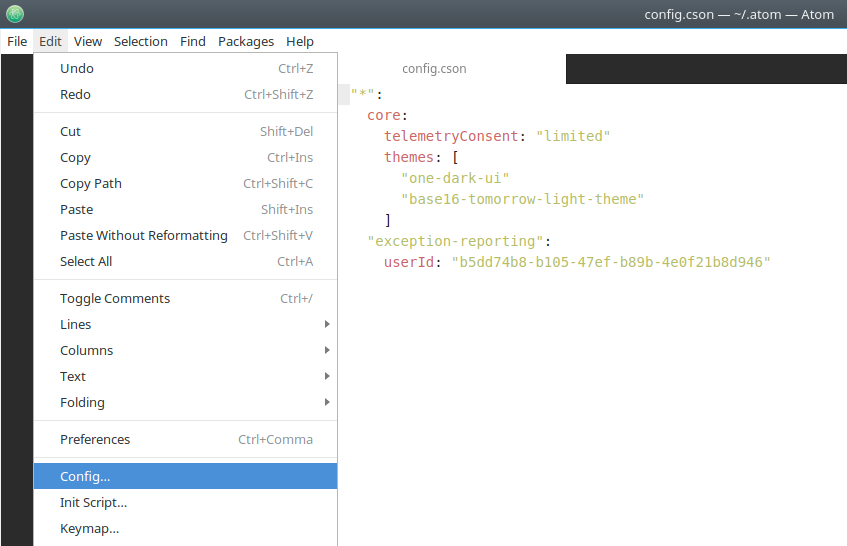
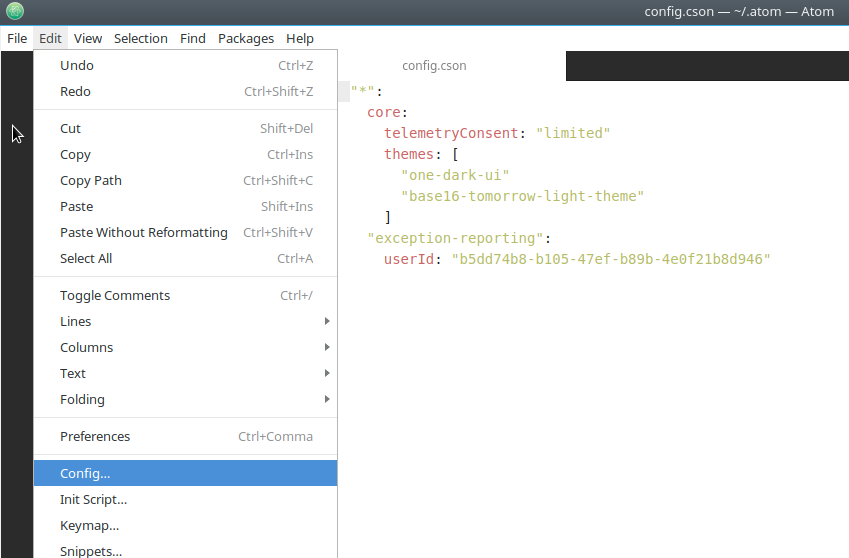
Почти все настройки хранятся в файлах и выглядят примерно так:

Если вам это напоминает JSON, то вы не так далеки от истины, это его кузен, так сказать. Пожалуй CSON не такой вырвиглазный более читабельный за счет того, что в нем меньше скобок, нет необходимости все брать в кавычки и экранировать. Для сравнения тот же объект на двух диалектах.
И то же самое в CSON.
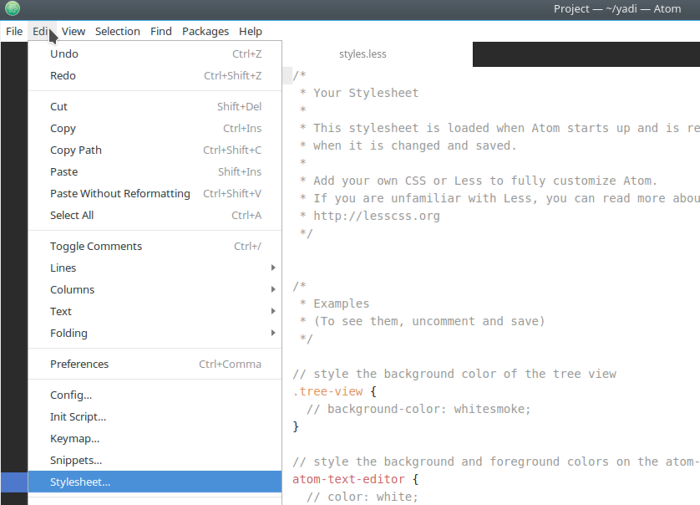
Стили редактируются через изменения файлов. Например для того, чтобы изменить вид статус бара необходимо в файле прописать.

