Большое руководство по seo для картинок: как оптимизировать изображения
Содержание:
- Почему добавление Width и Height было хорошим советом
- Разрешение для печати фотографий
- Поиск разрешения видео на Android
- Три простых способа изменить размер фотографии
- Что такое DPI?
- GIMP
- Как изменить разрешение экрана на телефоне Android
- Проверка сайта на разных разрешениях через браузеры
- Как изменить (уменьшить) размер фотографии на компьютере в Paint
- Способ 3: ImageResize
- Как заполнять SEO-атрибуты изображений
- Проблема фиксированного соотношения сторон
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Почему добавление Width и Height было хорошим советом
Рассмотрим пример:
Эта страница будет отрисовываться в два этапа: первый — после загрузки HTML, второй — после загрузки изображения. Но это может привести к тому, что после загрузки изображения и вычисления необходимого для его отображения пространства, содержимое, расположенное под ним, «прыгнет» вниз:
Подобные смещения раскладки доставляют существенные неудобства, особенно если пользователь к этому моменту уже начал, например, читать статью. После смещения он будет вынужден снова искать место, на котором остановился. Также это добавляет работы браузеру, вынуждая его пересчитывать всю раскладку страницы по мере загрузки каждого изображения. На страницах с большим количеством изображений это может существенно нагружать устройство.
Традиционным способом избежать этого была установка для тега атрибутов и , чтобы ещё на этапе загрузки одного лишь HTML браузер мог выделить для изображений необходимое количество места. Сделаем это в следующем примере:
В результате отрисовка страницы будет происходить так, как указано ниже. Пространство, необходимое изображению, выделяется ещё до его загрузки, а когда это происходит, раскладка страницы не смещается.
Кроме раздражающих пользователя скачков, необходимость многократно перерисовывать страницу также может приводить к существенному увеличению нагрузки на процессор. На приведённом ниже скриншоте отображены расчёты производительности, выполненные в браузере Chrome на сайте с галереей, содержащей около 100 изображений. Показатели слева были достигнуты при наличии атрибутов и , справа — при их отсутствии.
Как вы могли заметить, влияние существенное — это будет особенно заметно на маломощных устройствах и при низкой скорости подключения. Время загрузки страницы будет существенно увеличено.
Разрешение для печати фотографий
Все фотографии представляют собой именно растровую графику. Такие изображения печатаются в определенных форматах. Например, в фотосалонах наибольшей популярностью пользуются снимки, распечатанные в формате 10 x 15 см. Наибольшее распространение он получил ещё в 90-ых годах, когда под снимки данного формата стали выпускаться десятки тысяч фотоальбомов.
Для печати лучше всего подходят изображения с плотностью пикселей 300 dpi (точек на дюйм). Почти все современные графические редакторы при сохранении файла предлагают выбрать именно такое значение. Но пользователь собственноручно способен изменить данный параметр. Меньшая плотность пагубно отразится на печати, на фотографии начнут различаться отдельные пиксели. Может появиться и другой эффект — размазывание снимка, будто его рассматривает человек с плохим зрением.
Разрешение для печати фотографий тоже подходит не каждое. При плотности 300 dpi и печати в формате 10 x 15 см снимок должен иметь как минимум 3-мегапиксельное разрешение. Для печати в формате A4 потребуется уже 10-мегапиксельный снимок. Но это только для достижения минимального качества. Для печати фотографий в глянцевых журналах и на постерах обычно используются изображения сверхвысокого разрешения.
Поиск разрешения видео на Android
Android с его продвинутыми файловыми менеджерами позволил легко определить реальное разрешение видео всего за несколько кликов.
Шаг 1 : Откройте приложение Галерея и перейдите в раздел видео.


Шаг 2 : Выберите любое видео, разрешение которого вы хотите проверить. Помните, что это работает для любого видео, будь то оно записано с помощью устройства или загружено из любого другого источника.
Откройте видео, но вам не нужно его воспроизводить. Теперь найдите информационную вкладку, обозначенную стрелкой вверх, за которой следуют две сплошные линии.


Шаг 3 : Следующий экран покажет всю информацию, связанную с выбранным видео. Здесь нужно отметить одну вещь: разные устройства имеют разные приложения галереи, и расположение информационной вкладки может отличаться.


