Как сжать изображения: tinypng
Содержание:
- Error handling
- Compressing images
- Как уменьшить размер файла jpg без потери качества
- Preserving metadata
- Алгоритм Guetzli
- Saving to Google Cloud Storage
- Как уменьшить размер файла Jpg — немного нужной теории
- Saving to Google Cloud Storage
- Программы для оптимизации картинок
- JPEGmini онлайн
- Как узнать разрешение фотографии или другого изображения
- Как уменьшить вес фотографии JPEG в RIOT
- Error handling
- Установка
- ScriptPNG
- Saving to Amazon S3
- Saving to Google Cloud Storage
- Уменьшение размера JPG файла с помощью Paint.NET
- DevelopmentBack to top
- ImageOptim
- Preserving metadata
- Error handling
- Kraken.io
- Saving to Amazon S3
- Resizing images
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into exceptions, which are thrown by the client
library.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Compressing images
You can upload any WebP, JPEG or PNG image to the Tinify API to compress it. We
will automatically detect the type of image and optimise with the TinyPNG or
TinyJPG engine accordingly. Compression will start as soon as you upload a
file or provide the URL to the image.
Example upload from file
You can upload a local file. The post data contains the image binary.
For example, if you have a file named in the current
directory:
Example upload from URL
You can also provide a URL to your image instead of having to upload it.
The API accepts a JSON body with the image URL as a location.
For example, if you have as your source:
Example download request
The compressed image can be retrieved by using the URL in the
header from the previous step.
For example, you can save the compressed image to a file named
and open it:
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving information, the GPS
and the date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in
the background the image will be created again with the additional
metadata.
To preserve specific metadata, call the method on an image
source:
You can provide the following options to preserve specific metadata. No
metadata will be added if the requested metadata is not present in the
uploaded image.
-
Preserves any copyright information. This includes the EXIF copyright
tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright
flag or URL. Uses up to 90 additional bytes, plus the length of the
copyright data. -
Preserves any creation date or time. This is the moment the image or
photo was originally created. This includes the EXIF original date time
tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes. - (JPEG only)
-
Preserves any GPS location data that describes where the image or photo
was taken. This includes the EXIF GPS latitude and GPS longitude tags
(JPEG). Uses around 130 additional bytes.
Алгоритм Guetzli
16 марта Google разработал новый алгоритм сжатия изображений Guetzli. Он умеет сжимать JPEG-файлы на 35% без потери качества!
Guetzli использует методы, аналогичные алгоритму Zopfli. Но Guetzli обеспечивает лучшую передачу цвета. Такого результата удалось добиться благодаря психовизуальной модели восприятия изображений.
Минусом алгоритма является то, что он требует гораздо больше времени на создание сжатых изображений, чем другие методы. Однако Google продолжает работу и надеется, что Guetzli поможет сократить время загрузки сайтов.
www.BillionPhotos.com / ShutterStock
Saving to Google Cloud Storage
Before you can store an image in GCS you will need to generate an access
token with a service account.
Once you have generated the access token you can then save the optimised
image directly to GCS by calling the method on an image source:
You need to provide the following options in order to save an image on
Google Cloud Storage:
- Specify to store to Google Cloud Storage.
-
The access token for authenticating to Google’s Cloud Platform. Find out
how to generate these tokens with the example above. -
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Saving to Google Cloud Storage
Before you can store an image in GCS you will need to generate an access
token with a service account.
Example GCS request
You can store a compressed image to GCS by using the URL that was
returned in the header. A JSON body with the bucket
information and a header have to be
included in the request that instructs the file to be stored on GCS.
For example, to save the compressed image to a file named
in a bucked named :
Request options
You need to provide the following options in order to save an image on
Google Cloud Storage:
- Specify to store to Google Cloud Storage.
-
The access token for authenticating to Google’s Cloud Platform. Find out
how to generate these tokens with the example above. -
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
Программы для оптимизации картинок
Существует множество сервисов, мы перечислим самые удобные из них.