Кстати, а почему вместо ? Less является процессором предварительной обработки для CSS. Однако можно со спокойной душой в файлах писать обычные CSS стили, обработчик воспринимает оба варианта равнозначно.
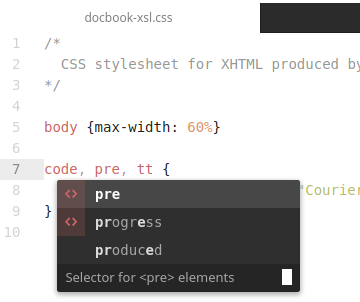
Привязки клавиш также редактируются посредством правки CSON файла, настройки хранятся в файле
Так задается настройка для двух разных контекстов клавиши : в режиме редактирования и в режиме выбора из нескольких опций подсказки.
Глобальные настройки задаются в файле

Кроме того можно задать настройки отдельно для каждого ЯП, или языка разметки из того же файла . Кое-что можно и через графический интерфейс настроить.

В отличие от глобальных и точечных настроек, скрипт инициализации пишется на CoffeeScript. На снимках экрана 2-4 видно откуда вызвать правку скрипта: . Код в скрипте инициализации имеет полный доступ к Atom API, он может также быть написан на обычном JavaScript и называться .
Visual Studio Code
URL:https://code.visualstudio.com/
Стоимость: Бесплатно
Разработчик: Microsoft
Платформы: OSX, Windows, Linux
Visual Studio Code (VSCode) — является относительным новичком в мире текстовых и кодовых редакторов. Он был выпущен в апреле 2015 года, но он уже набирает обороты. Microsoft проделала огромную работу по созданию мощного и гибкого кроссплатформенного редактора, который вызывает большой интерес со стороны разработчиков.
Пакеты
Как и в случае с нашими другими редакторами, VSCode имеет приятную экосистему плагинов (расширений). Управление расширением встроено, и доступно уже несколько тысяч! Как и в случае с Atom, некоторые из них устанавливаются по умолчанию.
Вам нужно будет потратить некоторое время на сбор плагинов, которые лучше всего подходят для вашего рабочего процесса. Один из моих любимых (я тоже пользуюсь VSCode) — это отладчик для Chrome . Он позволяет устанавливать точки остановки что бы отлаживать JS из VSCode.
То же самое можно сделать и с Node.js -становкой контрольных точек в VSCode и пошаговым, пока процесс узла работает в терминале.
Редактирование и рабочий процесс
Хотя VSCode построен аналогично Atom, используя Electron, Node и HTML / CSS, он на самом деле намного быстрее Атома и работает без каких-либо реальных задержек.
Я провел неделю с с данным редактором, и в целом, я был довольно доволен. Он очень приближен к Sublime и Atom. Особенностью отладки, упомянутой выше, было удовольствие. Я также установил некоторые из нововведений IntelliSense, которые (хотя и болезненные для настройки на начальном этапе) начали демонстрировать свои преимущества через день или около того. Я уже мог видеть имя функции только начиная её вводить, не задумываясь о аргументах (или их типах).
В качестве дополнительного бонуса интеграция с Git очень удобна. Для обычных операций, таких как commits и diffs, программа оказалась идеальной и ускорила мое время разработки.
Настройка
Как и предыдущие два редактора, ожидаемые функции настройки — все необходимые обертывания, отступы, тематические, языковые настройки и т.д.
Заключение
Как упоминалось ранее, хотя VSCode (как и Atom) построен на Node.js, Electron, HTML и CSS, программа определенно работает быстро (в отличие от Atom). При открытии / изменении файлов я не испытывал никаких задержек. Поиск был также быстрым. Я считаю, что одна из отличий между Atom и VSCode заключается в том, что редактор пользовательского интерфейса построен на Monaco (из Visual Studio Online), что может быть объяснением разницы в производительности. В любом случае, производительность, безусловно, соответствует уровню Sublime.
Решение суда
В целом меня очень впечатлил VSCode, до такой степени, что я подумал о том, чтобы переходить к нему на более постоянной основе. Интеграция Git и отладчик в редакторе — отличные возможности, с которыми я боролся в Sublime, но как ни странно почти сразу же работали в VSCode.
Выбор темы подсветки кода
Моя любимая тема Twilight не поставляется с Atom, скорей всего потому, что эта тема пришла из другого редактора кода TextMate. Несмотря на новизну Atom, к сожалению, я пока не нашёл для себя ни одной нормальной темы поставляемой с ним.
Для установки Twilight, нужно опять зайти в установку как в прошлый раз, только в этот раз в строке поиска нужно выбрать Themes, вместо Packages. Найти Twilight и установить.
