Редактор кода visual studio code. самый подробный гайд по настройке и установке плагинов для начинающих
Содержание:
- Какой формат лучше всего подходит для электронных книг?
- Для профессионалов
- Vim
- Сервис совместной работы
- Lazarus
- Установка
- Какой редактор когда выбрать?
- Для внутренних процессов:
- GitHub-ность
- Собственно редактор
- Недостатки
- Для эстетов
- Писать HTML используя Блокнот или TextEdit
- Мобильный зерокодинг и традиционная разработка: стоимость и сроки
- Для внешних процессов:
- Emacs с плагинами
Какой формат лучше всего подходит для электронных книг?
1. PDF (портативный формат документа).
Самый распространенный формат электронных книг-PDF. Зайдите на любой сайт, предлагающий бесплатную электронную книгу, и вы обычно получите ее бесплатно в формате PDF. Большинство компьютеров и даже мобильных устройств могут открывать PDF-файлы с помощью предустановленной программы чтения PDF-файлов, поэтому это самый удобный формат для электронной книги.
2. MOBI (Mobipocket).
Первоначально используемый электронным ридером Mobipocket, формат. mobi теперь используется более популярными читателями электронных книг, включая Amazon Kindle и приложения Kindle для устройств iOs и Android. Этот формат визуально привлекателен, поскольку он дает читателям сходное поведение с физическими книгами, такими как пролистывание, чтобы перевернуть страницу, и выделение страницы.
3. EPUB (ePublication).
Формат epub похож на формат. mobi, но это бесплатный стандарт с открытым исходным кодом для публикации электронных книг. Из-за этого почти все электронные ридеры поддерживают.epub, включая Amazon Kindle Fire, Apple iBooks и Google Books.
4. iBook (Apple iBooks).
Это эксклюзивный формат для всех электронных книг, продаваемых в магазине Apple iBooks store. Он построен с использованием стандарта EPUB, но добавляет ограничения, так что его можно продавать и потреблять только в пределах области Apple iBooks. Из-за этого форматы iBook несовместимы с читателями, которые могут читать стандарт .формат epub.
Как только вы познакомитесь с этими форматами, вы сможете решить, какой из них вы хотите использовать для своей электронной книги. Если вы планируете продавать его на Amazon или Литрес,то … формат epub-это лучший вариант. Если вы делаете быструю электронную книгу, которую хотите бесплатно предложить на своем сайте, то лучше всего сделать ее в формате PDF. В конечном счете, вам нужно подумать о том, какой формат лучше всего подходит для вашей целевой аудитории.
Создание вашей электронной книги.
Как только вы знаете, какой формат вы хотите для вашей электронной книги, вы теперь готовы начать ее производство. Существует два способа сделать это: создать его с помощью программного обеспечения, которое вы можете использовать независимо или без подключения к Интернету, или создать его с помощью веб-приложения.
Веб — приложения для электронных книг, как правило, имеют более простые и удобные функции в отличие от автономного программного обеспечения, которое в основном используется для разработки графически насыщенного контента. Если вы хотите создать быструю электронную книгу, то, есть много бесплатных онлайн-программ. С другой стороны, если у вас есть бюджет, чтобы потратить на программное обеспечение для создания профессиональной электронной книги, то нет никаких причин, почему бы вам не пойти на более продвинутый инструмент.
Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.

Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.

Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность – Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.

Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования – PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет скачать на нашем сайте.

Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.

Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.

Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.

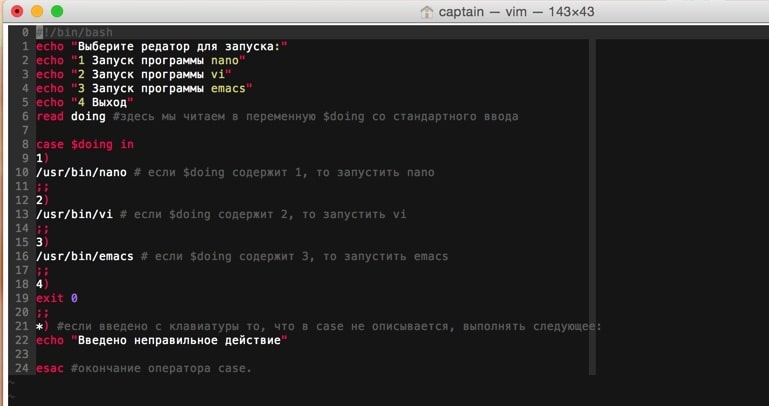
Vim
Vim является одним из старейших и самых универсальных текстовых редакторов, который был запущен еще в 1991 году. Он, несомненно, выдержал испытание временем, и поэтому разработчики до сих пор работают на этой отличной платформе. Vim может работать на всех основных платформах, таких как Window, Linux и MacOS.