Три простых способа изменить размер фотографии
Как изменить размер фото в paint
Во всех версиях Windows есть программа Paint. Запускаем ее и нажимаем в левом верхнем углу кнопку «меню». Выбираем пункт «Открыть» и находим фото, которое нужно отредактировать. Загружаем ее в рабочую зону. Далее, если надо ее обрезать, выбираем соответствующий пункт в верхней панели программы. С помощью курсора определяем зону фотографии, которую нужно оставить. Обрезаем и сохраняем полученный результат.
Второй вариант — выбираем функцию «Выделить». Выделяем нужную зону фотографии и нажимаем комбинацию клавиш Ctrl+X (вырезать). Далее открываем еще раз программу Paint. В ней рабочая зона пустая, наводим туда курсор и жмем комбинацию клавиш Ctrl+V. Фрагмент фото вставиться в новый документ Paint. Если белый фон рабочей зоны окажется больше вставленной фотографии, ее можно уменьшить с помощью того же курсора. Полученный результат успешно сохраняем.
Есть третий вариант — когда необходимо уменьшить фотографию до определенных пикселей. Выбираем пункт «изменить размер» в верхней части программы.
Далее, откроется небольшое окно, где необходимо ввести точные цифры писклей по ширине и длине фотографии. Вводим, нажимаем «ок», размер фотографии изменился. Сохраняем.
В Windows 7 есть программа Picture Manager. Она очень похожа на Paint. Запускаем ее и выбираем пункт «Файл» в верхнем левом углу. Нажимаем на «Найти рисунок». Находим фото. Далее выбираем пункт «Рисунок», там есть два варианта обработки — «Обрезать» и «Изменить размер». Пользоваться ими нужно также, как и с функциями программы Paint. Изменяем изображение и благополучно сохраняем его на компьютере.
Как изменить размера фото с помощью программ
Существует множество качественных программ от сторонних разработчиков. Особенно стоит выделить:
— Image Resizer,
— фоторедактор Movavi,
— Adobe Photoshop CC,
— PIXresizer,
— Fotosizer,
— BImage Studio и др.
Большинство из них бесплатные и находятся в свободном доступе в интернете. Процесс скачки и установки займет от 5 до 30 минут. В качестве примера рассмотрим программу Image Resizer.
Находим ее с помощью поисковой системы, скачиваем, устанавливаем на компьютер, запускаем. Открывается окно программы в котором нужно кликнуть на меню Добавить файлы. После чего выбрать нужную фотографию и перейти в раздел Настройка.
В настройках вводим нужный размер и кликаем Выполнить. Фотография с новыми размерами сохраняется на рабочий стол в специально созданную программой папку. Готово!
Скачать Image Resizer — https://light-image-resizer.ru.uptodown.com/windows
Как изменить размера фото через online сервисы
Так же как и сторонних программ, в интернете есть множество online сервисов, предлагающих обрезать фотографию или изменить ее размер с помощью ввода пикселей. Самыми популярными и часто используемыми из них являются:
— imgonline.com.ua,
— resizepiconline.com,
— croper.ru,
— resizenow.com,
— inettools.net,
— optimizilla.com.ru,
— reduction-image.com,
— pichold.ru.
Более подробно рассмотрим сервис imgonline.com.ua. Переходим на сайт и кликаем на вкладку Изменить размер.
Далее нажимаем кнопку «Выберите файл». Находим на компьютере фотографию, загружаем. Далее, вводим нужную ширину и высоту в пикселях. Выбираем тип изменения размера. Если надо, делаем дополнительные настройки, подбираем формат будущего изображения и жмем «Ок».
Откроется новая страница с информацией о фотографии. Есть два варианта, — либо открыть фотографию для просмотра (если что-то не понравиться, можно «Вернуться назад»), либо скачать ее. Готово! Фотография получила новые размеры.
В целом, использование перечисленных способов очень простое. Главное следовать подсказкам и вводить данные в нужные поля. На выходе получится всегда качественное изображение с нужными пиксельными параметрами.
Что такое DPI?
точек на дюйм означает Точек на дюйм. Это термин, пришедший из печати, который обозначает количество напечатанных точек на одном дюйме вашего распечатанного документа. Теперь этот термин используется в вычислительной технике для определения качества и разрешения фотографии или изображения.
Чем выше значение, тем более детальным и резким будет ваше изображение. Изображения с более высокими значениями DPI также можно увеличивать гораздо больше, прежде чем начнется пикселизация.
DPI важен при печати изображений. Если вы хотите создать крупный отпечаток изображения, вы должны быть уверены, что оно имеет высокое разрешение. В противном случае изображение будет выглядеть некачественно при печати в большем размере.
