Полное руководство по оптимизации изображений
Содержание:
- Какой размер лучше
- Оптимизируем размер изображения с программой Adobe Photoshop
- Optimizilla: cos’è e come si usa
- Загрузка изображения на сайт
- Как уменьшить вес картинки
- Online Image Optimizer
- Как сделать картинку нужного размера
- В завершение
- Optimizilla
- Уменьшаем вес фото на компьютере
- Сжатие фото в JPG
- Полезные сервисы по сжатию и оптимизации картинок
- JPEGmini онлайн
Какой размер лучше
Размер изображений на сайте зависит от шаблона (темы), который в данный момент установлен. В любом случае ваша картинка не должна быть шире области контента. Это сломает дизайн страницы.
Область контентаместо на странице, которое предусмотрено версткой шаблона для тела статьи.
Как определить ширину контента на своем сайте?
Определить максимальный размер изображения можно, воспользовавшись расширением Линейка в браузере Хром https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn/related?hl=ru или программой FSCapture из одной моей статьи. Если у вас эта программулинка не стоит — скачайте и установите. Вам не придется об этом жалеть ни одной минуты.
Достаточно инструментом «Захват прямоугольной области» выделить часть страницы, где располагается текст, и вы увидите, сколько пикселей по ширине составляет в вашем шаблоне область контента.
Это максимальная ширина картинок. Меньше ширину нужно делать по нескольким причинам:
- Большое изображение трудно оптимизировать без потери качества.
- На мобильных экранах четче всего отображаются картинки размером 500-600 пикселей по ширине.
Если вам не требуется обращать внимание посетителя на мелкие детали, то этого размера вполне достаточно для наглядности. Если же нужно выложить изображение большого разрешения (схемы, например), то лучше всего воспользоваться плагинами, которые раскроют его в полный размер из миниатюры
Один из плагинов Lightbox Plus ColorBox (описания и настройки тут) или Responsive Lightbox
Если же нужно выложить изображение большого разрешения (схемы, например), то лучше всего воспользоваться плагинами, которые раскроют его в полный размер из миниатюры. Один из плагинов Lightbox Plus ColorBox (описания и настройки тут) или Responsive Lightbox.
Второй предпочтительнее, так как не требует настроек и отлично адаптируется к мобильным экранам.
Оптимизируем размер изображения с программой Adobe Photoshop
Adobe Photoshop — программа, которая позволит вам легко оптимизировать любое изображение. Сделать это очень просто, не нужно возиться с настройками, достаточно лишь выбрать пункт в меню File — Save for Web&Devices.

Вам сразу предлагают четыре варианта изображения различного размера. Видно, что оригинал весит почти 12 мегабайт, что совершенно недопустимо для сайтов. Наименьший из предложенных вариантов весит 200 килобайт. На миниатюрах видно, что потери качества нет. На самом деле, качество ухудшается, но для обычного пользователя это будет совсем незаметно.
Также у вас есть возможность самостоятельно задать качество, использовав в правом верхнем углу настройку Quality. Остальные настройки не так важны, трогать их совсем не обязательно. 200 килобайт — уже значительно лучше, однако не стоит забывать о размере фотографии. В данном случае он равен 2500×1667 px. Очевидно, что для сайта такой размер не нужен. Сожмем его до 800 px по ширине.

Теперь фотография весит всего 24 килобайта, и это уже гораздо лучше, чем 200. Да, может показаться, что и 200 килобайт — это не много. Но это только тогда, когда вы используете в статье 1–2 изображения. А если их десятки? Это уже серьезно повлияет на скорость загрузки страниц. А если на вашем сайте планируется размещение большого количества фотографий, то в этом случае оптимизировать их размер стоит хотя бы из соображений экономии места на хостинге.
Adobe Photoshop — лучшая программа для оптимизации изображений. Главный ее минус в том, что она не слишком хорошо подходит для обработки очень большого количества изображений. В этом случае можно воспользоваться другой программой Adobe — Lightroom, которая является облегченной версией Photoshop и как раз создана для обработки большого количества изображений.
Optimizilla: cos’è e come si usa
Come ti ho spiegato Optimizilla è un’applicazione web, che ti permette di alleggerire le immagini con semplicità.
La prima cosa da fare sarà, quindi, collegarti al sito imagecompressor.com. Una volta raggiunto il sito ti basterà caricare l’immagine o più di una.

Potrai scegliere se farlo trascinando i file direttamente sulla pagina o attraverso il pulsante ‘carica i file’. In quest’ultimo caso dovrai poi semplicemente ricercare sul tuo pc i file delle foto o delle immagini che intendi comprimere.
Una volta caricate le immagini la compressione si avvierà in automatico.