JPEGmini
Подходит только для этого формата. Сайт отличается минималистичным дизайном и позволяет уменьшать изображение до 80% без ощутимого ущерба. Нет дополнительных инструментов: эффектов, обрезки и т.д. В веб-версии можно изменять по одной картинке, что бывает не очень удобно. Расширенные функции представлены в бесплатном и платном варианте для Mac и Windows.
На главной странице нажмите upload photo под экраном с примером.
Загрузите фотографию. Когда она откроется вы сможете посмотреть разницу между оригиналом и полученным файлом. А также увидите на сколько сжалось изображение. В нижней части экрана есть красно-серая полоска, на которой написаны значения.
Скачайте полученный документ нажав Downald под фотографией.
Существует еще один сервис, который поможет быстро сжать jpg.
TinyJPEG
Пользоваться сервисом очень просто. На открывшейся странице нажмите на окошко загрузки файлов и выберите нужные вам. Через несколько секунд они уже будут оптимизированы. Вам останется только скачать их.
В программе этого же разработчика осуществляется сжатие картинок png без потери качества, онлайн. Сайт называется TinyPNG. Условия использования такие же, разница оригинала и полученного фото почти незаметна.
Инструменты, которые мы рассмотрим далее, подходят для изменения разных форматов.
Compressor
Подходит для четырех типов снимков: jpeg, png, svg, gif (все до 10 Мб). При сжимании до 90% визуальный ущерб минимален. Есть два варианта оптимизации:
- Без потерь для jpg и png.
- С потерями для других форматов.
Сервис не поддерживает массовую загрузку файлов и не имеет дополнительных функций. В программе выберите тип уменьшения, а затем перетащите в нее картинку.
Kraken
Бесплатная программа сжатия изображений jpg, png, gif. Количество картинок для обработки не ограничено, но их размер не должен превышать 1 Мб. На выбор пользователя представлено три режима:
- Lossless. Фото остается неизменным, но и значительно снизить его вес не получится.
- Lossy. Позволяет уменьшить снимок до 80% с незаметными визуальными потерями.
- Expert. Ручная настройка.
Imagify
Сервис предлагает на выбор следующие варианты оптимизации: нормальный, агрессивный и ультра. В первом случае изменение параметров файла будет небольшим. Во втором он сильно уменьшится, но почти не потеряет в качестве. В третьем режиме изображение максимально сжимается и разница между оригиналом и обработкой становится заметной. Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
На сайте перейдите на вкладку «Попробуйте бесплатно», выберите тип корректировки и перетащите файлы в окошко справа. Если вы хотите оптимизировать страницу, выберите этот раздел.
Optimizilla
Еще один простой и бесплатный сервис для оптимизации jpg и png. Разница между обработанным и оригинальным изображением практически не видна. Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Мы рассказали вам как сжимать фотографии без потери качества. В статье перечислены не все онлайн-инструменты, но о самых удобных вы теперь знаете. Также вы можете обрабатывать картинки оффлайн, с помощью Gimp, Adobe Photoshop и множества других программ.
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Как узнать разрешение фотографии или другого изображения
На компьютере пользователя хранятся цифровые фотографии или другие изображения, которые необходимо использовать в другом месте. Размер фото может быть очень большим, поэтому оно не подойдет для отправки в соцсети или для вставки в документ Word.
Нужно узнать разрешение изображения в пикселях (для растровой графики), чтобы иметь представление о дальнейших действиях по приведению картинки в требуемый размер. Эта величина отображает количество точек (пикселей) на единицу площади (дюйм).
Разрешение изображений измеряют двумя цифрами в пикселах: в ширину и в высоту. Чем больше разрешение изображения, тем больше величина файла.
Чтобы узнать свойства изображения, проделайте следующее:
- Щелкните по файлу правой кнопкой мыши.
- В контекстном меню выберите «Свойства».
- В окне свойств файла откройте вкладку «Подробно».
- В разделе «Изображение» отображаются данные о разрешении графического файла (ширина и высота), а также другая полезная информация об этом файле.