Vim — это кроссплатформенный и один из любимых текстовых редакторов многих разработчиков, являющийся стабильным и надежным редактором, который объединяет многие популярные инструменты. Вы можете использовать Vim как интерфейс командной строки (CLI).
У редактора кода есть специальное и большое сообщество пользователей, которые создают полезные обновления и новые скрипты для платформы.
Редактор полностью управляется с помощью клавиатуры, что делает ее намного быстрее и эффективнее, но не для новичков. Он также чрезвычайно настраиваемый (в той степени, в которой можно настраивать программу командной строки). Вы можете использовать ряд сочетаний клавиш, чтобы ускорить процесс редактирования кода, и, что еще лучше, создавать настраиваемые команды в соответствии с вашим собственным рабочим процессом.
Сервис совместной работы
Классные продукты получаются у тех, кто находит себе единомышленников и работает над проектом вместе. Чтобы делать это быстрее и проще, чем сидеть рядом за одним ноутбуком, используйте социальные сервисы.
Они умеют такое:
- организовывать работу в команде и выстраивать иерархию;
- работать с комментариями;
- принимать или отклонять правки других программистов;
- вести логи проекта;
- создавать закрытые группы для обсуждений;
- приглашать внешних пользователей как гостей для консультаций по проектам.
 Slack — скорее всего, вы про него уже слышали. В некоторых отраслях это стандартная рабочая среда.
Slack — скорее всего, вы про него уже слышали. В некоторых отраслях это стандартная рабочая среда. Gitter — продукт для совместной работы над проектом от владельцев GitHub.
Gitter — продукт для совместной работы над проектом от владельцев GitHub.
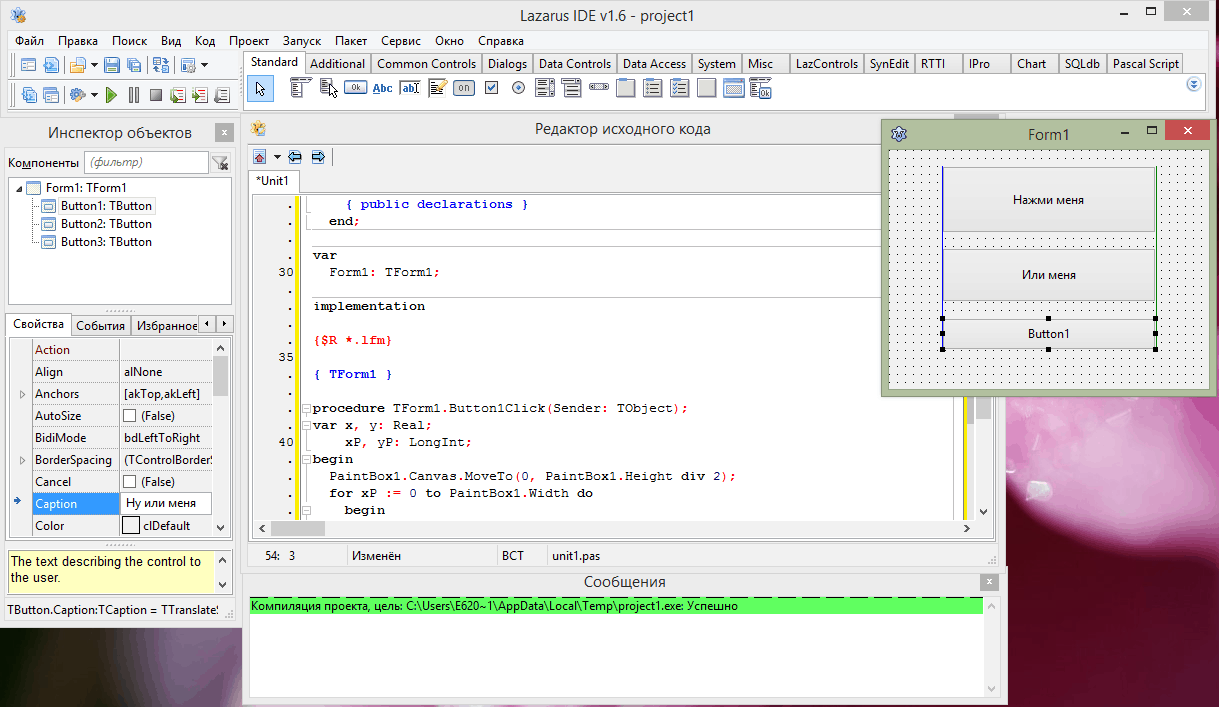
Lazarus

