Максимально оптимизированная веб-загрузка изображений в 2021 году
Содержание:
- Проверка результатов
- Выжимка из статьи
- TinyPNG
- Online Image Optimizer
- JPEGmini онлайн
- Kraken io
- Улучшенный JPEG
- Изменение масштабов изображений
- Онлайн сервисы
- Optimizilla
- Программы для оптимизации изображений
- Преимущества оптимизации изображений
- TinyPNG
- Настройка EWWW Image Optimizer
- Оптимизация изображений в WordPress
- WP Smush
- Сжатие фото в JPG
Проверка результатов
Последнее, что вы хотите сделать, это снова протестировать страницы вашего сайта через PageSpeed. Вы должны увидеть, что изображения теперь оптимизированы. Если у вас есть файлы, которые все еще помечены, попробуйте скопировать их путь к папке и добавить его в папки для оптимизации.
Когда вы ознакомитесь с EWWW Image Optimizer, вам больше не придется иметь дело с неоптимизированными изображениями. Я призываю всех исследовать другие оптимизации, рекомендованные PageSpeed. Вам не нужно достигать идеального результата, но старайтесь поднять его до среднего или хорошего.
Источник записи: https://wpnewsify.com
Выжимка из статьи
Процесс оптимизации изображения состоит из нескольких этапов:
- Выбор картинки, соответствующей тексту.
- Выбор имени файла при загрузке.
- Подгон размеров исходного и отображаемого на сайте изображений.
- Оптимизация под мобильные устройства.
- Сжатие файла для быстрой загрузки.
- Добавление тегов Alt и Title.
- Добавление подписи к картинки.
- Получение возможности для расшаривания.
- Выравнивание изображения по центру.
- Добавление информации о графическом файле в карту сайта.
Поисковые системы совершенствуются и все лучше распознают изображения на сайте и информацию о них. При правильной оптимизации графических файлов вы не только повысите позиции своего сайта, но и сделаете просмотр удобным для пользователей.
TinyPNG
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах .pnf и .jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Загрузка на сервис до 20 изображений
- Размер одного файла не более 5 MB
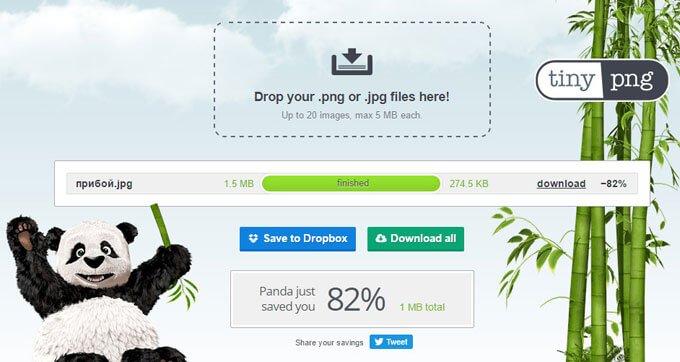
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
Online Image Optimizer
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
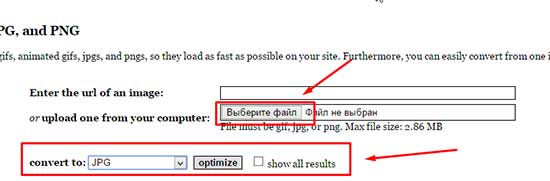
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
JPEGmini онлайн
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Kraken io

Бесплатная версия: есть. Позволяет сжимать изображение размером до 32 МБ. В сумме вы можете сжать до 100 МБ изображений. Цена на платную версию от $4.16/месяц до $32.50/месяц.
Kraken.io — это оптимизатор и компрессор изображений, который использует одни из лучших алгоритмов. Они оптимизируют изображения и ускоряют работу сайтов.
Чаще всего Kraken используют в виде плагина, который перехватывает изображения из загрузчика мультимедиа, прежде чем они будут сохранены на сервере, и оптимизирует их. Плагин также позволяет оптимизировать существующие изображения в вашей медиатеке, которые не были сжаты. Сервис поддерживает экспорт файлов в Dropbox или импорт файлов из Box, Dropbox и Google диска.