Сначала, посмотрим, как изменить размер фото на компьютере, а затем воспользуемся помощью нескольких онлайн сервисов.
Как уменьшить вес фотографии JPEG в RIOT
RIOT (Radical Image Optimization Tool) — бесплатная программа, предназначенная для оптимизации изображений некоторых графических форматов. Приложение поддерживает сохранение обработанной картинки в форматах «JPEG», «PNG», «GIF».
Откройте изображение в программе RIOT. Для этого используйте кнопку «Open» или просто перетащите фото в окно приложения.
В зависимости от разрешения исходного файла, RIOT может предложить изменить размер изображения по горизонтали или вертикали. Вы можете согласиться с этим или оставить параметры фотографии неизменными.
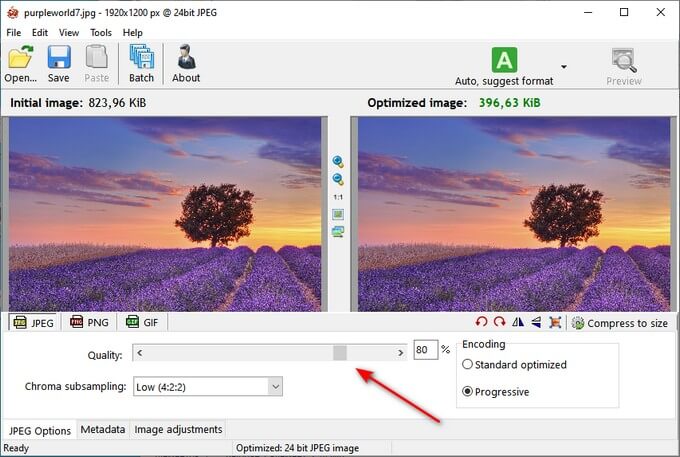
В интерфейсе программы используются два окна, в которых сравниваются на изменения исходное и оптимизированное изображения. В окне справа находится оригинальное фото, а слева располагается оптимизированное изображение. Над картинками указан размер файла до и после оптимизации.
Передвигая ползунок по шкале «Quality:», вы изменяете качество оригинальной фотографии до необходимого состояния. Рядом со шкалой отображается процент сжатия. В процессе установки процента сжатия ориентируйтесь на качество оптимизированного изображения.

В большинстве случаев, этого будет достаточно для получения оптимизированного изображения с подходящими параметрами.
Пользователь может изменить параметры RIOT, заданные по умолчанию. В опции «Chroma subsampling:» можно выбрать режим сжатия. В параметре «Encoding» выбирается режим кодирования «Standard optimized» или «Progressive».
В нижней части окна программы находятся вкладки «Metadata», откуда можно удалить метаданные изображения, и «Image adjustments», в которой выполняется регулировка яркости, контрастности и гаммы.
Имейте, в виду, что все эти изменения оказывают влияние на итоговый размер изображения.
После завершения всех настроек, в окне программы RIOT нажмите на кнопку «Save» для сохранения уменьшенного изображения на свой компьютер.

Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into error objects, which are passed as the
first argument to callback functions.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Установка
Из консоли WordPress
- Перейдите в Плагины > Добавить новый.
- Введите в поиске ‘tinypng’ и нажмите на кнопку ‘Установить’ возле плагина ‘Compress JPEG & PNG images’ от ‘TinyPNG’.
- Activate the plugin from your Plugins page.
- Go to the Settings > Compress JPEG & PNG images page and register a new account.
- Или введите ваш API-ключ, который вы получали на https://tinypng.com/developers.
- Перейдите в Медиафайлы > Массовая оптимизация и оптимизируйте все ваши изображения!
Через WordPress.org
- Скачайте плагин с названием ‘Compress JPEG & PNG images’ от ‘TinyPNG’.
- Upload the directory to your directory, using your favorite method (ftp, sftp, scp, etc…)
- Активируйте плагин на странице Плагины.
- Go to the Settings > Compress JPEG & PNG images page and register a new account.