Это визуальная среда программирования на языке Паскаль. Ее удобный, интуитивно понятный интерфейс позволяет с легкостью создавать программы с минимальными знаниями языка. Lazarus практически полностью совместим с языком программирования Delphi.
В отличии от Алгоритма и HiAsm, Лазарус все таки предполагает знания языка, в нашем случае — Pascal. Здесь вы не только собираете программу мышью по кусочкам, но также и прописываете код для каждого элемента. Это позволяет вам больше понимать процессы, происходящие в программе.
Lazarus позволяет вам использовать графический модуль, с помощью которого вы сможете работать с изображениями, а также создавать игры.
К сожалению, если у вас возникнут вопросы, то ответы искать вам придется в интернете, так как Лазарус не имеет документации.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
Можно установить нестабильный вариант, предварительно записав
в файл . Однако, это дает установить лишь старую версию.
Поэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой , которая доступна также и в Gentoo.
Команда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
Какой редактор когда выбрать?
Все рассмотренные в обзоре программы обладают достаточно мощными средствами работы с кодом и обладают своими уникальными особенностями. Выбирайте текстовый редактор исходя из задач, с котороми предстоит постоянно работать.
Если вы стараетесь найти более современную и продвинутую замену Блокноту Windows, которая позволит комфортно работать с консольными скриптами, просматривать логи и править конфигурационные файлы, то наиболее подходящим вариантом будет Notepad++.
Для разработчиков или тех кому периодически приходится заниматься программированием стоит обратить внимание на Sublime Text и Visual Studio Code. Редактор Atom будет наиболее удобен для разработки сайтов и веб-приложений
Редактор Atom будет наиболее удобен для разработки сайтов и веб-приложений.
Для внутренних процессов:
Интеграция процессов
- Notion — приложение для повышения производительности, рабочее пространство для ваших заметок, задач, вики-страниц и баз данных.
- Monday — инструмент социальной коммуникации для улучшения процессов обмена информацией внутри организации.
- Fibery — платформа, которая помогает в работе и постановке задач.
- Kintone — гибкая облачная система. Позволяет организовать рабочее пространство в сети и контролировать время.
Автоматизация процессов
- Zapier — продукт позволяет пользователям соединять между собой различные веб-приложения.
- Tonkean — платформа помогает управлять масштабными инициативами, автоматически собирает реальный прогресс и текущее состояние того, над чем работают команды, с помощью искусственного интеллекта.
- Bryter — набор инструментов для автоматизации процессов с помощью машинного обучения.
- Parabola — drag & drop инструмент для автоматизации ручных процессов обработки данных без использования электронных таблиц или кода.
- n8n — бесплатная платформа для автоматизации рабочих процессов. Позволяет синхронизировать текущие задачи и данные между различными приложениями.
- Automate.io — iPaaS-платформа, которая интегрирует облачные приложения, автоматизирует маркетинговые процессы, продажи и другие бизнес-задачи.
- Integromat — платформа, которая может подключаться практически к любому сервису и автоматизировать его работу.
- Alloy — платформа для автоматизации электронной коммерции.
- Synesty — облачное ПО для соединения различных API-систем и интерфейсов.
- Axiom.ai — программное обеспечение для создания ботов, которые позволят автоматизировать однообразную работу.
Электронные таблицы
- Airtable — продвинутые электронные таблицы для тех, кому неинтересно в Google. Есть возможность сделать внутри таблицы базу данных.
- DashDash — электронные таблицы с широким функционалом: интеграция, автоматизация, публикация.
- ActionDesk — простые и гибкие электронные таблицы с мощностью BI-инструментов.
- Stackby — платформа для управления, планирования работы с помощью электронных таблиц и API.
Разработка мобильных приложений на основе электронных таблиц
- Glide — платформа, которая позволяет создавать мобильные приложения на основе Google Таблиц.
- AppSheet — платформа для создания мобильных приложений для бизнеса, образования, некоммерческих организаций с помощью машинного обучения.
Инструменты для бизнеса
- Mendix — программное обеспечение для разработки приложений.
- Ninox — переход от бумаги и электронных таблиц к совместной платформе, которую легко настроить.
- Bettyblocks — платформа высокопроизводительных приложений (hpaPaaS). Позволяет создавать сложные приложения без кодирования.
- DronaHQ — low-code платформа для создания бизнес-приложений.
- Fliplet — открытый инструмент для создания мобильных приложений.
- Retool — быстрый способ создать пользовательский интерфейс для бизнеса с помощью таблиц, списков, диаграмм, форм, карт и макетов.
- FormBeaver — инструмент для создания и размещения пользовательских приложений баз данных.
Тестирование
- Reflect — no-code сервис для тестирования, работающий в браузере. План тестирования продукта не привязан ко времени. Тестирование доступно на различных устройствах, в том числе мобильных.
- Scriptworks (part of Odin) — визуальный интерфейс позволяет разрабатывать масштабируемые и многоразовые автоматизированные тестовые пакеты.
Data Science
- Gyana — no-code инструменты позволяют визуализировать информацию на карте, используя большие данные и искусственный интеллект.
- IntersectLabs — машинное обучение на основе данных электронных таблиц в 3 клика.
- Lobe — приложений для сбора и анализа больших данных при помощи искусственного интеллекта. Разработчики сервиса говорят, что у них это делать так же просто, как собирать Lego.
- Obviously.ai — no-code решение для SaaS-компаний, которые хотят спрогнозировать поведение клиентов, используя имеющиеся у них данные.
Фото на обложке: Unsplash
Что делать, если вам нужно быстро протестировать гипотезу, разработать приложение или автоматизировать процессы, а навыков программирования нет? Глеб Онищенко, инвестиционный аналитик Runa Capital, составил список из 50+ сервисов и инструментов, которые помогут создать сайт, приложение, чат-бота, базу данных и многое другое без написания кода. Всё, что нужно — правильно их использовать, остальное они сделают за вас.
GitHub-ность
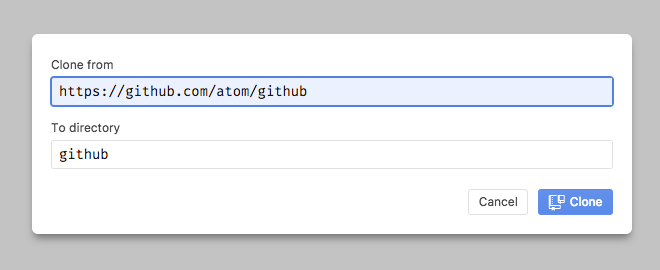
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