Сжатие:
- JPEG — 11,32% без потерь, 70,05% с потерями).
- PNG — 44,06% без потерь, 75,03% с потерями).
Улучшенный JPEG
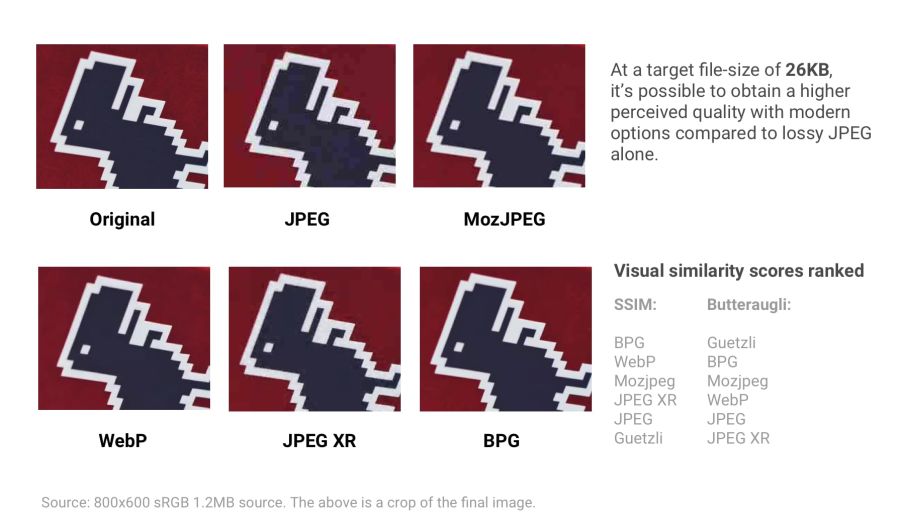
Каково текущее состояние с форматами JPEG в интернете?
tl;dr: поддержка в браузерах сильно отличается. Если использовать современные разработки, то часто придётся выдавать разным браузерам разные форматы. Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
- JPEG 2000 (2000) — улучшение сжатия за счёт замены дискретного косинусного преобразования на вейвлеты. Поддержка в браузерах: десктопный Safari и iOS.
- JPEG XR (2009) — альтернатива JPEG и JPEG 2000, поддерживающая HDR и широкие цветовые гаммы. Создаёт файлы меньшего размера, чем JPEG, со слегка с меньшей скоростью кодирования/декодирования. Поддержка в браузерах: Edge, IE.
- WebP (2010) — основанный на прогнозировании блоков формат от Google поддерживает сжатие с потерями и без потерь. Обеспечивает лучшее сжатие, чем JPEG, и поддерживает прозрачность, как PNG. Не хватает настройки цветовой субдискретизации и прогрессивной загрузки. Скорость декодирования ниже, чем у JPEG. Поддержка в браузерах: Chrome, Opera. Экспериментальная поддержка в Safari и Firefox.
- FLIF (2015) — формат сжатия без потерь, превосходящий PNG, WebP без потерь, BPG без потерь и JPEG 2000 без потерь по коэффициенту сжатия. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF и BPG. С точки зрения сжатия они одинаковы, но поставляются в разных обёртках:
- BPG (2015) — замена JPEG более эффективным сжатием на основе HEVC (High Efficiency Video Coding). Кажется, обеспечивает меньший размер файлов по сравнению с MozJPEG и WebP. Вряд ли получит широкую поддержку из-за проблем с лицензированием. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF (2015) — формат для изображений и последовательностей изображений, закодированных HEVC с межкадровым предсказанием. Apple анонсировала на WWDC, что будет изучать переход c JPEG на HEIF в операционной системе iOS, что даст уменьшение размера файлов до двух раз. Поддержка в браузерах: нет на момент написания статьи. Должна появиться в десктопном Safari и iOS 11.