- Или введите ваш API-ключ, который вы получали на https://tinypng.com/developers.
- Перейдите в Медиафайлы > Массовая оптимизация и оптимизируйте все ваши изображения!
Optional configuration
The API key can also be configured in your wp-config.php file. To do this you can add the following PHP code that sets the API key.
ScriptPNG
Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты, позволяющие осуществить уменьшение размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.
Saving to Amazon S3
To save an image to S3, call the method on an image source:
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Saving to Google Cloud Storage
Before you can store an image in GCS you will need to generate an access
token with a service account.
We still need to create a piece of example code for this language
that generates an access code. In case you have a working example
ready, please share your code!
Once you have generated the access token you can then save the optimised
image directly to GCS by calling the method on an image source:
You need to provide the following options in order to save an image on
Google Cloud Storage:
- Specify to store to Google Cloud Storage.
-
The access token for authenticating to Google’s Cloud Platform. Find out
how to generate these tokens with the example above. -
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
Уменьшение размера JPG файла с помощью Paint.NET
Программа Paint.NET сама по себе очень удобна в использовании за счёт понятного русскоязычного интерфейса. Помимо этого она занимает очень мало места, её можно скачать в интернете бесплатно.
Для того чтобы попасть в среду редактирования изображений Paint.NET нужно щёлкнуть правой кнопкой мыши по изображению, и в выпадающем списке «Открыть с помощью» выбираем программу Paint.NET.
Для того чтобы изменить изображение файла jpg, необходимо в меню «Изображение», выбрать пункт «Изменить размер», который находится вверху окошка.
После этих действий откроется окно, в котором и нужно будет настроить разрешение файла.
Внимание! Не забывайте оставлять галочку возле пункта «Сохранять пропорции», дабы изображение не искажалось
В этот раз мы уменьшили размер файла в целых два раза. Подтверждаем изменения кнопкой ОК, сохраняем изображение.
Теперь размер файла jpg составляет всего лишь 83 КБ, а не 477, имеет расширение 600 х 380 пикселей, при этом не теряя качества изображения (уменьшили на 83%). Этого всё равно мало? 83 КБ из 477 — не предел.
Размер этой картинки всего лишь 18 КБ, имеет расширение в 260 на 160 пикселей. Такой вариант сжатия отлично подойдёт для форумов, которые не поддерживают возможность установки тяжёлых аватарок.
Рассматриваемые нами выше способы хороши, аналогичные действия можно проделать и в программе Adobe Photoshop или PhotoFilter, но результат будет таким же.
А что если не хочется скачивать какие-то программы на компьютер, а сделать всё в режиме онлайн? Сервисов, которые позволяют редактировать изображения прилично, есть из чего даже выбрать.
DevelopmentBack to top
-
C# wrapper for the Tinify API. You can also pass along credentials and info to upload the compressed file directly to Amazon S3.
-
TinyPNG CLI that uses the API to compress images using the command line interface. Supports compressing and resizing individual files as well as (multiple) folders.
-
CLI client for images compressing using TinyPNG API. Supports multi-threading, distributed as one binary file, and can be executed from docker-image.
-
This is a .NET wrapper which supports .NET Core and full .NET Framework. Non-blocking async turtles all the way down with Byte[], Stream and File API’s available.
-
Made it specially for Google Display Ads, you can preview, compress, and download multiple banners in just one place.
-
Helps UX designers and developers to compress multiple images in just one click.
-
GitHub Action to compress and resize images with the Tinify API.
-
Golang client for the Tinify API, used for TinyPNG and TinyJPG. Tinify compresses or resize your images intelligently.
-
Gulp plugin to compress PNG and JPEG images using TinyPNG API.
-
Tinify API support for the Laravel PHP framework.
-
Python module and command line tool to shrink PNG files. Now also works with JPEG files.
-
A simple script in Python for Batch compress images.
-
A shell script to compress a batch of images using the tinify API.
-
Rust Crate to compress PNG/JPG images with the Tinify API.