Список функций доступных через закладку Git:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
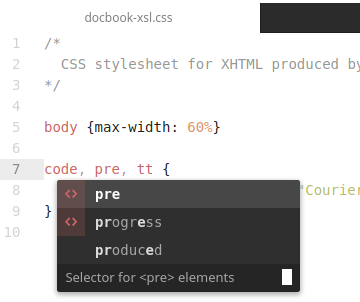
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через .
Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
Для эстетов
Эти редакторы кода красивые, легкие, просты в использовании и расширяемы. Очень много разговоров о них, многие предоставляют плагины, пишут статьи, и предлагают решения как сделать лучше тот или иной редактор.
TextMate
TextMate в основном графический текстовый редактор для OSX. Поддерживает макросы, хранение кода, сниппеты, интеграцию shell, управление проектами. Text Mate 2 предположительно будет предоставлен со всем что только можно. Редактор стоит около 50$.

Sublime Text 2
Sublime это красивый кросс-платформенный редактор. Он быстрый и богат функционалом, для практически каждого языка программирования. Поддерживает несколько выделений, сворачивание кода, макросы, проекты и другое. Также возможно полноэкранное редактирование, которое выглядит превосходно на больших мониторах. Запускается на Linux, Windows и OSX. Этот редактор предоставляется с неограниченным тестовым периодом, но вам нужно купить лицензию за 59$, которая может быть использована на каждом компьютере.

Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).
Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Мобильный зерокодинг и традиционная разработка: стоимость и сроки
Разработка приложения «под ключ» — сложный процесс, в котором участвует целая команда специалистов. Программисты пишут бэкенд и фронтенд, дизайнеры создают «человеческий» UX/UI и вкусную картинку, тестировщики ищут ошибки, проджекты управляют всем процессом, лиды — командами, эккаунты общаются с клиентами. И каждый не просто просиживает штаны, а действительно работает и нужен.
Сколько денег возьмет за разработку веб-студия и сколько времени потратит, зависит от сложности проекта и имиджа компании, но в среднем — от 500 тыс. до 5 млн рублей, а средний срок разработки — 4−6 месяцев (по сведениям с Хабра, DTF и Appinventive). Сложные приложения легко могут стоить дороже 10 млн рублей и пилиться больше года — особенно если поджимают сроки или подрядчик входит в какой-то рейтинг вроде Теглайна. И всё это без учёта поддержки, обновлений, продвижения и возможных проблем с масштабированием и доработками.
Nocode-разработка обходится дешевле. Например, Сергей Горелов в одиночку собрал полнофункциональное приложение для фитнес-клуба за пару недель — такое же приложение обычная студия будет разрабатывать около полугода и возьмёт за работу 700−800 тысяч рублей.
А Евгений Спорыхин из nocode Hero вместе с WeLovEnocode запилил карьерный трекер с геймификацией на Bubble. Вместе с детализацией техзадания, доработками, дополнительными функциями и пятью итерациями по дизайну (клиент не совсем понимал, какой он хочет видеть визуальную составляющую) это заняло три месяца и обошлось заказчику примерно в 700 тысяч рублей.
Аналогичная работа «в коде» длилась бы гораздо дольше, а заказчик отдал бы не меньше 4 млн рублей. При этом первую полнофункциональную версию запустили уже через 2 недели — всё остальное ушло на доработки дизайна и добавление новых идей клиента.
Да, у мобильных приложений на зерокодинге пока есть некоторые ограничения: например, чтобы сделать массовый сервис с трафиком в десятки миллионов человек, когда критичны скорость работы и премиальный дизайн, придется создавать свое решение, нанимать программистов или отдавать разработку на аутсорс. А вот первые версии такого продукта — особенно MVP — можно собирать и без кода. Приложения на несколько десятков или сотен тысяч пользователей nocode-платформы также выдержат без проблем.
Снижение стоимости мобильных приложений неизбежно привлечет массовую категорию новых клиентов — теперь приложение может себе позволить даже скромный ИП-шник или владелец пары овощных киосков.
Для внешних процессов:
Разработка игр
- AppOnBoard — платформа, которая предлагает полнофункциональные демо-версии и позволяет пользователям мгновенно испытать приложение или игру перед загрузкой.
- Gdevelop-app — кроссплатформенная программа с открытым исходным кодом. Использовать может любой желающий — у программы простой интерфейс и высокая скорость работы.