Даже с небольшими изображениями, чем выше разрешение, тем лучше будет выглядеть ваше изображение. Это особенно верно, если вы просматриваете фотографию на мониторах с более высоким разрешением, например на дисплеях Retina новой модели Macbook Pro.
GIMP
С его дорогой ценой Фотошоп, возможно, не самый доступный инструмент для большинства людей. Вот почему многие используют GIMP, бесплатное приложение для редактирования изображений с открытым исходным кодом. И это также дает вам информацию о разрешении DPI вашего изображения.
- Откройте изображение, которое вы хотите в GIMP.
- Как и в Photoshop, нажмите на вкладку «Изображение» в верхнем меню.
- Теперь нажмите на «Масштабировать изображение».
- Рядом со значениями «Разрешение X» и «Разрешение Y» выберите параметр «Пиксель / интерьер» в раскрывающемся меню.
- Значение разрешения теперь покажет вам DPI изображения.
Здесь применяется та же логика, что и в Photoshop: пиксели на дюйм представляют DPI вашего изображения.

Как изменить разрешение экрана на телефоне Android
Сейчас я расскажу как сменить разрешение экрана телефона на Андроиде, а так же как узнать какое сейчас разрешение дисплея. Будем использовать специальные программы и встроенные возможности операционки.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 10/9/8/7: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи
Актуальные способы изменения разрешения экрана телефона на ОС Андроид
Изменить разрешение экрана гаджета можно при помощи сторонних утилит. Давайте рассмотрим этот процесс на примере самого популярного софта.
ES Explorer
Для использования этого метода потребуются рут права. Запускаем данный файловый менеджер и выполняем инструкцию:
SecondScreen
Если процесс изменения разрешения экрана вышеприведенным методом вам кажется сложным или на гаджете нет рут прав, можете скачать утилиту SecondScreen в Плей Маркете. Затем выполняем следующие шаги:
Функционал приложения SecondScreen широкий. Еще пользователи могут выполнить такие настройки:
LCD Density Modder Pro
Утилита позволяет эффективно изменить показатель DPI. Уменьшая это значение, на экране будет увеличен шрифт, иконки, картинки и др. Данная опция будет полезной для пользователей с проблемным зрением.
Инструкция:
- В настройках софта указываем подходящее значение DPI.
- Выполняем подтверждение сделанного выбора.
- Перезапускаем гаджет.
Все совершенные изменения будут осуществлены после выполнения перезагрузки. Главный минус программы – для ее функционирования необходимо иметь рут доступ.
Android Studio
Этот софт для ПК позволяет поменять разрешение экрана при помощи командной строки. Скачать софт на компьютер можно с сайта разработчиков https://developer.android.com/studio.
Инструкция:
На мониторе отобразятся данные девайса. Рядом со значением «Density» будет указано расширение экрана.
Вы можете указать нужное значение, затем выполнить два последних действия инструкции. После перезагрузки на девайсе начнет функционировать новое расширение.
Как узнать какое разрешение экрана на моем телефоне
Некоторые гаджеты в «Настройках» демонстрируют разрешение экрана. Для этого следует выбрать вкладку «О телефоне».
Если подобная функция отсутствует, можно сделать снимок экрана путем одновременного нажатия клавиш «Звук меньше» и «Включение». Данный скриншот следует сохранить и открыть в «Галерее». В разделе «Сведения» можно найти данные об экране телефона.
На что влияет разрешение экрана
Многие пользователи ошибочно думают, что при выборе современного телефона размер экрана играет главную роль. Это важная опция, но в первую очередь следует смотреть на разрешение.
Именно разрешение экрана демонстрирует, из какого максимального числа пикселей состоит изображение. Этот показатель говорит о фактическом рабочем пространстве на гаджете.
Разрешение оказывает непосредственное влияния на качество изображения. Малое разрешение в сочетании с большими габаритами создает зернистую и фрагментированную картинку. В недорогих телефонах с низким разрешением экрана можно увидеть пиксели, поэтому шрифт в таких гаджетах корявый, а картинка – размытая.
Просмотр фильмов и игры не смогут принести пользователю удовольствие, если экран будет иметь низкое разрешение. Но и использовать завышенные показатели разрешения не нужно, т.к. разница между качественной и сверхкачественной картинкой практически неразличима. Поэтому пользователю следует выбирать устройство с оптимальным сочетанием пикселей.
