Опера для разработчиков. подробный обзор инструментов для разработки
Содержание:
- Новые технологии
- DriverPack Solution Online 17.5.0 Portable [2016, Работа с драйверами, драйвера]
- Управление данными о местонахождении
- Hello, world
- Инструменты разработчика
- Инсталляция
- Возможности браузера и его особенности
- Debugging Websites for Opera Mini
- The KMPlayer 3.2.0.17 + Portable [2012, Мультимедиаплеер]
- Скрытые настройки opera:flags
- Comodo Dragon 17.5.2.0 + Portable [2012, Браузер]
- Подробности
- Инструкции по установке Ubuntu
- Your first extension
- SolveigMM Video Splitter Business Edition 5.0.1503.17 + Portable [2015, Видеоредактор]
- Инструкции по установке Arch Linux
- История развития
- Инструменты разработчика
- Настройка прокси
- Инструменты разработчика
- Инструкции по установке Fedora
- Экспериментальные функции
- Проверка HTML на валидность
- Существует ли версия Opera на моем языке?
- Adobe Photoshop CC 2017 18.0.0.53 Portable [2016, Графический редактор]
Новые технологии
В новом web-обозревателе Opera плагин для поддержки Flash все же был оставлен, несмотря на его возраст, ведь миллионы сайтов еще не переведены на новые технологии (html5). Флеш, как и другие плагины, запускается в песочнице, и в случае сбоев завершится работа только этого дополнения, не повлияв на состояние браузера для компьютера.
Появился в программе и приватный режим просмотра. При его запуске окно обозревателя запускается затемненным, а весь процесс работы удаляется в момент закрытия окна, не оставив на ПК информации о посещенных ресурсах.

Последняя версия Opera выпускается и на русском языке. Она отличается усовершенствованных движком рендеринга. Его скорость сравнивается с быстротой визуализации объемных страницы в Chrome, а порой и превосходит ее. И это несмотря на тестовый режим работы новых алгоритмов.
Функция быстрого просмотра страницы еще сильнее сжимает трафик, повышая скорость загрузки сайтов. Режим экономии заряда батареи продлит время автономной работы ноутбука при навигации по интернету.