одинподдержка в браузерах сильно отличаетсяуказать content-type
Изменение масштабов изображений
WordPress, начиная с версии 4.4, поддерживает адаптивные изображения (не уменьшенные с помощью CSS). Движок автоматически создает несколько копий изображения разного размера, загружая их в медиа-библиотеку. Используя атрибут srcset, браузеры теперь могут выбирать для загрузки файл наиболее подходящего размера, исходя из характеристик экрана устройства пользователя.
Пример кода отзывчивых изображений srcset
Медиа-библиотека WordPress создает миниатюры на основе ваших установок. Но при этом она сохраняет оригинальные изображения без изменений. Чтобы изменить размер изображений, не сохраняя оригинальные, можно воспользоваться бесплатным плагином Imsanity.
Настройка медиафайлов в WordPress
Imsanity позволяет установить ограничения для загружаемых в CMS картинок. Плагин начинает работать сразу же после загрузки изображения, еще до того как WordPress начнет его обработку.
Онлайн сервисы
В сети есть бесплатные сайты, при помощи которых можно уменьшить размер фото. Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Все действия я буду показывать в браузере Google Chrome. Но вы можете использоваться любую другую программу.
IMGonline
1. Нажмите на кнопку «Выберите файл» и укажите картинку, которую нужно сжать.
2. Настройте «Параметры сжатия»:
- В части «Уменьшение размера в мегапикселях» нажмите на поле «уменьшение отключено» и выберите подходящий вариант из списка. Для наименьшей потери в качестве рекомендуется установить от 10 до 30%.
- Пункт «Субвыборка» позволит усреднить цветовые переходы. Тут можно оставить значение по умолчанию: «2х1 (среднее качество)».
- Если планируете загружать фотку в интернет, оставьте переключатель на «Прогрессивный JPEG». Это сожмет ее еще на 2-3%.
- Через пункт «Копировать EXIF и другие метаданные» можно как убрать, так и оставить дополнительную информацию (модель камеры, дату съемки и др.). Эти данные не сильно влияют на размер.
- Пункт «Качество» — это основной параметр, отвечающий за конечный объем файла. Обычно значение 70-80 значительно снижаем вес, но не сильно повлиять на качество.
Готовый снимок сохранится в папку «Загрузки».
iLoveIMG
1. Щелкните по кнопке «Выбрать изображение» и добавьте фото.
2. Кликните по «Сжать изображение».
3. Сервис покажет результат. Щелкните по кнопке «Скачать сжатые изображения» для сохранения.
Compress JPEG
- Нажмите на «Загрузить» и добавьте картинку.
- Фотография загрузится, и сервис её автоматически сожмёт.
- Щелкните по «Скачать все» для сохранения результата.
Photo Resizer
1. Нажмите на иконку папки и загрузите изображение.
2. Фотография отобразится в полном размере. Двигая ползунок «Ширина в пикселях» или «Высота в пикселях» измените размер. Затем щелкните по кнопке «Создать».
3. Нажмите «Скачать» и измененный снимок загрузится на компьютер.
Resizenow
Нажмите кнопку «Выбор изображений» и загрузите картинку. Если нажать на поле «Простой» и указать «Продвинутый», откроется дополнительная панель настройки качества. После выбора размера и качества кликните по «Изменить размер».
Сервис применит настройки и после нажатия на готовую ссылку загрузит файл на ПК.
TinyJPG
TinyJPG – это популярный англоязычный сервис для сжатия изображений в формате JPG и PNG. У него есть ограничение: файл должен весить не более 5 МБ. За раз сайт может обработать до 20 снимков.
Просто перетащите файлы в окошко и сервис автоматически обработает снимки. Для скачивания результата нажмите download или download all.