A questo punto avrai modo di vedere la qualità delle foto che hai compresso.
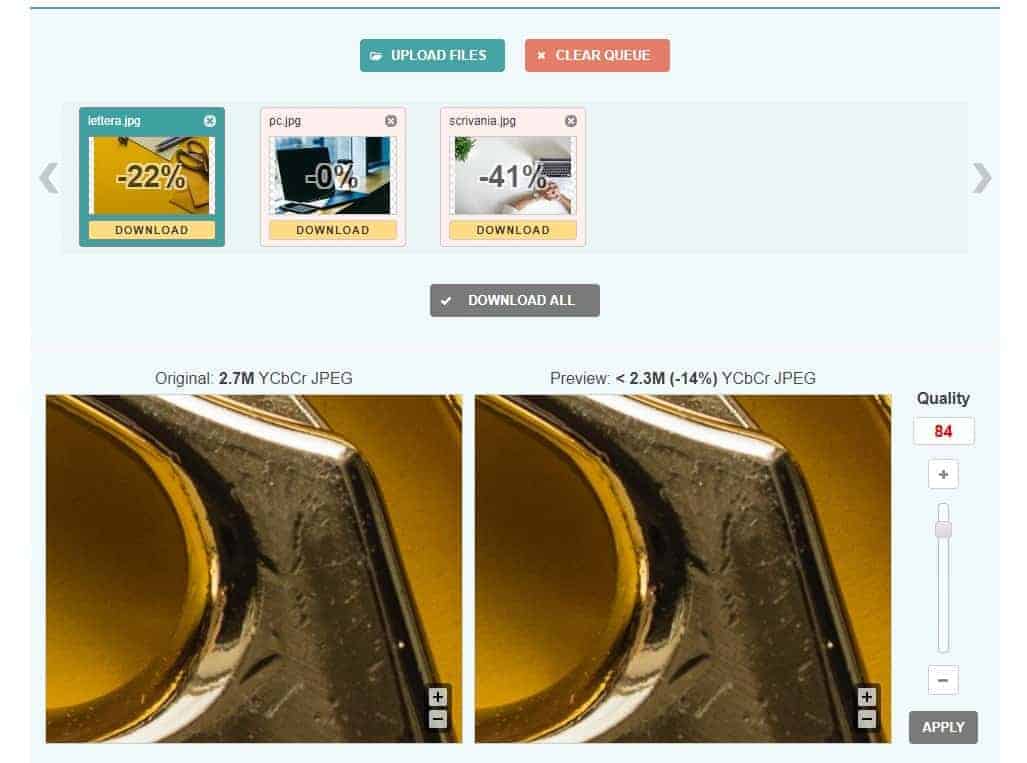
Selezionando le tue immagini, una per una, infatti, potrai confrontare l’immagine originale e il risultato della compressione. Come puoi vedere nella schermata di seguito, a sinistra c’è l’immagine originale (2,7 MB) e a destra quella compressa (2,3 MB).

Optimizilla, infatti, esegue una compressione automatica in base all’immagine di partenza. A questo punto, puoi scegliere se scaricare l’immagine compressa, oppure intervenire «manualmente» sulla compressione.
In quest’ultimo caso, ti basta modificare il valore riportato nella casella Quality. Ovviamente a un’immagine a qualità più alta corrisponderà una dimensione maggiore, e viceversa.