DriverPack Solution Online 17.5.0 Portable [2016, Работа с драйверами, драйвера]
Год выпуска: 2016Жанр: Работа с драйверами, драйвераРазработчик: Артур КузяковСайт разработчика: http://drp.su/Язык интерфейса: Мультиязычный (русский присутствует)Тип сборки: PortableРазрядность: 32/64-bitОперационная система: Windows XP, Vista, 7, 8, 8.1, 10 Описание: DriverPack Solution Online — облегченная версия самого мощного менеджера установки драйверов, автоматически сканирует оборудование компьютера и предлагает скачать из Интернета неустановленные или устаревшие драйвера и программное обеспечение. Быстро, качественно и абсолютно бесплатно! Особенности программы• Установит н …
Управление данными о местонахождении
Некоторые сайты могут запрашивать данные о вашем местонахождении, чтобы предоставить вам максимально актуальную информацию, например, отзывы о магазинах или спецпредложения компаний, расположенных в вашем районе. Такие сайты могут запрашивать у вас разрешение на использование данных геолокации. Вы можете разрешить или запретить использование данных о вашем местонахождении. Opera не будет передавать такую информацию без вашего разрешения.
Вы можете контролировать использование данных о вашем местонахождении при помощи настроек передачи данных о местонахождении. По умолчанию Opera спрашивает, хотите ли вы сообщать о своем местонахождении, при первом посещении сайта, который запросил такую информацию. Вы можете разрешить или запретить доступ к данным о вашем местонахождении, и Opera запомнит ваш выбор для последующих посещений этого сайта.
Чтобы настроить передачу данных о вашем местонахождении, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Websites (Сайты) на боковой панели.
- В разделе Location (Местонахождение) выберите, как поступать с данными о вашем местонахождении.
Нажмите кнопку Manage Exceptions (Управление исключениями), чтобы задать настройки для определенных сайтов.
Hello, world
Теперь, когда мы познакомились с основами архитектуры, давайте создадим простое расширение. Это расширение добавит кнопку на панель браузера, при клике на которую будет создаваться вкладка с сайтом.
Шаг 1: Определение расширения
Перед началом создайте пустой каталог, где будут лежать все файлы расширения.
Перво-наперво создадим манифест. В нём мы определим название расширения, его описание, автора, версию и прочие детали. Также, как было написано выше, здесь мы определим разрешения. Так как это расширение взаимодействует с вкладками, то это нужно указать в permissions.
Файл манифеста содержит данные в JSON-формате; это довольно распространённый формат среди веб-разработчиков ввиду его лаконичности и гибкости. Скопируйте текст ниже и сохраните в новом файле manifest.json.
Шаг 2: Взаимодействие с браузером: фоновый скрипт
Фоновый скрипт играет важную роль, так как он взаимодействует с интерфейсом браузера. В нашем случае расширение работает с вкладками, поэтому мы будем использовать методы из Tabs API. Об этом можно почитать позже, а сейчас достаточно создать файл background.js в каталоге расширения и вставить туда этот код:
Шаг 3: Подключение иконок и прочих ресурсов
Практически любому расширению нужна иконка, которая будет отображаться в панели браузера. Рекомендуется прочесть , где обсуждаются лучшие практики по созданию качественных иконок для расширений. Для старта можно взять первую попавшуюся картинку, переименовать её в icon.png и положить в каталог с расширением.
Помимо иконки расширение может содержать изображения, шрифты и пр. Их можно положить в подкаталог, например, assets.
Шаг 4: Тестирование расширения
Теперь, если вы всё сделали правильно, можно протестировать наше расширение. Обычно законченное расширение нужно упаковать и подписать на странице управления расширениями (opera://extensions/). Но во время разработки ничего упаковывать не нужно, а расширение будет запускаться прямиком из каталога с файлами:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E).
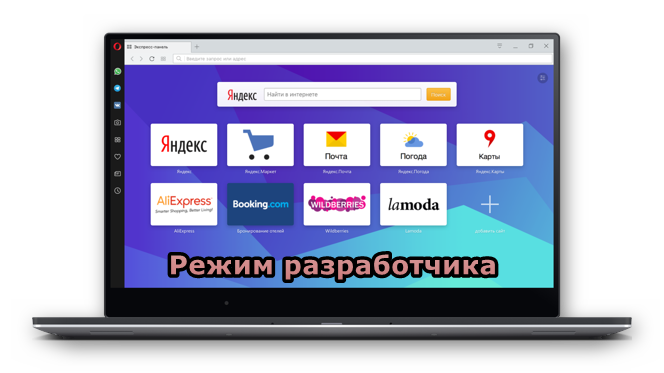
- Перейдите в режим разработчика.
- Нажмите на кнопку «Загрузить распакованное расширение».
- Выберите каталог с расширением.
Всего-то! Расширение должно загружаться в режиме разработчика. Этот режим позволяет инспектировать различные части расширения, используя инструменты разработчика браузера. Для того, чтобы проверить изменения в расширении, достаточно нажать кнопку «Перезагрузить».
Если всё сделано верно, вы увидите иконку на панели браузера, справа вверху. Если кликнуть по иконке, откроется вкладка с сайтом .
Шаг 5: Упаковка
Когда вы довольны результатом и расширение готово, нужно запаковать расширение в NEX-файл:
- Перейдите по адресу opera:extensions (или Ctrl + Shift + E).
- Перейдите в режим разработчика.
- Кликните на кнопке сверху «Упаковать расширение».
- Укажите каталог, где расположено расширение.
- Кликните по кнопке «OK».
Будет создан NEX-пакет в родительском каталоге.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика) . На панели меню появится новое подменю Developer (Разработчик) . Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика) .
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Инсталляция
1. В любом браузере откройте — http://www.opera.com/ru/computer/beta (официальная страничка для скачивания).

Внимание! Если вы хотите воспользоваться установщиком офлайн, клацните ссылку «Загрузите пакет для автономной…», расположенную под кнопкой.
Примечание. Аналогичный блок ссылок расположен и в нижней части этой страницы (перед «подвалом»).. 3
Дождитесь завершения закачки
3. Дождитесь завершения закачки.
Внимание! Сборка «developer» предоставляется бесплатно в виде установочного пакета. И не является портативной версией Portable (портабле), то есть без процедуры инсталляции не запускается.. 4
Запустите установщик. Откройте ему допуск к изменениям в системе: в запросе «Разрешить…?» щёлкните «Да»
4. Запустите установщик. Откройте ему допуск к изменениям в системе: в запросе «Разрешить…?» щёлкните «Да».

5. В панели инсталлятора клацните «Принять и установить».

6. Дождитесь окончания загрузки элементов веб-обозревателя и их инициализации (прогресс выполнения операции виден в окне).

Возможности браузера и его особенности
Пользователи отмечают удобный интерфейс программы и широкий функционал. Рассмотрим, чем Опера нравится большинству людей.
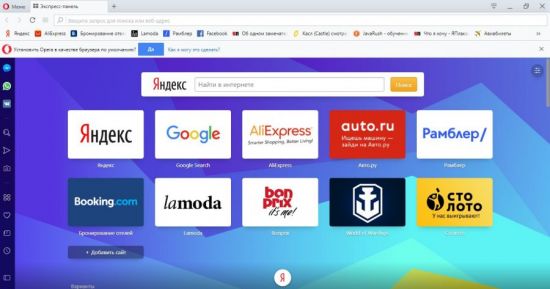
Рабочий стол
После запуска Opera пользователь видит главную страницу, именуемую экспресс-панелью. На ней в виде небольших окон отображены наиболее популярные сайты. Кликнув по окошку можно совершить быстрый переход на нужную страницу без ввода названия в адресной строке или поисковой системе.