-
R package to compress PNG/JPG file sizes from within R scripts/Rmarkdown documents.
-
TinyPNG For Unity brings the memory savings of TinyPNG to the Unity Editor. Easily compress .png and .jpg textures and significantly reduce image size.
-
Yii2 integration to optimize PNG and JPEG images without loosing quality. You can also resize images during the image compression process.
-
Yii2 Client libraryBy Vladimir Kuprienko
Facade of Tinify API for Yii2 Framework. This extension allows you to resize and compress images without loss of quality.
ImageOptim
ImageOptim – это приложение для Mac и веб-сервис, в котором сочетаются все лучшие инструменты сжатия изображений для уменьшения размеров файлов изображений при сохранении наилучшего качества.
Вы можете использовать этот инструмент для настройки параметров качества, чтобы иметь полный контроль над тем, какие результаты вы получите. Он использует сжатие с потерями, предоставляя вам удобную функцию перетаскивания для загрузки и оптимизации файлов изображений JPG, GIF, SVG и PNG.
Абсолютно бесплатная загрузка и открытый исходный код. Одним из преимуществ этого инструмента по сравнению с другими является то, что он предлагает настраиваемую оптимизацию с потерями, так что вы можете сохранить высокое качество изображения при большем размере после сжатия или включить минимизацию потерь, если вы заинтересованы в получении файла наименьшего размера.
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving information, the GPS
and the date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in
the background the image will be created again with the additional
metadata.
To preserve specific metadata, call the method on an image
source:
You can provide the following options to preserve specific metadata. No
metadata will be added if the requested metadata is not present in the
uploaded image.
-
Preserves any copyright information. This includes the EXIF copyright
tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright
flag or URL. Uses up to 90 additional bytes, plus the length of the
copyright data. -
Preserves any creation date or time. This is the moment the image or
photo was originally created. This includes the EXIF original date time
tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes. - (JPEG only)
-
Preserves any GPS location data that describes where the image or photo
was taken. This includes the EXIF GPS latitude and GPS longitude tags
(JPEG). Uses around 130 additional bytes.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into exceptions, which are thrown by the client
library.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Kraken.io
Kraken.io – это бесплатный инструмент, который стоит попробовать, если вы серьезно относитесь к оптимизации изображений и готовы внести небольшую плату за продвинутую оптимизацию и высококачественные результаты.
С помощью бесплатного инструмента вы можете загружать изображения (со своего компьютера, из ZIP-файла или из учетной записи Box / Google Drive / Dropbox) размером до 1 МБ для оптимизации одним из трёх передовых методов оптимизации: с потерями, без потерь или с настраиваемыми параметрами.
Бесплатная версия Kraken.io может быть всем, что вам нужно, но премиальные планы доступны всего за 5 долларов в месяц. Премиум-план позволит вам загружать больше изображений, предоставляя вам доступ к широкому спектру расширенных функций, таких как изменение размера изображения, доступ к API, лучшее использование плагина Kraken.io WordPress и многое другое.
Saving to Amazon S3
To save an image to S3, call the method on an image source:
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Resizing images
Use the API to create resized versions of your uploaded images. By letting
the API handle resizing you avoid having to write such code yourself and
you will only have to upload your image once. The resized images will be
optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails
that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload
a single image and retrieve the optimized version plus 2 resized versions
this will count as 3 compressions in total.
To resize an image, call the method on an image source:
The describes the way your image will be resized. The following
methods are available:

-
Scales the image down proportionally. You must provide either a target
or a target , but not both. The scaled image will have
exactly the provided width or height.

-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a and a . The scaled
image will not exceed either of these dimensions.

-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
and a . Which parts of the image are cropped away is
determined automatically. An intelligent algorithm determines the
most important areas of your image.

-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
and you provide. If an image is detected with a
free standing object it will add more background space where
necessary or crop the unimportant parts. This feature is new and
we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image
will not be scaled up. Scaling up is prevented in order to protect the
quality of your images.