Оптимальное разрешение экрана телефона – одно для всех?
Главный фактор состоит не в количестве помещаемых объектов на экране телефона, а в количестве точек на дюйм. Чем данный показатель меньше, тем больше уровень зернистости.
Существует показатель PPI – число точек на дюйм. Именно от этого параметра зависит уровень зернистости и восприимчивость картинки на экране.
Есть мнение, что человек может рассмотреть только 350 PPI. На скриншоте ниже показано, какой вид могут иметь пиксели на экране.
Ниже в таблице приведены данные с оптимальными показателями PPI и разрешения экрана телефона.
Чем больше значение PPI, тем лучше картинка, но высокое разрешение существенно влияет на автономность гаджета. Например, разрешение 5.5-ти дюймового экрана 2560 на 1440 намного быстрее разрядит аккумулятор гаджета, чем значение 1920 на 1080. Поэтому профессионалы рекомендуют покупать телефоны с оптимальным сочетанием разрешения экрана и PPI.
Проверка сайта на разных разрешениях через браузеры
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.
- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Как изменить (уменьшить) размер фотографии на компьютере в Paint
Последнее обновление — 11 мая 2019 г.
Порой необходимо уменьшит размер фотографии на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер фотографий с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, то нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация
Допустим, у нас безлимитный быстрый Интернет, а у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет (например, рубля по 2 за 1 мб. полученной информации).
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго и еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, просто для просмотра фотографий на компьютере лучше использовать уменьшение размера фотографий перед отправкой их по электронной почте.
Уменьшение размера фото программой Paint
Существует много способов чтобы уменьшить у фотографии ее размер. Но в данной статье мы рассмотрим, как это сделать с помощью программы Paint, которая уже входит в операционную систему Windows. Я рассмотрю Paint в Windows 7 (в XP эта программа работает по такому же принципу).
В качестве примера я сделал снимок со своего фотоаппарата с разрешением 9 mega pixels, и у меня получилось фото размером 4,35 мб. Уменьшу размер этой фотографии. Для этого на данный файл нажимаю правой кнопкой мыши, и в дополнительном меню выбираю: Открыть с помощью -> Paint.
Выбранный файл открывается программой Paint, в которой видны первоначальные размеры фотографии:
Для уменьшения размера фотографии нажимаем на кнопку: Изменить размер (как показано на снимке выше) и в выпадающем меню выбираем изменение в процентах или пикселях.
Я выбираю в пикселях, оставляю галочку: Сохранять пропорции и изменяю размер по горизонтали на 1024 (или 1280) пикселей.
Этих размеров вполне достаточно, чтобы на любом мониторе компьютера хорошо отображалась фотография:
Для изменения размеров фотографии в Windows XP заходим в меню Рисунок -> Растянуть и изменяем размер в процентном отношении. Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
После изменения размеров фотографию необходимо сохранить. Для этого выполняем всего 3 действия:
- В меню вверху в левом углу левой кнопкой мыши открываем выпадающий список выбора функций;
- Наводим курсор на: Сохранить как;
- В дополнительном выборе нажимаем на: Изображение в формате JPEG (один из самых распространенных форматов):
Далее нужно выбрать место, куда сохранить измененное фото. Например, у меня первоначальное фото (для этой заметки) находится на Рабочем столе. Файл называется Фото. При сохранении, чтобы не изменить первоначальный файл, называю файл с измененными размерами по-другому (например, Фото 2) и нажимаю Сохранить:
Готово! Теперь по свойствам файлов видим, что с помощью стандартной программы Paint мы уменьшили исходный размер фотографии в 10 раз, притом, что при просмотре на компьютере разницы в качестве особо не заметно:
Другие функции программы Paint
В программе Paint можно не только изменять размеры изображений, но также можно обрезать фото, рисовать, добавлять текст, фигуры, и т.д.
Поэкспериментируйте со своими фотографиями, при этом, если не понравится результат какого-либо действия, можно всегда отменить его с помощью кнопки отмены последнего действия, которая находится в левой верхней части окна программы:
Итак, при передаче фотографий через Интернет, рекомендую всегда проверять размер передаваемой фотографии. Кстати, это можно сделать, нажав правой кнопкой мыши на фотографию, и в появившемся меню выбрав: Свойства.
Если размер фотографии окажется слишком большим, можно изменить ее размер, например с помощью программы Paint. Для этого открываем файл с помощью этой программы, изменяем размер в %, или по горизонтали на 1024 (можно и меньше) и сохраняем в формате JPEG.