Закладки можно менять местами, редактировать, добавить новые, а также заменить любую из них на другой сайт.
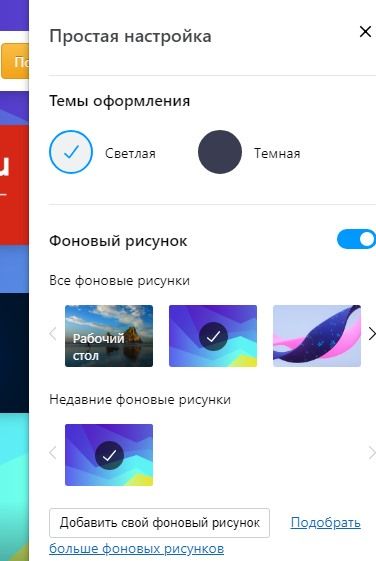
Фон
Экспресс-панель находится впереди фона, который можно поменять. При желании можно установить одну из предложенных картинок, сделать их периодическую смену, а также загрузить собственное изображение.

Сделать это можно при нажатии на кнопку «Простая настройка», который находится в правом верхнем углу главной страницы.
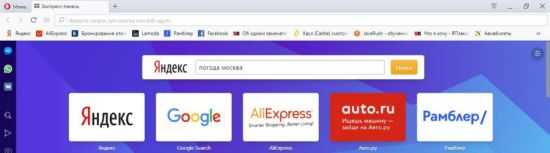
Адресная строка
В верхней части экрана находится адресная строка поисковой системы, установленной в настройках браузера. Благодаря этому можно не переходить на сайт поисковика, а вбивать нужный запрос прямо здесь.

Достаточно ввести нужную фразу и нажать кнопку «Поиск». Система автоматически откроет страницу с результатами поиска. Также адресная строка дублирована и на экспрес-панели.
Панель закладок
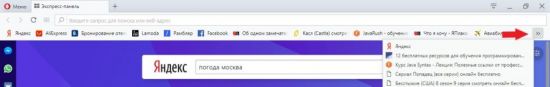
Еще одним способом быстро открыть нужный сайт является панель закладок, которая находится под адресной строкой. Она отображается на всех страницах, поэтому вам не придется открывать новую вкладку.

Кроме того, панель закладок имеет доступ ко всем сохраненным страницам. Если они не отображены на экране, то нужно всего лишь нажать на значок в виде стрелочек справа.

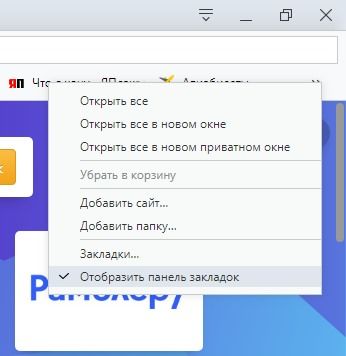
При желании панель можно скрыть. Для этого нужно кликнуть по ней правой кнопкой мыши и выбрать соответствующее действие.

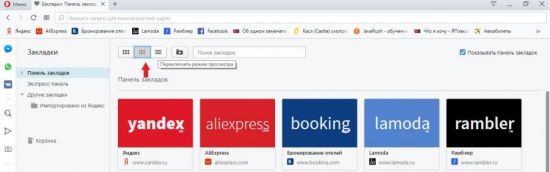
Если вы хотите видеть закладки в виде панелей, достаточно нажать соответствующую кнопку слева.
Откроется новая вкладка, на которой будут представлены все сохраненные страницы. При желании можно переключить режим просмотра на список, мелкие или крупные окна. Для этого необходимо нажать соответствующий значок вверху страницы.

Быстрый доступ к сервисам браузера
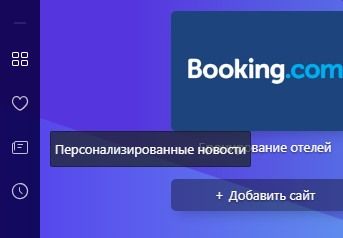
В левой части программы находятся кнопки для запуска различных сервисов.
Пользователь может сделать снимок части или целого экрана, зайти в мессенджеры facebook, WhatsApp или в социальную сеть Вконтакте. Также отсюда можно открыть полный список закладок, открыть историю просмотров страниц.
Новости
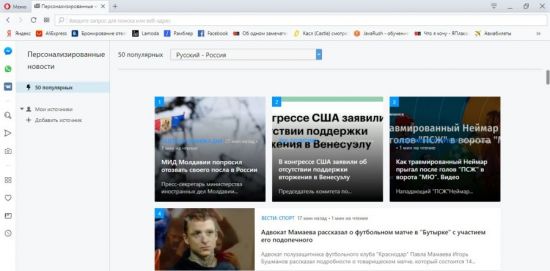
Кнопка «Персонализированные новости» откроет вкладку, на которой будут отображены новости с учетом последних запросов пользователя в поисковой системе. Она находится в столбце слева.