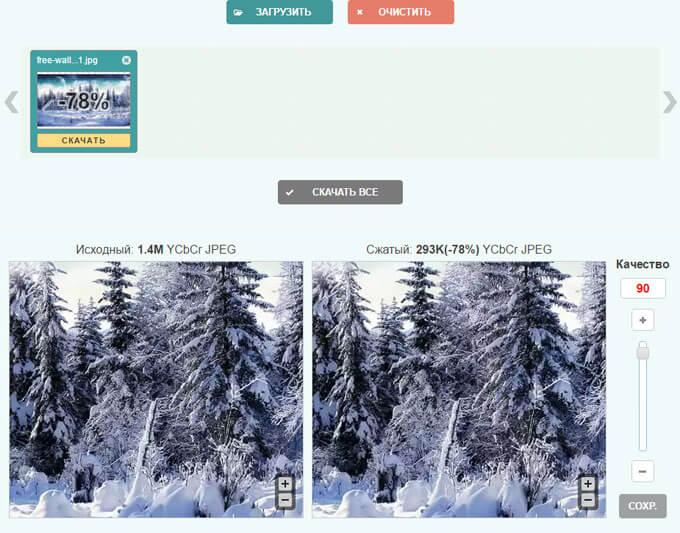
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

Программы для оптимизации изображений
Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
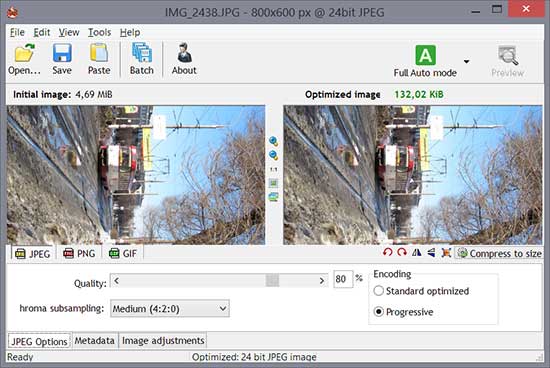
Riot
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
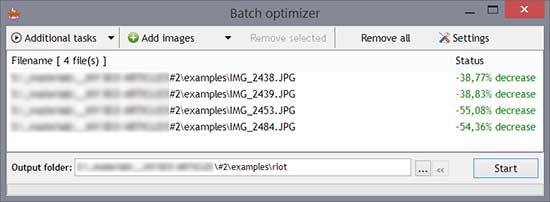
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

Online Image Optimizer
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.

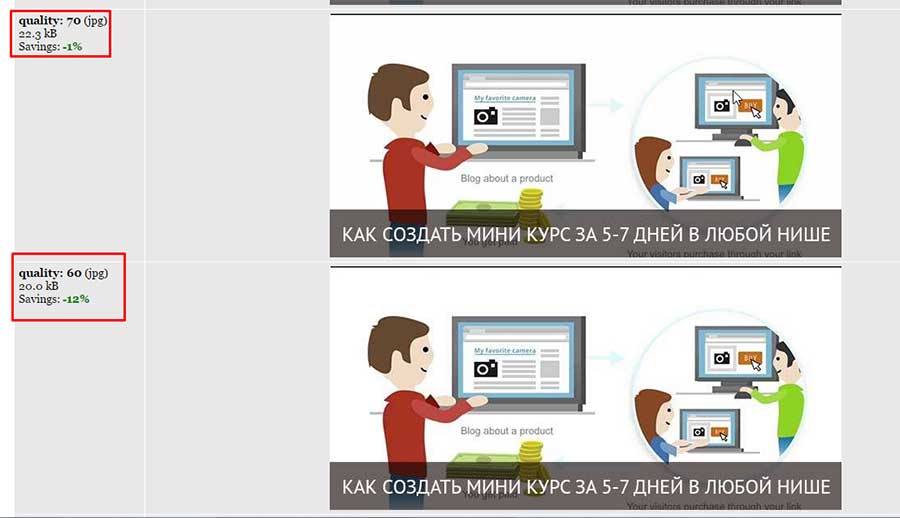
Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):

Irfan View
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.