- Flowlab — игровая студия, которая работает прямо в браузере. Кодирование игры не требуется, есть функция экспорта на iOS, Android и Windows.
- Construct — полноценное, но очень простое в использовании программное обеспечение для создания игр, которое отличается высокой скоростью работы и регулярными обновлениями.
Разработка веб-сайтов
- Automattic (WordPress) — сервис от популярной издательской онлайн-платформы WordPress. Высокая скорость работы и простой интерфейс позволяют быстро разобраться в том, как его использовать.
- Webflow — сервис для дизайнеров, с помощью которого можно делать красивые веб-страницы без сложных кодов.
- Builder — инструмент для визуального управления и оптимизации контента сайтов и приложений.
- Tilda — простой и популярный конструктор сайтов. Есть множество шаблонов, по которым вы делаете страницу, не заморачиваясь над сложными схемами.
- Landen — инструмент для публикации и редактирования красивых веб-сайтов и лендингов без кода.
- Blueprints — генератор сайтов, которые позволяет создавать макеты и шаблоны за короткий срок.
- Pory — инструмент для создания сайтов с помощью продвинутых таблиц Airtable в качестве базы данных.
- Grid.studio — веб-платформа следующего поколения для создания прогрессивных веб-сайтов без написания кода
Конструкторы чат-ботов
- Spectrm — онлайн-платформа, которая поставляет новостной контент через мессенджеры.
- Formito — инструмент для создания чат-ботов для связи с клиентами.
- Flow XO — продукт для обмена бизнес-идеями и мыслями при помощи чат-бота. Предназначен для кроссплатформенных приложений.
Создание подкастов
- Anchor — универсальная платформа, которая позволяет любому человеку записывать или загружать высококачественное аудио, размещать неограниченное количество эпизодов и распространять их повсюду всего одним щелчком мышки.
Разработка мобильных приложений
- Bubble.io — инструмент программирования point-and-click (метод управления интерфейсом, заключающийся в наведении указателя на активную область и нажатии кнопкой) для веб-и мобильных устройств
- OpenAsApp — платформа для автоматизированного создания и совместного использования приложений.
- Draftbit — платформа для создания мобильных приложений прямо в браузере.
- Adalo — no-code ПО для создания приложений. Построено на технологии drag & drop, которая позволяет добавлять и перемещать элементы страницы: видео, текст, карты, иконки, изображения, кнопки.
- Bravo Studio — продукт для мгновенного превращения прототипов Figma в нативные приложения для iOS и Android.
- Kodiak — инструмент для создания iOS-приложений с помощью drag & drop.
- MiniAppMaker — инструмент для создания iOS-приложений с помощью функций Airtable.
Unsplash
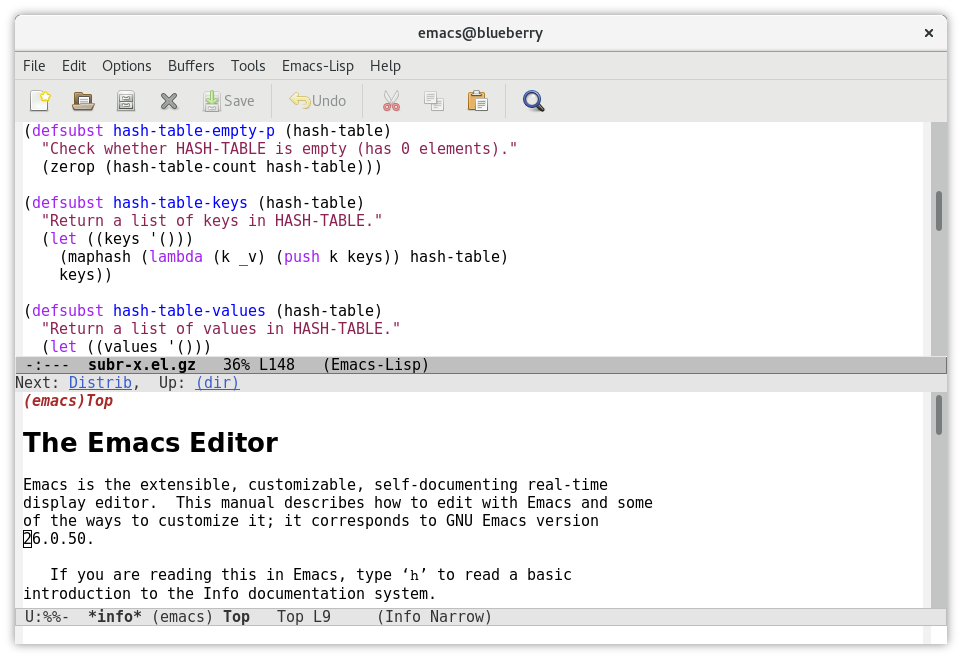
Emacs с плагинами
 www.gnu.org
www.gnu.org
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
 atom.io
atom.io
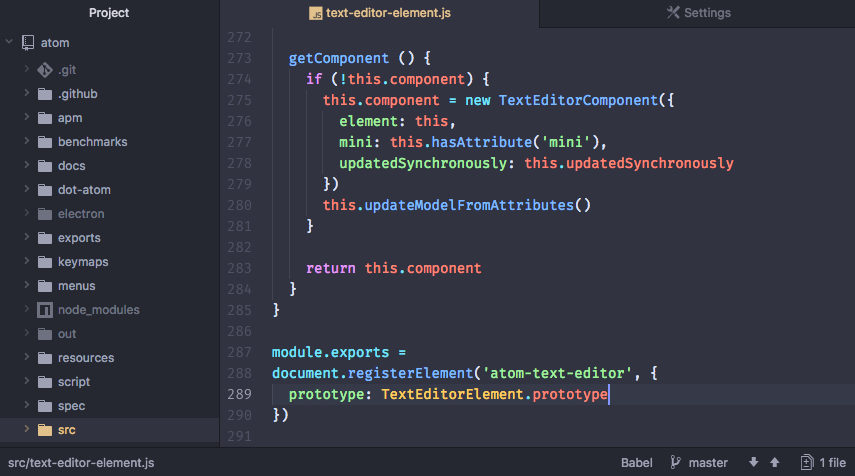
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
10. Visual Studio Community
 www.visualstudio.com
www.visualstudio.com
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.