Первое, что увидит пользователь – это 50 популярных новостей из различных источников.

При желании можно изменить страну и язык, после чего на экране будут отображаться статьи из других стран.
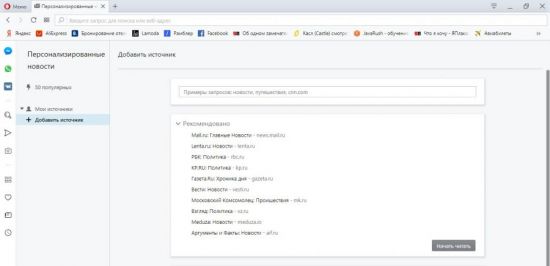
Вкладка «Мои источники» содержит ресурсы из которых будет составлятся список 50 популярных постов.

Нажав кнопку «Добавить источник» вы сможете указать сайт, с которого желаете получать интересные статьи и новости.
Debugging Websites for Opera Mini
In this section we will look at the features available for debugging on Opera Mini.
Tools
There are a number of useful tools available for debugging sites running on Opera Mini.
Resizable Emulator
Opera Mini wraps a website’s text and shrinks images to fit each device’s screen. Of course, this means the website’s look will depend on the device’s screen size, which calls for authors to test their sites with more than one device, or better, a resizable emulator.
A good choice for trying websites with Opera Mini is the MicroEmulator. Inside the downloadable package, there is a «devices» subdirectory containing a resizable skin. To use it, start the emulator, select options > select device > add, and open the file before loading the Opera Mini MIDlet (the easiest way to get this is from the Opera Mini mobile page — go here, and select «Other download options» for a list of different MIDlets). If you get stuck, there is a useful guide available: Using Microemulator to Run Opera Mini.
It is also recommended to test the website with different font sizes (which can be changed in Opera Mini’s settings page). Be aware that font size on physical devices may differ from the emulator, since the actual font size depends on the underlying platform.
Opera Dragonfly
Since the Opera Mini servers use the same rendering engine as Opera Desktop, a lot of what is going on can be inspected simply by opening a website in Opera Desktop and starting the Opera Dragonfly developer tool (Tools > Advanced > Developer Tools).
View page source
It is possible to get a dump of the current page source by entering into Opera Mini’s address bar. This shows the current DOM tree from the Opera Mini server. Since reading the source from a cell phone display or even an enlarged microemulator isn’t very pleasant, there is an even better way of obtaining a page’s source code — posting it to a webserver by entering into Opera Mini’s address bar, where the file that is passed the post data will handle the request, e.g. by storing the source in a database, or saving it to a text file. The posted data includes the fields , and .
Solving common problems
One of the more common layout issues that occurs on Mini is when we want certain content not to be wrapped, for example horizontal menu bars. This is quite easy to solve: Opera Mini won’t wrap lines between floated items as long as they fit in their container’s width. Non-breaking spaces are honored as well in case normal text isn’t wrapped.
Another common issue is that many websites depend on a minimum window width to look good. If a site layout looks too narrow in Opera Mini, the problem usually also affects desktop browsers with a small window width. Giving the body a minimum width () is thus often the solution for both Opera Mini and desktop browsers running on lower resolution displays.
The KMPlayer 3.2.0.17 + Portable [2012, Мультимедиаплеер]
Год выпуска: 2012Жанр: МультимедиаплеерРазработчик: KMP MediaСайт разработчика: http://www.kmplayer.com/Язык интерфейса: Мультиязычный (русский присутствует)Тип сборки: StandardРазрядность: 32/64-bitОперационная система: Windows XP, Vista, 7Системные требования: 50 МБ свободного дискового пространстваОписание: The KMPlayer — это универсальный проигрыватель, который способен проигрывать практически любые форматы медиафайлов, например: VCD, DVD, AVI, MKV, Ogg Theora, OGM, 3GP, MPEG-1/2/4, WMV, RealMedia, QuickTime и другие. Также программа понимает cубтитры на DVD дисках и способна запи …
Скрытые настройки opera:flags
Весьма увесистый список параметров располагается на служебной странице opera:flags. Попасть туда достаточно просто: скопируйте этот адрес в адресную строку и нажмите Enter. Подобная страница, куда собираются практически все скрытые настройки, какие только возможно, есть сегодня практически у всех веб-обозревателей.