В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
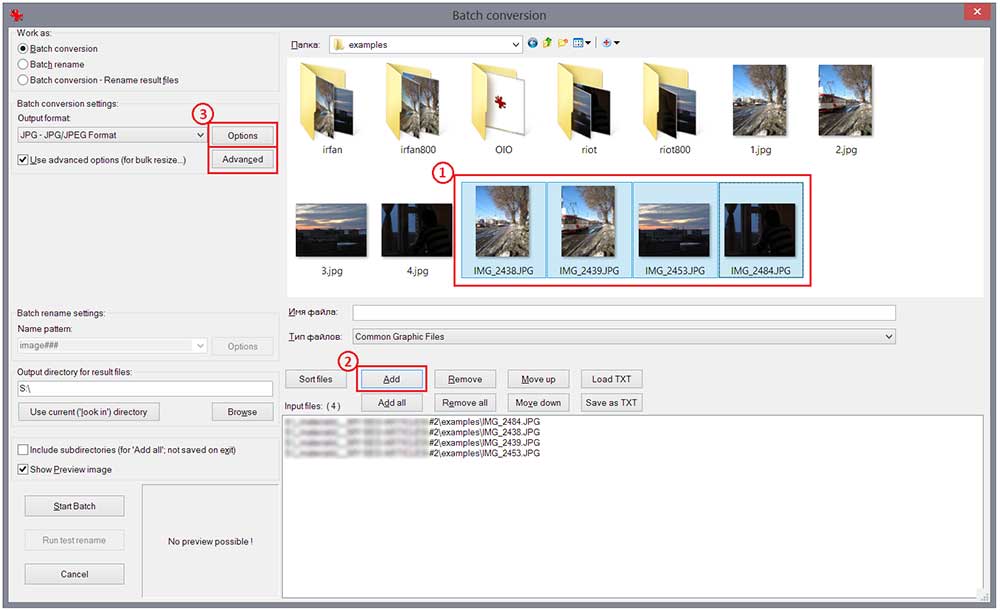
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
- Выделить все ваши медиафайлы.
- Добавить их в очередь файлов на работу.
- Указать дополнительные настройки в обоих меню.
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).

Преимущества оптимизации изображений
Согласно HTTP Archive, изображения занимают в среднем 21% от общего размера веб-страницы. Процесс оптимизации изображений является самым простым способом повышения производительности сайта. Но при этом большинство владельцев пренебрегают им.
Среднее количество байт на страницу (кБ)
Преимущества оптимизации графического контента:
- Увеличение скорости загрузки страниц.
- Улучшает SEO-показатели сайта. Большие файлы изображений замедляют работу вашего сайта, а поисковики не любят медленные ресурсы.
- Более быстрое создание резервных копий.
- Требуется меньше места на вашем сервере.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
Настройка EWWW Image Optimizer
Чтобы попасть в настройки, переходим в —
Вы можете ничего не менять, по умолчанию всё работает как надо.

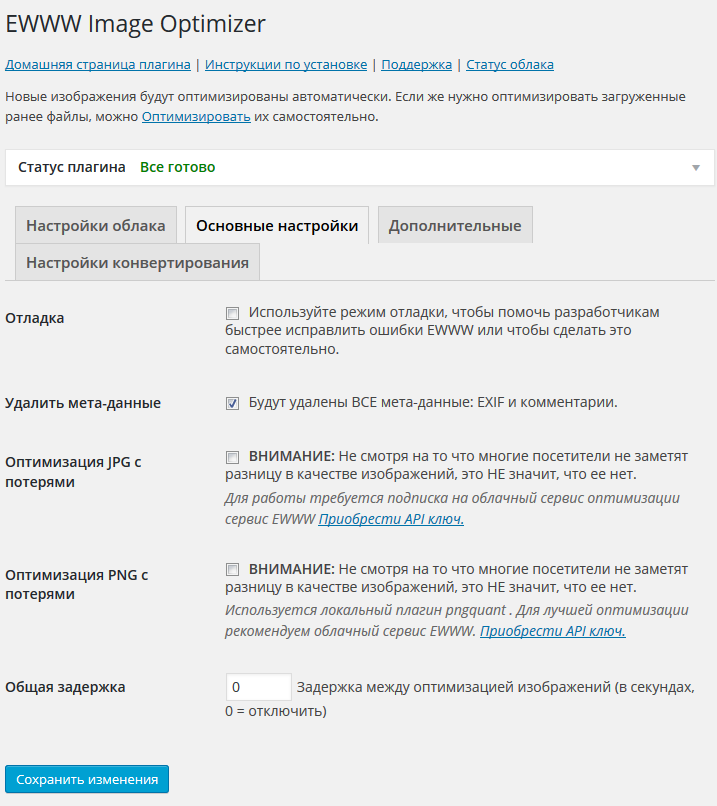
Основные настройки EWWW Image Optimizer
На скрине всё видно и достаточно ясно описано, что за что отвечает. Вы можете изменить настройки под свои нужды.