Dopo aver modificato questo parametro, dovrai fare click su «Apply» e la foto verrà nuovamente compressa. Al termine, potrai quindi scaricare la tua immagine.
Un altro vantaggio, come ti dicevo, sta nella possibilità di comprimere più immagini alla volta. Optimizilla ti permette, infatti, di caricare fino a 20 immagini contemporaneamente e di scaricarle in blocco dopo la compressione, in un unico file zip.
Anche se siamo lontani dall’automatizzazione che può offrirti un plugin di WordPress, c’è da dire che anche così si risparmia molto tempo.
Quali file possiamo comprimere con Optimizilla?
Optimizilla ti permette di comprimere file di immagini in formato JPEG oppure PNG. In entrambi i casi sarai sempre tu a scegliere il grado di compressione dell’immagine, in base alle tue necessità.
Se, invece, le immagini che hai bisogno di comprimere non fossero in uno dei due formati accettati dallo strumento dovrai prima salvarle in uno di questi. Nel caso in cui non ti fosse possibile, dovrai ricorrere ad altri tool.
Ti faccio un esempio: non puoi usare Optimizilla per i PDF, ma in questo caso esistono dei servizi analoghi che ti permetteranno di comprimere anche i file in questo formato. Ad esempio puoi comprimere i tuoi PDF usando Adobe Reader. Per farlo, però, devi possedere una licenza di Adobe Acrobat Pro DC.
Загрузка изображения на сайт
Не вставляйте картинку куда попало просто ради украшения
Для SEO важно, чтобы изображение окружал связанный текстовый контент. Тогда поисковик будет считать, что оно действительно релевантно тексту вашей статьи
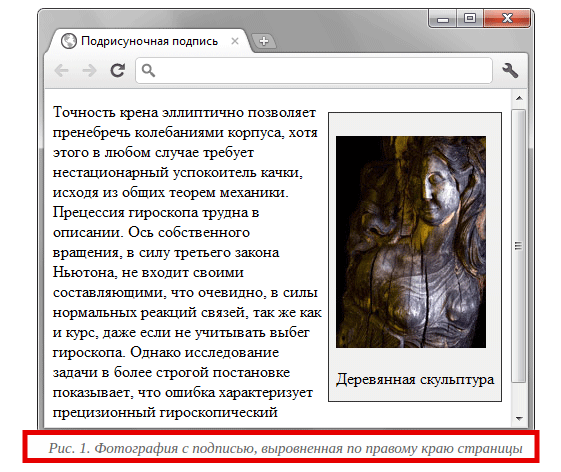
Подписи под картинкой
Это текст, который сопровождает ваше изображение.

Почему подпись важна для оптимизации изображений? Пользователи обращают внимание на эти подписи, даже когда бегло просматривают статью. Эта такая же важная часть структурирования контента, как заголовки, подзаголовки и списки
Нильсен еще в 1997 году отметил, что «элементы, которые улучшают восприятие текста – это заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графика, подписи, тематические предложения и оглавления». В 2012 году KissMetric заявила, что «подписи под изображениями читаются в среднем на 300% чаще, чем сам текст. Поэтому не использовать их или использовать неправильно означает упустить возможность привлечь огромное количество пользователей».
Нужно ли добавлять подпись к каждому изображению? Нет, не нужно. Добавляйте текст в том случае, если он необходим для восприятия и полезен пользователю, а не просто ради оптимизации.
Alt и Title изображения
Тег Alt – это описание изображения. Текст выводится на страницу, если по каким-либо причинам картинка не открылась. Вот что об этом говорит Википедия: «В ситуациях, когда изображение недоступно для читателей, потому что они отключили отображение картинок в своем веб-браузере или используют устройство для чтения с экрана из-за нарушения зрения, текст гарантирует, что информация с картинки не будет потеряна». Обязательно пропишите альты к графическим файлам, включите в описание ключевое слово и убедитесь, что оно действительно соответствует картинке.
При наведении курсора на изображение Internet Explorer показывает текст альта. Если же вы пользуетесь Google Chrome, то у вас должен всплывать тег Title. Многие просто копируют текст альта и вставляют его в Title. Также в нем можно указать какую-либо несущественную информацию, не связанную с SEO. Некоторые вообще не заполняют Title, и ничего от этого не теряют.
Репост на других каналах
Изображение можно расшарить в соцсети или на другие ресурсы, если добавить правильный тег изображения в раздел. Используйте следующую структуру:
<meta property=»og:image» content=»http://example.com/link-to-image.jpg» />
Так вы сможете поделиться своим изображением в Facebook, OpenGraph, Pinterest.
Плагин WordPress SEO имеет раздел «Social». Если у вас установлена премиум версия, вы можете с помощью плагина предварительно просмотреть свой пост перед публикацией в Facebook. Если вы правильно настроили его, но он не работает, попробуйте очистить кеш Facebook.
При помощи этого плагина можно также настроить карточки для публикаций в Twitter.
Выравнивание по центру
Откровенно говоря, это мое личное мнение. Возможно, по этому поводу проводились какие-то исследования, но со стороны пользователя могу сказать: это попросту некрасиво, когда текст начинается справа от изображения, и потом перепрыгивает под него.