В opera:flags можно наблюдать смесь настроек самой Opera с дополнительными настройками Chromium, на базе которого она создаётся. Собственные скрытые настройки Opera находятся вверху и середине списка. Настройки Chromium начинаются ближе к концу. Обе группы опций содержат в себе немало пунктов, интересных лишь разработчикам сайтов, однако и для простого пользователя здесь будет кое-что интересное.
Впрочем, стоит учесть, что часть функций спрятана в этот «подвал» не просто так. Они могут быть банально не готовы к использованию. Так что все эксперименты здесь пользователь проводит на свой страх и риск. К слову, после включения/отключения любого из пунктов придётся перезапустить браузер.

Итак, вот лишь некоторое из того, что там есть:
- Detachable media view – перевод этого параметра в состояние «отключено» позволяет убрать надоедливую кнопку вывода видео в отдельное окно, которая отображается в плеере на YouTube и других сайтах;
- Context menu button – перевод в «отключено» заменяет кнопки «…» в правом верхнем углу ячеек экспресс-панели на привычные крестики закрытия;

- Extended lazy session loading – в случае использования опции загрузки фоновых вкладок с задержкой, при включении меняет этот механизм таким образом, что вкладки начинают загружаться в фоне без предварительного клика по ним, но не разом, а постепенно, одна за другой;
- Hide sync login button – в зависимости от состояния скрывает или показывает кнопку синхронизации рядом с адресной строкой;
- Mute tabs – если отключить этот параметр, на вкладках больше не будут отображаться кликабельные кнопки отключения звука (хотя анимация, сообщающая о звуке, останется). Может пригодиться тем, кто часто закрепляет вкладки;
- Downloads in progress warning – отключает всплывающее окно, предупреждающее о незавершённых загрузках;
- Simplified OMenu – при деактивации в главном меню появляется пункт с выпадающим списком закладок;

- Turbo mode for news on start page – при включении автоматически включает сжатие трафика Turbo для новостной ленты стартовой страницы. Разумно использовать при малой скорости соединения с сетью (см. подробнее о самой функции ускорения загрузки страниц Turbo и о том, где её икать в новых версиях Opera);
- Overlay scrollbars – заменяет обычные полосы прокрутки на тонкие и компактные;
- Save Page as MHTML – позволяет включить сохранение веб-страниц в Opera одним файлом;

Save passwords automatically – автоматически сохранение паролей.
Заметим, что обозначенный выше список скрытых настроек Opera может как дополняться, так и, наоборот, что-то терять по мере выхода новых версий браузера.
См. также: Рейтинг браузеров См. также: Как легко изменить поиск Яндекс на Google в Opera
источник
Comodo Dragon 17.5.2.0 + Portable [2012, Браузер]
Год выпуска: 2012Жанр: БраузерРазработчик: Comodo Group, Inc.Сайт разработчика: http://www.comodo.com/Язык интерфейса: Мультиязычный (русский присутствует)Тип сборки: Standard + PortableРазрядность: 32/64-bitОперационная система: Windows XP, Vista, 7Системные требования: 128 MB RAM 40 MB Hard Disk SpaceОписание: Comodo Dragon — это новый браузер, использующий последние технологии Chromium и усиливающий их таким способом, чтобы сделать оптимальный Браузер для использования в сегодняшнем Интернете, страдающем вредоносными программами. — Превосходная безопасность и конфиденциальность. Co …
Подробности
Данная функция предназначена для «местного» решения проблем с работой скриптов и прочих элементов при загрузке разных интернет-страниц в Opera. Также это отличная возможность изучить WEB-программирование, так сказать, на живом примере работающих сайтов.

Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Виды ошибок
В скриптах и алгоритмах чаще всего встречается три типа неполадок:
- Синтаксические – наличие идентификатора препятствует штатной работе кода.
- Забывчивость разработчиков и отсутствие описания переменных в условиях. В таком случае возникает проблема при обращении к актуальному скрипту.
- Логические – такой код будет работать, но выполнение приказов будет, мягко говоря, посредственным.
Открытие
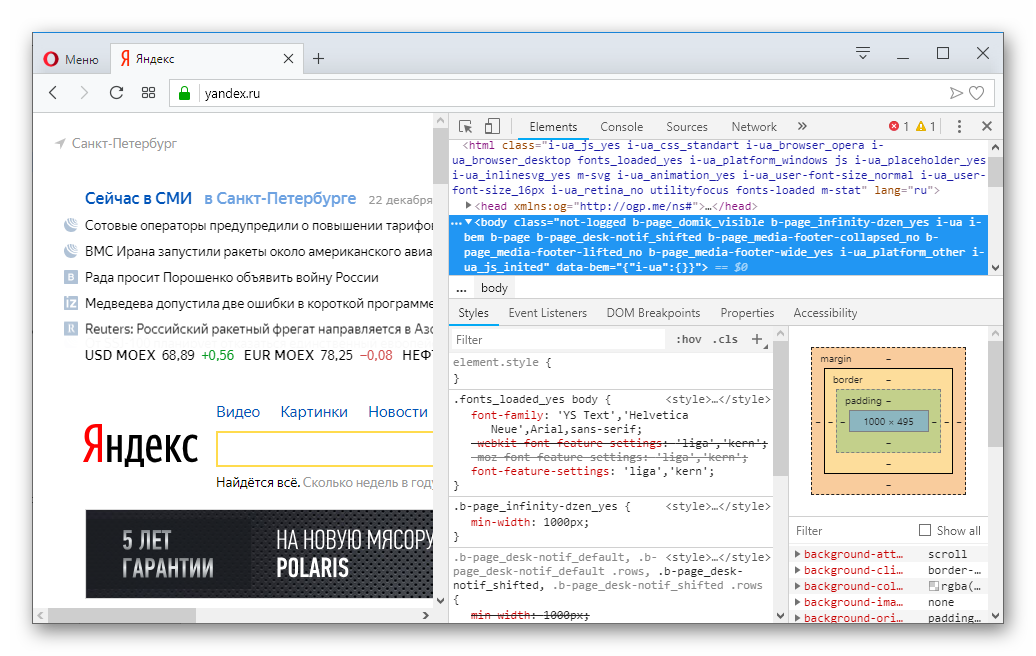
Стандартное окно панели разработчика в Опере открывается с помощью сочетания клавиш Ctrl + Shift + I .