Если же необходимо изменять размер сразу нескольких фотографий, в таком случае лучше использовать одну из подходящих для этого программ. Подробнее об этом можно почитать в статье: «Программы для уменьшения размера фотографий«
Способ 3: ImageResize
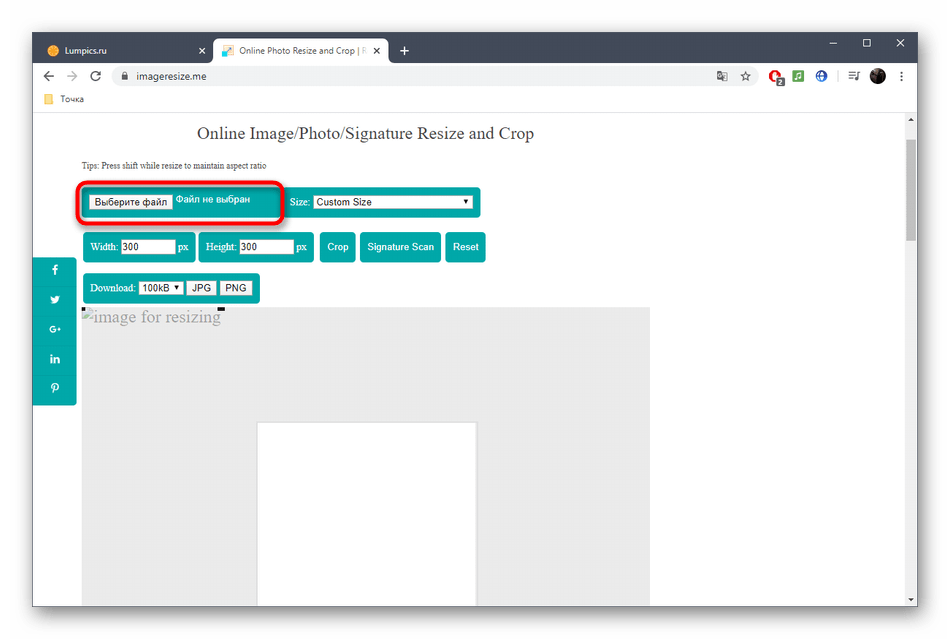
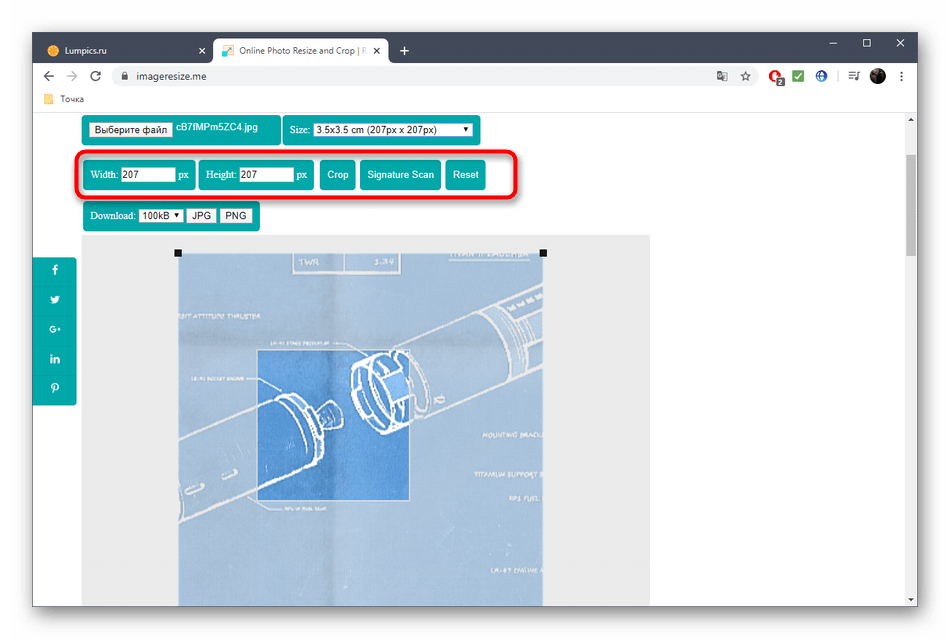
Последний онлайн-сервис нашего материала — ImageResize. Его особенность заключается в том, что размер в сантиметрах нельзя изменить вручную. Вместо этого происходит выбор шаблона, где указываются соответствующие параметры.