После того, как пакеты и темы поставлены, перезагрузите Atom для того, что бы всё точно заработало (полностью закройте программу и откройте снова).
Что бы попробовать новые установки и настройки в действии давайте сделаем несколько упражнений.
Синхронизация настроек Atom
Через установку пакетов как описано выше установите sync-settings.
Вы увидите длинный шифр из цифр и букв. Рядом с ним будет написано, что вы его видите в первый и последний раз, так что не переходите никуда с этой страницы, пока всё не доделаете.
Скопируйте токен (шифр) и идите в меню Atom → Preferences Packages → sync-settings → Settings и там вставляйте скопированный токен в поле Personal Access Token.
Теперь идите на сервис GitHub Gist и если вы там не залогинены, то логиньтесь. Создавайте новый Gist — это как экземпляр кода. Всё что нужно для создания пустого гиста — поставить любой символ, например пробел, в большом белом поле для написания кода. После этого кнопки Create Secret Gist и Create Public Gist станут доступными для нажатия. Выбирайте любую, которую считаете нужной. Я храню свою конфигурацию в Public доступе.
После создания гиста, в адресе будет его Gist Id. В моём случае ссылка на мой гист с конфигурацией Atom выглядит так:
ATOМ
URL:https://atom.io/
Стоимость: бесплатно (лицензия MIT)
Разработчик: GitHub
Платформы: OSX, Windows, Linux
Отличные инструкции: http://blog.harrix.org/article/6076
Скачать NODE.js:https://nodejs.org/en/download/
Годная статья по работе с Node.js:https://medium.com/devschacht/node-hero-chapter-1-239f7afeb1d1
Все дополнения которые нужно установить сразу после установки Atom:
Atom описывается как:
Текстовый редактор с хаками для 21-го века
Atom — относительный новичок в мире текстовых редакторов, но он получил огромный импульс, с тех пор как был впервые выпущен в 2014 году. Давайте начнем с рассмотрения его основных функций:
Пакеты
Возможность добавления дополнительных функций в редактирование очень важна, и это область, в которой Atom просто не повторим. Менеджер пакетов установлен по умолчанию и делает редактирование еще лучше, все пакеты размещены в Github.
На момент написания этой статьи было всего около 6 500 пакетов и доступных тем! Пакеты настолько фундаментальны для Atom, что основные функции, такие как Tree View и Settings View, — это просто предустановленные пакеты.
Редактирование и рабочий процесс
В общем, все в Atom довольно гладко. Самая большая болевая точка? Выяснение того, какие дополнительные пакеты необходимо установить при запуске с нуля.
Например, мне нравится миникарт, чтобы помочь мне визуально пропустить части файла
Мне также важно автозаполнение с помощью Autocomplete +
Я часто работаю с несколькими файлами одновременно, поэтому необходимо настроить редактирование разделенной панели что весьма не плохо реализовано в Atom.
Еще одна приятная особенность Atom, которая скорее всего взаимствована из Sublime, — это поддержка файлов / папок, drag / drop в древовидном представлении — это настоящее удовольствие!
Наконец, интеграция git великолепна … это сделано GitHub в конце концов!
Настройка
Важное значение имеет возможность настройки редактора в соответствии с потоком и стилем разработки. Лично мне всегда нужно включить такие вещи, как «обрезку пробеов при сохранении», «сохранить потерянный фокус файла», которые легко настроить и переопределить в Atom
У Atom есть отличная страница документации, в которой написано даже о том, как даже переопределить стили (Atom написан в чистом HTML / CSS поверх Chromium) —http://flight-manual.atom.io/using-atom/sections/basic-customization/
В целом, мне нравятся, возможности настроек в Atom — возможность переопределять настройки для каждого типа файлов — это здорово! Например, разные отступы для JS или для CSS, HTML очень просты с Atom.
Заключение
Но все таки и в Atom’е есть свои недостатки, основной из них это время от времени, медлительность обработки файла. Иногда при открытии файла или переходе между вкладками происходят запаздывания, что чувствуется весьма болезненным (особенно когда вы находитесь в действии с полным размахом). Я пробовал Atom, когда он был впервые выпущен, производительность была проблемой. С тех пор он, безусловно, стал лучше, но проблема с “тормозамми” все еще существует.
Решение суда
Atom — отличный инструмент, особенно для тех, кто хочет легко настраивать свой редактор под себя и под все свои нужды. Веб-разработчикам, доступны свобода в настройке, добавление и расширение редактора, что дает невероятное чувство силы. Мне также нравятся его документы. Руководство Atom Flight Manual является отличной отправной точкой для новых пользователей.
Наибольший недостаток для меня все равно будет проблемой производительности, но для бесплатного редактора Atom мега крут и бесподобен!