- Elements – здесь находится основной код скрипта.
- Console. – показывает имеющиеся ошибки и предупреждения.
- Source – информирует об «аппетитах» активного окна и общую структуру.
- Networks – иллюстрирует количество объектов на странице, их тип, размер и прочие параметры.
Источник
Инструкции по установке Ubuntu
Версия для разработчиков браузера Opera доступна для Ubuntu в виде загружаемого пакета DEB. Чтобы начать установку, откройте окно терминала, нажав Ctrl + Alt + T или Ctrl + Shift + T на клавиатуре. После этого используйте команду wget, чтобы загрузить файл пакета на свой компьютер.
wget https://download3.operacdn.com/pub/opera-developer/67.0.3541.0/linux/opera-developer_67.0.3541.0_amd64.deb -O ~/Downloads/opera-developer.deb
После завершения процесса загрузки пакета DEB браузера Opera для разработчиков, используйте команду CD, чтобы перейти в каталог ~ / Downloads.
cd ~/Downloads
Внутри каталога ~ / Downloads используйте команду Apt, чтобы загрузить версию браузера Opera для разработчиков.
sudo apt install ./opera-developer.deb
Во время установки команда Apt установит все необходимые зависимости, необходимые для запуска приложения разработчика Opera. Если по какой-либо причине зависимости не устанавливаются, следуйте этому руководству, чтобы узнать, как исправить проблему.
Your first extension
Now that we’re familiar with the basics of how it all works, let’s try putting an extension together. We’ll make a simple extension that will add a button to the browser toolbar — when clicked, the button will open up a new tab and load dev.opera.com. This is a pretty trivial example, but it’ll get you used to the basics.
Step 1: Defining the extension with an extension manifest
The first step we’ll take is to define the extension manifest. This is where we define the name of the extension, its description, author, version number, and other such details.
There is another important aspect to extension manifests — inside we define the necessary permissions in order for the extension to run properly. For our example, working with tabs is required, so this needs to be specified in the manifest.
Extension manifests are written in the JSON format; we’ll explain the specifics later, but for now just open up a text editor, type the following into a new file and save it as in an empty directory, anywhere you like.
Step 2: Communicating with the browser: the background script
The background script is very important — this is where anything to do with manipulating the browser UI is contained. In our case, we’ll be working with tabs, so we will be using methods from the Tabs API in our script. You’ll read more about working with tabs later on, but for now, create a file named in the same directory as before and enter the following code into it:
Step 3: Including icons and other assets
You’ll need an icon for the toolbar button, and represent the extension in other places. For icons, we would recommend you read our article on it, where we discuss the appropriate sizes and best practices for great looking icons in extensions.
You may also need other files such as images, fonts, videos etc. You can include them in the parent directory, or create a separate folder (for example, a folder named ) or two, and place them there.
Step 4: Testing your extension
Okay, time to test out your extension. For the final extension, you’ll need to package and sign the extension from the Extension Settings page. But the good news is that you don’t need to do this every time you want to test things out — you can test your extension straight from the directory, like so:
- Go to the browser address bar and type (or use the Cmd/Ctrl Shift E shortcut)
- Check the “Developer Mode” button to enable it.
- Click on the “Load Unpacked Extension…” button.
- Select your extension’s directory
Thats it! Your extension should be loaded in “Developer Mode”. This mode gives you the ability to inspect various parts of the extension using the browser’s developer tools. You can also make changes to your extension’s code and quickly see the effects with the Reload button.
If all goes well, you should see an icon in the top right of the browser window next to the address bar. Clicking on it will open up a new tab, which will go to Dev.Opera — Opera’s developer tutorial site.
Step 5 — Packing it all up!
Once you are satisfied that your extension is finished, you need to package it into a CRX file, as follows:
- Go to the browser address bar and type opera:extensions.
- Make sure you have “Developer Mode” (located on the top right) checked.
- Click on the “Pack Extension” button, located on the top of the page.
- Select the directory of your extension
- Click “OK”.
Your CRX package will be generated in the parent directory of the one you had selected. Congratulations!
SolveigMM Video Splitter Business Edition 5.0.1503.17 + Portable [2015, Видеоредактор]
Год выпуска: 2015Жанр: ВидеоредакторРазработчик: Solveig MultimediaСайт разработчика: http://www.solveigmm.com/Язык интерфейса: Мультиязычный (русский присутствует)Тип сборки: Standard + PortableРазрядность: 32/64-bitОперационная система: Windows 2000, XP, 2003, Vista, 7, 8Системные требования: DirectX 8.0 или выше, наличие подходящих аудио и видео декодеров для функции предпросмотра, Windows Media Format 9 Series библиотека, которая распространяется с Windows Media Player 9 или выше. Описание: SolveigMM Video Splitter – редактор для MPEG-2, AVI, WMV, ASF, MP3, WMA файлов. Основные фу …
Инструкции по установке Arch Linux
Версия для разработчиков браузера Opera не имеет официального выпуска для Arch Linux. Однако это не мешает пользователям Arch получить к нему доступ, поскольку доступен пакет AUR, который декомпилирует выпуск Ubuntu и заставляет его работать. Вот как это установить.
Сначала используйте команду Pacman для установки пакетов «Git» и «Base-devel» на свой компьютер Arch.
sudo pacman -S git base-devel
После того, как пакеты «Git» и «Base-devel» настроены на вашем ПК с Linux, используйте команду git clone для загрузки помощника Trizen AUR. Это приложение значительно ускорит установку Opera Developer Edition, так как разрешение зависимостей выполняется автоматически.
git clone https://aur.archlinux.org/trizen.git
Установите Trizen с помощью команды makepkg.
cd trizen makepkg -sri
Наконец, используйте помощник Trizen AUR, чтобы установить последнюю версию браузера Opera на вашем компьютере Arch.
trizen -S opera-developer opera-developer-ffmpeg-codecs
История развития
Браузер Opera был разработан норвежской национальной телефонной компанией Telenor в 1994 году. Общедоступная версия продукта появилась только в 1996 году и сразу стала набирать популярность. Пользователям понравился дизайн и простое управление. Следующие версия – Electra, обзавелась почтовым клиентом и распространялась она бесплатно.
В 2003 году браузер вышел на новом обновленном движке Presto. Он обладал множеством нововведений и обновленным интерфейсом. Появилась возможность работать сразу в нескольких окнах и голосовое управление. С 2006 года появились виджеты, которые запускались в отдельных окнах. С 2008 года разработчики занялись ускорением работы браузера. Удалось увеличить его быстродействие на 30%, а в скором времени появилась известная всем функция Opera Turbo.
Дальнейшее совершенствование программы продолжается и сегодня. Регулярно выходят обновленные версии с новыми возможностями. Также у браузера имеется большой магазин расширений, которые в разы увеличивают его функциональность.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика) . На панели меню появится новое подменю Developer (Разработчик) . Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика) .
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Настройка прокси
Прокси-сервер – это компьютер, который может, например: сохранять локальные копии страниц для ускорения доступа к ним; выступать в качестве «переводчика» между браузером и каким-либо специальным сервисом; настраивать и контролировать обмен информацией; увеличивать скорость интернет-соединения. Чтобы настроить прокси-сервер, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Network (Сеть) нажмите кнопку Change proxy settings (Изменить настройки прокси) .
Теперь весь трафик соответствующего протокола будет проходить через указанный вами прокси-сервер. Чтобы использовать прокси-сервер, необходимо указать следующие данные.
- Протокол, например, HTTP
- Адрес в Интернете, например, proxy.example.org или 192.0.34.166
- Номер порта, например, 5000
Эту информацию можно получить у вашего интернет-провайдера, на хосте прокси-сервера или в документации к программному обеспечению прокси-сервера.
Если вы хотите использовать прокси для соединения даже с локальными серверами, установите флажок Use proxy for local servers (Использовать прокси для локальных серверов) .
Если ваш интернет-провайдер требует автоматического определения прокси-сервера, введите веб-адрес, указанный провайдером.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика). На панели меню появится новое подменю Developer (Разработчик). Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Инструкции по установке Fedora