- На главной странице ImageResize щелкните по кнопке «Выберите файл».

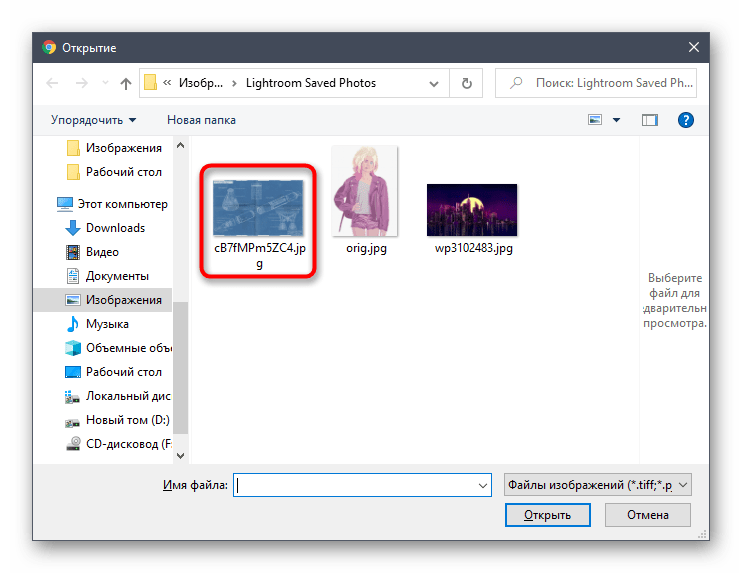
Аналогичным образом загрузите изображение через стандартный Проводник.

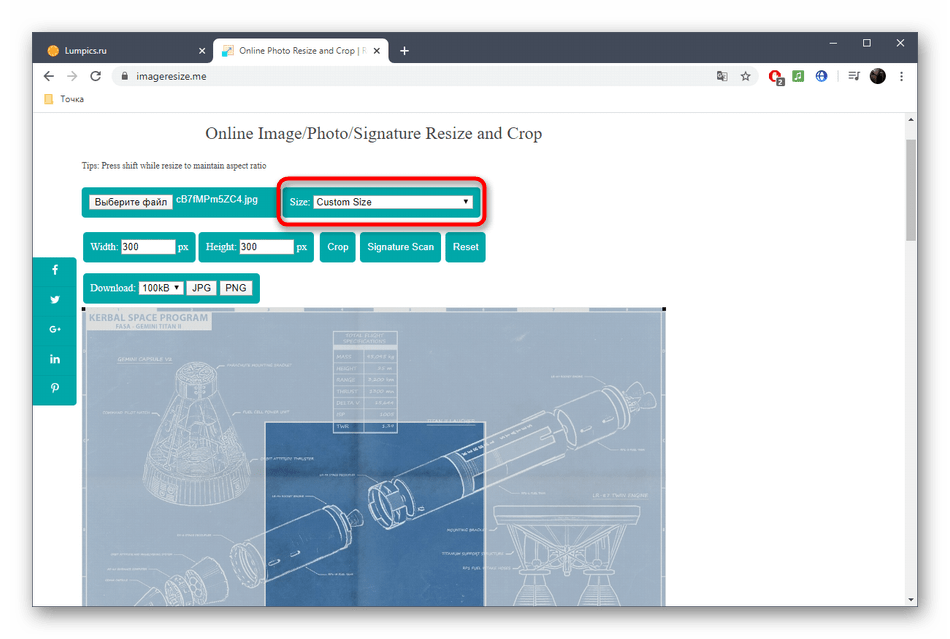
Откройте выпадающее меню «Custome Size».