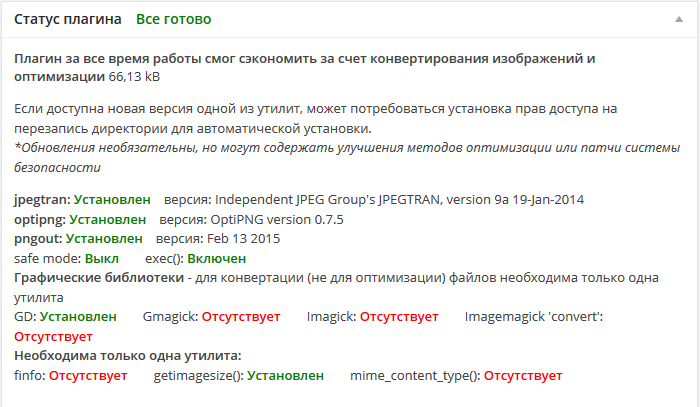
Если вы развернёте вкладку , то увидите, что установлено в системе, и чего не хватает для нормального функционирования, а также статистику проделанной работы. Список возможных проблем в Статусе плагина и их решений смотрите ниже в специальном разделе.

Параметры установки необходимых утилит
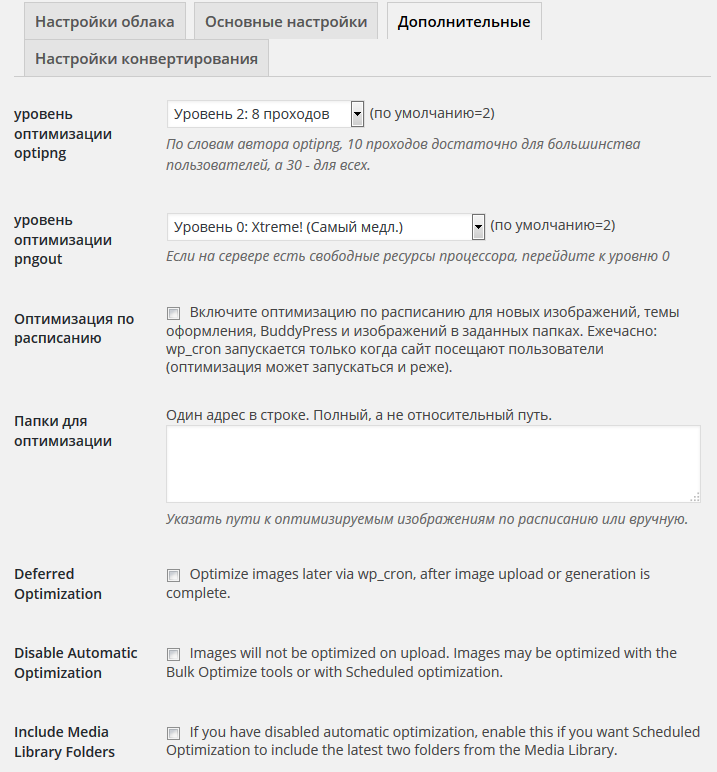
Вот как выглядит вкладка . Здесь, пожалуй, прокомментирую непереведённую часть

Содержимое вкладки Дополнительные
- Deferred Optimization — сжатие будет происходить позже, по расписанию WP Cron
- Disable Automatic Optimization — Изображения не будут оптимизированы в момент их загрузки на сайт. Их оптимизацию