Конечно, если вы используете столбцы текста в верстке, и изображение той же ширины, что и столбец, то выравнивание сбоку допустимо. В других случаях не стоит этого делать.
XML-файлы для карты сайта
Чтобы предоставить поисковику информацию об изображениях на вашем сайте, вам нужно добавить привязанные к картинкам теги в карту сайта. Можно внести их в уже существующий XML-файл или создать новый. Это позволит поисковым роботам быстрее проиндексировать вашу страницу и поможет в продвижении сайта.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
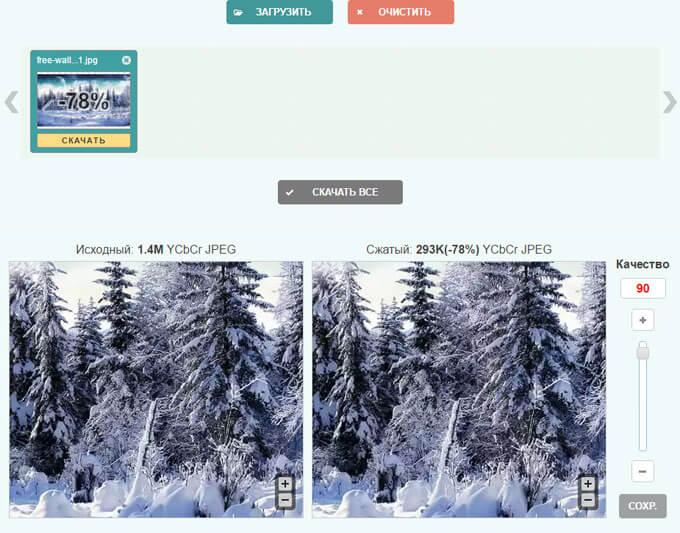
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Как сделать картинку нужного размера
Существует великое множество онлайн сервисов и графических программ, в которых можно изменить размер исходного изображения.
Я предлагаю пользоваться Фотошопом, который вы можете забрать по моей ссылке и установить себе на комп, если у вас его еще нет. Дело в том, что после него фото сохраняются в наилучшем качестве при разумном уменьшении веса.
Алгоритм уменьшение размера картинки в Фотошоп:
Файл – Открыть – выбираем картинку или фото.
Изображение – Размер изображения – смотрим размер исходника
Там же изменяем размер изображения до необходимого.
Внимание!Изменяем значение только по ширине. Если стоят галочки в чекбоксах Масштабировать и Сохранить пропорции, то изображение уменьшится пропорционально и не будет искажено.
Файл — Сохранить как – сохраняем изображение в формате JPEG
Этот формат легче такого же, но в PNG, и позволяет указать качество сохраняемого изображения (если у вас не сайт фотографа или художника, то достаточно качества 6-7) Там же видим теперешний вес нашего изображения.
Внимание!В свете последний требований от Гугла нужно стремиться к тому, чтобы картинки на сайте не весили больше 40 кб. Но без фанатизма! Убедитесь, что на картинке не появилось зернистости и изображение приемлемого качества.
Выбираем качество сохранения.
Сохранять желательно в выбранную папку (чтобы не искать по всему компу уменьшенную картинку) и под другим названием (лучше всего использовать цифры или латиницу). Так вы не потеряете исходник и получите то же изображение, но в нужном размере для размещения на сайте. Но и это еще не все.
В завершение
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

Уменьшаем вес фото на компьютере
Если вдруг у вас нет интернета или вы не хотите пользоваться сайтами или мобильными приложениями, то можно один раз установить себе на компьютер необходимую программу, и пользоваться лишь ею.
Программы, которые сжимают изображение и уменьшают вес фото в мегабайтах:
Adobe Photoshop
Все-таки самая основная графическая программа. Я уже рассказала как уменьшить снимок в 2 клика если нужно (Меню — Изображение — Размер):
Дальше необходимо сохранить файл со сжатием. Жмем «Файл», «Сохранить как». Выбираем формат и место сохранения, теперь самое главное. После нажатия кнопки «Сохранить» у вас появится небольшое окно с параметрами сохранения. Нужно выбрать качество (от 1 до 12). В зависимости от выбранного качества вы будете видеть как меняется вес файла — это очень удобно.
Paint
Это самый простой редактор, который есть у каждого. Он не сжимает фото, но поможет изменить размер, что сразу скажется на весе. Моя фотография 5184х3456 весом 6Мб после изменения до 1200х899 стала весить 320Кб! Так что, для каких-то простых целей можно ограничиться Paint.
А делается все очень просто. Нажимаете на ваш файл правой кнопкой мыши «Открыть с помощью», выбираете Paint. Внизу редактора вы видите исходные параметры фотки, вверху есть кнопка изменить р-р. Вводите нужные параметры и сохраняете.
Другие программы для уменьшения веса изображения
Аналогично это делается в любом другом графическом редакторе. Какие программы для уменьшения веса картинки можно скачать кроме Фотошопа и Пэйнта?
- FastStone Image Viewer
- XnView
- Irfanview
- ACDSee
- Snagit
- ФотоМАСТЕР
В этих программах вы можете обработать и сжать сразу несколько фото. Это называется пакетная обработка. Другие фоторедакторы для компьютера с описанием можно посмотреть здесь.
Еще один вариант для ленивых чтобы ничего не скачивать — MS Picture Manager. Он уже может быть установлен в составе вашего Microsoft Office.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Полезные сервисы по сжатию и оптимизации картинок
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.
PunyPNG

Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
TinyPng

Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу — https://tinypng.com
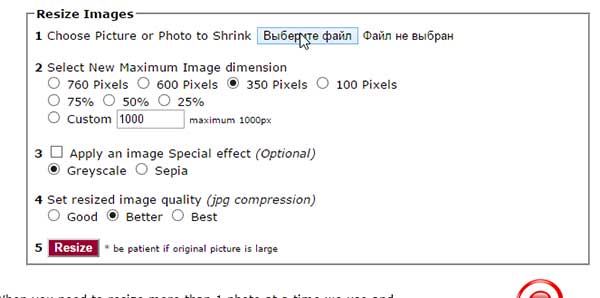
Shrink Pictures

Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
JPEGMini
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник — http://www.jpegmini.com
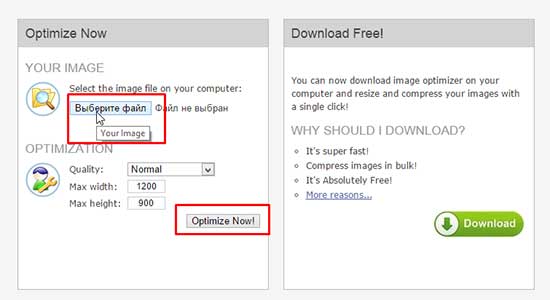
Image Optimizer

Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес — http://www.imageoptimizer.net/Pages/Home.aspx
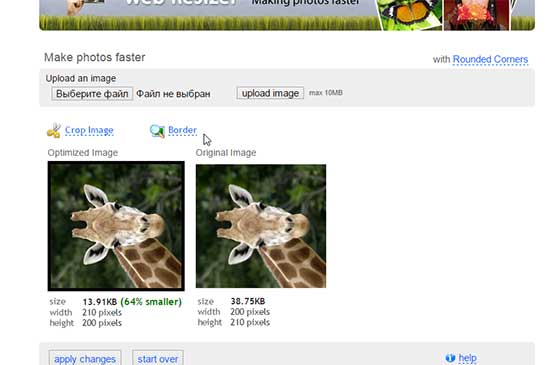
Web Resizer

Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
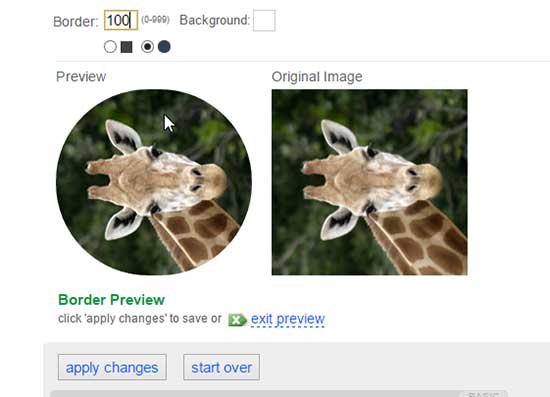
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт — http://webresizer.com/resizer/
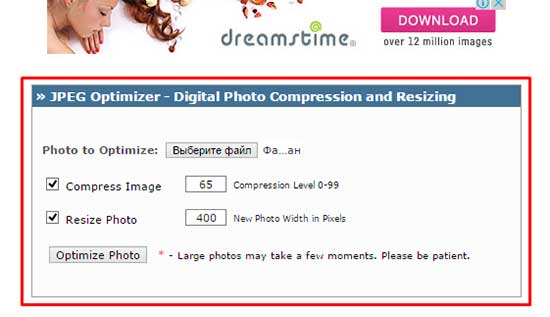
Jpeg Optimizer

Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда — http://jpeg-optimizer.com
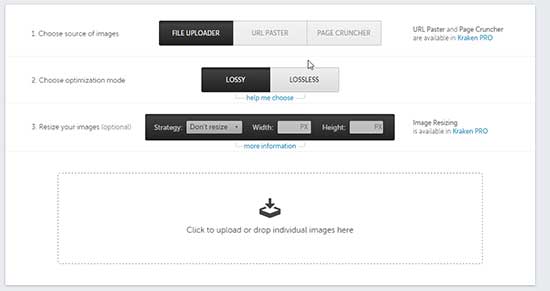
Kraken

Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете — https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