Fedora Linux пользуется официальной поддержкой версии браузера Opera для разработчиков, поскольку на странице загрузки на веб-сайте есть файл пакета RPM.
Чтобы начать установку Opera Developer Edition, запустите окно терминала, нажав Ctrl + Alt + T или Ctrl + Alt + T на клавиатуре. Затем используйте команду wget, чтобы загрузить последнюю версию браузера.
wget https://download3.operacdn.com/pub/opera/desktop/65.0.3467.69/linux/opera-stable_65.0.3467.69_amd64.rpm -O ~/Downloads/opera-developer.rpm
После завершения загрузки используйте команду CD, чтобы перейти в папку ~ / Downloads.
cd ~/Downloads
Внутри папки ~ / Downloads используйте команду dnf для установки пакета RPM.
sudo dnf install opera-developer.rpm
Экспериментальные функции
Opera предлагает вам протестировать экспериментальные функции, новые возможности и альтернативные конфигурации для вашего браузера. Чтобы узнать больше и начать тестирование, перейдите на страницу opera:flags . Экспериментальные функции Opera нестабильны и не рекомендуются для неопытных пользователей. Включение экспериментальных функций может поставить под угрозу безопасность и неприкосновенность частной информации или привести к потере данных
Рекомендуем пользоваться экспериментальными функциями с осторожностью, на компьютере с резервной копией данных
источник
Проверка HTML на валидность
Проверим все наши html страницы на валидность. Я выбрал вторую вкладку — «Загрузить файл», жму кнопку «Обзор» и выбираю файл index.html. Этот документ валиден. Выбираем следующий — page.html. Жмем «revalidate». Найдено пять ошибок. Первая — отсутствие атрибута alt, вторая — тоже, третья и четвертая — также отсутствие атрибута alt в изображениях. Пятая ошибка связана с шестой: мы два раза использовали один и тот же идентификатор «home», а, как мы знаем, один идентификатор можно использовать только один раз. Давайте посмотрим строки, в которых у нас ошибка. Это строки 42-45. Переходим в код и добавляем атрибут alt. В качестве значения первого атрибута alt укажем «секретарь» (там у нас человек за компьютером сидит). Для второго укажем «француз». В третьем пропишем «Барак Обама». И для четвертого укажем «фото в рамке».
<h3>Что такое Lorem Ipsum?</h3><img alt="секретарь" src="img/man_grey.png">
<h3>Где его взять?</h3><img alt="француз" src="img/f_user.png">
<h3>Почему он используется?</h3><img alt="Барак Обама" src="img/barak_obama.png">
<h3>Откуда он появился?</h3><img alt="Фото в рамке" src="img/photo.png">
Теперь смотрим пятую и шестую ошибки. Они на 49-й и 25-й строках. Я думаю, нам проще будет изменить идентификатор заголовка, поэтому перейдем на 25-ю строку. Меняем «home» на «main».
<h1 id="main"><a style="color: black;" href="#">Познай мир сейчас!</a></h1>
Сохраняем и в таблицах стилей тоже меняем «home» на «main».
h1#main a { color: #7E6752; }/* Специфичность: 1+100+1=102 */
Сохраняем. Давайте проверим наш документ на валидность снова. Теперь он валиден. Закрываем это окно и переходим в новое.
Существует ли версия Opera на моем языке?
Интерфейс Opera переведен на многие языки, и вы без проблем можете пользоваться браузером на своем родном языке. Opera самостоятельно определит язык, используемый по умолчанию на вашем компьютере, и переключится на него.
Чтобы изменить этот язык или получить дополнительную информацию о систем Mac, пользователям Mac следует посетите страницы сайта службы поддержки Apple.
Чтобы изменить язык браузера Opera в Windows или Linux, выполните следующие действия:
- Перейдите в меню Settings (Настройки).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Languages (Языки) выберите свой язык из выпадающего меню Select user interface language (Выбрать язык пользовательского интерфейса).
Adobe Photoshop CC 2017 18.0.0.53 Portable [2016, Графический редактор]
Год выпуска: 2016Жанр: Графический редакторРазработчик: Adobe Systems IncorporatedСайт разработчика: http://www.adobe.com/Язык интерфейса: РусскийТип сборки: PortableРазрядность: 32-bitОперационная система: Windows 7(sp1), 8, 8.1, 10 Системные требования: Процессор Intel Core 2 или AMD Athlon 64; 2 ГГц или более быстрый 2 ГБ ОЗУ (рекомендуется 8 ГБ) Монитор с разрешением 1024×768 (рекомендуется 1280×800), поддержкой 16-битного цвета 512 МБ выделенной видеопамяти; рекомендуется 2 ГБ* Система с поддержкой OpenGL 2.0 Описание: Adobe Photoshop CC 2017 — это комплексное решение для …
Программы / Программы для работы с Мультимедиа / Графические редакторы, 3D моделирование
Подробнее