можно провести позже вручную либо настроить расписание оптимизации. Опция будет полезна, если вы загружаете много изображений и не хотите ждать, пока они будут сжиматься
- Include Media Library Folders — Если вы отключили автоматическую оптимизацию изображений, отметьте этот пункт для включения сжатия по расписанию для последних двух директорий из библиотеки медиафайлов

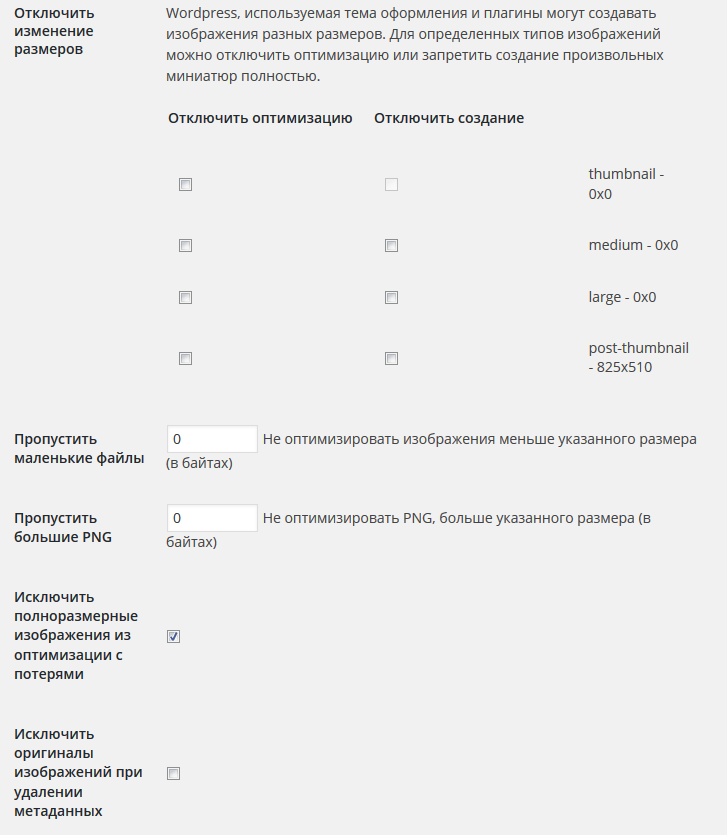
Продолжение содержимого вкладки Дополнительные
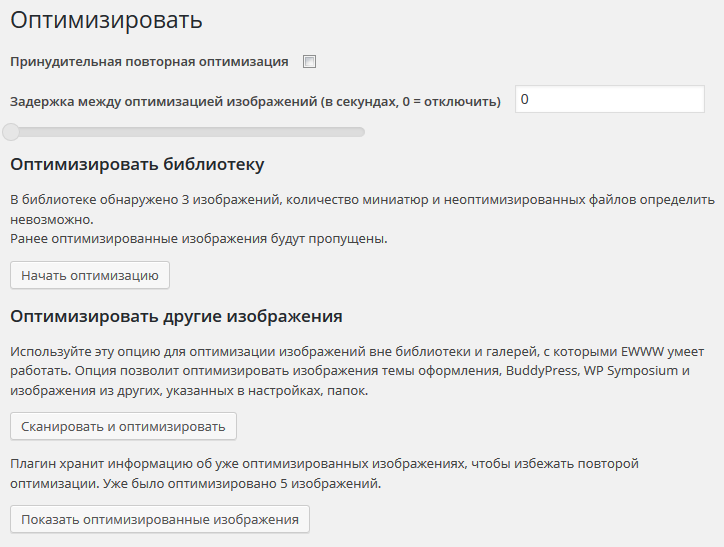
Сверху также есть ссылка на —
В этом разделе вы можете сжать старые неоптимизированные изображения. Пригодится в том случае, если у вас старый сайт, и вы хотите привести его в порядок.