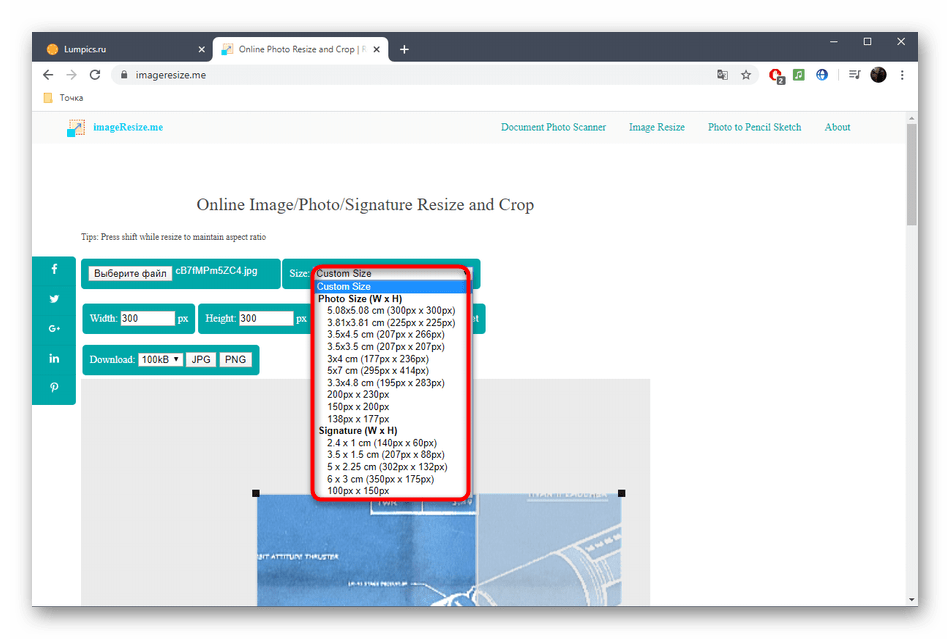
Ознакомьтесь с присутствующими здесь вариантами. В скобочках возле каждого размера в сантиметрах указывается соотношение и в пикселях, поэтому найти подходящий вариант не составит труда.

Дополнительно вы можете обрезать картинку или посмотреть, какое она имеет разрешение в пикселях.

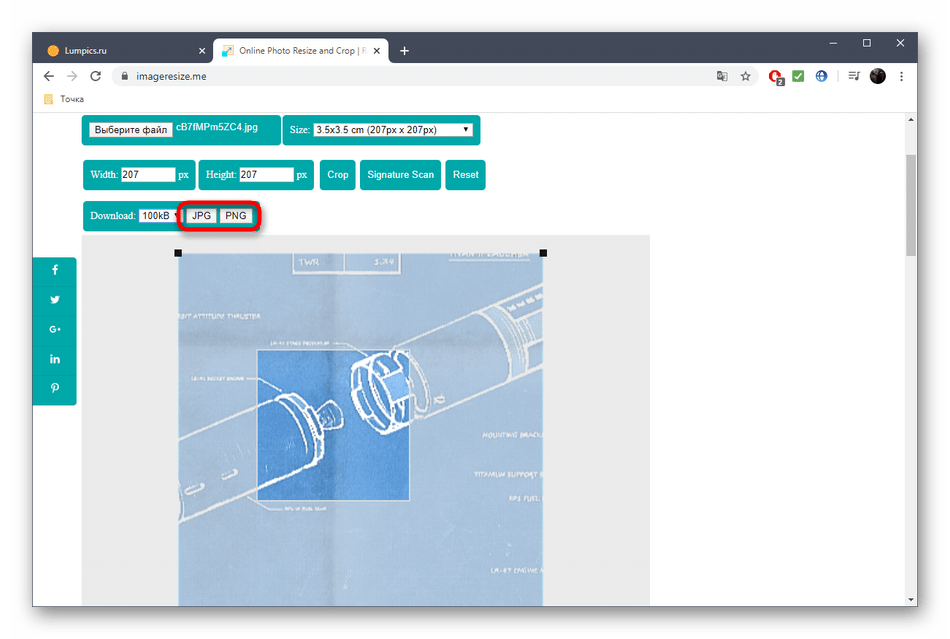
Остается только нажать по кнопке с подходящим для скачивания форматом.