Сжатие неоптимизированных изображений
Оптимизация изображений в WordPress
Когда все изображения будут готовы, можно воспользоваться инструментами WordPress для редактирования и улучшения графического контента.
Размеры изображений в WordPress по умолчанию
Дополнительные версии изображения, которые создает CMS:
- Thumbnail
- Medium
- Medium Large
- Large.
Стандартные размеры изображений в WordPress
Если тема оформления использует дополнительные размеры изображений для страницы архива или домашней страницы, WordPress тоже их создает. Он сохраняет исходный размер изображения, которое вы загружаете, и называет его Full.
Кроме этого можно настроить размерности изображений по умолчанию в разделе панели администрирования «Настройки» -«Медиафайлы». Когда вы вносите изменения в настройки, WordPress не обновляет изображения, которые уже есть в медиа библиотеке. Чтобы изменить ранее загруженные изображения, можно использовать плагин Regenerate Thumbnails.
При выполнении действий, перечисленных ниже, необходимо восстанавливать миниатюры:
- Изменение размеров изображений, используемых в WordPress по умолчанию.
- Добавление пользовательских размеров изображений.
- Подключение новой темы, в которой предусмотрены другие пользовательские размеры.
Адаптивные изображения
Поддержка адаптивных изображений появилась в WordPress версии 4.4 и активирована по умолчанию. Она работает через атрибут srcset, предоставляя на выбор браузеру список, состоящий из нескольких вариантов изображений различных размеров.
Если посетитель сайта использует мобильное устройство, он получит меньшее изображение в srcset. Если пользователь зашел на сайт с ПК с Retina-дисплеем, он увидит огромный полноразмерный файл.
При этом WordPress автоматически генерирует код srcset и добавляет изображения в набор.
Изображения для Retina-дисплеев
В Retina в четыре раза больше пикселей. Чтобы сохранить детализацию и четкость изображений на экранах с высокой разрешающей способностью, необходимо создать Retina — оптимизированные изображения.
Как обслуживать изображения для Retina-дисплеев в WordPress
Шаг 1: Создайте изображения с удвоенным количеством пикселей.
Чтобы создать Retina- изображения, необходимо удвоить размеры каждого загружаемого изображения в пикселях. Например:
- Если исходная фотография 1600 на 400 пикселей, то нужно создать изображение шириной 3200 на 800 пикселей.
- Если ширина блога составляет 800 пикселей, то картинки для публикаций должны иметь ширину 1600 пикселей и т. д.
Нужно удваивать количество пикселей для максимально возможного размера, при котором будет отображаться изображение.
Шаг 2: Правильно обслуживайте Retina-изображения.
Вариант 1. Используйте атрибут srcset. Добавьте Retina-изображения в исходный набор, который WordPress использует для создания адаптивных изображений.
Вариант 2. Установите бесплатный плагин WordPress Retina 2x.
Шаг 3: Загрузите Retina-изображения в WordPress и используйте их на своем сайте
Чтобы использовать Retina-изображения в обычных публикациях, создайте вариант картинки размером в половину ширины и высоты от полной версии изображения.
Современные графические форматы, такие как WebP, поддерживаются браузерами недостаточно хорошо. Поэтому лучше использовать srcset, чтобы обеспечить обслуживание изображений WebP для совместимых браузеров.
WP Smush
Если вы работаете с собственным сайтом на WordPress, вы можете объединить процесс оптимизации изображений и загрузки с помощью этого изящного плагина под названием ImageOptim. Он автоматически сжимает и оптимизирует каждое изображение, которое вы загружаете (или уже загрузили) на свой сайт, поэтому вам не придётся тратить время на предварительное ручное управление.
Используя передовые методы сжатия без потерь, плагин работает для оптимизации до 50 файлов JPG, GIF или PNG за раз в вашей медиатеке. Установите максимальную высоту и ширину для ваших изображений, которые будут изменены, или воспользуйтесь премиальной версией плагина для дополнительных функций.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.