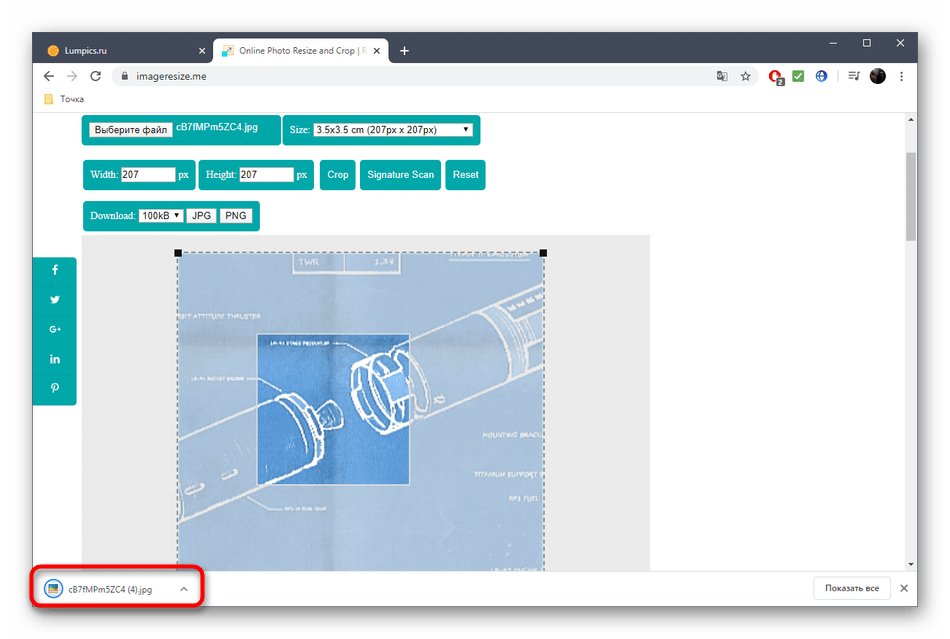
Картинка успешно загружена в локальное хранилище и доступна для просмотра.

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Проблема фиксированного соотношения сторон
Описанная выше проблема рассматривалась несколькими организациями по стандартизации.
Рабочая группа CSS (CSS Working Group) предложила свойство , о котором писала Rachel Andrew. Как только браузеры начнут поддерживать его, будет решена проблема сложности кода и пример выше будет упрощён до следующего вида:
Намного лучше! Это особенно полезно для видео, где нам обычно доступен набор часто используемых соотношений сторон, позволяя создать несколько классов для каждого размера. Возможно, это менее полезно для изображений, где размеры менее стандартизированы, из-за чего остаются нерешёнными ни проблема №1 с необходимостью отдельного CSS-правила для каждого изображения, ни проблема №3 с необходимостью разработчикам не забывать применять этот код. Следовательно, это шаг вперёд, но пока что не решение всех проблем.
Помимо этого, Web Incubator Community Group (WICG) — группа разработчиков браузеров и других заинтересованных сторон, способных экспериментировать с технологиями ещё до формальной стандартизации — также предложили свой вариант решения. Речь об атрибуте , который в коде выглядит следующим образом:
Так как это HTML-атрибут, он может быть установлен для каждого изображения (решая проблему №1 с необходимостью отдельного CSS-правила для каждого изображения) и относительно легко задаётся (решая проблему №2 с необходимостью запоминать большой объем кода), но всё ещё остаётся актуальной проблема с популярностью, если только сообщество не станет активно его продвигать.
У нас уже есть распространённый, хорошо известный метод установки и для элементов (даже если он не используется так часто, как хотелось бы), поэтому другие подобные решения неизбежно будут испытывать проблемы с принятием. И вот тут сам собой появляется ответ (теперь кажущийся очевидным).
Jen Simmons предложила элегантное и простое решение, которое она придумала вместе с fantasai:
Вместо введения фиксированного значения свойства , здесь используется CSS-функция , чтобы задать соотношение сторон, соответствующее атрибутам и , заданным в HTML. Функция уже некоторое время существует, но имеет очень ограниченную область применения — все браузеры поддерживают её при использовании в свойстве «content», например, . Но для других свойств .
Если бы функция работала и в других свойствах, с её помощью можно было получать значение атрибутов и и использовать для расчёта значения свойства , как в примере выше. Это решило бы проблему №1 (не требовалось бы вручную задавать соотношение сторон ни в HTML, ни в CSS), проблему №2 (небольшой объем кода для запоминания) и, как мы увидим дальше, это очень простое решение проблемы №3 (принятие разработчиками).
По сути, это решение значит, что если следующие четыре условия соблюдены, то правильные размеры изображения могут быть вычислены без необходимости ждать загрузки изображения, а значит и без риска смещения раскладки:
-
для элемента задан HTML-атрибут
-
для элемента задан HTML-атрибут
-
(или ) задаётся в CSS — в том числе, с использованием процентных значений вида
-
(или ) устанавливается на в CSS
Если какое-то из них не было задано, вычислить значение будет невозможно, а следовательно, будет проигнорировано с дальнейшим ожиданием загрузки изображения.
Как только браузеры смогут использовать и для определения соотношения сторон изображения, мы сможем решить проблему, практически не меняя HTML и с помощью одной строки CSS-кода. Как упоминалось выше, возможно, некоторые разработчики считают, что это происходит уже сейчас.
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.
А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
